前端工程记——个人日报
java全栈工程师
后台开发
主打:前端---HTML css, js,jquery
什么叫做VUE:
- 前端框架,叫做尤雨溪编写是俺们中国人
- 自底向上逐层应用
- 只做视图层,soc:关注点分离原则
- 前端三要素:html,css,js
- css叫做表现层
- css预处理器:
定义了一种新的语言,专门用来编程的语言,将css作为目标的生成文件对css进行专门的编码工作;也就是说:用一种专门的语言,通过编译器转换为正常的css文件,以供项目使用
SASS:基于Ruby
LESS:基于NodeJS,上手及其简单建议哦学习
3.js:运用webpack打包
jquery:简化了DOM操作
Angular:谷歌收购的前端框架
React:Facebook出品,一款高性能的前端js框架
Vue:渐进式Vue框架,它的特色就是——》计算属性:利用虚拟DOM属性综合了angular与react的优点支持MVVM
Axios:前端通信框架,就是为了做ajax,利用SOC原则
4.几大常用的框架
ant-design:马云巴巴的公司、
ElementUI:iview,ice:饿了么的基于Vue的UI框架
BootStrap:Twitter的开源工具包
AmazeUI:妹子UI,基于H5的跨屏前端框架
6:javascript的构建工具
Bable:就是编译工具
WebPack:模块打包器,用于打包, 压缩合并,
7.Vue-element-admin:Vue是采用其实现的
8.大前端时代:MVVM异步通信为主
注意:在这当中;想学习一般后端比前端难,但在入手后,后端再去学前端绝对肥肠容易的
9.Vue的下载官网:vue.js
在idea的导入步骤:
- 导入Vue.js的包
- 在官网进行查看
- var VM=new Vue({...});
10.前端进行if-else的判断
采用的是v-if v-else
11.对进行循环相当于java中的foreach循环:
eg:<li v-for="item in items">{{item.message}}
12.绑定方法的事件:采用v-on:某方法(你需要去实现的)
注意:方法必须定义在methods的对象中,v-on:事件
详细的可以查阅Vue的七大属性
13.双向数据绑定
就是数据双向绑定,当数据发生变化的时候,视图也跟着发生变化;当视图发生变化的时候,数据也跟着同步的变化亦是Vue.js的精髓之处
14.对于使用下拉框的selected;在v-model表达式未选中任何值时,<selected>元素会被渲染成“未选中”的状态
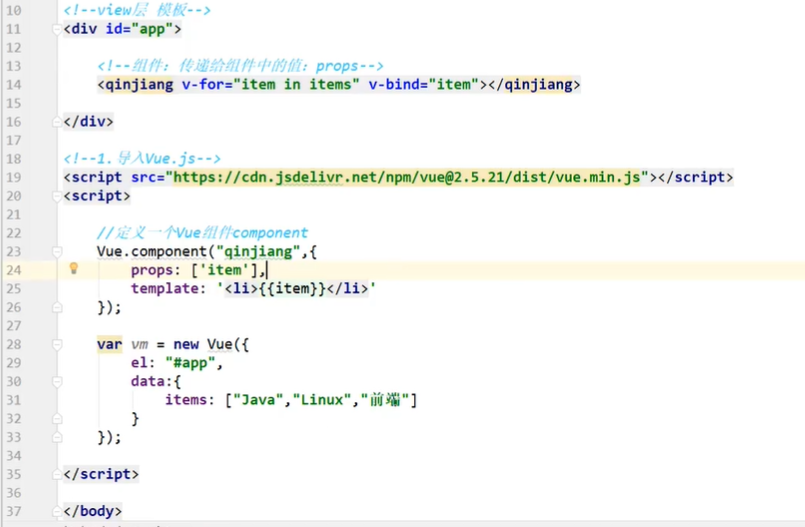
15.Vue的组件:就是你自己定义一个标签类似于<div>但名字你自己定义的,在Vue中的组件就是表示标签的意思vue.component
当中的props是用来接收外部的数据(当中的v-bind:boyunv="item"才可以)其中的绑定名称boyunv指的你要去绑定的名称可以是任意值,但后面加的双引号中的属性是真正在js中你需要去绑定的类型,就是你要去实现的东西

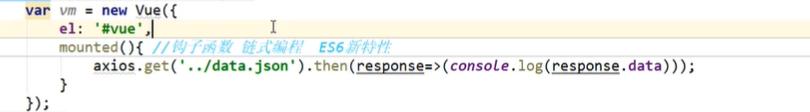
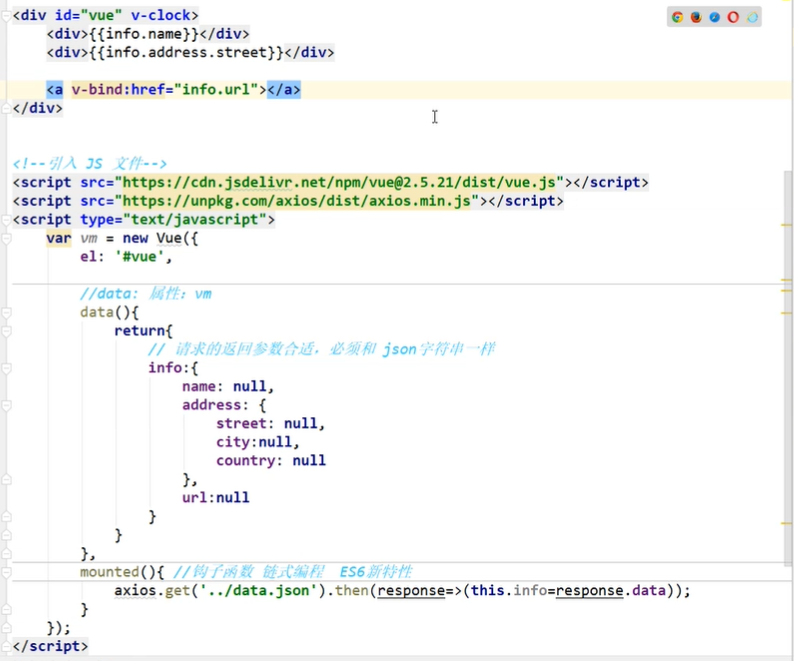
16.浅谈网络通信

对于mounted()函数:又名钩子函数,链式编程,基于ES6的新特性

获取请求的数据然后回顾结果

17:vue的计算属性:重点突出在属性方面,就是讲一个能够将计算机结果缓存起来的属性(行为转为了静态的属性),相当于缓存

18.插槽
自己在学到这一章节的时候,自己有点小懵逼哈
这里准备独自出一项博客进行专门的问题分析仅为了自己的掌握
19.自定义事件——进行参数传递
在实际的开发中,Vue是基于NodeJs,采用的是Vue-cli脚手架开发
Vue router官方路由选择器进行显示声明

