钉钉PC端使用 Blazor WebAssembly 读取用户信息
功能: 在钉钉内打开 Blazor WebAssembly 网站时, 读取钉钉当前的用户信息, 并显示启用的功能列表
版本: .NET6
界面库: Ant Design Blazor
基础要求:
1. 让公司管理员设置自己为钉钉开发者
2. 下载 钉钉RC版 作为调试工具, 下载地址: https://open.dingtalk.com/document/resourcedownload/h5-debug
3. 钉钉开发者后台 ->
4. 有固定公网IP, 建议使用域名绑定
5. 已经使用钉钉的服务端SDK搭建了服务端
在项目的 index.html 文件的 body 里添加
1 <script src="https://g.alicdn.com/dingding/dingtalk-jsapi/3.0.12/dingtalk.open.js"></script> 2 3 <script> 4 // 获取钉钉免登码 5 window.GetUserAuthCode = (corpId) => { 6 dd.ready(function () { 7 dd.runtime.permission.requestAuthCode({ 8 corpId: corpId, 9 onSuccess: function (result) { 10 //alert(result.code); 11 DotNet.invokeMethodAsync('ERPQueryTool', 'StaticDingTalkLogined', result.code); 12 /*{ 13 code: 'hYLK98jkf0m' //string authCode 14 }*/ 15 }, 16 onFail: function (err) { } 17 18 }); 19 }); 20 }; 21 22 // 在钉钉内下载文件 23 window.DingTalkDownloadFile = (url, name) => { 24 dd.ready(function () { 25 26 dd.biz.util.downloadFile({ 27 url: url, //要下载的文件的url 28 name: name, //定义下载文件名字 29 onProgress: function (msg) { 30 // 文件下载进度回调 31 }, 32 onSuccess: function (result) { 33 /* 34 true 35 */ 36 }, 37 onFail: function () { } 38 }) 39 40 }); 41 }; 42 43 // 在钉钉内下载后打开保存目录 44 window.DingTalkOpenFolderAfterDownloadFile = (url, name) => { 45 dd.ready(function () { 46 47 dd.biz.util.downloadFile({ 48 url: url, //要下载的文件的url 49 name: name, //定义下载文件名字 50 onProgress: function (msg) { 51 // 文件下载进度回调 52 }, 53 onSuccess: function (result) { 54 /* 55 true 56 */ 57 dd.biz.util.openLocalFile({ 58 url: url, //本地文件的url,指的是调用DingTalkPC.biz.util.downloadFile接口下载时填入的url,配合DingTalkPC.biz.util.downloadFile使用 59 onSuccess: function (result) { 60 /* 61 true 62 */ 63 }, 64 onFail: function () { } 65 }); 66 }, 67 onFail: function () { } 68 }); 69 70 }); 71 72 }; 73 </script>
在项目的 MainLayout.razor 里添加
private static Action<string>? LoginedAction; protected override async void OnAfterRender(bool firstRender) { base.OnAfterRender(firstRender); if (!firstRender) { return; } LoginedAction = DingTalkLogined; StartDingTalkLogin(); } // 调用JS方法, 获取 authCode private async void StartDingTalkLogin() { await JS.InvokeAsync<string>("GetUserAuthCode", Tool.LoginHelper.DingTalkCorpId); } // JS方法回调 [JSInvokable] public static void StaticDingTalkLogined(string authCode) { LoginedAction?.Invoke(authCode); } // 根据 authCode 获取用户信息 private async void DingTalkLogined(string authCode) { // 调用服务端获取 authCode 对应的用户信息 // 获取启用的功能列表 }
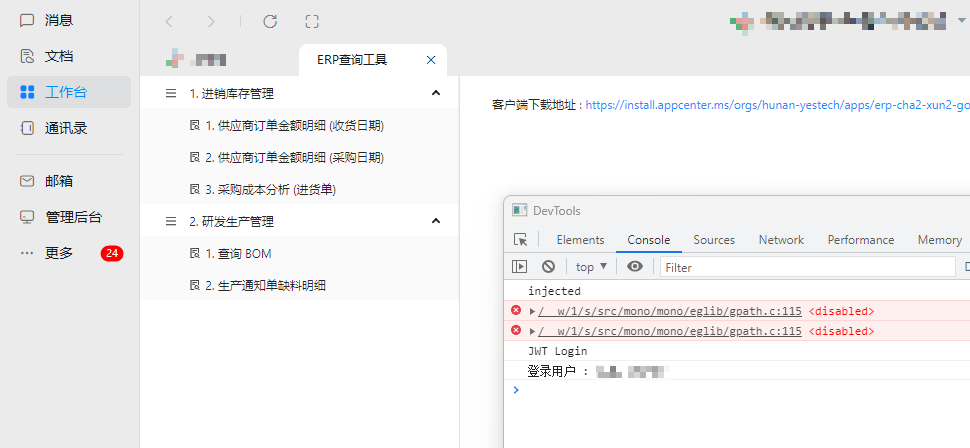
最终效果:

参考资料:
https://open.dingtalk.com/document/orgapp/read-before-development
https://antblazor.com/zh-CN/docs/introduce



