destoon上做纯js实现html指定页面导出word
因为最近做了范文网站需要,所以要下载为word文档,如果php进行处理,很吃后台服务器,所以想用前端进行实现。查询github发现,确实有这方面的插件。
js导出word文档所需要的两个插件:
FileSaver.js jquery.wordexport.js
首先引入:
<!--生成word!--> <script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.js"></script> <script src="http://www.nongpin88.com/skin/default/js/FileSaver.js"></script> <script src="http://www.nongpin88.com/skin/default/js/jquery.wordexport.js"></script>
html导出按钮:
<input type="button" value="导出word" onclick="doWord()" style="background-color:#275ecf;color:#FFFFFF;width:70px;height:20px;border-radius: 5px;">
js过滤部分:
<script>
function doWord(){
document.getElementsByClassName('article-mp_msg')[0].style.display="none";
document.getElementsByClassName('article-msg')[0].style.padding="20px";
document.getElementsByClassName('article-title')[0].style.textAlign ="center";
document.getElementsByClassName('article-detail_inner')[0].style.margin ="auto";
bdhtml=window.document.body.innerHTML;
sprnstr="<!--startprint-->";
eprnstr="<!--endprint-->";
prnhtml=bdhtml.substr(bdhtml.indexOf(sprnstr)+17);
prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr));
var re1 = /<img.*?(?:>|\/>)/gi;//匹配html标签的正则表达式,"g"是搜索匹配多个符合的内容
prnhtml = prnhtml.replace(re1,'');//执行替换成空字符
var re2 = /<([a-z]+?)(?:\s+?[^>]*?)?>\s*?<\/\1>/ig;
prnhtml = prnhtml.replace(re2,'');//执行替换成空字符
window.document.body.innerHTML=prnhtml;
$(".article-detail_inner").wordExport('文章的标题');
}
</script>
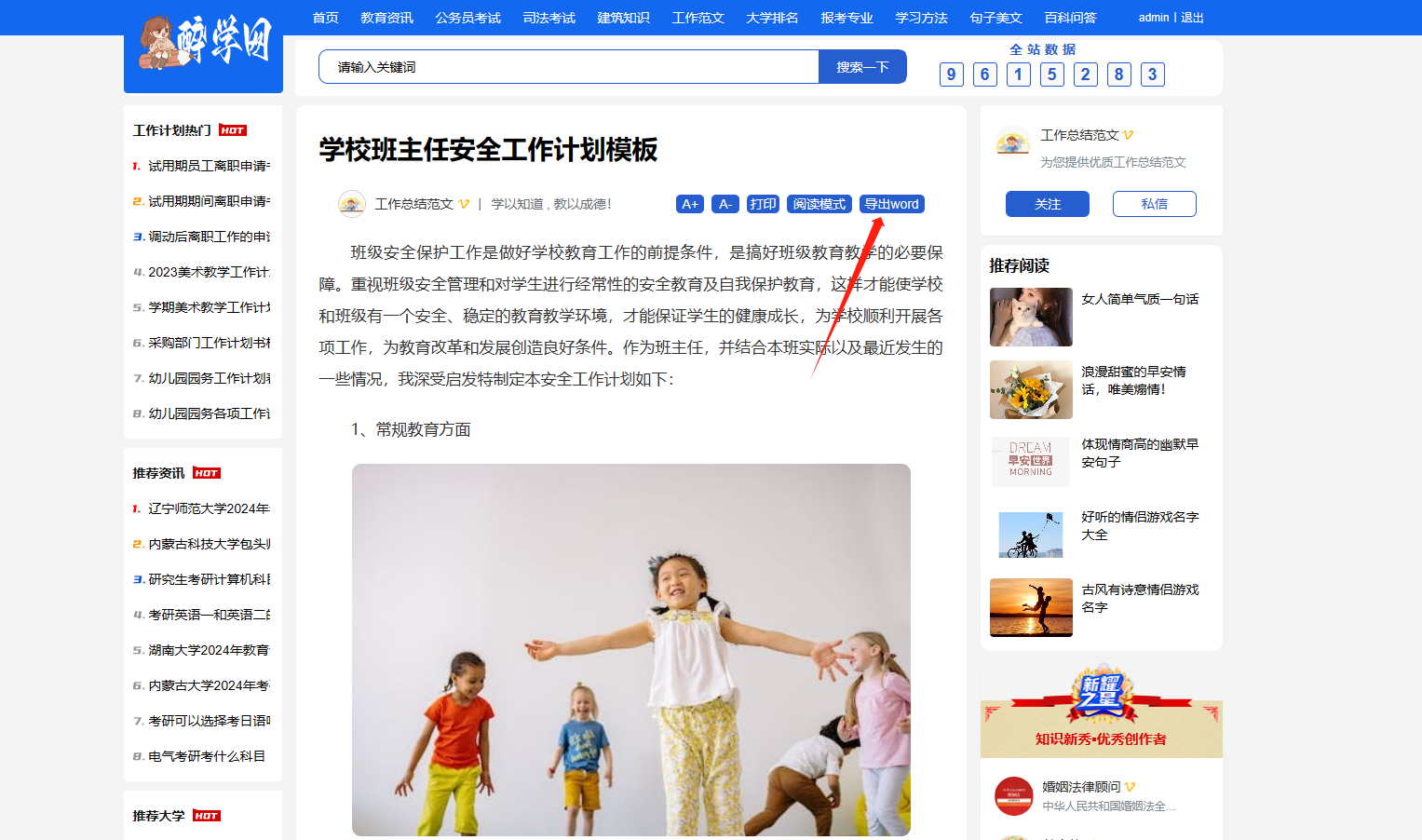
这样就搞定了,看看效果吧!

体验地址:学校班主任安全工作计划模板_醉学网 (nongpin88.com)
千行代码,Bug何处藏。 纵使上线又怎样,朝令改,夕断肠。



