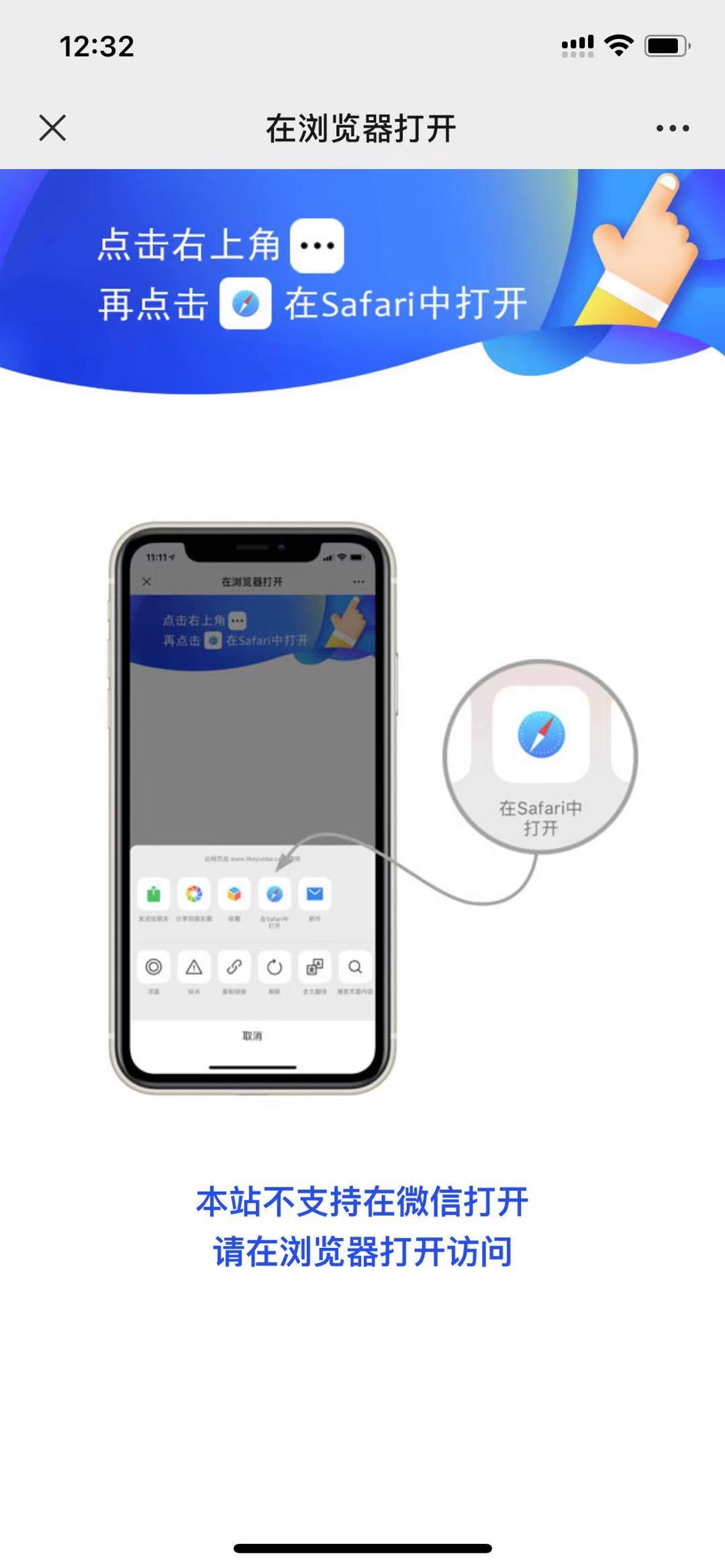
微信页面打开链接引导在其他浏览器打开引导页
在微信浏览器中打开H5网页进行了连续的页面操作,某一步微信不支持需要引导用户“使用浏览器打开网页”,到达外置浏览器进行该步操作后需要跳转回微信浏览器继续进行下一步操作,如何实现?为了解决这个问题,做了漂亮的引导页面,可以根据ios/android两个设备进行显示引导
素材下载地址:http://www.68xi.com/1109.html
代码如下:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 | <!DOCTYPE html><html><head> <title>在浏览器打开</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="color-scheme" content="light dark"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0,viewport-fit=cover"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="format-detection" content="telephone=no"> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <style type="text/css"> *{ margin:0; padding:0; } #topyd{ width: 100%; margin:0 auto; position: fixed; top: 0; } #topyd img{ max-width: 100%; } #centeryd{ width: 320px; margin:180px auto 0; } #centeryd img{ max-width: 320px; } #bottomyd{ width: 320px; margin:30px auto 0; } #bottomyd p{ text-align: center; font-size: 18px; color: #174ded; font-weight: bold; } </style></head><body> <!-- 顶部引导 --> <div id="topyd"></div> <!-- 中部引导 --> <div id="centeryd"> <img src="iosydt.jpg"> </div> <!-- 底部引导 --> <div id="bottomyd"> <p>本站不支持在微信打开</p> <p>请在浏览器打开访问</p> </div></body><!-- 判断浏览器 --><script> var ua = navigator.userAgent.toLowerCase(); var isWeixin = ua.indexOf('micromessenger') != -1; var isAndroid = ua.indexOf('android') != -1; var isIos = (ua.indexOf('iphone') != -1) || (ua.indexOf('ipad') != -1); // 判断是不是在微信客户端打开 if(isWeixin) { // 判断是在Android的微信客户端还是Ios的微信客户端 if (isAndroid) { // 是在Android的微信客户端 $("#topyd").html("<img src='android.jpg'/>"); $("#centeryd").html("<img src='androidydt.jpg'/>"); }else if (isIos) { // 是在Ios的微信客户端 $("#topyd").html("<img src='ios.jpg'/>"); $("#centeryd").html("<img src='iosydt.jpg'/>"); }else{ // 未知设备系统,默认使用安卓的引导方式 $("#topyd").html("<img src='android.jpg'/>"); $("#centeryd").html("<img src='androidydt.jpg'/>"); } }</script></html> |
千行代码,Bug何处藏。 纵使上线又怎样,朝令改,夕断肠。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-06-09 Centos7 Rsync怎么实现热备份笔记
2019-06-09 Centos7 Mysql主从双机热备的实战记录
2019-06-09 在linux下crontab不执行原因排查
2019-06-09 解决PHP处理图片时内存占用过高问题