防百度恶意点击之-浏览器指纹技术
什么是浏览器指纹
“浏览器指纹”是一种通过浏览器对网站可见的配置和设置信息来跟踪Web浏览器的方法,浏览器指纹就像我们人手上的指纹一样,具有个体辨识度,只不过现阶段浏览器指纹辨别的是浏览器。
人手上的指纹之所以具有唯一性,是因为每个指纹具有独特的纹路、这个纹路由凹凸的皮肤所形成。每个人指纹纹路的差异造就了其独一无二的特征。
那么浏览器指纹也是同理,获取浏览器具有辨识度的信息,进行一些计算得出一个值,那么这个值就是浏览器指纹。辨识度的信息可以是UA、时区、地理位置或者是你使用的语言等等,你所选取的信息决定了浏览器指纹的准确性。
对于网站而言,拿到浏览器指纹并没有实际价值,真正有价值的是这个浏览器指纹对应的用户信息。作为网站站长,收集用户浏览器指纹并记录用户的操作,是一个有价值的行为,特别是针对没有用户身份的场景。例如在一个内容分发网站上,用户A喜欢浏览二次元的内容,通过浏览器指纹记录这个兴趣,那么下次用户不需要登录即可向A用户推送二次元的信息。在个人PC如此普及的当下,这也是一种内容分发的方式。
对于用户而言,建立个人上网行为与浏览器指纹之间的联系或多或少都有侵犯用户隐私的意味,特别是将你的浏览器指纹和真实的用户信息相关联起来的时候。所幸的是这种方式对于用户的隐私侵犯比较有限、滥用用户行为也会透支用户对网站的好感。
第二代指纹追踪是设备指纹技术,发现 IP 背后的设备。通过 js 获取操作系统、分辨率、像素比等等一系列信息,传到后台计算,然后归并设备。
唯一性可以保证,但准确率很难完全保证。主要原因就是在跨浏览器指纹识别上面。跨浏览器之后,第二代技术中很重要的 canvas 指纹、浏览器插件指纹都变了,所以很难把跨浏览器指纹归并到同一设备上。
因为设备指纹相同,很大概率上是同一台设备;但是,设备指纹不同时,不一定不是同一台设备。
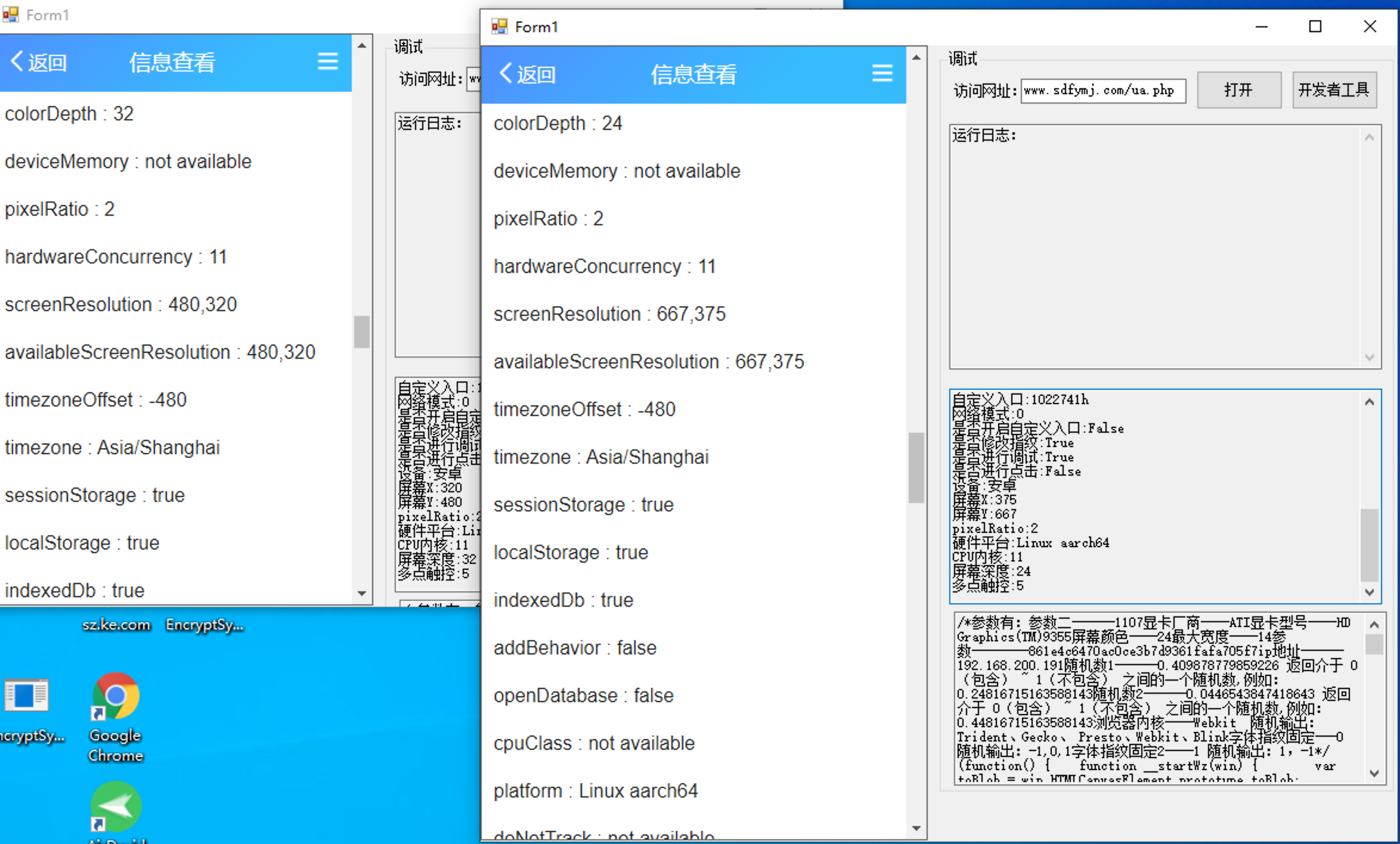
浏览器指纹怎么查看?
查看指纹地址:http://www.sdfymj.com/ua.php
接下来教大家如何修改浏览器指纹:
例如修改navigator全部参数
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 | (function() { 'use strict'; function fakeActiveVRDisplays() { return "Not Spoofed"; } function fakeAppCodeName() { return "Mozilla"; } function fakeAppName() { return "Netscape"; } function fakeAppVersion() { return "5.0 (Windows)"; } function fakeBattery() { return "Not Spoofed"; } function fakeConnection() { return "Not Spoofed"; } function fakeGeoLocation() { return "Not Spoofed"; } function fakeHardwareConcurrency() { return 1; } function fakeJavaEnabled() { return false; } function fakeLanguage() { // NOTE: TOR Browser uses American English return "en-US"; } function fakeLanguages() { // NOTE: TOR Browser uses American English return "en-US,en"; } function fakeMimeTypes() { return "Not Spoofed"; } function fakeOnLine() { return true; } function fakeOscpu() { return "Windows NT 6.1"; } function fakePermissions() { return "Not Spoofed"; } function fakePlatform() { return "Win32"; } function fakePlugins() { return window.navigator.plugins; } function fakeProduct() { return "Gecko"; } function fakeServiceWorker() { return "Not Spoofed"; } function fakeStorage() { return "Not Spoofed"; } function fakeUserAgent() { // NOTE: Current TOR User Agent as of 19 July 2017 // NOTE: This will need constant updating. // NOTE: As TOR changes firefox versions each update, // NOTE: Shape Shifter will need to keep up. return "Mozilla/5.0 (Windows NT 6.1; rv:52.0) Gecko/20100101 Firefox/52.0"; } function fakeBuildID() { return "20100101"; } const fakeActiveVRDisplaysValue = fakeActiveVRDisplays(); const fakeAppCodeNameValue = fakeAppCodeName(); const fakeAppNameValue = fakeAppName(); const fakeAppVersionValue = fakeAppVersion(); const fakeBatteryValue = fakeBattery(); const fakeConnectionValue = fakeConnection(); const fakeGeoLocationValue = fakeGeoLocation(); const fakeHardwareConcurrencyValue = fakeHardwareConcurrency(); const fakeJavaEnabledValue = fakeJavaEnabled(); const fakeLanguageValue = fakeLanguage(); const fakeLanguagesValue = fakeLanguages(); const fakeMimeTypesValue = fakeMimeTypes(); const fakeOnLineValue = fakeOnLine(); const fakeOscpuValue = fakeOscpu(); const fakePermissionsValue = fakePermissions(); const fakePlatformValue = fakePlatform(); const fakePluginsValue = fakePlugins(); const fakeProductValue = fakeProduct(); const fakeServiceWorkerValue = fakeServiceWorker(); const fakeStorageValue = fakeStorage(); const fakeUserAgentValue = fakeUserAgent(); const fakeBuildIDValue = fakeBuildID(); Object.defineProperties(window.navigator, { /* activeVRDisplays: { configurable: true, enumerable: true, get: function getActiveVRDisplays() { console.log("[ALERT] " + window.location.hostname + " accessed property Navigator.activeVRDisplays"); return fakeActiveVRDisplaysValue; } }, */ appCodeName: { configurable: true, enumerable: true, get: function getAppCodeName() { console.log("[ALERT] " + window.location.hostname + " accessed property Navigator.appCodeName"); return fakeAppCodeNameValue; } }, appName: { configurable: true, enumerable: true, get: function getAppName() { console.log("[ALERT] " + window.location.hostname + " accessed property Navigator.appName"); return fakeAppNameValue; } }, appVersion: { configurable: true, enumerable: true, get: function getAppVersion() { console.log("[ALERT] " + window.location.hostname + " accessed property Navigator.appVersion"); return fakeAppVersionValue; } }, // TODO: This is getBattery() now /* battery: { configurable: true, enumerable: true, get: function getBattery() { console.log("[ALERT] " + window.location.hostname + " accessed property Navigator.battery"); return fakeBatteryValue; } }, connection: { configurable: true, enumerable: true, get: function getConnection() { console.log("[ALERT] " + window.location.hostname + " accessed property Navigator.connection"); return fakeConnectionValue; } }, geolocation: { configurable: true, enumerable: true, get: function getGeoLocation() { console.log("[ALERT] " + window.location.hostname + " accessed property Navigator.geolocation"); return fakeGeoLocationValue; } }, */ hardwareConcurrency: { configurable: true, enumerable: true, get: function getHardwareConcurrency() { console.log("[ALERT] " + window.location.hostname + " accessed property Navigator.hardwareConcurrency"); return fakeHardwareConcurrencyValue; } }, /* javaEnabled: { configurable: true, enumerable: true, value: function getJavaEnabled() { console.log("[ALERT] " + window.location.hostname + " accessed property Navigator.javaEnabled"); return fakeJavaEnabledValue; } }, */ language: { configurable: true, enumerable: true, get: function getLanguage() { console.log("[ALERT] " + window.location.hostname + " accessed property Navigator.language"); return fakeLanguageValue; } }, languages: { configurable: true, enumerable: true, get: function getLanguages() { console.log("[ALERT] " + window.location.hostname + " accessed property Navigator.languages"); return fakeLanguagesValue; } }, /* mimeTypes: { configurable: true, enumerable: true, get: function getMimeTypes() { console.log("[ALERT] " + window.location.hostname + " accessed property Navigator.mimeTypes"); return fakeMimeTypesValue; } }, */ onLine: { configurable: true, enumerable: true, get: function getOnLine() { console.log("[ALERT] " + window.location.hostname + " accessed property Navigator.onLine"); return fakeOnLineValue; } }, oscpu: { configurable: true, enumerable: true, get: function getOscpu() { console.log("[ALERT] " + window.location.hostname + " accessed property Navigator.oscpu"); return fakeOscpuValue; } }, /* permissions: { configurable: true, enumerable: true, get: function getPermissions() { console.log("[ALERT] " + window.location.hostname + " accessed property Navigator.permissions"); return fakePermissionsValue; } }, */ platform: { configurable: true, enumerable: true, get: function getPlatform() { console.log("[ALERT] " + window.location.hostname + " accessed property Navigator.platform"); return fakePlatformValue; } }, /* plugins: { configurable: true, enumerable: true, get: function getPlugins() { console.log("[ALERT] " + window.location.hostname + " accessed property Navigator.plugins"); return fakePluginsValue; } }, */ product: { configurable: true, enumerable: true, get: function getProduct() { console.log("[ALERT] " + window.location.hostname + " accessed property Navigator.product"); return fakeProductValue; } }, /* serviceWorker: { configurable: true, enumerable: true, get: function getServiceWorker() { console.log("[ALERT] " + window.location.hostname + " accessed property Navigator.serviceWorker"); return fakeServiceWorkerValue; } }, storage: { configurable: true, enumerable: true, get: function getStorage() { console.log("[ALERT] " + window.location.hostname + " accessed property Navigator.storage"); return fakeStorageValue; } }, */ userAgent: { configurable: true, enumerable: true, get: function getUserAgent() { console.log("[ALERT] " + window.location.hostname + " accessed property Navigator.userAgent"); return fakeUserAgentValue; } }, buildID: { configurable: true, enumerable: true, get: function getBuildID() { console.log("[ALERT] " + window.location.hostname + " accessed property Navigator.buildID"); return fakeBuildIDValue; } } });})(); |
另外关于浏览器硬件指纹,包括canvas,webgl,fonts,audio等,我来一一介绍:
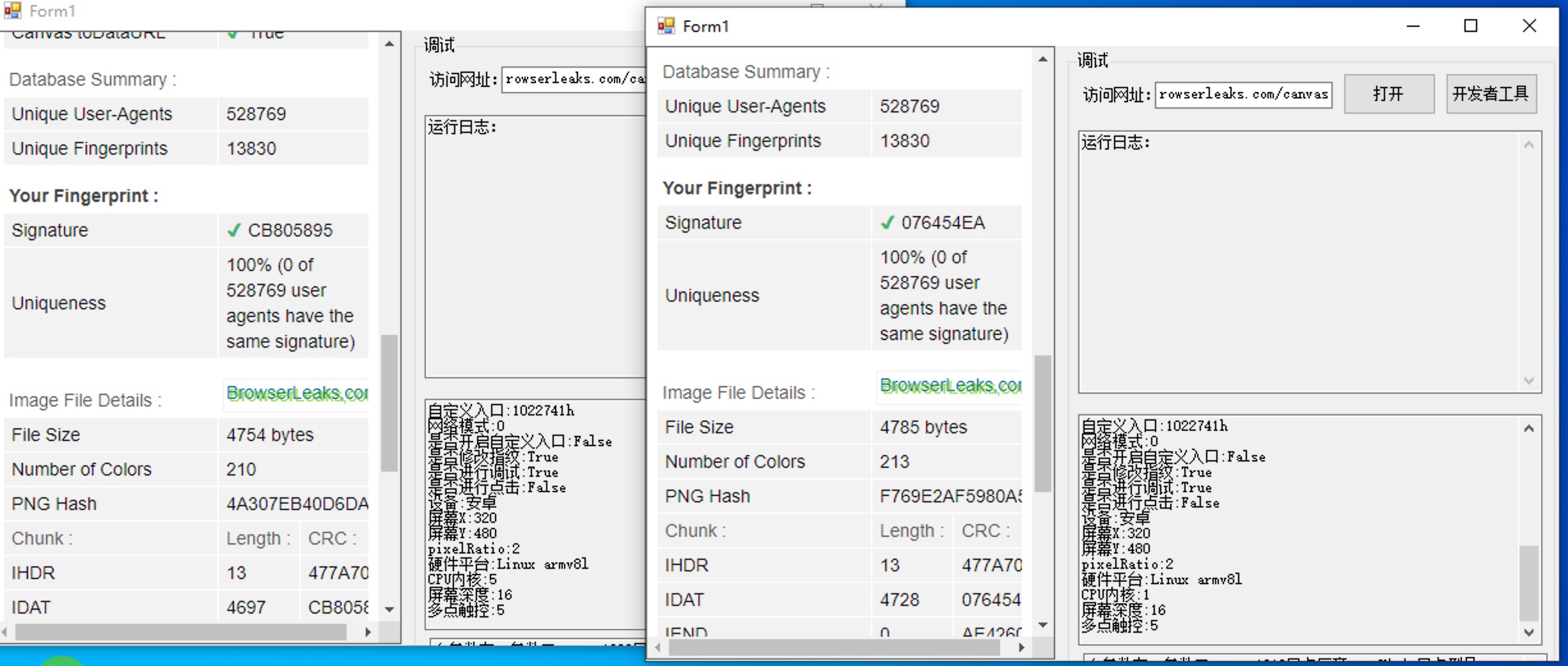
Canvas指纹
HTML5中的canvas元素允许脚本进行2D形状和文本的渲染。通过这种方式,我们可以让一个程序输出打印图案两次,使用不同文字和颜色.来观察他们的区别.

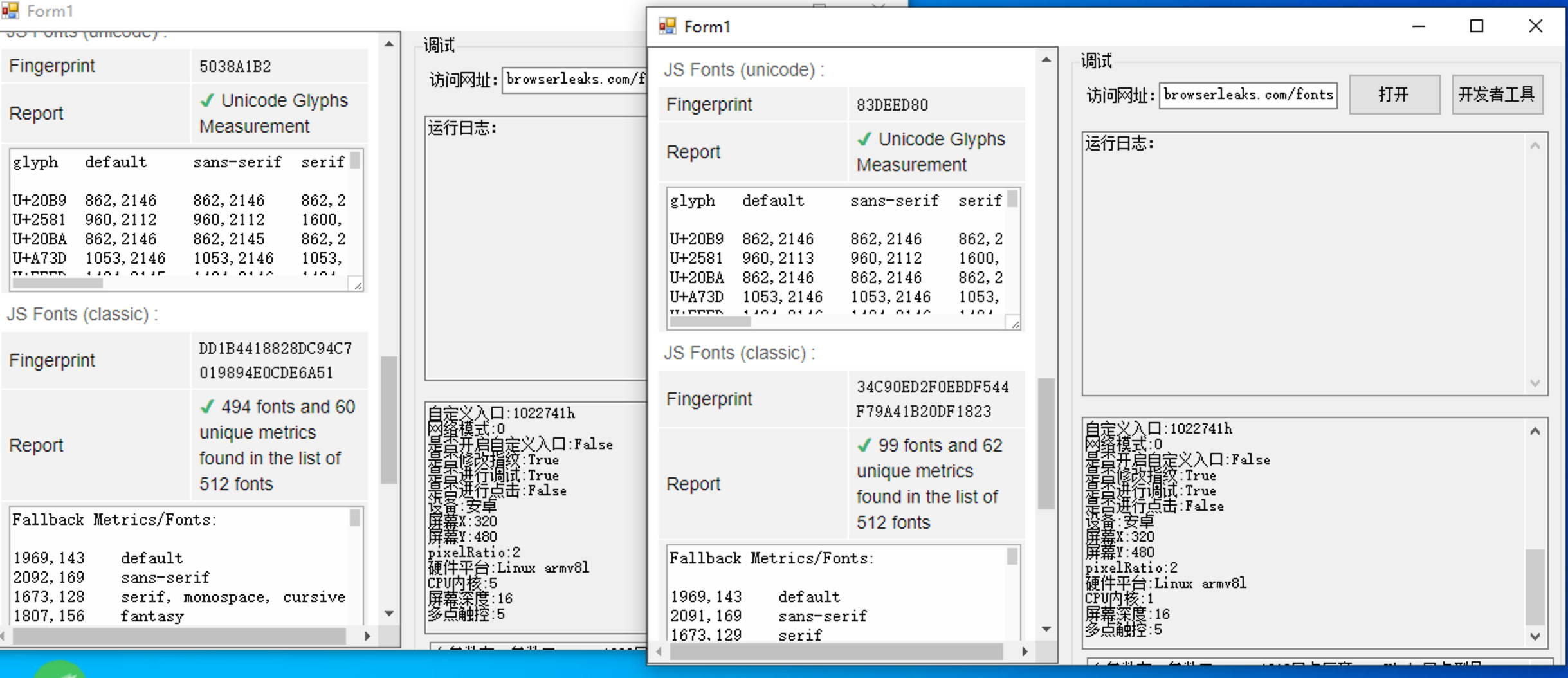
字体探测指纹
告诉浏览器渲染同一个字符串(一个字符串包含所有字母)两次。 对于第一次强制浏览器使用它的一个备用字体。 根据设备上安装的操作系统和字体,备用字体不同。 对于第二次浏览器被要求使用常见的Arial字体,通过这种方式,我们可以获得其是哪一种操作系统.

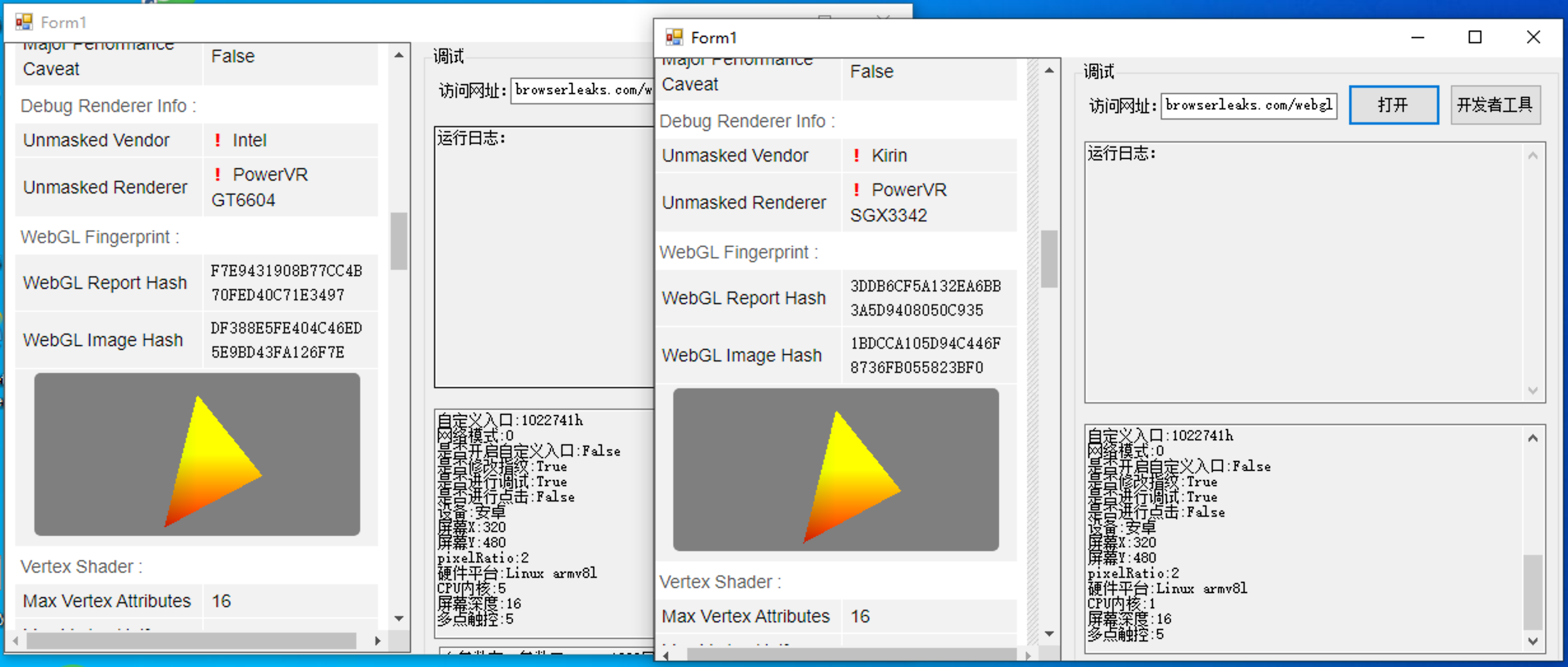
WebGL 指纹
通过WEBGL_debug_renderer_info 接口,获得产品名和供应商名

其他指纹
Platform(UA),Do Not Track & Ad blocker

字体检测
以往检测字体,是通过falsh达到的,这里使用侧信道攻击,通过测量某个字符串的宽度和高度以确定字体
类型.
驻留技术
通过各种属性生成的指纹需要长期保存,防止被用户删除,或者可恢复,这就需要驻留技术,驻留技术比较成熟的是evercookie.其存储cookie的思路从以下几个方面
- 标准HTTP Cookie
- Flash本地共享对象
- Silverlight隔离存储
- CSS历史
- 将cookie存储在HTTP ETag中(需要后端服务器)
- 将cookie存储在Web缓存中(需要后端服务器)
- window.name缓存
- Internet Explorer userData存储
- HTML5会话存储
- HTML5本地存储
- HTML5全球存储
- 通过SQLite的HTML5数据库存储
- HTML5画布 - 将Cookie值存储在自动生成的RGB数据中,强制缓存PNG图像(需要后端服务器)
- HTML5 IndexedDB
- Java JNLP 持久化服务Java漏洞利用CVE-2013-0422 - 尝试将applet沙箱转储并将cookie数据直接写入用户的硬盘驱动器。
- 以上维度,不是所有浏览器都是支持,但是evercookie提供一个很好的支持.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2018-11-16 圆柱模板行业B2B站点打造MIP推送+熊掌号推送+历史普通推送插件