CSS3中的display:grid网格布局介绍
前言:
grid网格布局,就是将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局
html
<div class="content"> <div class="grid">1</div> <div class="grid">2</div> <div class="grid">3</div> <div class="grid">4</div> <div class="grid">5</div> <div class="grid">6</div> <div class="grid">7</div> <div class="grid">8</div> <div class="grid">9</div> </div>
F12检查,选中div,就会看到,一个个虚线,这就是网格

容器属性:
display:grid; //默认是块元素
display:inline-grid //默认是行内块元素
注意:设置为grid后,子元素的float, display:inline-block,display:table-cell 等设置都无效了
属性解释:
1.行宽列宽
grid-template-columns: 定义列数,每一列的列宽;(一排有几个div,每个div宽度是多少)
grid-template-columns: 100px 100px 100px; //代表有三列,每列是100px的宽度,也可以用百分比
grid-template-rows: 每一行的行高;(每行div的高度是多少)
grid-template-rows:100px 100px 100px; //从上至下,每行高度为100px,如果有第四行,未设置就是其自身高度
即:每一行的高度是一样,每一列的宽度是一样的,就像格子一样,就是网格布局
重复写值,可以用repeat函数
grid-template-columns: 100px 100px 100px; -》grid-template-columns:repeat(3,100px); //重复三次,每次100px;
也可以是不固定的重复模式:grid-template-columns:repeat(2,100px 80px); //重复两次100px 80px 的模式,就是4列=== grid-template-columns:100px 80px 100px 80px;
2.关键词
1) auto-fill:如果容器大小不固定,网格大小固定,可以用关键词自动填充
grid-template-columns:repeat(auto-fill,100px);//自动填充,每列100px宽度
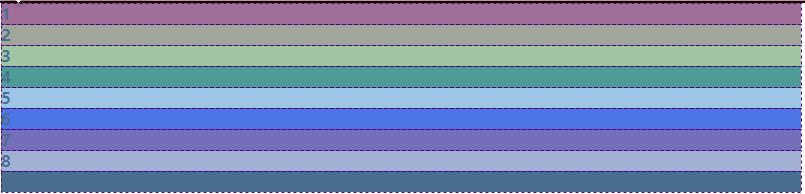
2)fr(fraction):倍数,如果有两列,1fr 2fr,后者就是前者的两倍
grid-template-columns:1fr 2fr;
grid-template-rows:50px 1fr 2fr;

如图:第二列是第一列的2倍,填充整个容器的宽度
对于行高,1fr就是自身内容的高度,第一行是50px 第二行是18px 第三行2倍36px,因为没有设置第四第五行,所以后面两行都是自身高度18px。
3)minmax()
grid-template-columns:1fr 5fr minmax(100px,1fr);
解释:第一列是1fr,第二列是5fr,第三列最小值是100px,最大值是1fr。
当1fr>=100px,比如容器是800px,那1fr就是114左右
第一列是1fr=800/7,第二列是5fr,第三列是1fr
当1fr<100px,比如容器是600px,则
第一列是1f=(600-100)/6 ,第二列是5fr,第三列是100px
4)auto
grid-template-columns:100px auto 100px;
3.网格线名称
grid-template-columns:[c1] 100px [c2] 100px [c3] auto [c4];
grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];
指定每一根网格线的名字,方便以后引用。也可以给多个名字如:[c1,c1a]
4.间距
row-gap:行间距
column-gap:列间距
简写:gap:20px 2opx; ,row-gap和column-gap的简写形式,可以省略第二个值,浏览器默认第二个等于第一个值
grid-template-columns:repeat(3,1fr);
gap:20px;
grid-template:repeat(3,50px);

5.区域
grid-template-areas:指定区域,一个区域有单个或者多个单元格组成
grid-template-areas:'a b c' 'd e f';

6.放置顺序
grid-auto-flow:网格默认的顺序是先行后列,默认值是row
grid-auto-flow:column;
grid-template: repeat(3,100px 70px)/repeat(2,1fr); //先行设置,后列设置

7.单元格的水平垂直
justify-items:设置单元格内容的水平位置(左中右)
align-items:设置单元格内容的垂直位置(上中下)
- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)。
简写:place-items:align-items justify-itmel //先垂直位置,后水平位置
place-items:center; //单元格的内容相对于单元格水平垂直居中
8.整体内容的位置
同上,justify-content:整体内容在容器里面的水平位置
align-content:垂直位置
简写,place-content: align-content justify-content


