EF 简单添加、分页显示、条件查询
一、在Models中创建实体类
1、需要引用
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
2、在类中写下自己需要的字段
1)、主表
/// <summary>
/// 班级表
/// </summary>
[Table("NClass")]
public class NClass
{
/// <summary>
/// 主键ID
/// </summary>
[Key]
public int NId { get; set; }
/// <summary>
/// 班级名称
/// </summary>
[StringLength(50)]
public string NName { get; set; }
}
2)、从表
[Table("Student")]
public class Student
{
[Key]
public int SId { get; set; }
/// <summary>
/// 姓名
/// </summary>
public string SName { get; set; }
/// <summary>
/// 年龄
/// </summary>
public int Age { get; set; }
/// <summary>
/// 性别
/// </summary>
public bool Sex { get; set; }
/// <summary>
/// 爱好
/// </summary>
public string Hobby { get; set; }
/// <summary>
/// 创建日期
/// </summary>
public DateTime Created { get; set; } = DateTime.Now; //默认值为 当前日期
/// <summary>
/// 外键
/// </summary>
[ForeignKey("NClass")] //外键关键字
public int NId { get; set; }
/// <summary>
/// 导航属性 可以根据当前学生 导航到所在的班级
/// </summary>
public NClass NClass { get; set; }
}
二、创建一个文件夹Dal
1、右键选添加=>新建项=>数据=>ADO.NET 实体数据模型=>空Code First 模型
2、在实体数据模型当中添加数据集属性
public DbSet<Model实体类> 属性名 { get; set; }--格式
public DbSet<Student> Students { get; set; }--例
三、更改web.config数据库连接字符串
1、更改connectionString属性名 data source 值 改成 .或数据库实例名称
2、更改connectionString属性名 initial catalog 值 改成 自定义数据库名称
四 、完成数据迁移命令=>菜单=>工具=>NuGet包管理器=>程序包管理器控制台
1、Enable-Migrations 启动迁移(将自动生成的Configuration文件中 AutomaticMigrationsEnabled =true)允许自动迁移
2、add-Migration init (init 名称自定义)
3、update-database 完成更数据库 迁移操作
五、在Dal文件夹中添加一个类
1、实例化上下文
StudentDbContext db = new StudentDbContext();
2、写下需要绑定的下拉框
public List<NClass> LoadClass()
{
return db.NClass.ToList();
}
六、添加
1、在Dal文件夹中的创建的类中写
public int AddStudent(Student stu)
{
try
{
db.Students.Add(stu);
var flag = db.SaveChanges();
//打印日志
return flag;
}
catch (Exception ex)
{
throw; //抛出异常 返回调用的那一节错误
}
}
2、创建一个控制器
找到Controllers文件夹右键=>添加=>控制器
1)、实例化以下Dal文件夹中的类
StudentDal dal = new StudentDal();
2)、创建一个添加视图和添加方法
//添加视图
public ActionResult AddStudentIndex()
{
//调用下拉框
ViewBag.NId = new SelectList( dal.LoadClass(),"NId","NName");
return View();
}
//添加方法
[HttpPost]
public ActionResult AddStudent(Student stu)
{
//接收 多选
stu.Hobby = Request["Hobby"];
var flag = dal.AddStudent(stu);
if (flag>0)
{
return Content("<script>alert('添加成功')</script>");
}
else
{
return Content("<script>alert('添加失败')</script>");
}
}
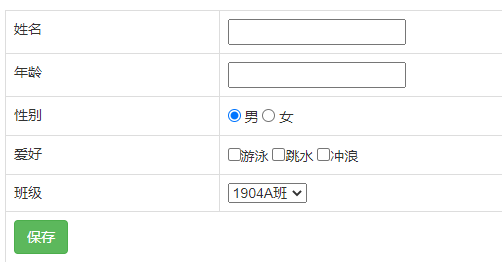
3、实现效果

七、分页显示+查询条件
1、在Dal文件夹中的创建的类中写
public List<Student> PageShow(out int totalcount, out int totalpage,string sname ,int? nid,int pageindex=1,int pagesize = 3)
{
//ToList 只要.ToList 就必须查询数据库
//I 开头的全代表接口
IQueryable<Student> query = db.Students.Include("NClass");
//判断学生姓名非空
if (!string.IsNullOrEmpty(sname))
{
//Contains 包含
query = query.Where(u => u.SName.Contains(sname));
}
//判断班级
if (nid!=null)
{
query = query.Where(u => u.NId == nid);
}
totalcount = query.Count(); //总条数
totalpage = Convert.ToInt32(Math.Ceiling(totalcount * 1.0 / pagesize)); //总页数
//分页之前必须排序 Skip 跳过多少条 Take 显示多少条
return query.OrderBy(u => u.SId).Skip((pageindex - 1) * pagesize).Take(pagesize).ToList();
}
2、在控制器中创建显示视图+方法
public ActionResult PageShowStudent(string sname,int? nid,int pageindex =1,int pagesize =3)
{
int totalcount;
int totalpage;
var query = dal.PageShow(out totalcount, out totalpage,sname,nid,pageindex, pagesize);
var list = new StaticPagedList<Student>(query, pageindex, pagesize, totalcount);
return View(list);
}
3、实现效果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统