案例分析作业——VS和VS Code
| 项目 | 内容 |
|---|---|
| 这个作业属于哪个课程 | 2021春季软件工程(罗杰 任健) |
| 这个作业的要求在哪里 | 案例分析作业 |
| 我在这个课程的目标是 | 认真完成课程要求并提高相应能力 |
| 这个作业在哪个具体方面帮助我实现目标 | 学习已有软件的经验 |
前言
微软公司有两个代码编辑器:Visual Studio和VS Code。虽然都是很牛的代码编辑器,但二者在许多方面都有所不同。本文将对这两者做一些探讨。
第一部分 调研与评测
VS Code部分
1.安装
VS Code简直是傻瓜式安装,安装界面一路无脑下一步即可,附加任务也没有什么令人摸不着头脑的选项,如下图:

2.功能使用
初始进入时界面为英文,为方便起见,可在扩展中心安装插件以变更语言为中文,这里就直接使用中文的VS Code进行演示。

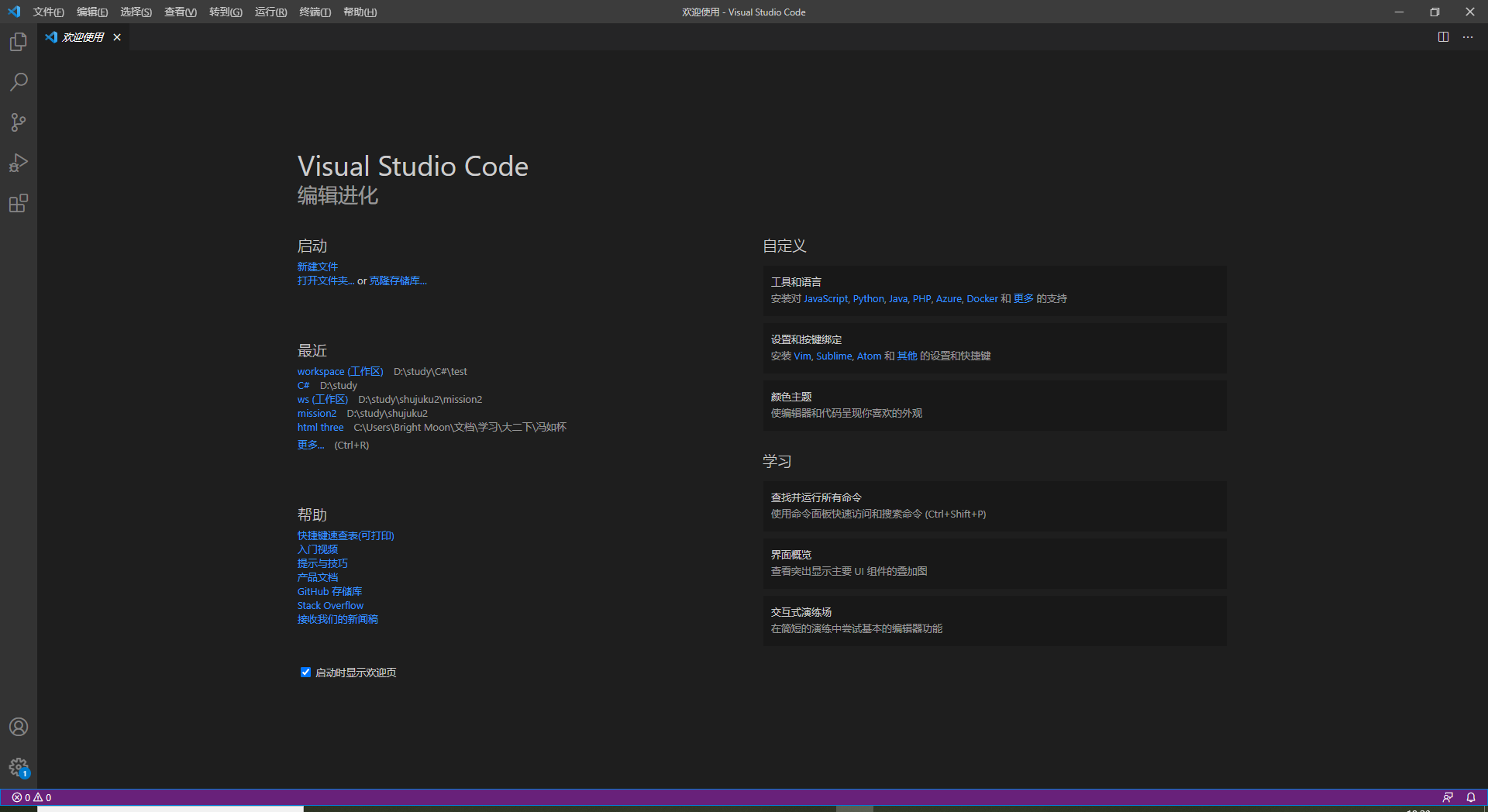
可以看到界面很简单。默认情况下其工具栏在顶部,同时一些常用功能在左侧以图标形式给出。进入时如果没有打开文件、工作区等,则会进入欢迎界面。
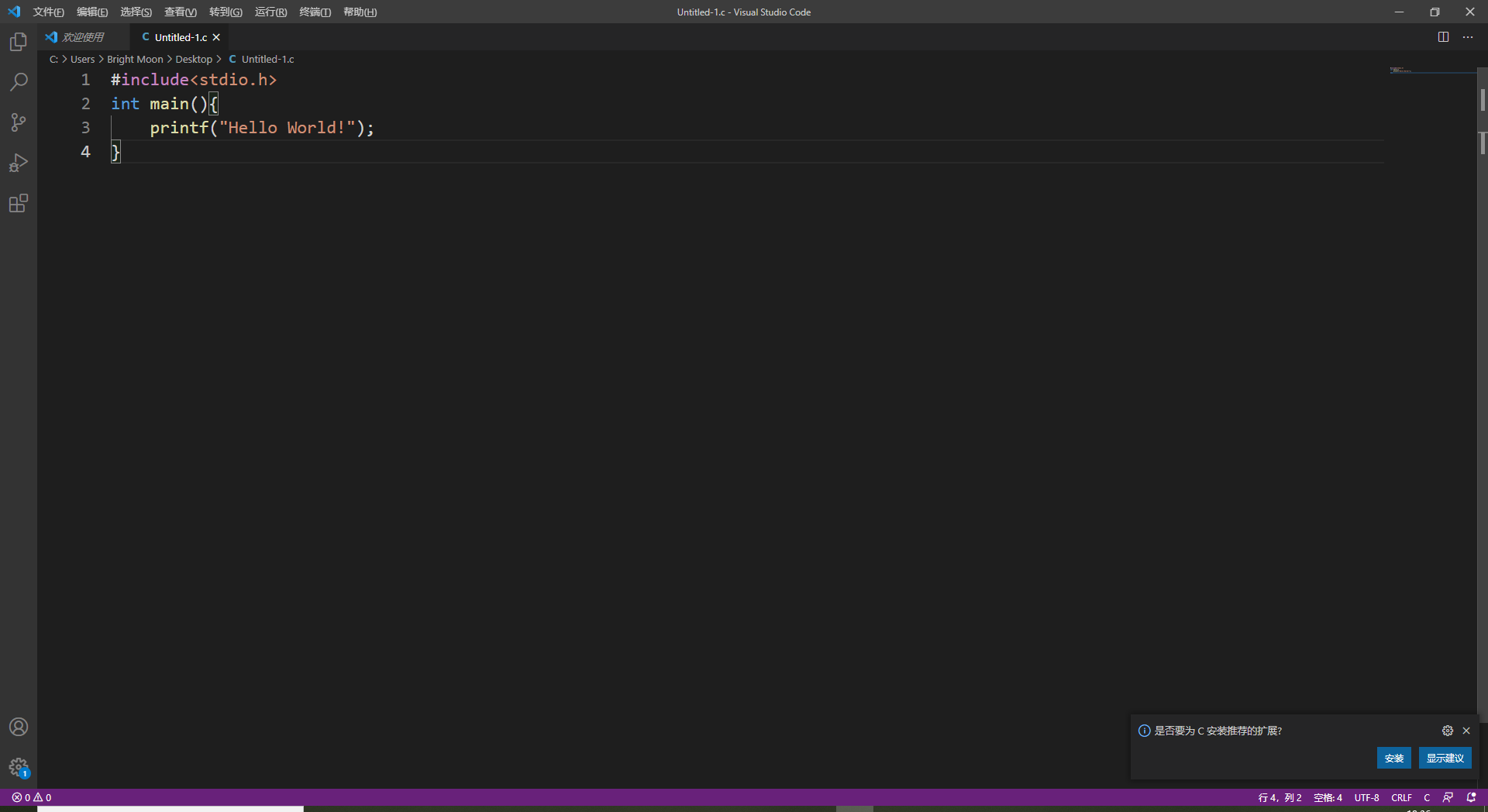
下面新建一个文件,并写一段最简单的C代码,但是在书写过程中代码并没有高亮显示。原因是在没有保存的情况下,其默认为txt文本。现在我们将其保存为.c文件,如下图:

可以看到代码立马就有了高亮。除此之外,VS Code还在右下角贴心地提示你是否安装C语言的推荐扩展以便运行.c文件。
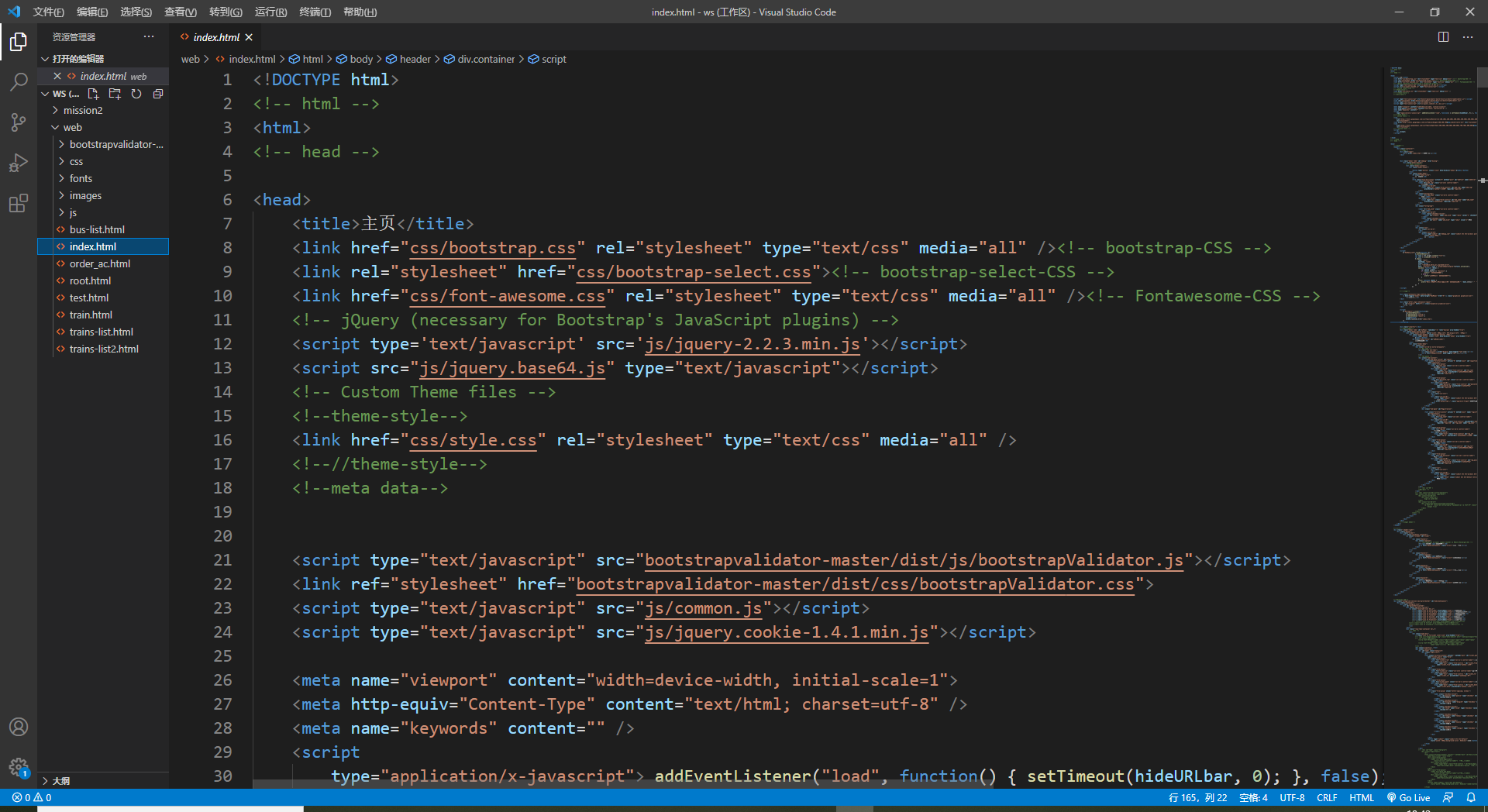
当打开或是建立一个工作区/文件夹后,默认情况下左侧会多出其树形结构以方便进行文件的切换。同时如果代码过长,右侧还提供缩略图以便快速定位,如下图:

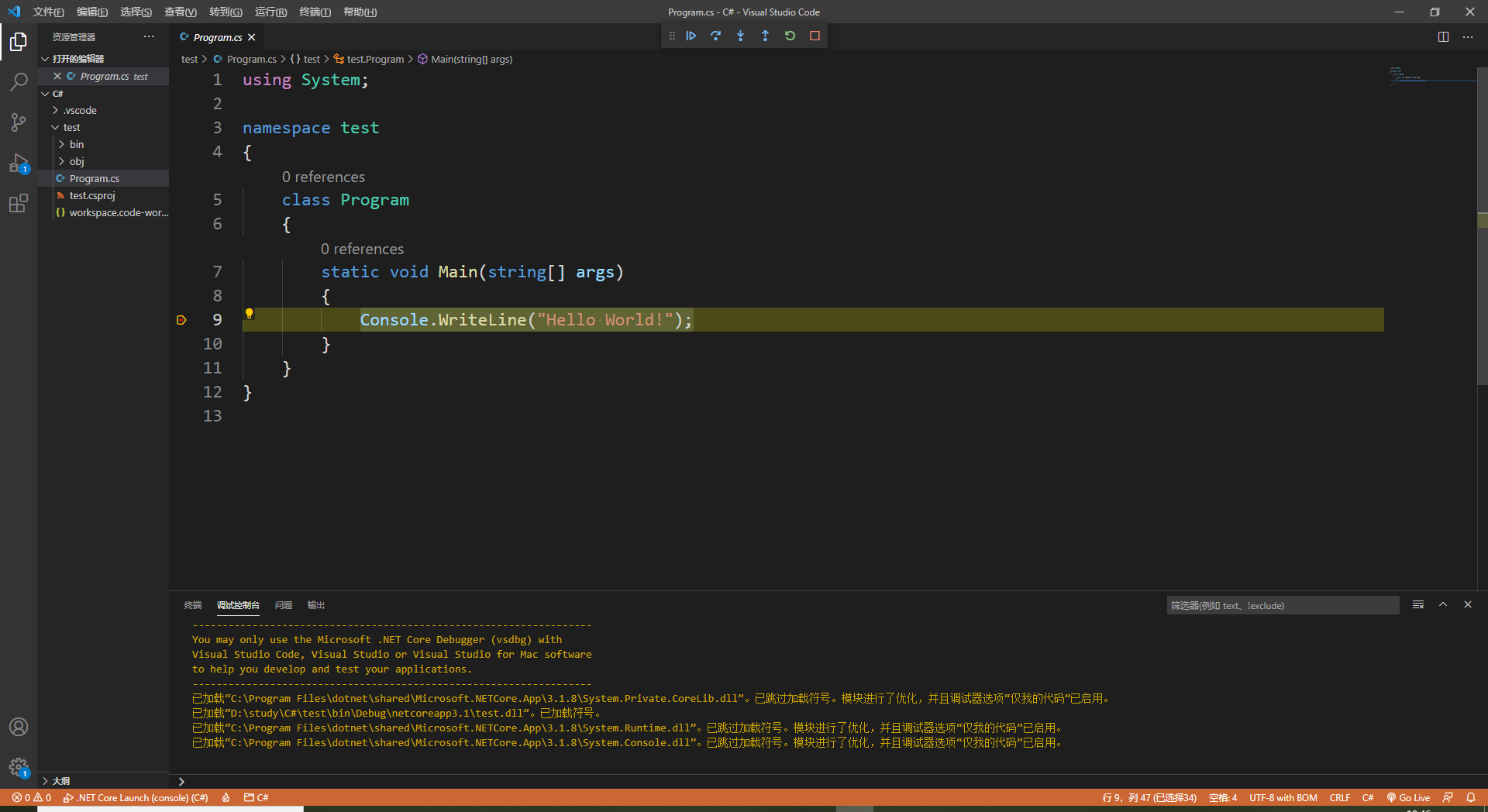
在各项环境配置完成后,我们可以设断点并启动调试,比如下图即是调试运行一段C#代码:

可以看到其控制台显示在下方,上方出现了各种调试操作,非常方便。
3.Bug发现
借这个机会体验一下SCP的写作方式。
为方便对严重性进行评级,在此给出划分标准(全文适用):
| Bug影响 | 分级 |
|---|---|
| 对程序正常使用有致命的影响,或是存在安全漏洞 | Keter |
| 对程序正常使用有一定影响,或是有较大影响但不经常出现,或是对用户体验有较大影响 | Euclid |
| 对程序正常使用影响较小,对用户体验无太大影响 | Safe |
作为微软的软件,又经过了长时间的更新与修复,VS Code的Bug可以说是非常之少。但是如果本着“吹毛求疵”的精神,还是能发现以下Bug:
- Bug编号:Bug-1
- Bug等级:Safe
- 测试环境:Windows 10操作系统,Visual Studio Code 1.54.3
- Bug描述:对于结构比较混乱的代码仍提供块隐藏的服务,但是不能隐藏到正确的位置。这里的结构混乱指的是不按照通常的方法来写代码,例如建议换行的地方不换行,建议缩进的地方不缩进等。
- 详情:
例如对于如下js代码:
/*! http://responsiveslides.com v1.54 by @viljamis */
(function(c,I,B){c.fn.responsiveSlides=function(l){var a=c.extend({auto:!0,speed:500,timeout:4E3,pager:!1,nav:!1,random:!1,pause:!1,pauseControls:!0,prevText:"Previous",nextText:"Next",maxwidth:"",navContainer:"",manualControls:"",namespace:"rslides",before:c.noop,after:c.noop},l);return this.each(function(){B++;var f=c(this),s,r,t,m,p,q,n=0,e=f.children(),C=e.size(),h=parseFloat(a.speed),D=parseFloat(a.timeout),u=parseFloat(a.maxwidth),g=a.namespace,d=g+B,E=g+"_nav "+d+"_nav",v=g+"_here",j=d+"_on",
w=d+"_s",k=c("<ul class='"+g+"_tabs "+d+"_tabs' />"),x={"float":"left",position:"relative",opacity:1,zIndex:2},y={"float":"none",position:"absolute",opacity:0,zIndex:1},F=function(){var b=(document.body||document.documentElement).style,a="transition";if("string"===typeof b[a])return!0;s=["Moz","Webkit","Khtml","O","ms"];var a=a.charAt(0).toUpperCase()+a.substr(1),c;for(c=0;c<s.length;c++)if("string"===typeof b[s[c]+a])return!0;return!1}(),z=function(b){a.before(b);F?(e.removeClass(j).css(y).eq(b).addClass(j).css(x),
n=b,setTimeout(function(){a.after(b)},h)):e.stop().fadeOut(h,function(){c(this).removeClass(j).css(y).css("opacity",1)}).eq(b).fadeIn(h,function(){c(this).addClass(j).css(x);a.after(b);n=b})};a.random&&(e.sort(function(){return Math.round(Math.random())-0.5}),f.empty().append(e));e.each(function(a){this.id=w+a});f.addClass(g+" "+d);l&&l.maxwidth&&f.css("max-width",u);e.hide().css(y).eq(0).addClass(j).css(x).show();F&&e.show().css({"-webkit-transition":"opacity "+h+"ms ease-in-out","-moz-transition":"opacity "+
h+"ms ease-in-out","-o-transition":"opacity "+h+"ms ease-in-out",transition:"opacity "+h+"ms ease-in-out"});if(1<e.size()){if(D<h+100)return;if(a.pager&&!a.manualControls){var A=[];e.each(function(a){a+=1;A+="<li><a href='#' class='"+w+a+"'>"+a+"</a></li>"});k.append(A);l.navContainer?c(a.navContainer).append(k):f.after(k)}a.manualControls&&(k=c(a.manualControls),k.addClass(g+"_tabs "+d+"_tabs"));(a.pager||a.manualControls)&&k.find("li").each(function(a){c(this).addClass(w+(a+1))});if(a.pager||a.manualControls)q=
k.find("a"),r=function(a){q.closest("li").removeClass(v).eq(a).addClass(v)};a.auto&&(t=function(){p=setInterval(function(){e.stop(!0,!0);var b=n+1<C?n+1:0;(a.pager||a.manualControls)&&r(b);z(b)},D)},t());m=function(){a.auto&&(clearInterval(p),t())};a.pause&&f.hover(function(){clearInterval(p)},function(){m()});if(a.pager||a.manualControls)q.bind("click",function(b){b.preventDefault();a.pauseControls||m();b=q.index(this);n===b||c("."+j).queue("fx").length||(r(b),z(b))}).eq(0).closest("li").addClass(v),
a.pauseControls&&q.hover(function(){clearInterval(p)},function(){m()});if(a.nav){g="<a href='#' class='"+E+" prev'>"+a.prevText+"</a><a href='#' class='"+E+" next'>"+a.nextText+"</a>";l.navContainer?c(a.navContainer).append(g):f.after(g);var d=c("."+d+"_nav"),G=d.filter(".prev");d.bind("click",function(b){b.preventDefault();b=c("."+j);if(!b.queue("fx").length){var d=e.index(b);b=d-1;d=d+1<C?n+1:0;z(c(this)[0]===G[0]?b:d);if(a.pager||a.manualControls)r(c(this)[0]===G[0]?b:d);a.pauseControls||m()}});
a.pauseControls&&d.hover(function(){clearInterval(p)},function(){m()})}}if("undefined"===typeof document.body.style.maxWidth&&l.maxwidth){var H=function(){f.css("width","100%");f.width()>u&&f.css("width",u)};H();c(I).bind("resize",function(){H()})}})}})(jQuery,this,0);
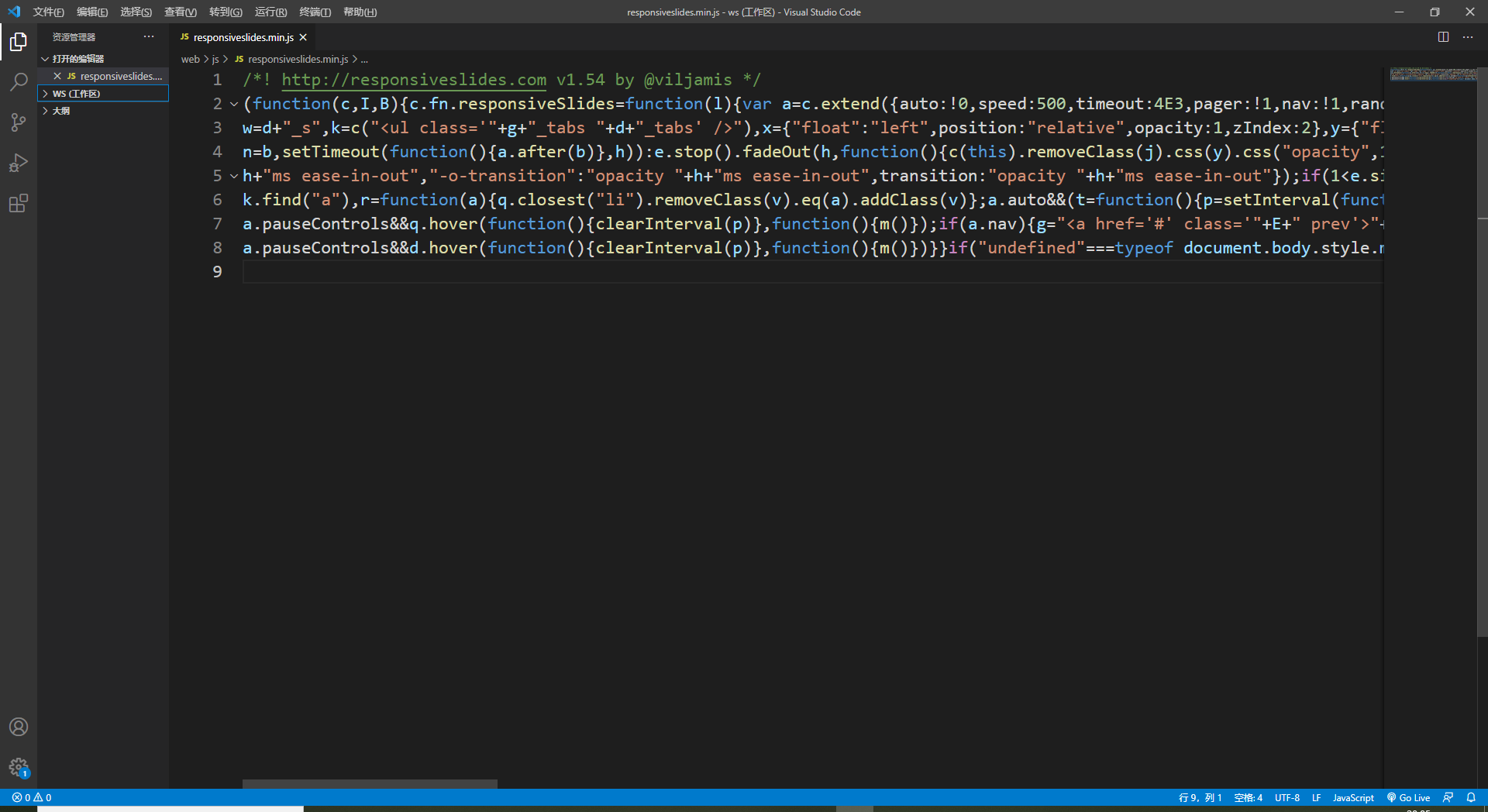
VS Code显示如下:

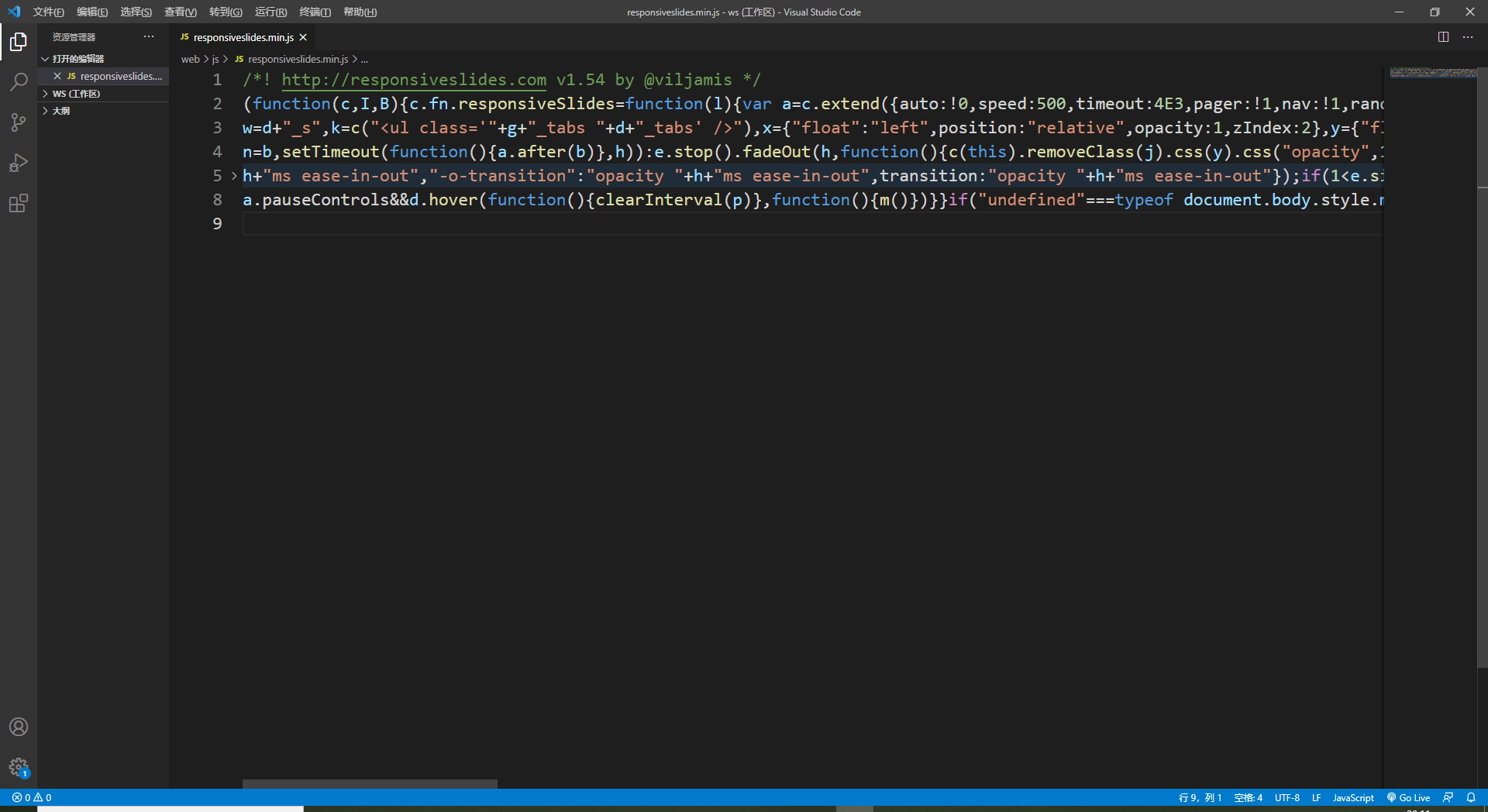
可以看到第2行和第5行显示向下的箭头,表明可以隐藏该代码块。这是隐藏后的截图:

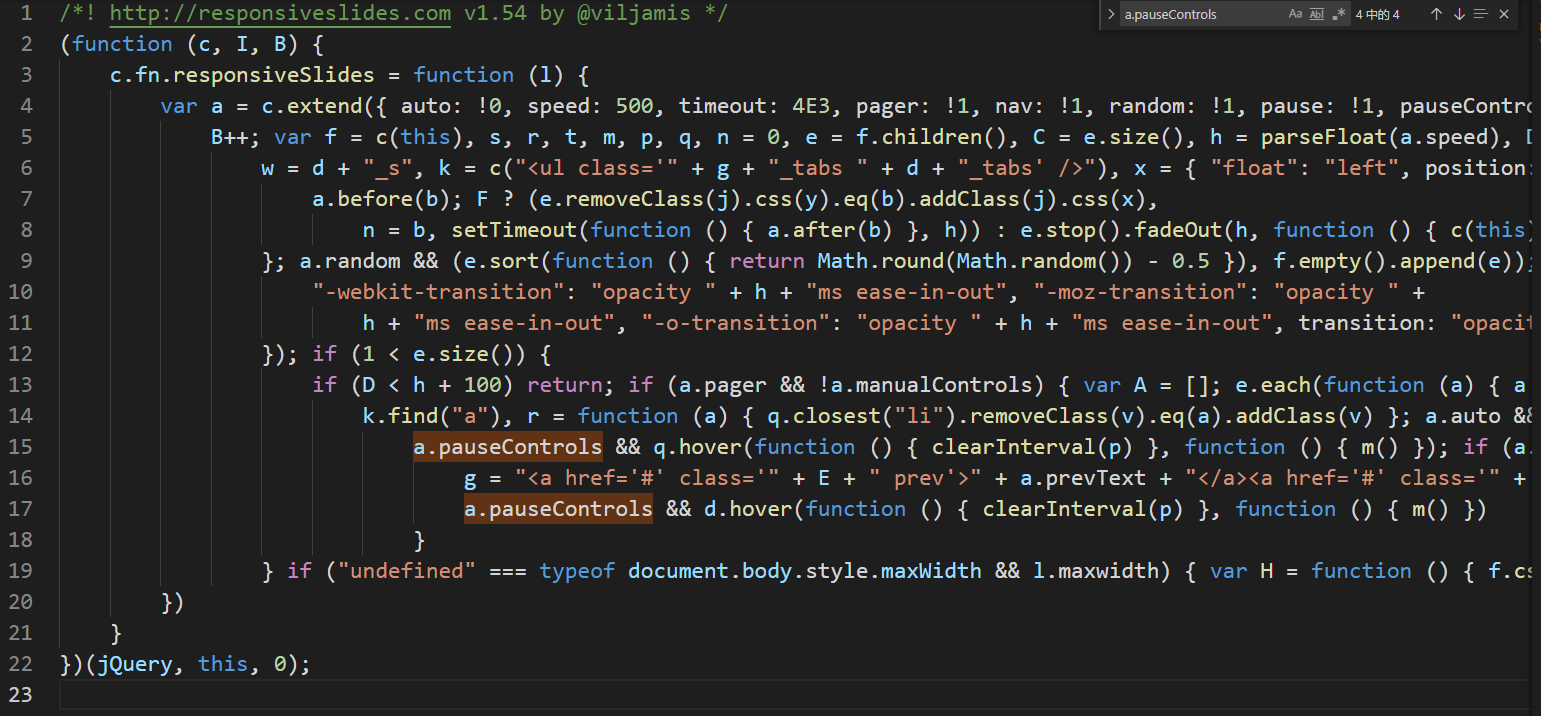
可以看到第8行的开头为a.pauseControls&&d.hover而第7行被隐藏。但是利用VS Code的格式化功能可以发现代码是这样的(注意开头a.pauseControls):

可以看到正常情况下不可能存在一种隐藏方法使得第15行被隐藏而第17行不被隐藏,这说明之前的混乱代码隐藏的块并不正确。
如果采用上述代码,Bug-1必定能够复现。推断原因是隐藏块功能采用较为统一的方法来判断正常情况下的隐藏范围,但是代码结构混乱时往往就会对其造成干扰,导致Bug-1的出现。
Bug-1基本上是无害的,一方面是因为一般来说不会有人写出如此混乱的代码,另一方面是因为如果真的写出了如此混乱的代码,基本上也不可能会用隐藏功能,而且用了也不会影响代码正确性。
- Bug编号:Bug-2
- Bug等级:Euclid
- 测试环境:Windows 10操作系统,Visual Studio Code 1.54.3
- Bug描述:在使用了中文插件的情况下,界面仍然会毫无征兆地变为英文。一般来说在打开新的文件等或是重启VS Code后就会恢复正常。
- 详情:
Bug-2出现时VS Code的界面会变为英文(此时其界面与英文版的界面完全相同,因此不提供截图),但是查看语言设置会发现仍是中文。
Bug-2发生频率不高。从我使用VS Code开始至今(包括又专门做的多次测试),Bug-2只出现过两次。一次是在我某天打开VS Code时发现界面突然变成了英文,但此前一直是中文。我以为是我的设置被复原了,于是准备再设置一下中文,但是当我再次设置时我发现设置并没有发生变化。我试着重启了一下VS Code,它又变回了中文。
另一次是在我某次写完一段C#代码并准备切换工作区的时候,我关闭了所有的工作区、文件和文件夹,但是当我关闭以后,界面突然变成了英文。这次我并没有理会,而是以英文的状态下打开了另外一个已有的工作区,打开完成以后它又变回了中文。
——偶然遭遇过两次Bug-2的笔者
由于Bug-2发生在启动时或是切换工作前,推测是由于某些原因使得VS Code错误地加载了原始的配置,使得界面为英文。人工复现Bug-2的30次尝试都失败了。
对于不习惯英文的人来说,Bug-2会使使用者陷入短暂的“恐慌”状态,使其用户体验下降,但是对使用VS Code本身没有任何影响。
4.总评
总的来说,VS Code是一个较为轻量的代码编辑软件。“麻雀虽小,五脏俱全”,其本身体积小,但依靠其基本功能和众多的插件可以实现许多复杂的功能。同时其界面简约舒适,而且其几乎没有什么影响使用的Bug,因此还是非常推荐的。作为代码编辑器来说,我对其并没有什么改进意见。
定量化的评分如下:
| 描述 | 评分(满分 10 分, 良好 6 分, 及格 4 分,聊胜于无 1 分, 很差 -3 分) | |
|---|---|---|
| 核心功能 | 核心功能的设计和质量 | 10(可以胜任大多数的代码编辑工作) |
| 细节 | 细节的处理 | 9(有许多贴心的提示和方便的功能) |
| 用户体验 | 不干扰用户的使用 | 10(不会弹出任何干扰用户的无关窗口) |
| 辅助功能 | 辅助功能如皮肤 | 9(颜色主题等很强大) |
| 差异化功能 | 独特的功能 | 10(各种插件永远滴神) |
| 软件的效能 | 占用内存、启动速度等 | 8(体积小,速度块) |
| 软件自适应性 | 联网/断网,不同屏幕,不同操作系统的使用 | 8(无较大差异,但断网时不可安装新插件) |
| 成长性 | 记住用户的选择,适应用户特点 | 10(用户设置可以被记住) |
| 用户控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 | 10(有错误信息,关键操作存在确认提示) |
| 调试体验 | 调试时能否给出较多的有用信息 | 7(可以完成基本的调试并显示变量值) |
Visual Studio部分
1.安装
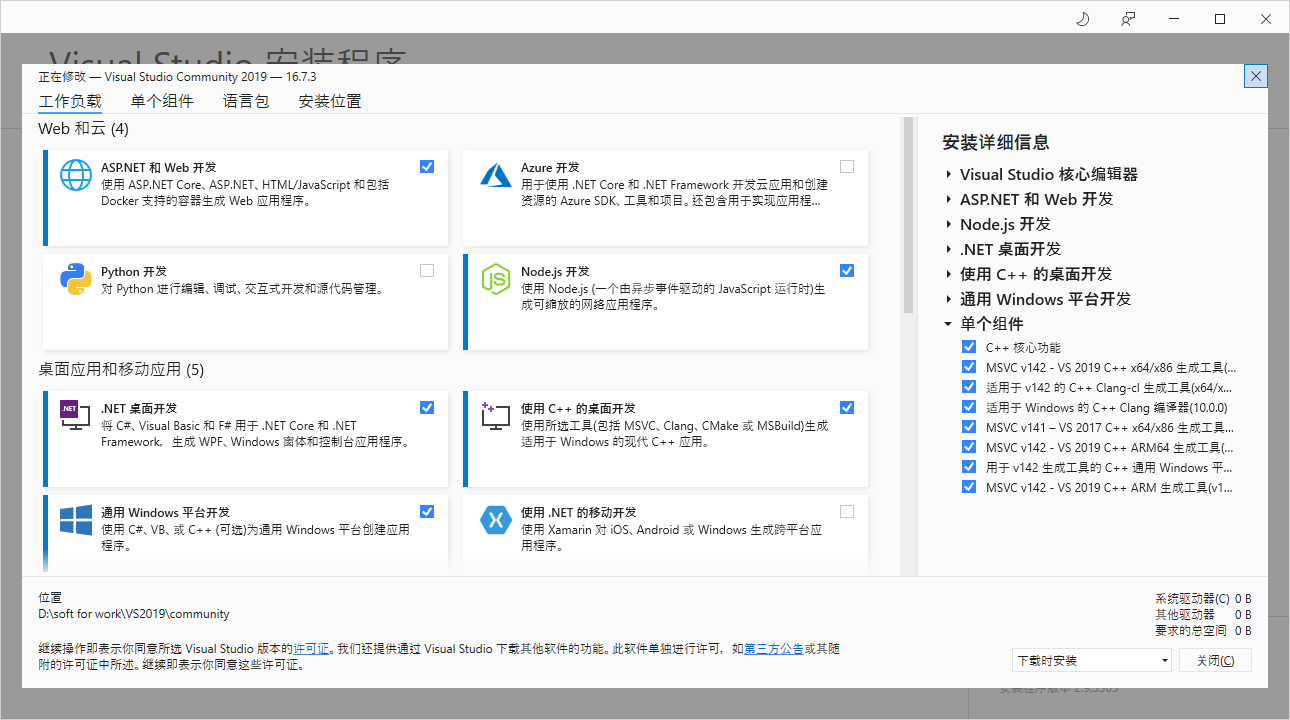
Visual Studio通过一个叫Visual Studio Installer的东西安装。因为我已经安装了Visual Studio,所以界面会有所不同。但大体来说还是一样的。

可以看到其中的各种选项非常复杂,令人头痛。一般来说需要根据自己的环境来选择要安装的组件。相比于VS Code,其安装后的体积非常之大,安装时间也非常长。但是选择好相应的开发环境后,安装完成即可直接使用,无需像VS Code一样需要插件支持。
2.功能使用
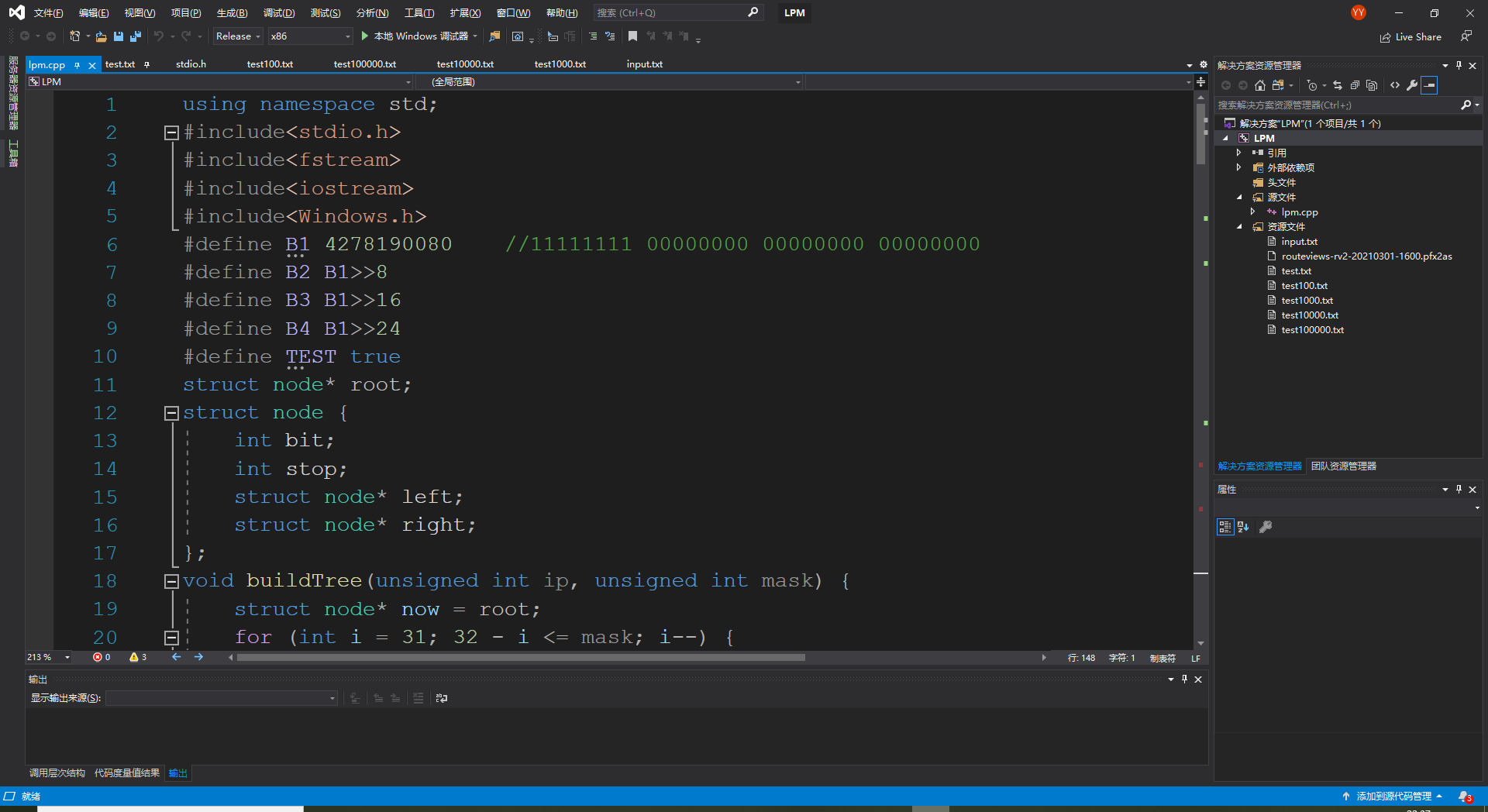
相比于VS Code,Visual Studio的启动慢上一些。启动后可以选择相应的项目以开始。这里我选择一个已有的C++项目并打开:

可以看到其UI比VS Code复杂许多,其右侧显示了工程结构,下侧则显示了调试信息。
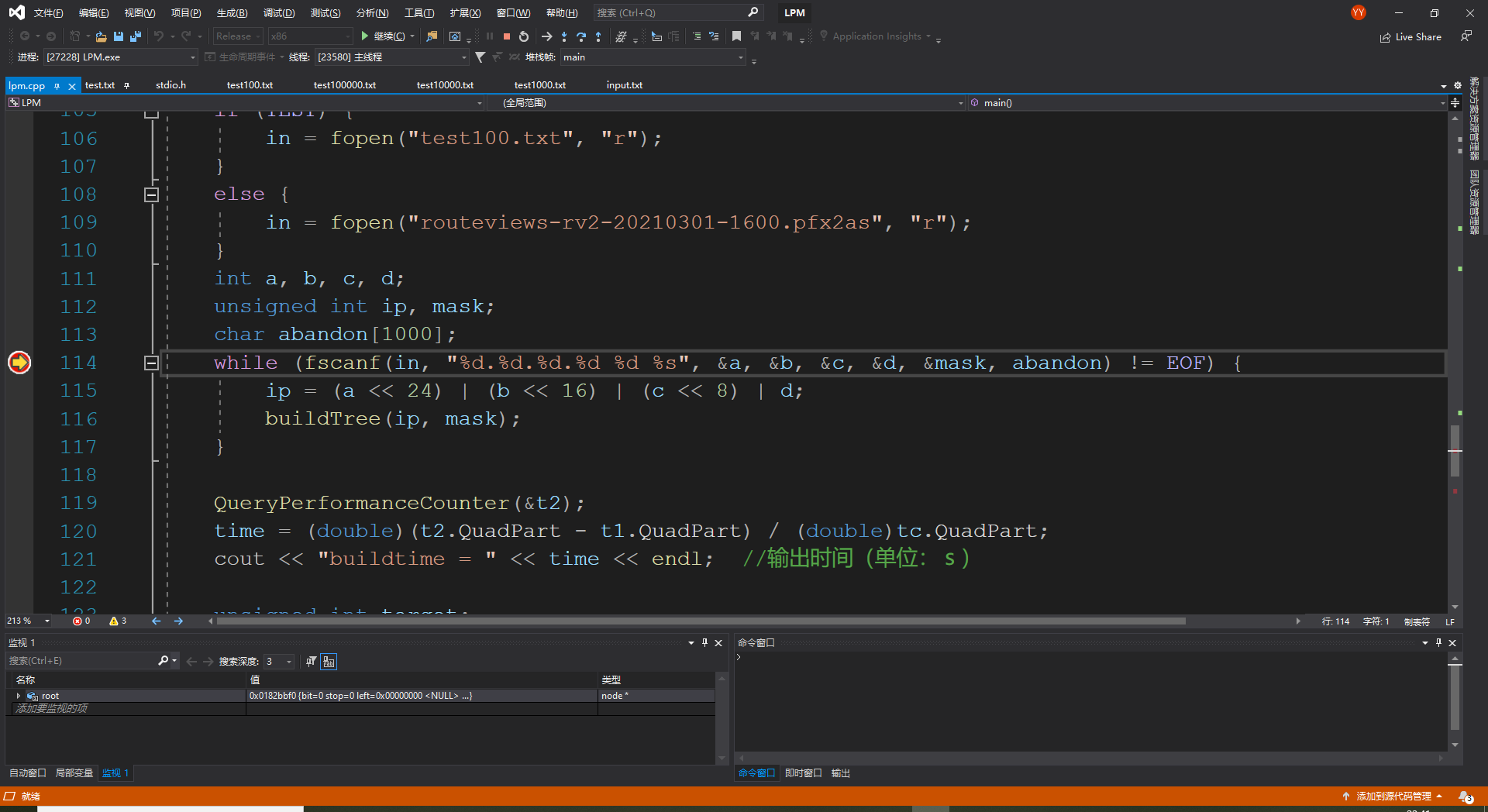
点击上方的“本地Windows调试器”即可调试运行。下断点并调试运行,界面如下:

可以看到下方显示了追踪信息,右侧资源栏被隐藏,多出了一些用于调试的按钮。这个设计还是比较人性化的。
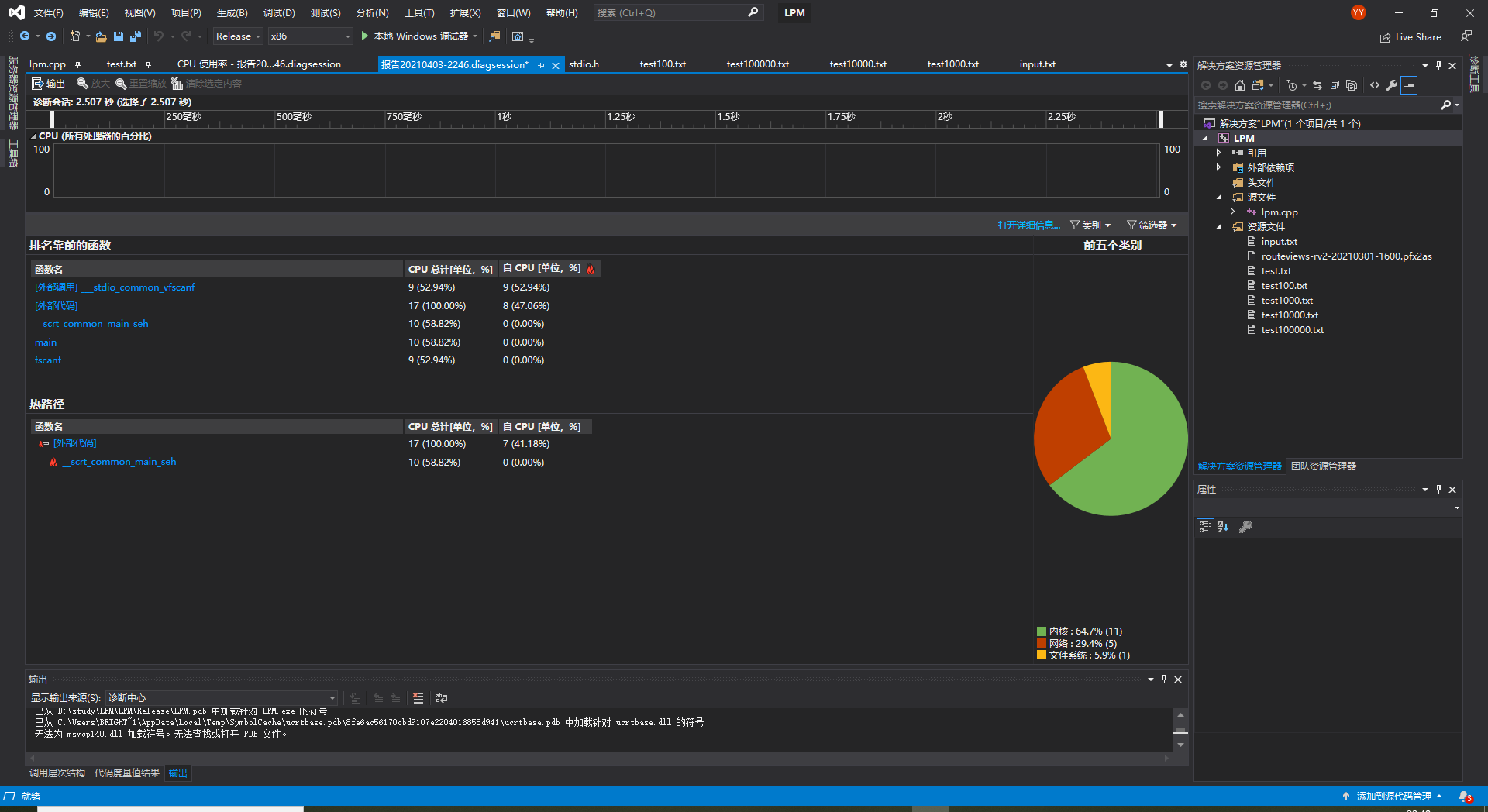
选中调试——性能探查器进行性能分析,以CPU使用率为例,点击开始。一会儿后其给出结果:

可以点击相应的函数查看更具体的数据。
3.Bug发现
-
Bug编号:Bug-3
-
Bug等级:Keter
-
测试环境:Windows 10操作系统,Microsoft Visual Studio Community 2019(版本16.7.3)
-
Bug描述:中文乱码
-
详情:
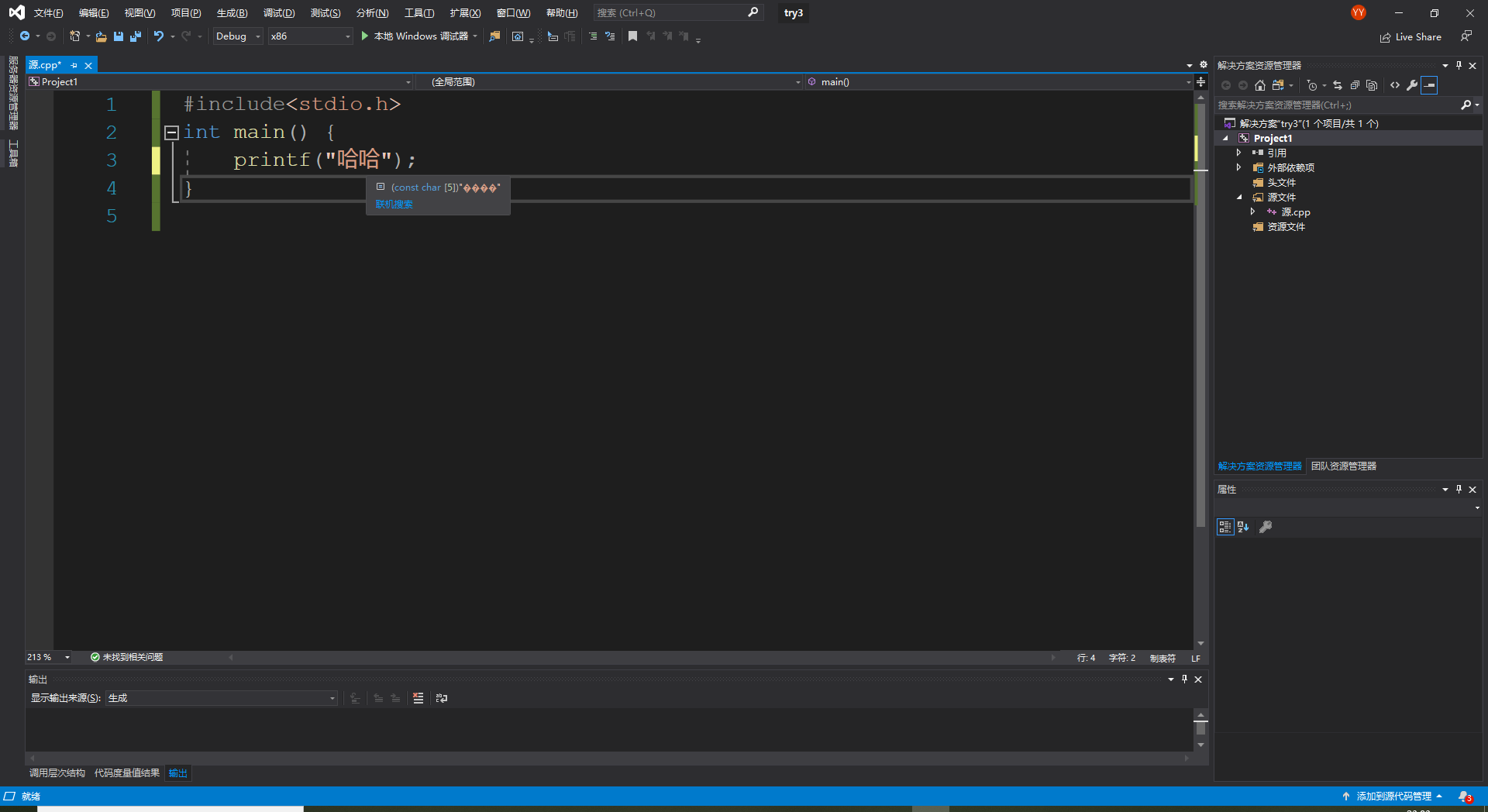
如果采用普通的C++组件安装,Bug-3几乎必定会出现。此时页面通常可以继续输入中文,但在其他地方会乱码。严重时甚至会出现无法编译的情况(此种情况一般是工程下的多个文件编码不统一造成的)。下图的C++项目即展示了这种乱码的情况。

无法编译的情况并不常见。但只要是在cpp文件中使用中文,Bug-3必然能够复现。此时如果运行,控制台输出 的中文也是乱码。下图是这段代码的输出。

Bug-3很明显是编码问题。在非控制台中的Bug-3可以通过某个插件修复,但控制台中出现的Bug-3则需要通过 注册表之类的方式修复。鉴于Bug-3非常影响用户体验,而在不使用插件的情况下无法修复Bug-3,且控制台中 修复Bug-3需要一定的技术水平,另外其严重时会造成无法编译的情况,故将其分级为Keter。
-
Bug编号:Bug-4
-
Bug等级:Euclid
-
测试环境:Windows 10操作系统,Microsoft Visual Studio Community 2019(版本16.7.3)
-
Bug描述:无法调试宏
-
详情:
在使用宏函数时,调试是无法进入宏函数的,无论是在宏函数里下断点并单步进入还是在使用处下断点(由于这是一个比较好理解的动态过程,此处无配图)。推测由于宏是预处理的,预处理时并没有将宏与其对应的展开联系起来,因此完成编译后调试时触发了Bug-4。Bug-4对于习惯使用宏函数的人来说有较大影响,因为此种情况下很难确保宏函数的正确性。
-
Bug编号:Bug-5
-
Bug等级:Euclid
-
测试环境:Windows 10操作系统,Microsoft Visual Studio Community 2019(版本16.7.3)
-
Bug描述:代码色彩显示混乱
-
详情:
Bug-5出现时,代码中各个部分很可能不按原来的颜色显示(例如基础类型不再显示为蓝色),很多时候甚至一个单词(指变量名、函数名等)会有两种颜色。目前观测到的Bug-5可以通过重启Visual Studio来消除。目前人工尝试复现Bug-5的多次努力均告失败。
Bug-5应该算是极其罕见的Bug了。上编译课期间我全程都在使用VS,但也只碰到过一次Bug-5。当时我在VS上写了很久的代码,在一次删减的时候,我按了保存,随后整个代码颜色都混乱了。好多词都是前 一半一种颜色,后一半另一种颜色。起初我还以为是我盯了太久的屏幕以至于眼花,后来发现并不是我的问题。我推测可能是因为我在删减过程中使代码变得不可编译,但保存后VS照常执行了代码高亮的操作,而由于本身代码就是不能通过编译的,可能导致VS在某些地方引起了误判,从而导致了这样的混乱。不过还好重启以后就恢复了原样。
——遭遇过一次 Bug-5的笔者
4.总评
Visual Studio是一个重量级的集成开发环境。相比于VS Code,其功能更多,也更适合开发。
但与VS Code不同,对于它我还是有很多建议的。事实上Visual Studio的报错频率极高,且一般都是普通开发者所不知道的一些奇奇怪怪的原因造成的。我个人使用的时候就碰到过许多令人匪夷所思的错误,而且这些错误大多都能在重启VS后恢复。
总的来说,VS在提升用户体验上还需要努力。比如乱码的问题,Visual Studio如果能自动把各个文件的编码统一,用户使用就会方便许多。另外可以把默认设置改为用户较为习惯的设置。例如使用Visual Studio调试时偶尔会报“找不到文件”的错误,但事实上可以通过更改相关设置来排除此错误。
基于以上原因,我只能给出一般的评价。
定量化的评分如下:
| 描述 | 评分(满分 10 分, 良好 6 分, 及格 4 分,聊胜于无 1 分, 很差 -3 分) | |
|---|---|---|
| 核心功能 | 核心功能的设计和质量 | 10(集成开发环境不错) |
| 细节 | 细节的处理 | 4(很多地方根本不为用户考虑) |
| 用户体验 | 不干扰用户的使用 | -3(总会在一些奇奇怪怪的地方报错,经常弄得用户不知所措) |
| 辅助功能 | 辅助功能如皮肤 | 9(颜色主题等很强大) |
| 差异化功能 | 独特的功能 | 9(集成开发环境种类多样) |
| 软件的效能 | 占用内存、启动速度等 | 6(内存占用大,启动速度尚可) |
| 软件自适应性 | 联网/断网,不同屏幕,不同操作系统的使用 | 3(仅适用Windows和MacOS) |
| 成长性 | 记住用户的选择,适应用户特点 | 4(并不太长记性,难以给每个项目一个共同的基础设置) |
| 用户控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 | 10(有错误信息,关键操作存在确认提示) |
| 调试体验 | 调试时能否给出较多的有用信息 | 9(调用栈、变量值等都能较好地显示) |
二者对比
| VS Code | Visual Studio | |
|---|---|---|
| 核心功能定位 | 简洁的代码编辑器 | 完整的集成开发环境 |
| 目标用户 | 任何人(因为可以把它当成一个纯文本编辑器使用),或者是实行轻度开发的用户 | 重度开发人员,或是开发较为复杂应用程序的人员 |
| 适用需求 | 对代码性能要求低、工程化方法低的场合 | 除包括前者外,还包括需要严谨分析代码的各种度量指标、工程化方法高的场合 |
| 功能拓展 | 靠各种插件可以实现Visual Studio的基本功能 | 一般来说采用安装时提供的各种组件即可 |
| 适应平台 | 全平台通用 | 仅限Windows和MacOS |
通过以上的分析,二者的区别已经很明显了。如果想以工程化的方法开发一套完整的软件,Visual Studio无疑是最好的选择,但如果只是想写一小段程序,VS Code可能会更好,因为VS Code远比Visual Studio轻量,使用起来更为快捷。
第二部分 分析
使用此服务的所有功能,估计这个软件/网站/服务做到这个程度大约需要多少时间(团队人数6人左右,计算机大学毕业生,并有专业UI支持)。
对于Visual Studio,我认为这是不可能的。它是一个集成开发的环境,想要开发这样一款软件,意味着需要很好地掌握包括但不限于编译原理、数据库原理、体系结构等方面的知识,而且几乎每一个方面的开发任务都是异常繁重的,仅仅靠6人的计算机学院学生团队,即使能开发出来,开发时间至少要以十年为单位计算。因此基本可以认为不可能。
对于VS Code,如果不考虑插件,我认为大概需要1-2年的时间。VS Code在不安装任何插件的情况下,说到底只是一款代码编辑器,并不负责代码的执行。因此开发需要完成的任务只是实现这样一款代码编辑器,并为其增加插件功能。这对于6人的计算机学院团队来说,虽然有些难,但还是可以实现的。只不过在VS提供的调试和代码高亮功能等方面可能要多花点时间。
分析这个软件目前的优劣(和类似软件相比),这个产品的质量在同类产品中估计名列第几?
对于Visual Studio来说,其优势是继承了众多开发环境,用起来比较方便;缺点就跟前面说的一样,对其了解不深的开发者很可能会被一些奇怪的报错弄得摸不着头脑。我认为其质量在同类产品中可以排个第2或3位的样子,毕竟感觉没有Jetbrains的IDE好用。
对于VS Code来说,插件无疑是其最大的优势。众多的插件,使其能够由一个普通的代码编辑器成为一个轻度的集成开发环境。其作为代码编辑器的缺点几乎没有,作为集成开发环境则比专业的集成开发环境弱了很多。但VS Code 定位是代码编辑器,因此在我心中同类产品中VS Code排名第1。
从各方面的问题,推理出这个软件团队在软件工程方面可以提高的一个重要方面(具体建议)。
这个前面也说过,Visual Studio应该更加注重着力于提升用户体验,如自动统一编码、使用更人性化的默认设置等,不要让用户摸不着头脑。
你在第一部分发现的bug,为何软件团队不能在发布前修复?他们是不知道,还是有意不修复?你觉得是什么原因?
首先,对于前文所述的Bug-1, Bug-2并没有修复必要。而且Bug-2有可能是中文插件的Bug,并不是VS Code本身的Bug。
对于Bug-3,我认为是对用户需求掌握不好。可能软件团队认为让用户自行决定文件编码更好,但用户一般情况下只希望方便快捷。
对于Bug-4我认为是团队粗心大意和对用户需求掌握不好两种因素的共同影响。调试宏函数应该说是一个理所当然的需求,不应该被遗忘。
对于Bug-5我想是因为其发生频率极低,因而被开发团队忽视了(或者开发团队没碰到过此种情况)。
第三部分 建议和规划
市场概况
市场有多大?
据统计,全球的程序员至少有2亿人,市场巨大。
直接的用户有多少?潜在的用户又有多少?
现有程序员中直接用户占多,其余的均为潜在用户。大学生等也是潜在用户。
市场现状
目前市场上有什么样的产品了?
代码编辑器有Notepad++, Vim等,IDE有Clion, Code Blocks等
上述产品的定位、优势与劣势在哪里?
上述提及的代码编辑器定位就是代码编辑器,它们的优势是比VS Code更为轻便,而Vim的编辑功能比较强大。但VS Code与之不同的是其有众多的插件可供使用,同时可以运行代码。
和上述IDE比起来,VIsual Studio的优势在于其集成了多种开发环境,但其他IDE基本只适用于某种特定的环境。但在专一方面的表现VS并不一定比它们好。例如C++方面的表现,Clion无论是自动补全还是调试功能,都要优于VS。
上述产品之间呈现什么样的关系,哪些为竞品关系?以及竞争中的各方态势如何?
上述代码编辑器(包括VS Code)都是开源的,因此不构成竞争关系。上述IDE中Clion与VS构成竞争关系,目前二者大概为分庭抗礼的状态。
市场与产品生态
这个产品的核心用户群是什么样的人?典型用户是什么样的?学历,年龄,专业,爱好,收入,表面需求,潜在需求都是什么?
考虑到大学生使用的一般为社区版,故核心用户群应该为软件开发工程师。学历一般来说至少为大学以上学历,年龄大概为22-50,专业应为软件相关专业,爱好为编程,月收入5000-50w不等,表面需求为开发,潜在需求为高效地开发。
产品的用户群体之间是否存在一定的关系?是否有利用其相互作用二次构成特定用户生态的可能性?
使用社区版的大学生,在成为真正的开发人员后大概率会继续使用专业版的VS。因此提供社区版以便使其从社区版向专业版进行过渡是一个很好的选择。
产品的子产品,以及其他相关产品之间是否存在一定的关系?是否有利用各个产品特性之间的相互关系二次构成产品生态的可能性?
目前来说,VS本身没有什么子产品,但可能会因为VS Code的影响而增加更多的用户。
产品规划
你要在当前软件的基础上设计什么样的新功能?为何要做这个功能,而不是其他功能?为什么用户会用你的产品/功能?你的创新在哪里?可以用NABCD分析。
我会增加一个项目设置共享的功能,具体来说,是可以将自己的项目设置分享至网络,同时他人可以直接一键采用该设置。
- Need:VS的设置极为复杂,如前面所说,其默认设置存在很多问题,设置不好就会遭遇很多奇怪的报错,许多新人因此被劝退。如果能共享设置,则可以省去这样的麻烦。
- Approach:使用户能够上传对于某一项目的设置模板(例如针对C++的某个版本的Clang设置),同时其他用户能够根据自己的项目特点一键使用他人设置好的模板。
- Benefit:免去设置不当造成的各种报错苦恼。
- Competitor:如前面所说,用户体验是目前VS的短板,而此功能可以很大程度上改善用户体验,提高自己的竞争力。
- Delivery:增加用户体验后显然会得到用户的推广。
如果你是项目经理,可以招聘6个人,并且有4个月的时间,你认为应该如何配置角色(开发,测试,美工等等) 才能在第16周如期发布软件的改进版本,并取得预想中的成绩。
1人美工,3人测试,2人开发。在依托现有VS的情况下,此功能应该并不复杂。相比于功能本身,考虑更多的应该是安全性,因此必须进行充分的测试。
请为你的团队设计16个周期每周的详细规划。
| 周次 | 任务 |
|---|---|
| 1-3 | 评估此举的安全性问题,团队达成共识并明确分工、制定规范 |
| 4-6 | 美工人员和开发人员需要共同完成Alpha版,测试人员需要完成基础的测试库 |
| 7 | 对Alpha版进行测试与评估,商讨改进计划 |
| 8-10 | 针对改进计划进行进一步的开发,测试人员需要完成对安全性的专项测试 |
| 11-12 | 所有人员对其进行充分的测试,尤其是安全性方面的测试 |
| 13-15 | 发布产品的测试版并收集用户意见,进行进一步的修改、迭代 |
| 16 | 发布正式、稳定版的产品 |



 浙公网安备 33010602011771号
浙公网安备 33010602011771号