抓取真实浏览器设备指纹fingerprint写入cookie方案
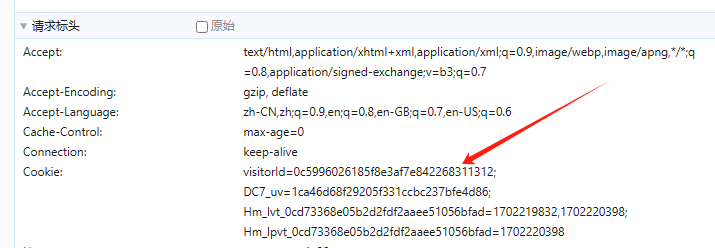
今天分享一个关于抓取真实浏览器设备指纹写入cookie方案,用户访问页面获取到用户设备生成指纹id,通过js把指纹存入cookie,然后用php进行获取cookie存的指纹值到后台。上写法:

首页在前端页面js引入:
<!--引入浏览器指纹!-->
<script>
function getCookie(name) {
var cookieValue = null;
var cookies = document.cookie.split("; ");
for (var i = 0; i < cookies.length; i++) {
var cookie = cookies[i].split("=");
if (cookie[0] == name) {
cookieValue = cookie[1];
break;
}
}
return cookieValue;
}
</script>
<script>
function initFingerprintJS() {
FingerprintJS.load().then(fp => {
fp.get().then(result => {
const visitorId = result.visitorId;
var cookieValue = getCookie("visitorId");
if (cookieValue) {
}else{
if(navigator.cookieEnabled) {
document.cookie = "visitorId="+visitorId+"; expires=Thu, 31 Dec 2035 12:00:00 UTC; path=/";
window.location = window.location;
}
else {
alert("未开启cookie缓存!");
break;
}
}
});
});
}
</script>
<script
async
src="//static.nongpin88.com/skin/default/js/fingerprint.js"
onload="initFingerprintJS()"
>
</script>
然后php后端获取cookie调取就简单了:
$_COOKIE['visitorId'];
使用这个就能获取到指纹值了。

千行代码,Bug何处藏。 纵使上线又怎样,朝令改,夕断肠。



