Vue3.0中引入地图(谷歌+高德+腾讯+百度)
1 概述
项目需求需要引入地图,对于目前最新的Vue3.0,无论是百度/高德/腾讯地图目前还没有适配,只有Vue 2.x版本的:

目前只有谷歌地图的Vue3.0适配:

但是没有适配并不代表不能使用,本文的重点就是如何使用这四种地图,不废话了进入正题。
2 谷歌地图
步骤:
- 获取
API Key - 安装
- 使用
2.1 获取API Key
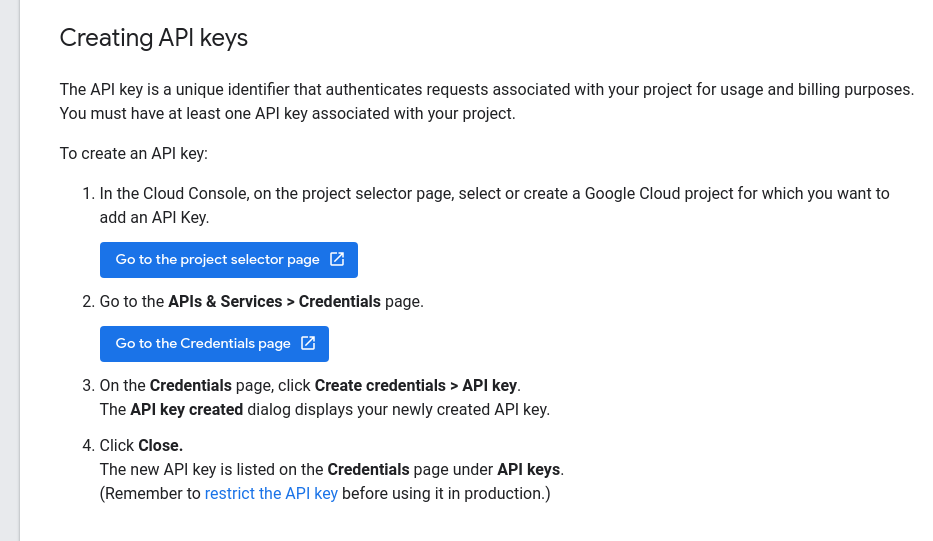
戳这里按提示进行:

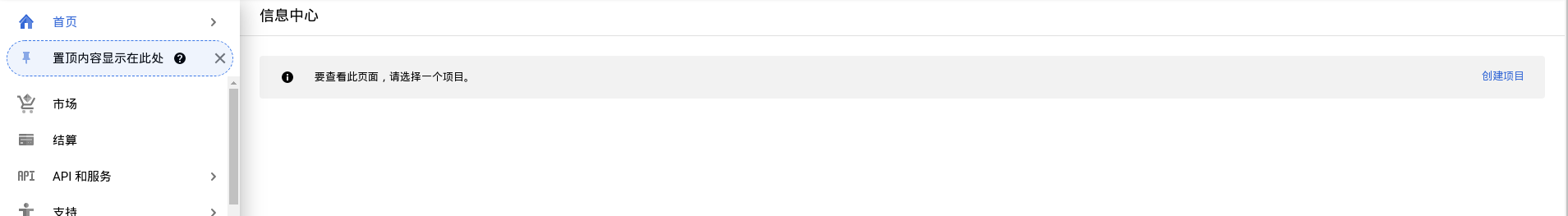
首先点击第一个链接创建项目:

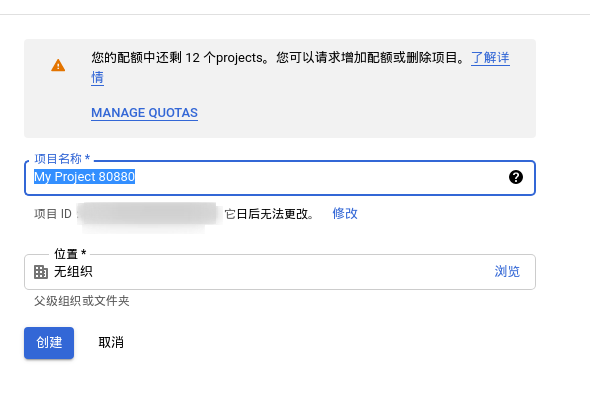
输入项目名字:

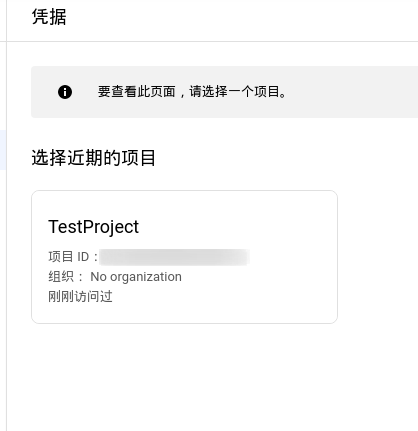
戳这里查看自己的凭据:

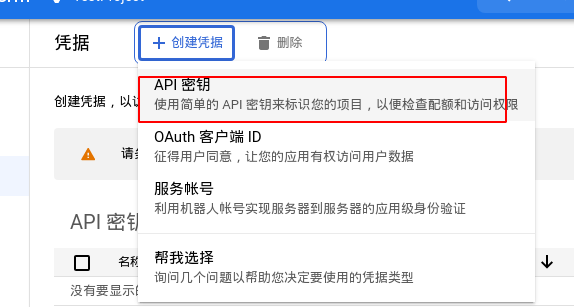
选择创建凭据里面的API密钥:

将已创建后的密钥复制即可。

2.2 安装
npm install --save vue3-google-map
# 或
cnpm install --save vue3-google-map
# 或
yarn add vue3-google-map
2.3 使用
在需要引入的组件中添加如下示例代码:
<template>
<GoogleMap
api-key="YOUR_GOOGLE_MAPS_API_KEY"
style="width: 100%; height: 500px"
:center="center"
:zoom="15"
>
<Marker :options="{ position: center }" />
</GoogleMap>
</template>
<script>
import { GoogleMap, Marker } from 'vue3-google-map'
export default {
components: { GoogleMap, Marker },
setup() {
const center = { lat: 40.689247, lng: -74.044502 }
return { center }
},
})
</script>
并将KEY修改为自己的KEY。
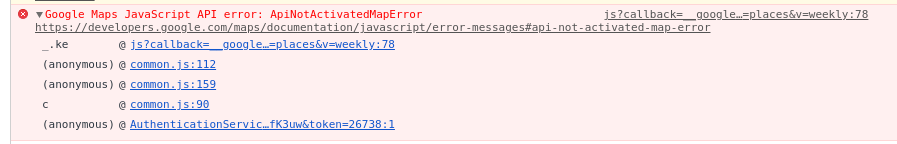
若KEY没问题的话,运行后即可看到地图,笔者这里遇到了一下错误:

提示说是地图API还没有激活,点击提示中的链接进行激活:

启用:

但是这里又报了一个错误:

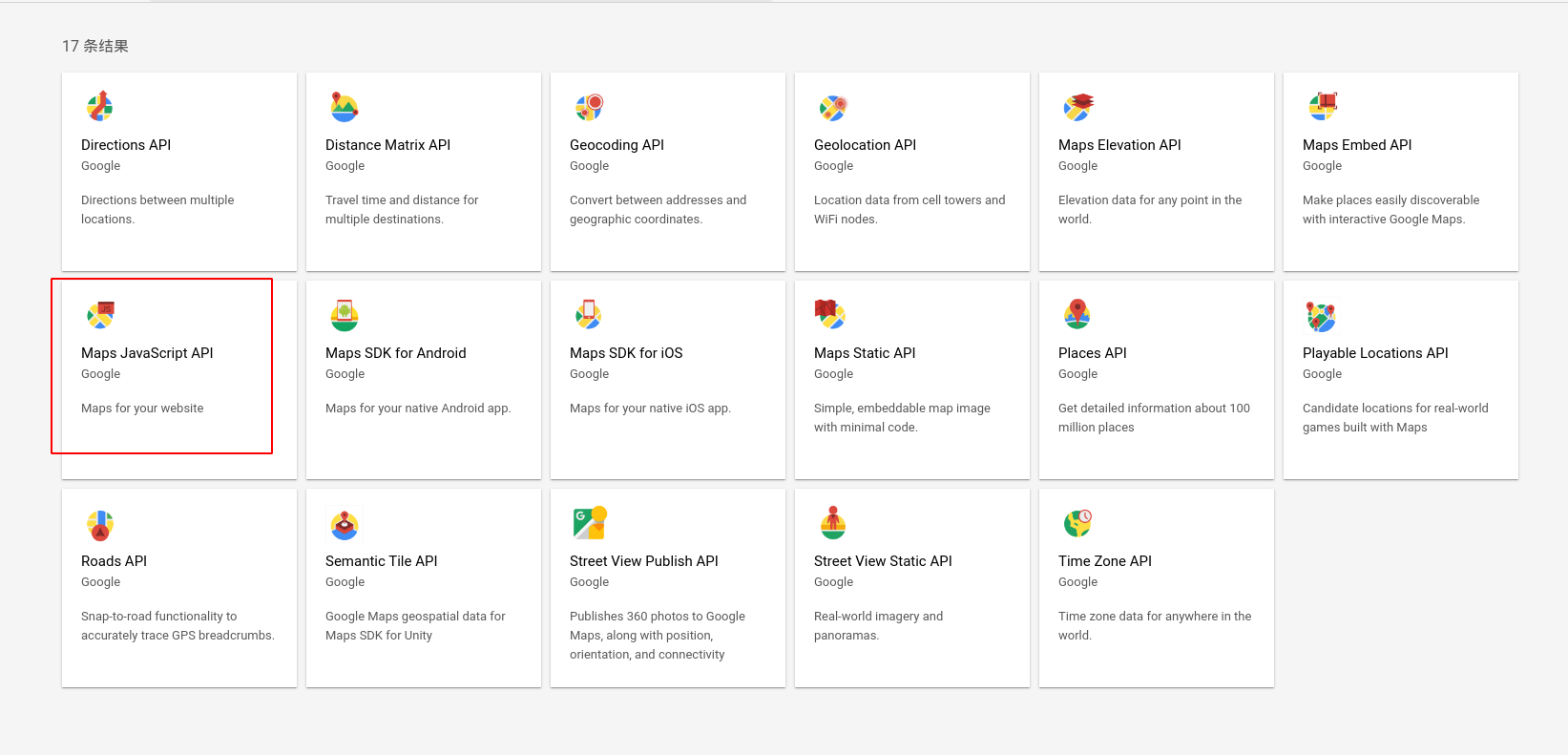
按照控制台提示的链接激活:


激活后即可看到地图。
3 百度地图
步骤:
- 获取
ak - 安装
- 使用
3.1 获取ak
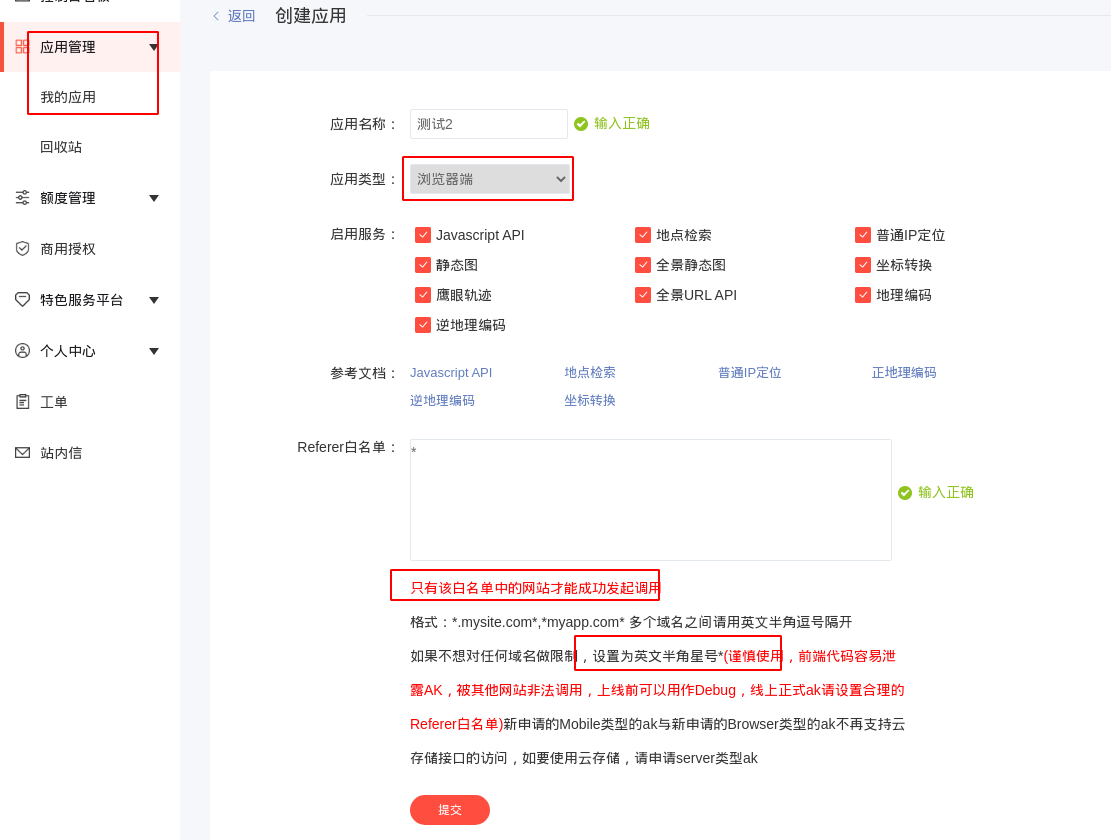
ak类似谷歌地图中的API KEY,戳这里注册百度地图开发者账号,然后创建一个应用:

注意应用类型需要选择浏览器端,并且需要配置域名限制,若无限制域名需要输入*。
创建后即可看到ak:

3.2 安装
使用Vue2.x的可以从npm/cnpm安装:
vue-baidu-map-v3vue-baidu-mapcoalbr-vue-baidu-map
具体查看文档即可。
百度地图目前有4套JS API:
JavaScript API GLJavaScript API v2.0JavaScript API v3.0JavaScript API Lite
这里以v3.0的API进行操作,对于这套API,官方文档只提供了<script>引入的方式,因此在Vue3.0中需要手动引入JS:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=您的密钥"></script>
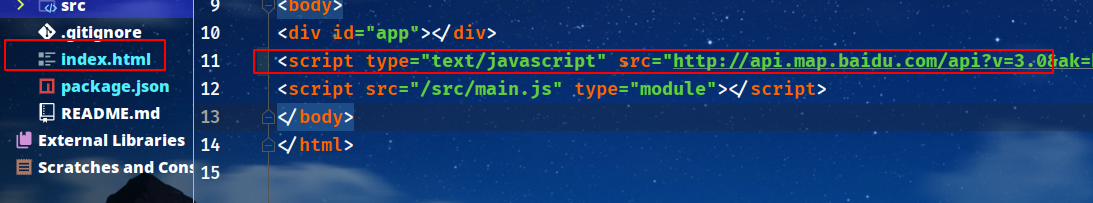
具体流程为,在Vue应用下的index.html直接引入该JS:

3.3 使用
在需要的组件中创建一个固定宽高的容器:
<div id="container" style="width: 800px;height: 800px"></div>
在mounted()中创建地图:
mounted(){
var map = new BMap.Map('container')
var point = new BMap.Point(116.404, 39.915)
map.centerAndZoom(point, 15)
map.enableScrollWheelZoom(true)
}
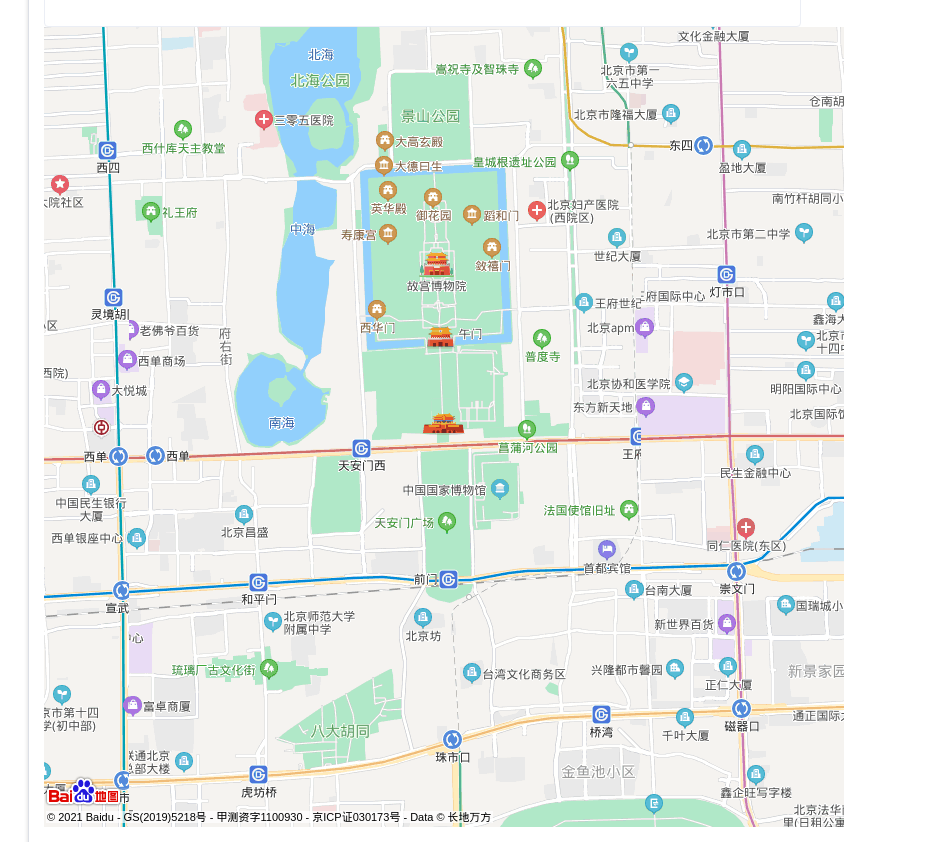
运行效果:

更详细的使用请看官方文档。
4 高德地图
流程:
- 注册账号获取
KEY - 安装
- 使用
4.1 KEY
戳这里注册高德开放平台账号:

创建:

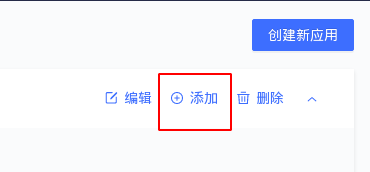
选择添加:

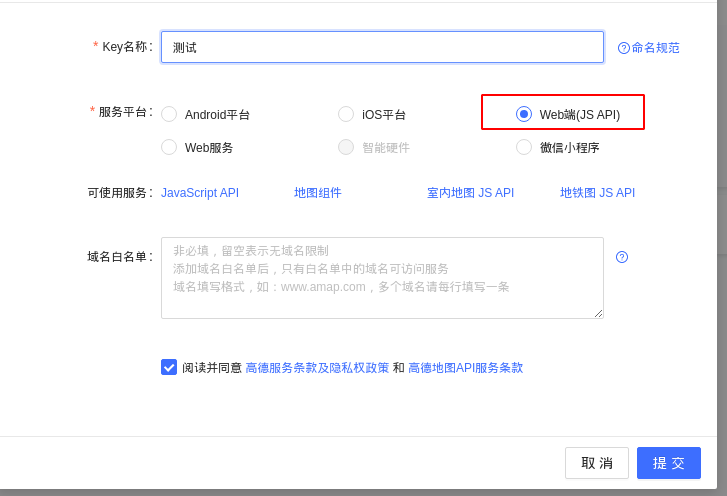
选择Web端(JS API),同时需要域名限制请按提示进行输入:

创建完成后即可看到KEY。
4.2 安装
高德地图JS API目前有两个版本:v1.4/v2.0,v1.4的地图只能通过<script>引入,而在v2.0中,高德官方额外提供了JSAPI Loader,可以通过该JSAPI Loader去加载地图,这里以v2.0版本进行操作。
JSAPI Loader使用npm/cnpm安装:
npm i @amap/amap-jsapi-loader --save
# 或
cnpm i @amap/amap-jsapi-loader --save
另一种方式是传统的<script>,但不建议,需要的可以看官方文档。
4.3 使用
在需要的组件中定义一个容器,确定高宽:
<div id="container" style="height: 800px;width: 800px;"></div>
下一步就是import:
import AMapLoader from '@amap/amap-jsapi-loader';
并在setup()/mounted()中加载:
setup(){
AMapLoader.load({
"key": "", // 申请好的Web端开发者Key,首次调用 load 时必填
"version": "1.4.15", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
"plugins": [], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
"AMapUI": { // 是否加载 AMapUI,缺省不加载
"version": '1.1', // AMapUI 缺省 1.1
"plugins":[], // 需要加载的 AMapUI ui插件
},
"Loca":{ // 是否加载 Loca, 缺省不加载
"version": '1.3.2' // Loca 版本,缺省 1.3.2
},
}).then((AMap)=>{
var map = new AMap.Map('container', {
zoom:11, //级别
center: [116.397428, 39.90923], //中心点坐标
viewMode:'3D' //使用3D视图
});
}).catch(e => {
console.log(e);
})
},
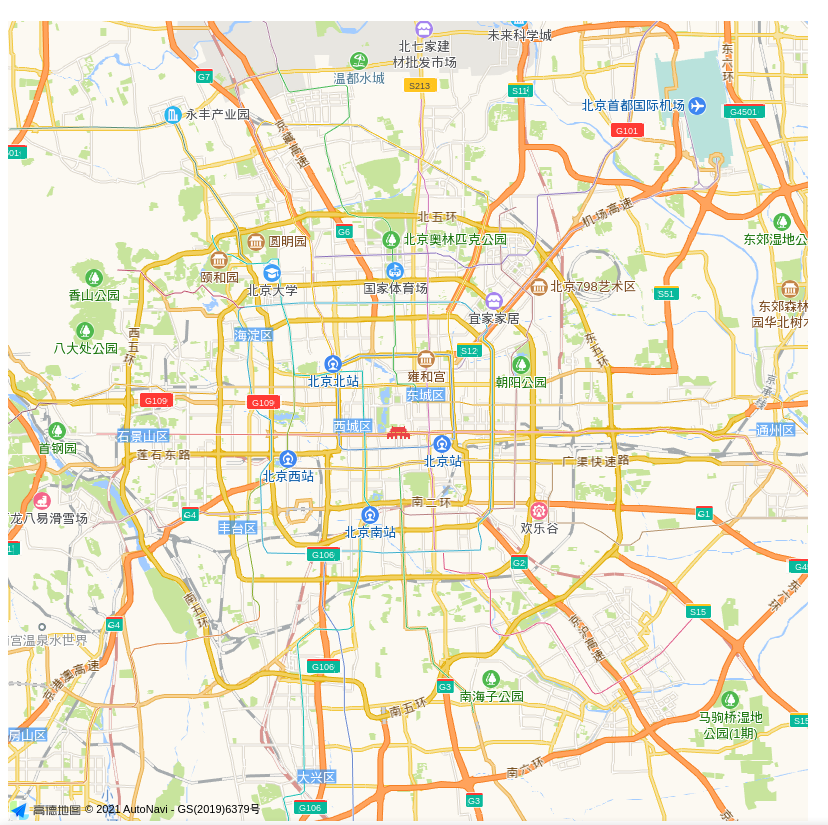
修改为自己的KEY,示例效果:

更详细使用请查看官方文档。
5 腾讯地图
步骤类似:
- 注册账号
- 安装
- 使用
5.1 注册账号
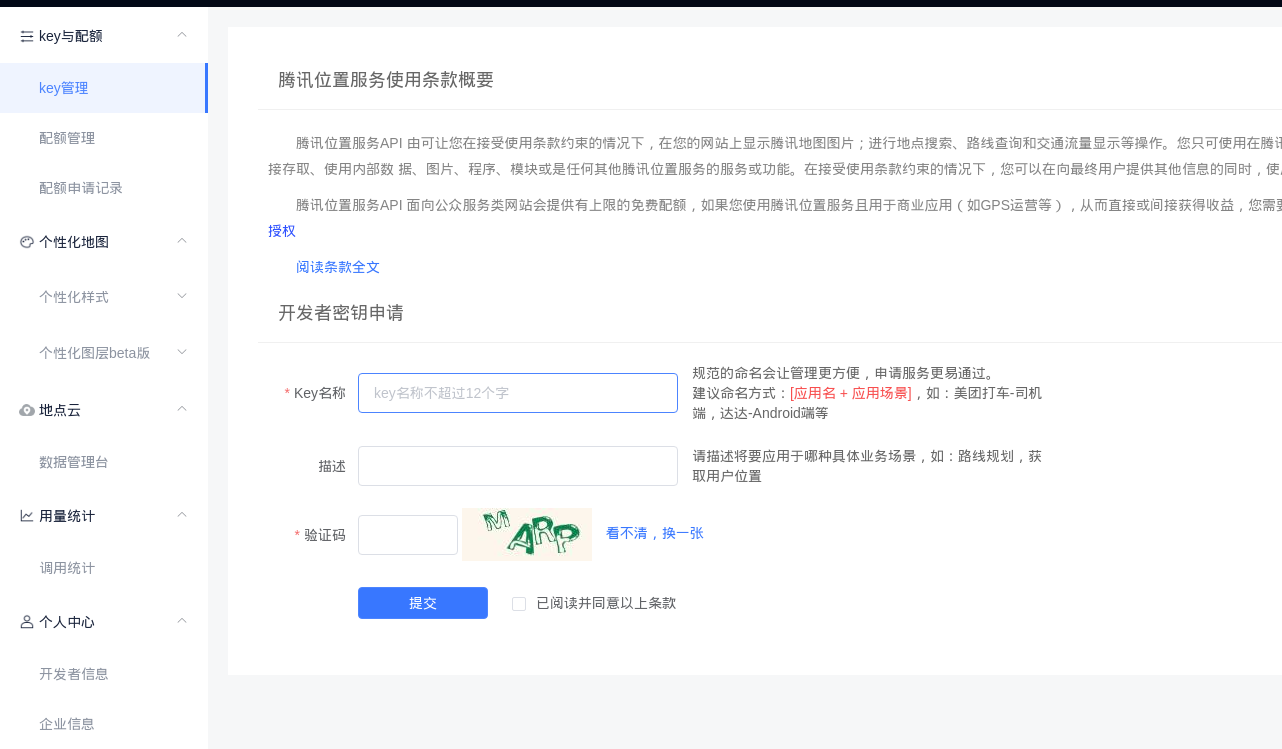
戳这里注册账号:

创建KEY:

5.2 安装
腾讯地图目前同样有两个版本:v1/v2,这里以v2示例。
腾讯地图与百度地图类似,只提供了<script>去引入地图,因此操作方式与百度地图类似,在index.html中引入:
<script charset="utf-8" src="https://map.qq.com/api/js?v=2.exp&key=KEY"></script>
修改为自己的KEY。
5.3 使用
对应组件创建容器:
<div id="container" style="width: 800px;height: 800px"></div>
mounted()中引入:
mounted(){
var myLatlng = new qq.maps.LatLng(39.90923,116.397428)
var myOptions = {
zoom: 8,
center: myLatlng,
mapTypeId: qq.maps.MapTypeId.ROADMAP
}
var map = new qq.maps.Map(document.getElementById("container"), myOptions);
}
示例效果:

6 附录:坐标系转换
国内主要有以下三种坐标系:
WGS84:一种大地坐标系,目前广泛使用的GPS系统使用的坐标系GCJ02:又叫火星坐标系/国测局坐标系,中国国家测绘局制订的地理信息系统坐标系统,是WGS84坐标加密后的坐标系BD09:百度坐标系,在GCJ02基础上再次进行加密
而各种地图使用的坐标系如下:
- 谷歌国内地图、高德地图、腾讯地图:
GCJ02 - 百度地图:
BD09 - 谷歌国外地图、
osm地图等:WGS84
当坐标系不一致时,需要进行转换,这里推荐两个坐标系转换开源库: