pikachu--XSS(跨站脚本)(反射型,存储型,DOM型)
1.反射性xss

输入一些特殊字符跟数字组合

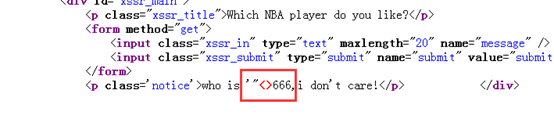
查看页面源码

可以看到它把我们输入的内容原封不动的输出
我们尝试在输入时候构造js的条件,输入<script>alert(‘xss’)</script>,
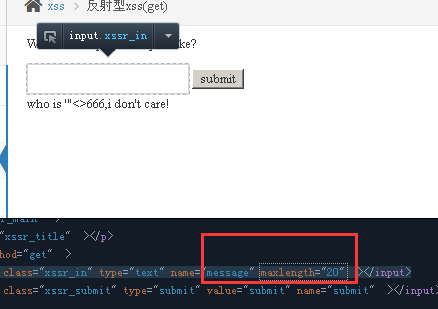
这时我们可以看到输入行对字数有限制,我们可以使用开发者工具进行修改,再次输入。


成功执行,所以存在着xss漏洞,同时我们也可以看到这是一个get型的请求
这里说一下,get与post的区别:get以url方式提交数据;post以表单方式在请求体里面提交
Get方式的xss漏洞更加容易被利用,一般利用方式是将带有跨站脚本的URL伪装后发送给目标
Post方式因为是以表单方式提交,无法直接使用url方式进行攻击
2.存储型xss

我们留言 gxy 刷新一下 发现留言还在上面,也就是存储到后台

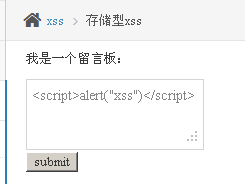
输入特殊字符+唯一标识符,提交,查看源码 发现没有做任何处理

构造js

弹窗 并且刷新之后 还是显示这个框

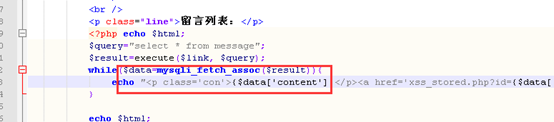
查看XSS_stored.php源码 知道就是把留言存储下来

3.DOM型xss(前端输入被dom获取到,通过dom又在前端输出了)
都是在前端操作的不涉及后端
案例一:


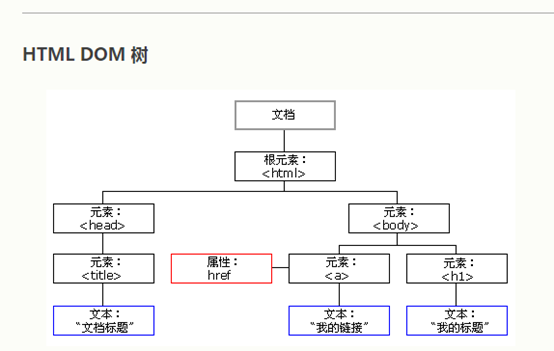
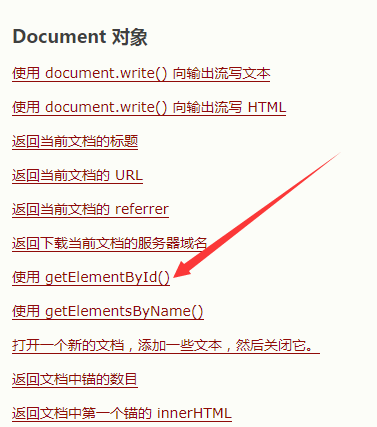
具体可以查看:https://www.w3school.com.cn/htmldom/index.asp
可以看一下getElementById()这个方法

回到实验平台
输入222

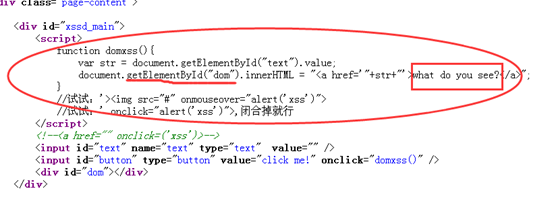
查看页面源码 看一下what do you see?是什么
搜索what

通过getElementById方法获取text,text就是我们要输入的内容,将text赋值给str,写到了href里面
#’ onclick=”alert(222)”>
<a href=’#’ onclick=”alert(222)”>’>what do you see?</a>

点击下面的what do you see? 弹框

说明这存在dom型的xss漏洞
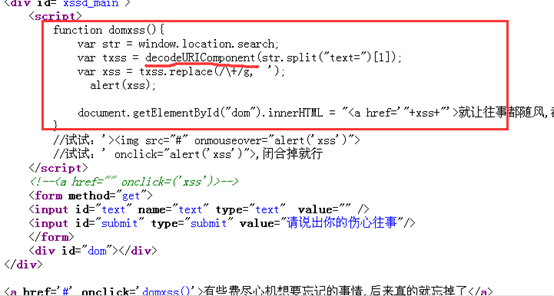
案例二:输入是从浏览器的url获取的

查看源码

与案例一不同的是,输入是从浏览器的url获取的
构造闭合
#’ onclick=”alert(222)”>


只要用户打开这个网页
http://192.168.27.156/pikachu/vul/xss/xss_dom_x.php?text=%23%27+onclick%3D%22alert%2822%29%22%3E#
就可以把这个的内容插入到用户页面里面




