解决Echarts+<el-tab-pane>的警告:Can't get DOM width or height
1 问题描述
环境:
Chrome 87Element-PlusVue3.0.5<el-tab>+<el-tab-pane>中使用Echarts
警告如下:

2 代码
<el-tabs type="border-card">
<el-tab-pane label="xxx">
<div id="main" style="width: 500px;height: 500px;">
</div>
</el-tab-pane>
</el-tabs>
export default {
mounted() {
var category = echarts.init(document.getElementById('main'))
//...
}
}
3 原因分析
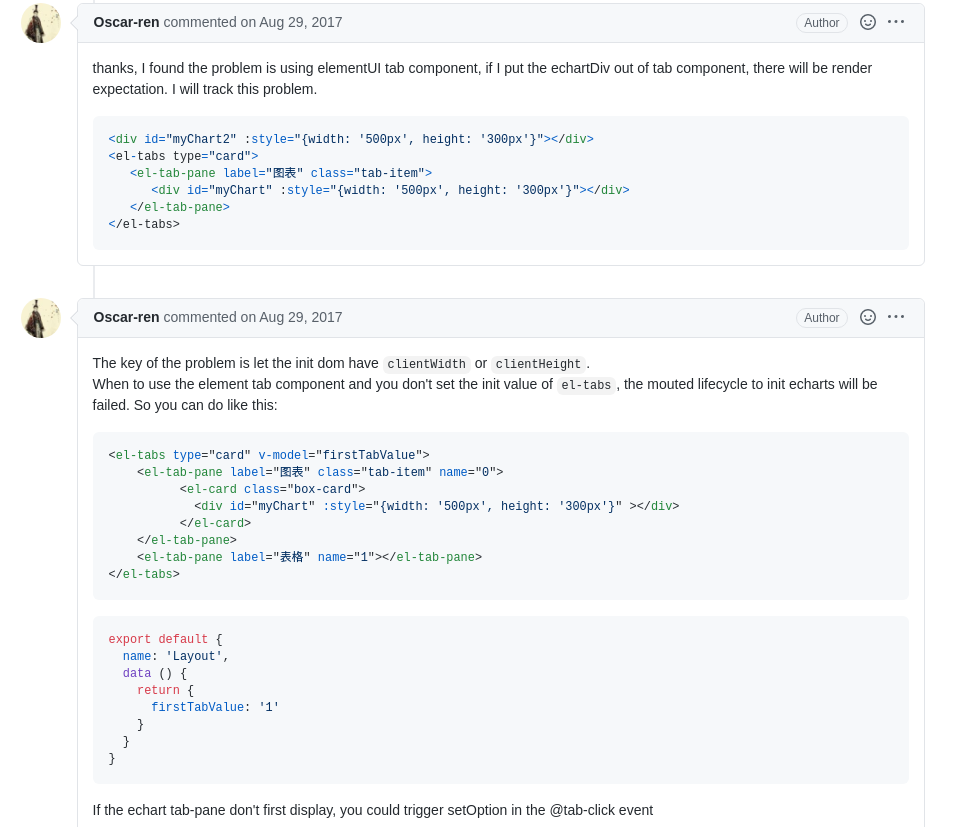
原因是<el-tab-pane>,具体可以查看这里的issue:

Echarts警告的关键是clientWidth和clienHeight,直接在代码中固定高宽时:
<div id="main" style="width: 500px;height: 500px;"></div>
控制台打印为clientHeight/clientWidth:
console.log(document.getElementById('main').clientWidth)
console.log(document.getElementById('main').clientHeight)
两者均为0,原因在于<el-tab-pane>,将图表放到外面时并没有警告:
<el-tabs type="border-card">
<div id="main" style="width: 500px;height: 500px;">
</div>
<el-tab-pane label="xxx">
</el-tab-pane>
</el-tabs>
初始化Echarts时,<el-tab-pane>并没有让Echarts获取正确的clientHeight以及clientWidth,尝试过的解决方法是监听tab-click:
<el-tabs type="border-card" @tab-click="xxx">
<el-tab-pane label="xxx">
<div id="main" style="width: 500px;height: 500px;">
</div>
</el-tab-pane>
</el-tabs>
但是这需要手动点击tab才能监听到,也就是如果设置了默认tab这是无法监听到的。
另一个尝试过的方案是手动设置width/height:
<el-tabs type="border-card">
<el-tab-pane label="xxx">
<div id="main" ref="main" style="width: 500px;height: 500px;">
</div>
</el-tab-pane>
</el-tabs>
mounted(){
this.$refs.main.style.width=500
this.$refs.main.style.height=500
var chart = echarts.init(document.getElementById('main'))
}
也是不行。
4 解决方案
使用Object.defineProperty设置clientWidth/clientHeight:
mounted(){
Object.defineProperty(document.getElementById('main'),'clientWidth',{get:function(){return 500;}})
Object.defineProperty(document.getElementById('main'),'clientHeight',{get:function(){return 500;}})
var chart = echarts.init(document.getElementById('main'))
}
同时也可以把div上的style去掉:
<div id="main"></div>
这样就不会出现警告了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号