EF+VUE
-
实例化
UserInfoDbContext db = new UserInfoDbContext(); -
绑定下拉菜单
public List<ClassInfo> GetClassInfos()
{
return db.ClassInfos.ToList();
} -
显示分页
public pageData<ViewModel> GetPageShow(string rname, int? cid, int pageindex = 1, int pagesize = 3)
{
pageData<ViewModel> pd = new pageData<ViewModel>();
var query = from a in db.RegisterInfos
join b in db.ClassInfos on a.CId equals b.CId
select new ViewModel
{
RId = a.RId,
RName = a.RName,
Address = a.Address,
AnimalHeat = a.AnimalHeat,
Status = a.Status,
CId = a.CId,
CName = b.CName,
CreateTime = a.CreateTime
};
if (!string.IsNullOrEmpty(rname))
{
query = query.Where(u => u.RName.Contains(rname));
}
if (cid >0)
{
query = query.Where(u => u.CId == cid);
}
pd.TotalCount = query.Count();
pd.TotalPage = Convert.ToInt32(Math.Ceiling(pd.TotalCount * 1.0 / pagesize));
pd.Data = query.OrderBy(u => u.RId).Skip((pageindex - 1) * pagesize).Take(pagesize).ToList();
return pd;
} -
添加
public int Add(RegisterInfo m)
{
try
{
db.RegisterInfos.Add(m);
return db.SaveChanges();
}
catch (Exception)
{
throw;
}
} -
删除
public int Del(int id)
{
try
{
var obj = db.RegisterInfos.FirstOrDefault(u => u.RId == id);
if (obj != null)
{
db.RegisterInfos.Remove(obj);
}
return db.SaveChanges();
}
catch (Exception)
{
throw;
}
} -
批量删除
public int DelAll(string ids)
{
try
{
var arr = ids.Split(',');
foreach (var item in arr)
{
var id = Convert.ToInt32(item);
var obj = db.RegisterInfos.FirstOrDefault(u => u.RId == id);
if (obj != null)
{
db.RegisterInfos.Remove(obj);
}
}
return db.SaveChanges();
}
catch (Exception)
{
throw;
}
} -
编辑
public RegisterInfo GetById(int id)
{
return db.RegisterInfos.FirstOrDefault(u => u.RId == id);
} -
修改
public int Edit(RegisterInfo m) { try { db.Entry(m).State = System.Data.Entity.EntityState.Modified; return db.SaveChanges(); } catch (Exception) {
throw;
}
} -
批量修改状态
public int BatchStatus(string ids)
{
try
{
var arr = ids.Split(',');
foreach (var item in arr)
{
var id = Convert.ToInt32(item);
var obj = db.RegisterInfos.FirstOrDefault(u => u.RId == id);
if (obj != null)
{
obj.Status = false;
}
}
return db.SaveChanges();
}
catch (Exception)
{
throw;
}
}
二、BLL层
-
实例化
-
绑定下拉菜单
-
显示分页
-
添加
-
删除
-
批量删除
-
编辑
-
修改
-
批量修改状态
三、控制器
-
实例化
-
绑定下拉菜单
-
显示分页
-
添加
-
删除
-
批量删除
-
编辑
-
修改
-
批量修改状态
-
显示视图
<div id="app">
<div>
姓名:<input type="text" name="name" value="" v-model="rname" />
当班班次:<select v-model="cid">
<option v-for="(item,index) in select" :value="item.CId">{{item.CName}}</option>
</select>
<input type="button" name="name" value="查询" class="btn btn-primary" v-on:click="loadData" />
<input type="button" name="name" value="添加" class="btn btn-default" onclick="location.href='Add'" />
<input type="button" name="name" value="批量晚班" class="btn btn-success" v-on:click="batchStatus" />
<input type="button" name="name" value="批量删除" class="btn btn-danger" v-on:click="DelAll" />
</div>
<table class="table table-bordered">
<tr>
<td><input type="checkbox" name="name" value="" v-model="chk" v-on:click="setChecked" /></td>
<td>姓名</td>
<td>家庭住址</td>
<td>体温测量</td>
<td>测量时段</td>
<td>当班伦次</td>
<td>日期</td>
<td>操作</td>
</tr>
<tr v-for="(item,index) in list">
<td><input type="checkbox" name="name" :value="item.RId" v-model="chks" /></td>
<td>{{item.RName}}</td>
<td>{{item.Address}}</td>
<td>{{item.AnimalHeat}}</td>
<td>{{item.Status?"早班":"晚班"}}</td>
<td>{{item.CName}}</td>
<td>{{item.Time}}</td>
<td><a href="#" v-on:click="Edit(item.RId)">编辑</a></td>
</tr>
</table>
<div>
<a href="#" v-on:click="pageData('F')">首页</a>
<a href="#" v-on:click="pageData('P')">上一页</a>
<a href="#" v-on:click="pageData('N')">下一页</a>
<a href="#" v-on:click="pageData('L')">尾页</a>
</div>
</div>
<script>
let app = new Vue({
el: "#app",
data() {
return {
list: [],
rname: "",
cid: 0,
pageindex:1,
pagesize:3,
totalcount: 0,
totalpage: 0,
select: [],
chk: false,
chks:[]
}
},
methods: {
//加载数据
loadData() {
axios.get('/RegisterInfo/GetPageShow?rname=' + this.rname + '&cid=' + this.cid + '&pageindex=' + this.pageindex + '&pagesize=' + this.pagesize + '').then(res => {
this.list = res.data.Data
this.totalcount = res.data.TotalCount;
this.totalpage = res.data.TotalPage;
})
},
//绑定下拉菜单
loadSelect() {
axios.get('/RegisterInfo/GetClassInfos').then(res => {
this.select = res.data
this.select.unshift({ "CId": "0", "CName": "请选择" });
})
},
//分页
pageData(o) {
switch (o) {
case 'F':
this.pageindex = 1;
break;
case 'P':
this.pageindex = this.pageindex <= 1 ? this.pageindex : this.pageindex - 1;
break;
case 'N':
this.pageindex = this.pageindex >= this.totalpage ? this.totalpage : this.pageindex + 1;
break;
case 'L':
this.pageindex = this.totalpage;
break;
}
this.loadData();
},
//全选非全选
setChecked() {
if (!this.chk) {
for (var i = 0; i < this.list.length; i++) {
this.chks.push(this.list[i].RId);
}
} else {
this.chks = [];
}
},
//批量晚班
batchStatus() {
if (this.chks.length == 0) {
alert('请选择要批量晚班的数据');
return;
}
if (confirm("确认要批量晚班吗?")) {
axios.get('/RegisterInfo/BatchStatus?ids='+this.chks.toString()).then(res => {
if (res.data > 0) {
alert('修改成功');
this.loadData();
} else {
alert('修改失败');
}
})
}
},
//批量删除
DelAll() {
if (this.chks.length == 0) {
alert('请选择要批量删除的数据');
return;
}
if (confirm("确认要批量删除吗?")) {
axios.get('/RegisterInfo/DelAll?ids=' + this.chks.toString()).then(res => {
if (res.data > 0) {
alert('删除成功');
this.loadData();
} else {
alert('删除失败');
}
})
}
},
//跳转修改页面
Edit(id) {
location.href = 'Edit?id=' + id;
}
},
created: function () {
this.loadData();
this.loadSelect();
}
})
</script>
-
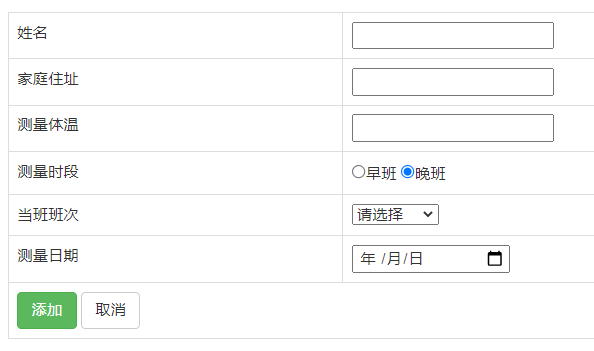
添加视图
<div id="app">
<table class="table table-bordered">
<tr>
<td>姓名</td>
<td>
<input type="text" name="name" value="" v-model="fromData.RName" />
</td>
</tr>
<tr>
<td>家庭住址</td>
<td>
<input type="text" name="name" value="" v-model="fromData.Address" />
</td>
</tr>
<tr>
<td>测量体温</td>
<td>
<input type="text" name="name" value="" v-model="fromData.AnimalHeat" />
</td>
</tr>
<tr>
<td>测量时段</td>
<td>
<input type="radio" name="name" value="true" v-model="fromData.Status" />早班
<input type="radio" name="name" value="false" v-model="fromData.Status" />晚班
</td>
</tr>
<tr>
<td>当班班次</td>
<td>
<select v-model="fromData.CId">
<option v-for="(item,index) in select" :value="item.CId">{{item.CName}}</option>
</select>
</td>
</tr>
<tr>
<td>测量日期</td>
<td>
<input type="date" name="name" value="" v-model="fromData.CreateTime" />
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" name="name" value="添加" class="btn btn-success" v-on:click="loadAdd" />
<input type="button" name="name" value="取消" class="btn btn-default" onclick="location.href='Index'" />
</td>
</tr>
</table>
</div>
<script>
let app = new Vue({
el: "#app",
data() {
return {
fromData: {
RName: "",
Address: "",
AnimalHeat: "",
Status: false,
CId: "0",
CreateTime: ""
},
select: []
}
},
methods: {
loadSelect() {
axios.get('/RegisterInfo/GetClassInfos').then(res => {
this.select = res.data
this.select.unshift({ "CId": "0", "CName": "请选择" });
})
},
loadAdd() {
axios.post('/RegisterInfo/Add', this.fromData).then(res => {
if (res.data > 0) {
alert('添加成功');
location.href = 'Index';
} else {
alert('添加失败');
}
})
}
},
created: function () {
this.loadSelect();
}
})
</script>
-
修改视图
<div id="app">
<table class="table table-bordered">
<tr>
<td>姓名</td>
<td>
<input type="text" name="name" value="" v-model="fromData.RName" />
</td>
</tr>
<tr>
<td>家庭住址</td>
<td>
<input type="text" name="name" value="" v-model="fromData.Address" />
</td>
</tr>
<tr>
<td>测量体温</td>
<td>
<input type="text" name="name" value="" v-model="fromData.AnimalHeat" />
</td>
</tr>
<tr>
<td>测量时段</td>
<td>
<input type="radio" name="name" value="true" v-model="fromData.Status" />早班
<input type="radio" name="name" value="false" v-model="fromData.Status" />晚班
</td>
</tr>
<tr>
<td>当班班次</td>
<td>
<select v-model="fromData.CId">
<option v-for="(item,index) in select" :value="item.CId">{{item.CName}}</option>
</select>
</td>
</tr>
<tr>
<td>测量日期</td>
<td>
<input type="date" name="name" value="" v-model="fromData.CreateTime" />
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" name="name" value="编辑" class="btn btn-success" v-on:click="Edit" />
<input type="button" name="name" value="取消" class="btn btn-default" onclick="location.href='Index'" />
</td>
</tr>
</table>
</div>
<script>
var id = location.search.substring(4);
let app = new Vue({
el: "#app",
data() {
return {
fromData: {
RId:0,
RName: "",
Address: "",
AnimalHeat: "",
Status: false,
CId: "",
CreateTime:""
},
select:[]
}
},
methods: {
loadSelect() {
axios.get('/RegisterInfo/GetClassInfos').then(res => {
this.select=res.data
})
},
getById() {
axios.get('/RegisterInfo/GetById?id='+id).then(res => {
this.fromData.RId = id;
this.fromData.RName = res.data.RName;
this.fromData.AnimalHeat = res.data.AnimalHeat;
this.fromData.CId = res.data.CId;
this.fromData.Address = res.data.Address;
this.fromData.Status = res.data.Status;
this.fromData.CreateTime = res.data.Time;
})
},
Edit() {
axios.post('/RegisterInfo/Edit', this.fromData).then(res => {
if (res.data > 0) {
alert('修改成功');
location.href = 'Index';
} else {
alert('修改失败');
}
})
}
},
created: function () {
this.loadSelect();
this.getById();
}
})
</script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统