XSS(跨站脚本)概述
XSS(跨站脚本)概述
Cross-Site Scripting 简称为“CSS”,为避免与前端叠成样式表的缩写"CSS"冲突,故又称XSS。一般XSS可以分为如下几种常见类型:
1.反射性XSS;
2.存储型XSS;
3.DOM型XSS;
XSS漏洞一直被评估为web漏洞中危害较大的漏洞,在OWASP TOP10的排名中一直属于前三的江湖地位。
XSS是一种发生在前端浏览器端的漏洞,所以其危害的对象也是前端用户。
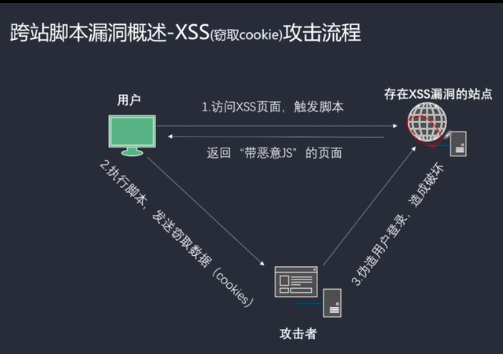
形成XSS漏洞的主要原因是程序对输入和输出没有做合适的处理,导致“精心构造”的字符输出在前端时被浏览器当作有效代码解析执行从而产生危害。
10s判断xss的类型:
发送一次带有xss代码的请求,之后页面的返回包里都带有xss代码 存储型
只在当前返回的数据包里有xss代码 反射型
返回包里没有xss代码 DOM型
xss就是利用对用户的输入保持可信的态度,使得攻击者可以构造恶意的脚本代码产生安全漏洞。
为了防止XSS,我们在每次做项目的时候,做大量的编程措施。但这会做大量重复的工作,非常麻烦,显然不符合代码可重用可复用的理念。
有人就说了啊,能不能把这个工作交给浏览器去处理呢,让浏览器自动禁止外部恶意脚本?
然后**网页安全策略(CSP)**就出现了。
CSP
CSP的本质是添加白名单,开发者告诉客户端,哪些外部资源可以加载和执行,也就是添加白名单。客户端负责提供配置,实现和执行全部都交给浏览器。
开启CSP之后,网页的安全性得到了极大的保障。
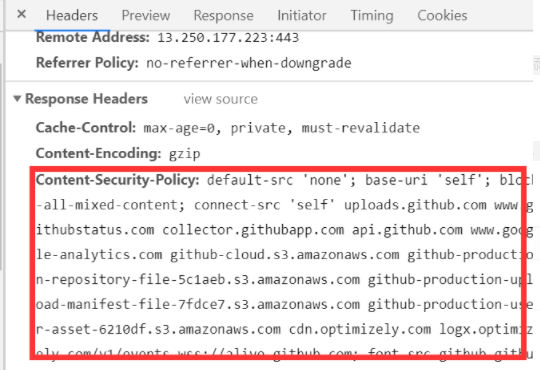
开启CSP有两种方式。一种是通过HTTP头信息的Content-Security-Policy字段,另一种是通过网页的meta标签。
第一种可以在DevTools中的Network面板中查看:

第二种如下:<meta> 元素也可以被用来配置该策略, 例如
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; img-src https://*; child-src 'none';">开启之后,不符合CSP的外部资源就会被阻止加载。
CSP字段
CSP通过不同的字段限制不同类型的资源。
-
script-src:外部脚本
-
style-src:样式表
-
img-src:图像
-
media-src:音频和视频
-
font-src:字体
-
object-src:插件
-
child-src:框架
-
frame-ancestors:嵌入的外部资源
<frame> -
connect-src:HTTP连接
-
worker-src:worker脚本
-
manifest-src:manifest文件
默认配置使用default-src,默认配置即为各个字段的默认值。
CSP的讲解:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CSP
https://www.zhihu.com/question/21979782
XSS漏洞的防范:
一般会采用“对输入进行过滤”和“输出进行转义”的方式进行处理:
输入过滤:对输入进行过滤,不允许可能导致XSS攻击的字符输入;
比如:输入点要求输入手机号,则只允许输入手机号格式的数字
输出转义:根据输出点的位置对输出到前端的内容进行适当转义;
比如:输出到html中进行html实体转义,输入到js里面进行js转义
httponly:防止cookie被xss偷
https:防止cookie在网络中被偷
secure:阻止cookie在非https下传输
path:区分cookie的标识,安全上作用不大,和浏览器同源冲突
Pikachu平台从下面几个方面进行



跨站脚本漏洞的测试流程:
- 在目标站点上找到输入点,比如查询接口,留言板等
- 输入一组“特殊字符(单引号,双引号,尖括号等)+唯一识别字符(字母数字组合)”,点击提交后,查看返回的源码,是否有对应的处理
- 通过搜索定位到唯一识别字符,结合唯一识别字符的前后语法确认是否可以构造执行js的条件(即构造闭合)
- 提交构造的脚本代码(以及各种绕过姿势),看是否成功执行,如果成功执行说明存在xss漏洞
注意点:1>一般查询接口容易出现反射性xss,留言板容易出现存储型xss
2>后台可能存在过滤措施,构造的script可能被过滤而无法生效 或者
浏览器环境限制了执行
3>通过变化不同的script,尝试绕过后台过滤机制





