php在线运行学习工具,可以在线运行调试php代码
今天分享一款php在线运行学习工具,可以运行基础php语法和调试基础的php,是新手必备的工具,让你随时随地学习php!
本源码在也是一款开源项目,在前人基础上修改的,新增了一些语法错误。

使用方法:把源代码上传php环境即可运行,php最低5.3以上版本,无需数据库
觉得不错,给个好评吧,让我脱离新手区,之前老号被封了,只能用新号给大家分享好东西!
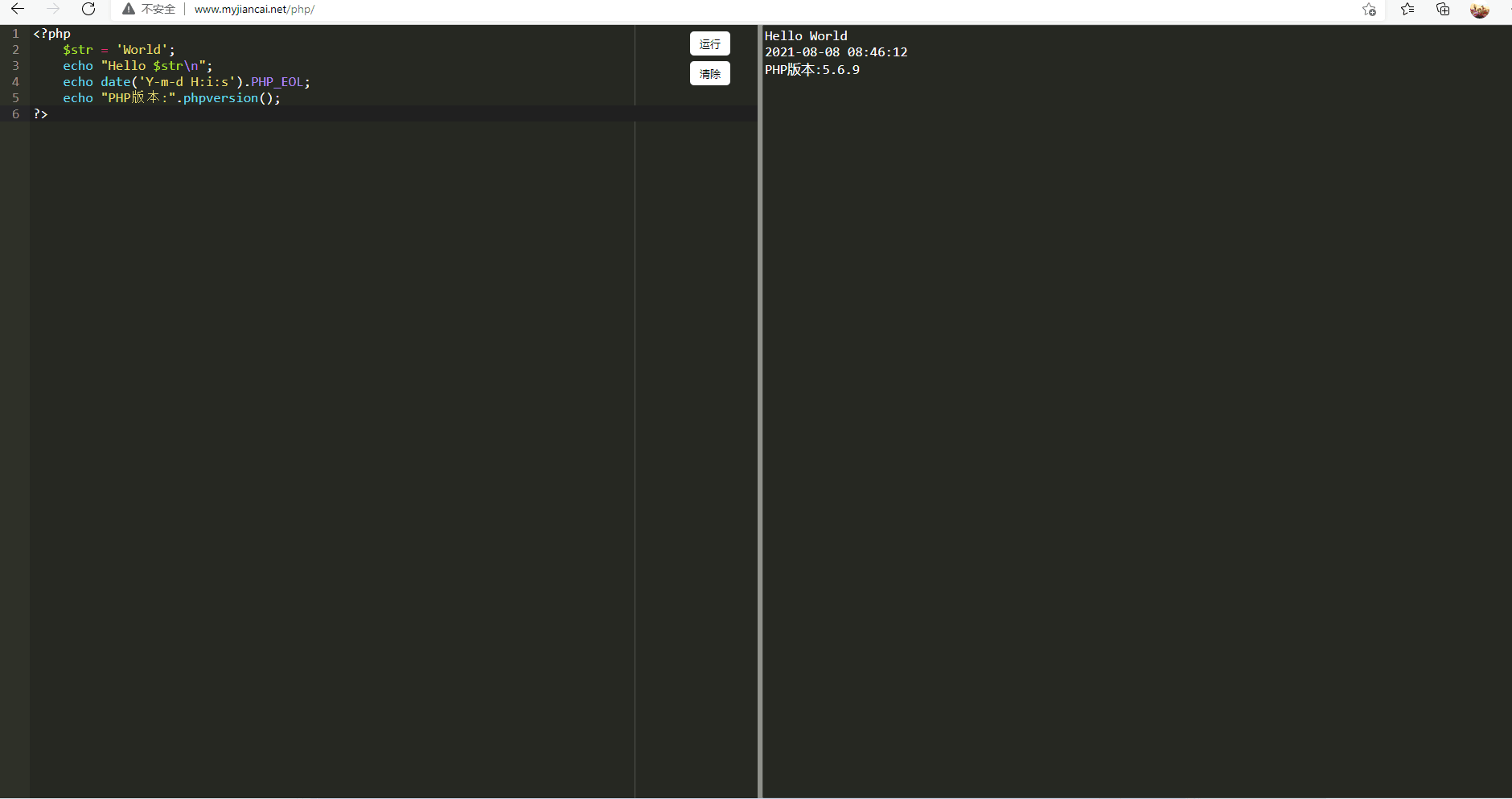
演示地址:http://www.myjiancai.net/php/
源码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | <!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <link rel="shortcut icon" href="favicon.ico"> <title>PHP代码在线运行工具</title> <meta name="keywords" content="php在线运行工具,php在线调试工具"> <meta name="description" content="PHP代码在线运行工具,让您随时随地在线调试Php代码!"> <script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.0.js"></script> <script type="text/javascript" src="js/index.js"></script> <link rel="stylesheet" media="screen and (min-width: 1200px)" href="css/index.css" /> <link rel="stylesheet" media="screen and (max-width: 1200px)" href="css/mobile.css" /></head><body> <xmp id="editor"><?php $str = 'World'; echo "Hello $str\n"; echo date('Y-m-d H:i:s').PHP_EOL; echo "PHP版本:".phpversion();?></xmp> <textarea class="result" id="result" disabled></textarea> <button class="runCodeButton" onclick="runCode(editor.getValue())">运行</button> <button class="clearCodeButton" onclick="clearCode()">清除</button> <script src="src/ace.js" type="text/javascript"></script> <script src="src/ext-language_tools.js" type="text/javascript"></script> <script> var editor = ace.edit("editor"); //设置主题 editor.setTheme("ace/theme/monokai"); //设置程序语言 editor.session.setMode("ace/mode/php"); //设置输入代码提示 editor.setOptions({ enableBasicAutocompletion: true, enableSnippets: true, enableLiveAutocompletion: true }); //自动换行,设置为off关闭 editor.setOption("wrap", "free"); //首次运行 $(document).ready(function () { //获取cookie var cookieCode = getCookie("code"); //如果存在cookie,则取出并填在编辑器中 if (cookieCode != undefined && cookieCode != '') { //将取出的cookie进行URLCode解码,并将`替换为空格 cookieCode = decodeURIComponent(cookieCode).replace(/`/g, " "); editor.setValue(cookieCode); runCode(cookieCode); } else {//如果不存在cookie,则运行初始代码 runCode(editor.getValue()); } //将光标移至末尾 editor.navigateFileEnd(); //监听Ctrl+S命令 editor.commands.addCommand({ name: 'save', bindKey: { win: 'Ctrl-S', mac: 'Command-S' }, exec: function (editor) { download('phponline.php', editor.getValue()); }, readOnly: false // 如果不需要使用只读模式,这里设置false }); }); </script> <!--演示地址!--> <div id="foot" style="display:none"> <a href="http://www.myjiancai.net/">我的建材网</a> </div></body></html> |
千行代码,Bug何处藏。 纵使上线又怎样,朝令改,夕断肠。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-08-08 python实现图片转素描效果代码
2020-08-08 PHP获取访客IP和地理位置,根据IP获取地理位置