用CSS制作毛玻璃透明效果
思路是: 我们不能直接对元素本身进行模糊处理,就对一个伪元素进行处理,然后将其定位到元素的下层,它的背景将会无缝匹配body的背景。margin-20px是用来扩大边距,因为模糊会在边缘减弱。
演示地址:http://www.sdfymj.com/invest/
代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | body,main::before{ background: url("图片路径") 0 / cover fixed; }main{ position: relative; background: hska(0,0%,100%,.3); overflow: hidden; }main::before{ content: '', position: absolute; top:0;right:0;bottom:0;left:0; filter: blur(20px); margin:-30px; } |
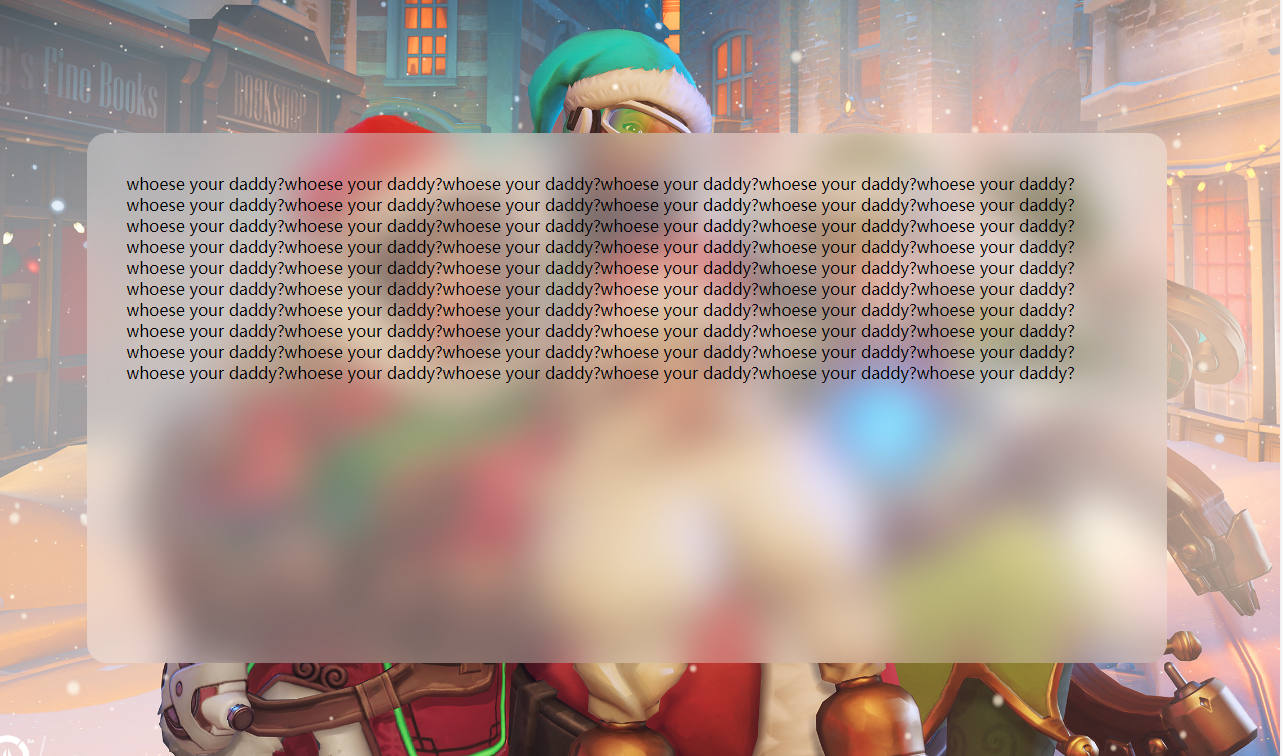
效果图:

千行代码,Bug何处藏。 纵使上线又怎样,朝令改,夕断肠。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具