@font-face规则指定字体
兼容性写法:
@font-face {
font-family: '字体名';
src: url('字体名.eot'); /* IE9 兼容模式 */
src: url('字体名.eot?#iefix') format('embedded-opentype'),/* IE6-IE8 */
url('字体名.woff') format('woff'),/* chrome, firefox*/
url('字体名.ttf') format('truetype'),/* Safari, Android, iOS */
url('字体名.svg') format('svg'); /* Legacy iOS */
}
Webkit/Safari(3.2+)
TrueType/OpenType TT (.ttf) 、OpenType PS (.otf);
Opera (10+)
TrueType/OpenType TT (.ttf) 、 OpenType PS (.otf) 、 SVG (.svg);
Internet Explorer
自ie4开始,支持EOT格式的字体文件;ie9支持WOFF;
Firefox(3.5+)
TrueType/OpenType TT (.ttf)、 OpenType PS (.otf)、WOFF (since Firefox 3.6)
Google Chrome
TrueType/OpenType TT (.ttf)、OpenType PS (.otf)、WOFF since version 6
由上面可以得出:.eot + .ttf /.otf + svg + woff = 所有浏览器的完美支持
导入字体:
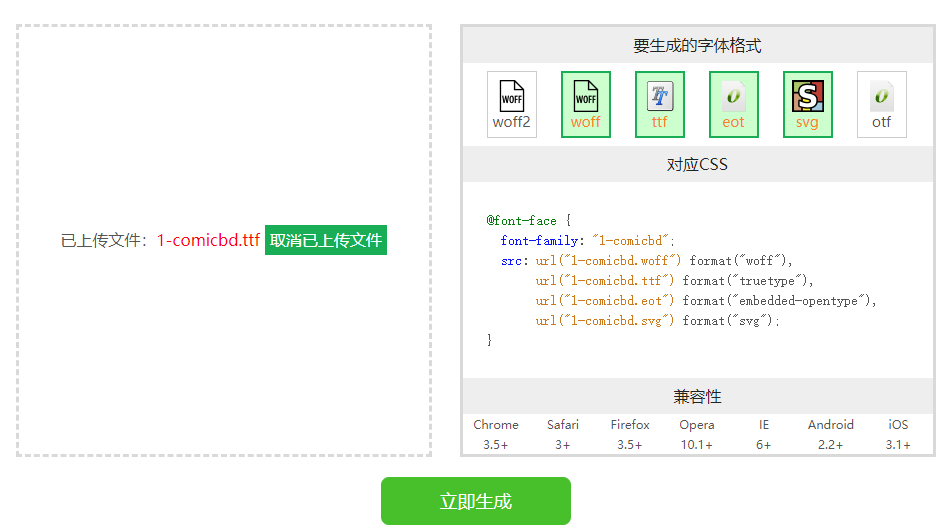
搜索下载字体,然后将下载的字体上传到工具->字体生成器里面,得到全部类型字体
https://www.fontke.com/tool/fontface/

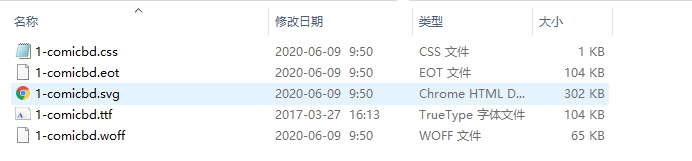
立即生成,解压,放到相应项目文件下

可把右图的内容复制的css中即可(修改对应链接,我的字体都在font文件夹下)
@font-face { font-family: "1-comicbd"; src: url("font/1-comicbd.woff") format("woff"), url("font/1-comicbd.ttf") format("truetype"), url("font/1-comicbd.eot") format("embedded-opentype"), url("font/1-comicbd.svg") format("svg"); }
完成1


