DIV垂直水平居中
首先了解水平居中与垂直居中
html:
<div class="div-parent parent"> <div class="div-child child">这是div</div> </div>
默认样式:
<style> .div-parent{ background-color: pink; } .div-child{ color:#fff; border:#fff solid 1px; background-color: purple; } </style>
水平居中
①
text-align:center;
子元素是块元素则文本居中,行内元素则整体居中
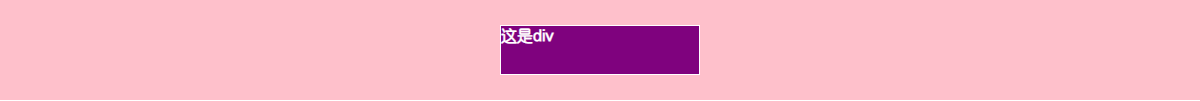
.parent{ text-align: center; } .child{ display: inline-block; }

.parent{
text-align: center;
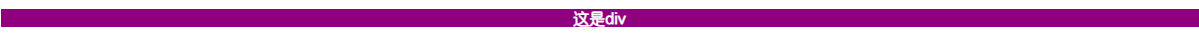
} .child{ display: block; }

②
margin:0 auto;
设置子元素宽度,使得 margin:0 auto 实现div居中
.child{ width: 100px; margin: 0 auto; text-align:center; }

垂直居中
hight+line-hight
.child{ height: 100px; line-height: 100px; }

实现垂直水平居中
为了更好地看出效果,为父元素添加高度
.div-parent{
height:100px;
}
一。transform:
子元素top:50%,left:50%,再利用transform,实现div向左向上偏移自身的50%;达到垂直居中效果。
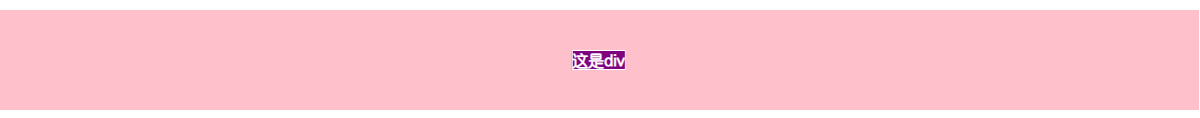
.div-children{ position:absolute; transform:translate(-50%,-50%); -webkit-transform: translate(-50%,-50%); /* safari、chrome*/ -ms-transform:translate(-50%,-50%); /*ie*/ left: 50%; top: 50%; /*垂直水平居中,父子div都要设置position,相对绝对都可以*/ /*所以也可以单独实现居中*/ transform:translateX(-50%);left: 50%; /*水平居中*/ transform:translateY(-50%);top: 50%; /*垂直居中*/ } .div-parent{ position: relative; }

二。table:
父div设置table属性,子div设置table-cell,利用text-align:center,和vertical-align:middle;实现垂直居中,居中的 是子div内的文本
.parent{ display: table; width: 100%; } .child{ display: table-cell; vertical-align: middle; text-align: center; }

三。table-cell:
父div直接设置table-cell属性,利用text-align:center,和vertical-align:middle;实现垂直水平居中。
父div要设置高度宽度值,且不能设置百分比,否则只有inline-block的效果
子div不能设置浮动
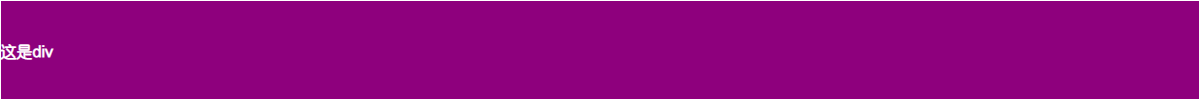
.parent{ display: table-cell; height: 100px; width: 1200px; vertical-align: middle; text-align: center; } .child{ display: inline-block;/*居中的是div*/ display: block;/*居中的是文本*/ }
block:div垂直居中,文本水平居中

inline-block:

高度宽度设为百分比:

四。FLEX:
弹性盒子
.parent{ display:flex; align-items:center; /*垂直居中*/ justify-content: center; /*水平居中*/ }/*兼容性不好,不推荐*/

五。width,height,margin结合,与一类似,利用定位
.child{ width: 300px; height: 200px; margin-left: -150px;/*宽度的一半,很重要,不然不居中,会偏右*/ margin-top: -100px;/*高度的一半*/ position: absolute; top: 50%; left: 50%; }
六。利用margin:auto;
子div元素 设置绝对定位,结合margin:auto
.div-child{ position:absolute; margin:auto; top:0; left:0; right:0; bottom:0; }