linear-gradient,radial-gradient 渐变
一、渐变效果
-> 线性渐变
方法:
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
默认的是从上到下的线性渐变
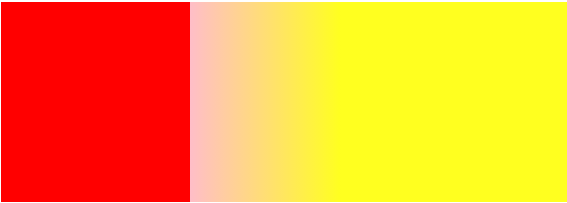
#grad { height: 200px; background-image: linear-gradient(to right, red , yellow); }
▲从左到右的线性渐变,由红色过渡到蓝色
direction:to bottom、to top、to right、to left、to bottom right,等等
也可以使用角度angle(如:7deg),在渐变规则中,0deg代表由左到右的渐变,90deg为从上到下的渐变。
transparent:使用透明度,用rgba( )定义颜色
#grad { background-image: linear-gradient(to left, rgba(255,0,0,0), rgba(255,0,0,1)); }
▲从右到左的线性渐变,由完全透明过渡到不透明红色。
repeating-linear-gradient( ) 重复的线性渐变
#grad { /* 标准的语法 */ background-image: repeating-linear-gradient(red, yellow 10%, green 20%); }
▲从上到下的重复线性渐变,由红色过渡黄色至10%,黄色过渡绿色至20%,重复进行(5次)。
soft-line:柔性分界。不写则默认50%,表示两种颜色过渡的柔和边界。
-> background:linear-gradient(angle,start-color,soft-line,end-color);
hard-line: 硬性分割,无渐变分割。(用一条硬线分割两种颜色,完全消除渐变效果)
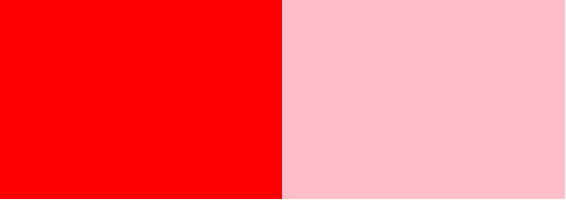
#grad{background: linear-gradient(to right, red 50%, pink 50%);}

▲在色标后面紧接着写上百分比,不必须要50%才能达到完全消除渐变效果。
我是这么理解的,开始颜色后的百分比代表起始颜色的颜色比例。 结束颜色后面的百分比,代表着从当前百分比的位置之后都是无渐变的结束颜色。
那么开始的百分比->结束的百分比,这之间的比例就是两个颜色之间的柔和边界。
所以只要开始后的百分比>=结束的百分比,就不会有渐变效果,如下:
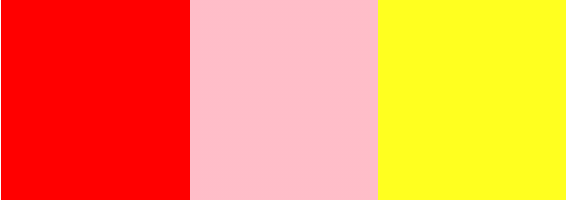
#grad{ background: linear-gradient(to right, red,red 33.3333%, pink 30%, pink 66.666%, yellow 60%); }

▲相当于开始和结尾各省略了一个red 0 和yellow 100%,0~33.33%是红色,33.33%~66.66%是粉色,66.66%~100%是黄色.
background: linear-gradient(to right,red 33.3333%, pink 33.3333%, yellow 60%); =>

如果渐变要配合背景图使用,渐变要写在背景图前面: background:linear-gradient( ),url( );
-> 径向渐变
方法:默认的是椭圆形的颜色结点均匀分布
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
#grad { background-image: radial-gradient(red 5%, yellow 15%, green 60%); }
▲ 从中心扩散,不均匀红色占比5%,黄色15%,绿色60%
shape: circle(圆形) elipse(椭圆,默认)
其他参数与线性渐变基本一致,包括硬线实现,配合背景图的不再重复。


