CSS 接下来开始学习CSS,最好有点基础
<style >
p {
color : red;
font-size : 50px ;
background-color : green;
width : 300px ;
height : 200px ;
}
</style >
<p > 哈哈</p >
<p style ="
color: red;
font-size: 50px;
background-color: green;
width: 300px;
height: 200px;" > 哈哈</p >
<link rel ="stylesheet" href ="./i.css" >
<p > 哈哈</p >
<style >
p {
color : red;
}
#a {
color : blue;
}
.a {
color :blueviolet;
}
.b {
font-size : 100px ;
}
#j {
font-size : 100px ;
}
</style >
<p > a</p >
<p > a</p >
<p id ="a" > a</p >
<p class ="a" id ="a" > a</p >
<p id ="a j" > a</p >
<p class ="a b" id ="a" > a</p >
<p class ="a b" id ="a" > a</p >
<p id ="a" class ="a" > a</p >
<div id ="a" > a</div >
<div class ="a" > a</div >
a
<div id ="p" id ="p" > 3</div >
<div id ="p" id ="o" > 2</div >
<script >
var a = document .getElementById ("p" )
console .log (a.innerHTML )
</script >
<style >
*{
color : red;
}
</style >
<p > 1</p >
<div > 2</div >
一般*的操作,是可以来保证某些默认样式的改变,比如p标签的边距(虽然是文字造成的),我们就可以利用这个来操作margin:0px来进行取消他的边距(也是解决大多数标签的样式的,比如某些ul,dd样式的缩进(也是样式造成的)),而不是操作默认的边距
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" />
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" />
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" />
<title > Document</title >
</head >
<body >
<ul > </ul >
<li > </li >
<ol > </ol >
<dl > </dl >
<dd > </dd >
<dt > </dt >
</body >
</html >
一般情况下,他们是有优先级的,内部(内部的style)大于外部(style),大于更加的外部(link),一般就近原则
内联 > 内部(@import无论先后都比其他内部优先级低,但是比外部大) > 外部(第一章博客的csdn的第45章博客有具体说明)
在后面说明优先级时还会具体的说明
<style >
p {
font-size : 20px ;
font-weight : 700 ;
}
h1 {
font-weight : 400 ;
font-style : italic;
}
i {
font-style : normal;
}
div {
font-size : 2em ;
font-family : 宋体,微软雅黑,sans-serif;
}
</style >
<p > 好</p >
<h1 > 2</h1 >
<i > 2</i >
<div > 宋</div >
这里说明前面的"相同的样式只看样式的顺序(覆盖的,自然也包括里面的,这里在后面会说明)"
<style >
p {
color : red;
color : blue;
}
div {
color : blue;
}
div {
color : red;
}
</style >
<p > 1</p >
<div > 2</div >
<style >
p {
font-style : italic;
font-weight : 700 ;
font-size : 50px ;
font-family : 宋体;
}
div {
font : italic 700 50px 宋体;
}
</style >
<p > 和</p >
<div > 和</div >
<style >
p {
font-style : normal;
font-weight : 400 ;
font-size : 50px ;
font-family : 宋体;
}
div {
font : 50px 宋体;
}
</style >
<p > 和</p >
<div > 和</div >
当然,根据顺序,可以进行覆盖对应的样式,或者被覆盖,一般来说该覆盖是覆盖相同操作的样式的,可以自己测试
<style >
div {
text-indent : 1em ;
font-size : 20px ;
}
p {
text-indent : -20px ;
font-size : 20px ;
}
</style >
<div > 呵呵呵呵</div >
<p > 呵呵呵呵</p >
<style >
h1 {
text-align : left;
}
h2 {
font-size : 10px ;
text-align : center;
}
body {
font-size : 100px ;
text-align : right;
}
</style >
<h1 > 哈哈</h1 >
<h2 > 哈哈</h2 >
<h3 > 哈哈</h3 >
<style >
p {
text-decoration : underline;
}
div {
text-decoration : line-through;
}
h1 {
text-decoration : overline;
}
.a {
text-decoration : overline;
}
#a {
text-decoration : line-through;
}
i {
text-decoration : none;
}
u{
text-decoration : none;
}
a {
text-decoration : none;
}
</style >
<p > haha</p >
<div > haha</div >
<h1 > haha</h1 >
<i > haha</i >
<i class ="a" id ="a" > haha</i >
<u > haha</u >
<a href ="#" > 和</a >
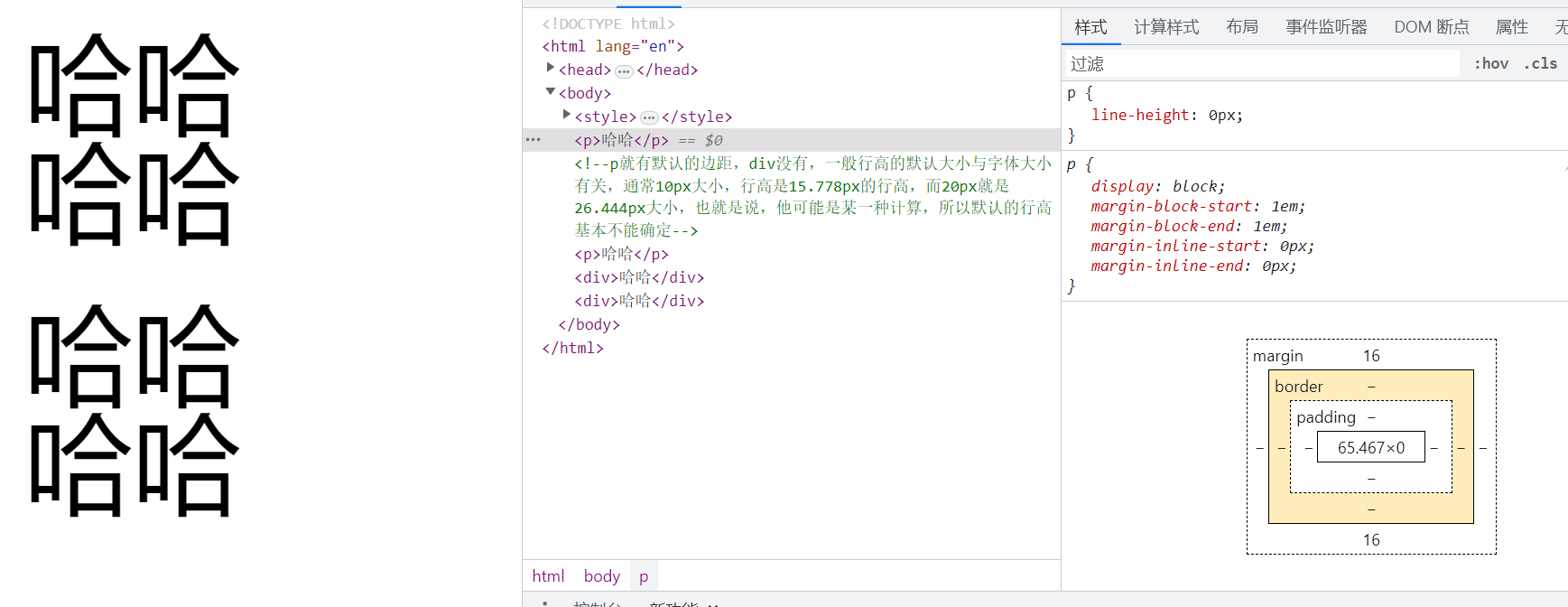
<style >
p {
line-height :0px ;
}
div {
line-height :16px ;
}
</style >
<p > 哈哈</p >
<p > 哈哈</p >
<div > 哈哈</div >
<div > 哈哈</div >
65.467是宽度,0是高度(行高就是最终的高度,即他就是行高)
右边就是一个标签的所有信息,也就是说,他由多个信息组成,对应的颜色或者大小我们只是没有设置而已,所以上面执行,什么都没有,就算加上图片颜色也没有用,即基本都不会进行显示,所以说,如果对一个属性设置1px,那么行高除外,其他的基本都会存在左右或者上下总共的2px
这里要注意:一般默认的样式我们不能通过元素来进行改变(可能通过某些操作可以,比如修改浏览器源码,手动滑稽🤭),基本只有自己写的样式才可,可以自己测试,所以像p标签这样的,有默认边距的,通常需要我们自己进行操作解决(因为默认的样式优先级基本是最低的)
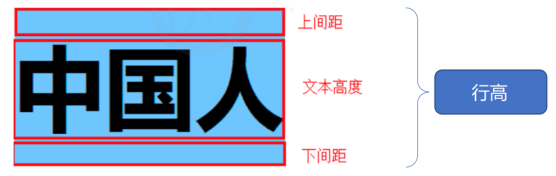
这里给出上下间距的图:
也就是说,一个字的真正高度就是对应的间距和字的高度组成的,简称为行高(真正的高度是行高)
简单来说,行高代表一个标签中默认显示的地方,一个字体或者其他标签信息写上时,会根据字体或者其他标签来进行默认操作,前提是没有设置行高,当然,一般以字体大小为主,因为字体大小的设置会改变行高(其他的元素不会,如图片),就算是没有文字也是一样的(设置图片就知道了)
说了这么多,实际上行高就可以这样的说明,就是代表显示的高度 ,且从标签内容左上角开始(显示是这样的),既然是显示,那么并不会绝对比父元素的高度小,可以大的
但也要注意:行高不只是操作字体,只要是内容都会操作(只是有些内容所操作的地方不同而已,比如图片以最下面为主,在后面的"这里给出一个关于图片的操作"有例子,虽然是基线的操作,后面会说明的),因为上面是文本高度,而不是字体高度,也就是说,一个文本实际上占的高度是行高,只是包括文本高度而已,但是也要注意:对与元素来说,行高可能并不操作,注意即可,图片虽然也是元素,但是确通常属于内容,可以认为有些是响应行高,有些不是
<style >
div {
font : italic 700 20px /16px 宋体;
line-height :16px ;
}
</style >
<div > 哈哈</div >
<div > 哈哈</div >
<style >
div {
color : red;
background-color : green;
}
p {
background-color : rgb (0 ,0 ,0 );
color : rgb (0 , 0 , 255 );
}
h1 {
background-color : rgb (0 ,0 , 0 , 0.5 );
color : rgb (0 , 0 , 255 , 0.4 );
}
h2 {
background-color : #000000 ;
color : #00eeff ;
}
</style >
<div > 哈哈</div >
<p > 哈哈</p >
<h1 > 哈哈</h1 >
<h2 > 哈哈</h2 >
<style >
div {
background-color : red;
width : 200px ;
height : 300px ;
margin : 0 auto;
}
</style >
<div > 哈哈</div >
<style >
div {
width : 100px ;
height : 100px ;
background-color : white;
}
</style >
<div >
<hr />
</div >
<hr />
<style >
div p {
color : red;
}
</style >
<p > 2</p >
<div >
<p > 3</p >
</div >
<p > 1</p >
<style >
div .b {
color : red;
}
</style >
<p class ="b" > 2</p >
<div class ="a" >
<p class ="b" > 3</p >
</div >
<p > 1</p >
<style >
div >a {
color : red;
}
</style >
<div >
<a > 1</a >
<p >
<a > 2</a >
</p >
</div >
<style >
div ,p {
color : red;
}
</style >
<div > 1</div >
<p > 1</p >
<style >
p .a {
color : red;
}
p .a #b {
color : blue;
}
</style >
<p class ="a" > 1</p >
<p class ="a" id ="b" > 1</p >
<p > 2</p >
<div class ="a" > 3</div >
<div class ="a" id ="b" > 3</div >
<style >
a :link {
color : darkgreen;
}
a :hover {
font-size : 30px ;
}
a :visited {
color :red;
}
a :active {
color :chocolate;
}
</style >
<a href ="#" > 哈哈哈</a >
我们可以操作简写的代码,在vscode中可以这样写:
自己来测试吧
<style >
div {
background-color : rgb (0 , 0 , 0 ,.5 );
}
</style >
<div > a</div >
<style >
div {
width : 1000px ;
height : 1000px ;
background-image : url (./3.jpg );
}
</style >
<div > ee</div >
<style >
div {
width : 1000px ;
height : 1000px ;
background-image : url ("http://zuohaotu.com/Download/20233131018376283.jpg?_gl=1*18cuxlz*_ga*MTY4NzEzMDY0OC4xNjgxMzUyMzE4*_ga_ZN9652QSEY*MTY4MTM1MjMxOC4xLjAuMTY4MTM1MjMxOC4wLjAuMA.." );
}
</style >
<div > ee</div >
<style >
div {
background-color : red;
width : 1000px ;
height : 1000px ;
background-image : url ("http://zuohaotu.com/Download/20233131018376283.jpg?_gl=1*18cuxlz*_ga*MTY4NzEzMDY0OC4xNjgxMzUyMzE4*_ga_ZN9652QSEY*MTY4MTM1MjMxOC4xLjAuMTY4MTM1MjMxOC4wLjAuMA.." );
background-repeat : no-repeat;
}
</style >
<div > ee</div >
<style >
div {
background-color : red;
width : 1000px ;
height : 1000px ;
background-image : url ("http://zuohaotu.com/Download/20233131018376283.jpg?_gl=1*18cuxlz*_ga*MTY4NzEzMDY0OC4xNjgxMzUyMzE4*_ga_ZN9652QSEY*MTY4MTM1MjMxOC4xLjAuMTY4MTM1MjMxOC4wLjAuMA.." );
background-repeat :no-repeat;
background-position : 1px 1px ;
background-position : right bottom;
}
</style >
<div > ee</div >
<style >
div {
background-color : red;
background-repeat : no-repeat;
width : 1000px ;
height : 1000px ;
background : red
url ("http://zuohaotu.com/Download/20233131018376283.jpg?_gl=1*18cuxlz*_ga*MTY4NzEzMDY0OC4xNjgxMzUyMzE4*_ga_ZN9652QSEY*MTY4MTM1MjMxOC4xLjAuMTY4MTM1MjMxOC4wLjAuMA.." )
no-repeat 20px 20px ;
background : url ("http://zuohaotu.com/Download/20233131018376283.jpg?_gl=1*18cuxlz*_ga*MTY4NzEzMDY0OC4xNjgxMzUyMzE4*_ga_ZN9652QSEY*MTY4MTM1MjMxOC4xLjAuMTY4MTM1MjMxOC4wLjAuMA.." )
no-repeat 20px 20px red gg;
}
</style >
<div > ee</div >
<div > </div >
<a > </a >
<span > </span >
<input >
实际上标签就是一些给初始必须存在的基本样式(计算样式)以及容器下并加上其他样式(修改)的集合体,那么自然我们也可以通过样式来进行改变
所以说块级,行内,行内块也就是给出某些限制的样式而已,可以限制某些样式不起作用(而宽高自然也是使用样式来改变的,而限制了他们,自然不能操作宽高(前提该宽高是操作样式的,而不是内容,比如说img,他是inline,但是他可以设置宽高,因为他操作的是内容,而不是样式)),可以认为块级是初始的,那么block就没有限制
<style >
span {
width : 100px ;
height : 100px ;
background-color : red;
}
</style >
<span > 22</span >
<style >
span {
width : 100px ;
height : 100px ;
background-color : red;
display : inline-block;
}
</style >
<span > 22</span >
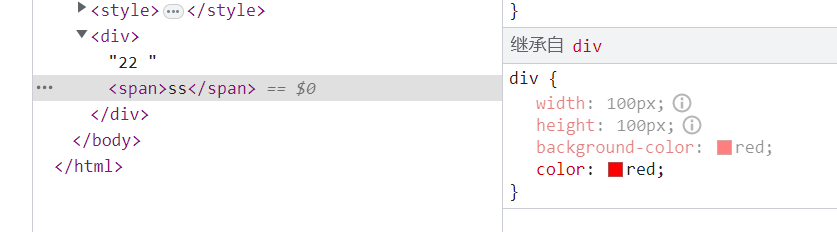
css存在继承属性(继承性),也就是说,父标签操作文字颜色,子标签可以得到,一般文字控制属性都可以继承(之所以这样的说明,是因为并不是所有的属性都会继承的)
我们可以通过检查来框框是否继承
看右边的显示颜色(和具体结果)我们可以发现,只有color继承了,但也要注意,若自身有对应的标签那么使用自身的,简单来说无论该自身通过什么方式来获得的,其中继承的优先级在某些情况下比默认的都低(这可能是因为底层判断的原因),这里要注意,如a标签,所以a标签的字体颜色不会改变(前提是设置了默认(颜色)(href的说明,前面提到过了)),但还要注意:a的继承虽然没有起作用,但是因为默认的存在,继承过来的是存在删除线的,但是还有例子,如果是font-size继承过来,他起作用的,但是他这个删除线还是加上的(操作h1标签),也就是说如果默认有对应元素,那么加上删除线,但是并不能保证他不会起作用(也是删除线的特例,可以使用变量判断来操作的),而正是因为font-size会操作,所以根据color以及font-size来说,即上面才会说继承的优先级在某些情况下比默认的都低(如a颜色),否则一般都是比较高的,因为a没有变,以及h1变了,所以默认也存在某些操作,可能这个默认是其他方面过来的(这里反正是浏览器的操作,我们记住即可,除非你可以去看浏览器的源码),所以a可以操作,这个时候可以认为继承还是比默认高的(认为从其他方面来,而不是默认)
css也存在层叠性,这里我们参照前面的覆盖说明即可,即"这里说明前面的"相同的样式只看样式的顺序(覆盖的,自然也包括里面的,这里在后面会说明)""这个地方,要注意:该性质一般是相同优先级才会出现的,因为不同优先级自然直接看优先级了,而不操作层叠性了
优先级:
在前面我们给出了一个优先级,但是只是一部分,现在我们来看看他的内容:
优先级公式:继承 (默认一般比他继承要小,但是有些比继承大)< 通配符选择器(*) < 标签选择器(@import最低) < 类选择器(class) < id选择器(id) < 行内样式(标签里面的style) < !important
当然,任何优先级都会比计算样式高,包括默认
一般来说,继承是比默认小的,有些情况可能是因为浏览器做了多余的操作(如隐藏的标签选择器等等),使得看起来默认比继承大了,这里我们了解即可
注意点:
!important写在属性值的后面,分号的前面
!important不能提升继承的优先级,当对应的属性是继承的时候,那么对于继承者来说该!important相当于没有操作,而不是继承者则是操作的,标签因为不是他自己的,即对应的操作只是其父(继承的父的),且继承优先级最低
一般情况下,我们一般不会操作!important(除非你绝对确定他使用这个属性),且也要注意,加上了!important就不是一个优先级了,自然不会考虑层叠性(同一个优先级才会考虑层叠性,否则只考虑优先级)
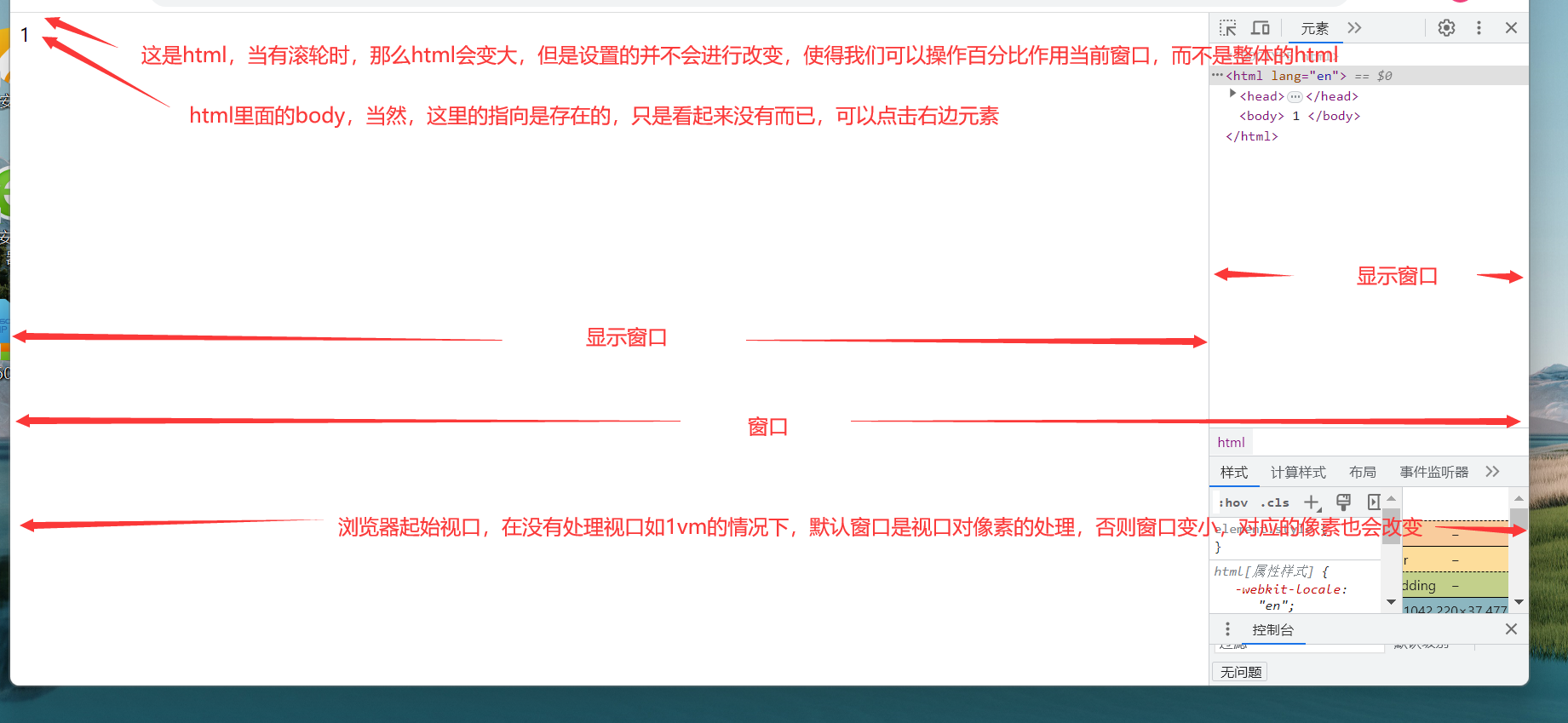
实际上body也有属性,但要注意,他只是代表副本(点击即可,可以看成是html的副本,虽然不是),也就是说,并不会改变真的body(我这里的理解,若有误,可以忽略),可以看到他的显示一般以内容为主,无论如何设置都只是副本的显示(一般并没有什么作用),也就是说改变大小的设置基本是不会真的改变body的,而是副本,但是对应的父却是副本(对于大小来说),因为背景不受大小限制,所以body是特殊的
一般来说真正的body是html标签,只是大多数我们像上面这样说明而已,一般我们还是认为body就是body,所以上面的说明忽略就行 ,可以简单的认为窗口是body(所以放大放小,背景基本是没有变化的),而下拉框所出现的其他地方就是html了(包括body,具体体现在给body背景时,存在下拉框时,对应的地方没有背景),只不过你html属性还是为当前窗口里面的属性,而不是总体(谁说我设置一个属性他就一定是该值呢)
<html lang ="zh-CN" >
<head >
<meta charset ="UTF-8" />
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" />
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" />
<title > 第一个</title >
</head >
<body >
<style >
body {
width : 100 ;
}
div {
background-color : red;
}
html {
width : 10px ;
}
</style >
<div > a</div >
</body >
</html >
<style >
body {
color : aqua;
}
div {
color : black;
}
div {
color : red;
}
</style >
<div style ="color: blue" > 2</div >
<style >
.a > #f {
color : red;
}
.b > #f {
color : black;
}
</style >
<div >
<div class ="a b" >
<div id ="f" > 33</div >
</div >
</div >
<style >
.a .b .c {
color : black;
}
.a .b {
color : red;
}
</style >
<div >
<div class ="a b c d" >
<div id ="f" > 33</div >
</div >
</div >
上面两种方式简单来说(实际上只要包含多个选择器的都算,如.a .b,中间有空格的操作样式也是算的,因为有多个选择器),就是先看最大优先级数量是否相等(为什么不看距离呢,实际上数量越多更加的精确,我们是需要精确的考虑,就如,有少数服从多数一样),以此类推,直到不相等为止,若都相等,那么看层叠性,否则多的覆盖少的,这里建议自己进行测试
<style >
#a {
color : red !important ;
}
div #a .a1 {
color : blue;
}
</style >
<div id ="a" class ="a1" >
<div id ="b" class ="b1" >
sss
</div >
</div >
<style >
div #a .a1 {
color : blue;
}
#a {
color : red;
}
</style >
<div id ="a" class ="a1" >
<div id ="b" class ="b1" >
sss
</div >
</div >
这里说明一下一个细节:
<style >
div div {
color : red;
}
</style >
<div >
<div >
<div >
<div > 1</div >
</div >
</div >
</div >
我们知道他会找到1,那么是所有的对应的div div都会有其属性吗,答:是的,实际上由于顺序的原因,再浏览器读取html时,css实际上是最后读取的,虽然html是从上到下,但是再使用时css是保留最后使用(所以css的确是最后操作,相对于元素来说的),所以html的确是从上到下,但是使用并非是立即使用
但是这里还有个问题,如果css最后使用,那么上面的嵌套div都会进行操作,你可能会认为会浪费很多的性能,实际上并不会的,因为他是一个减1数列,而不是一个组合,因为从外到里的,所以性能还是好的
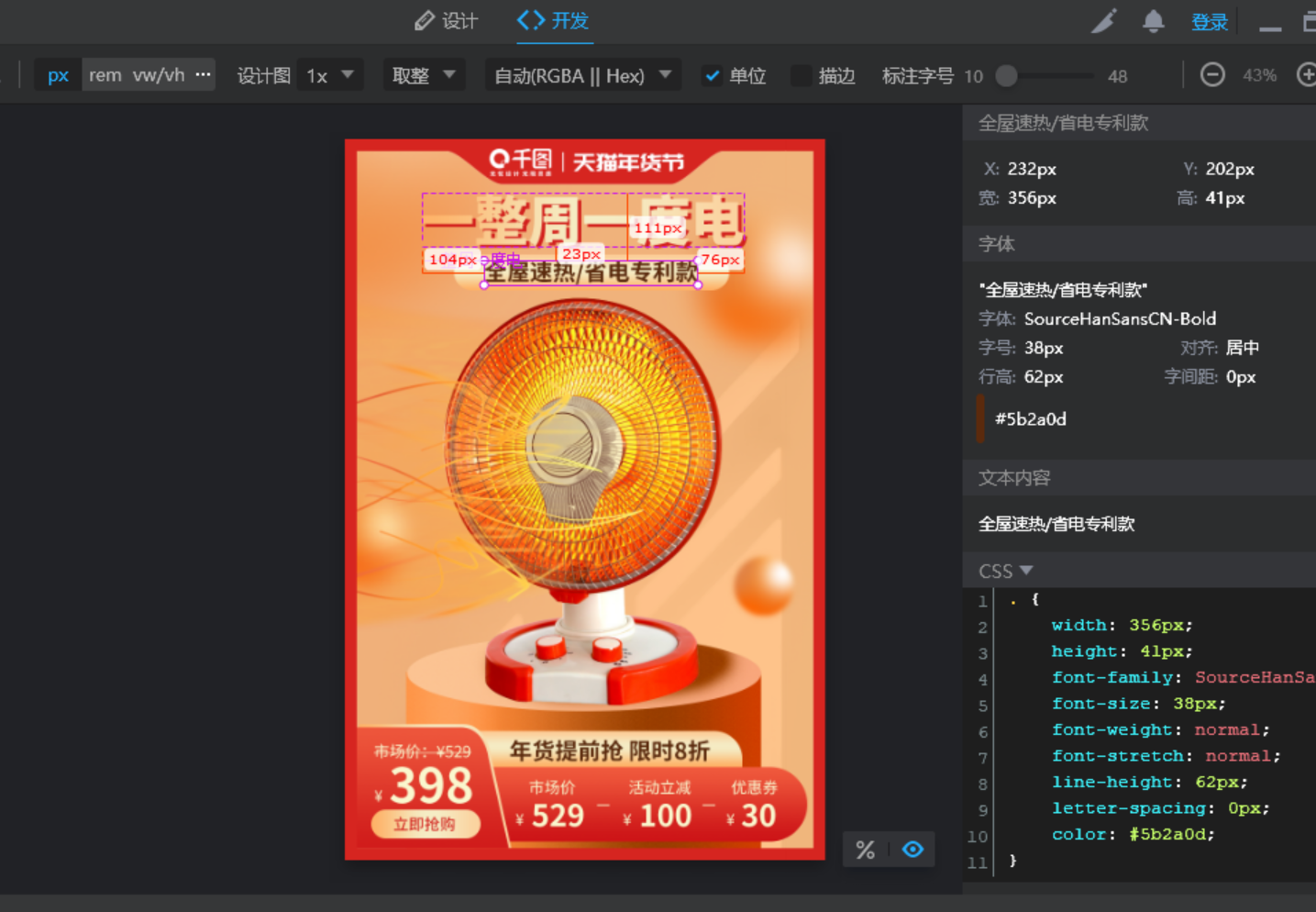
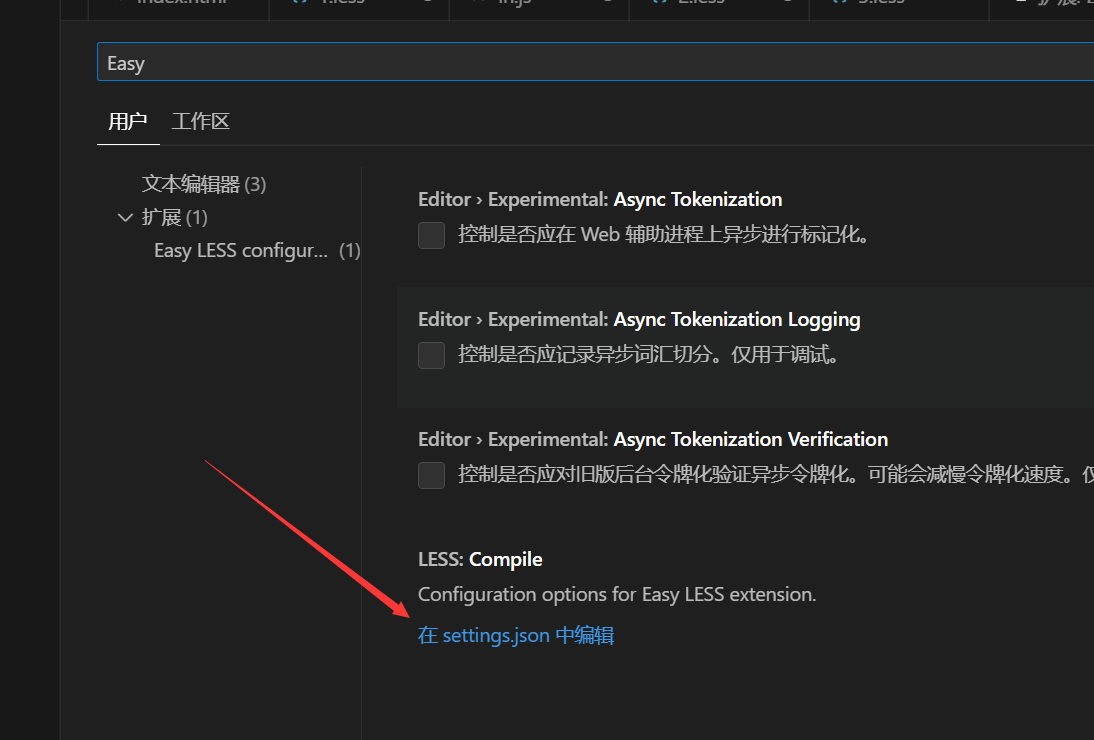
现在我们来下载一个东西,PxCook:
提取码:alsk
运行,自己操作进入后,若出现如下:
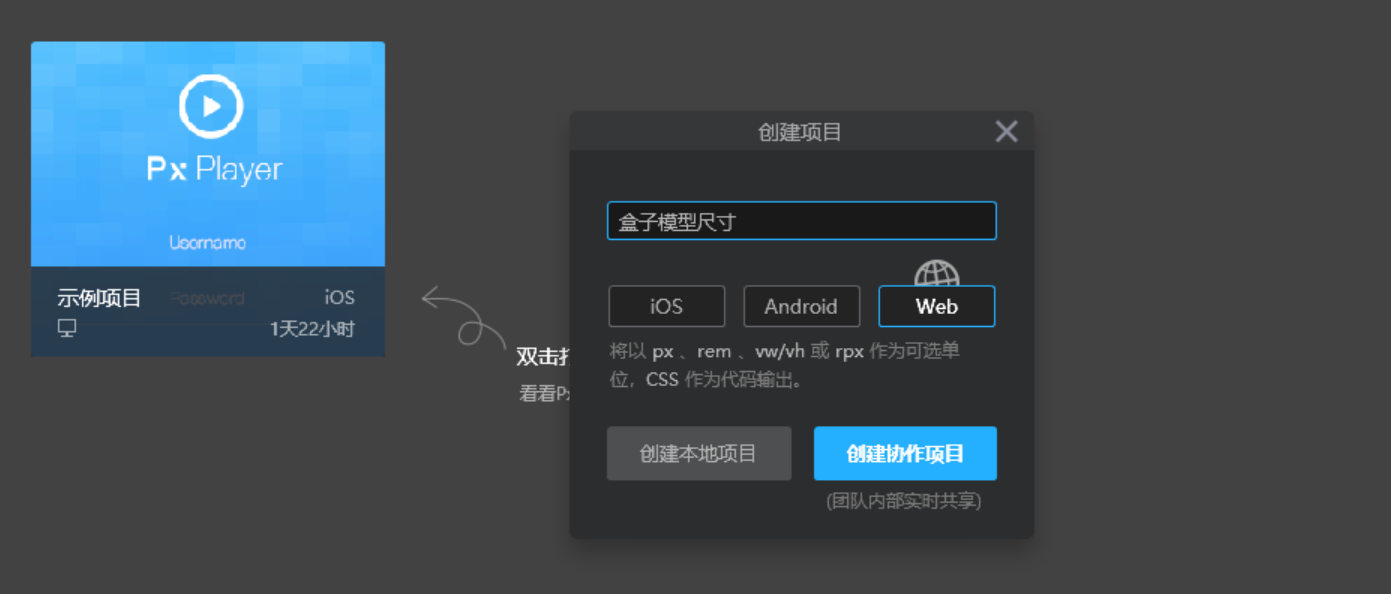
说明操作完成,然后点击创建项目,到如下:
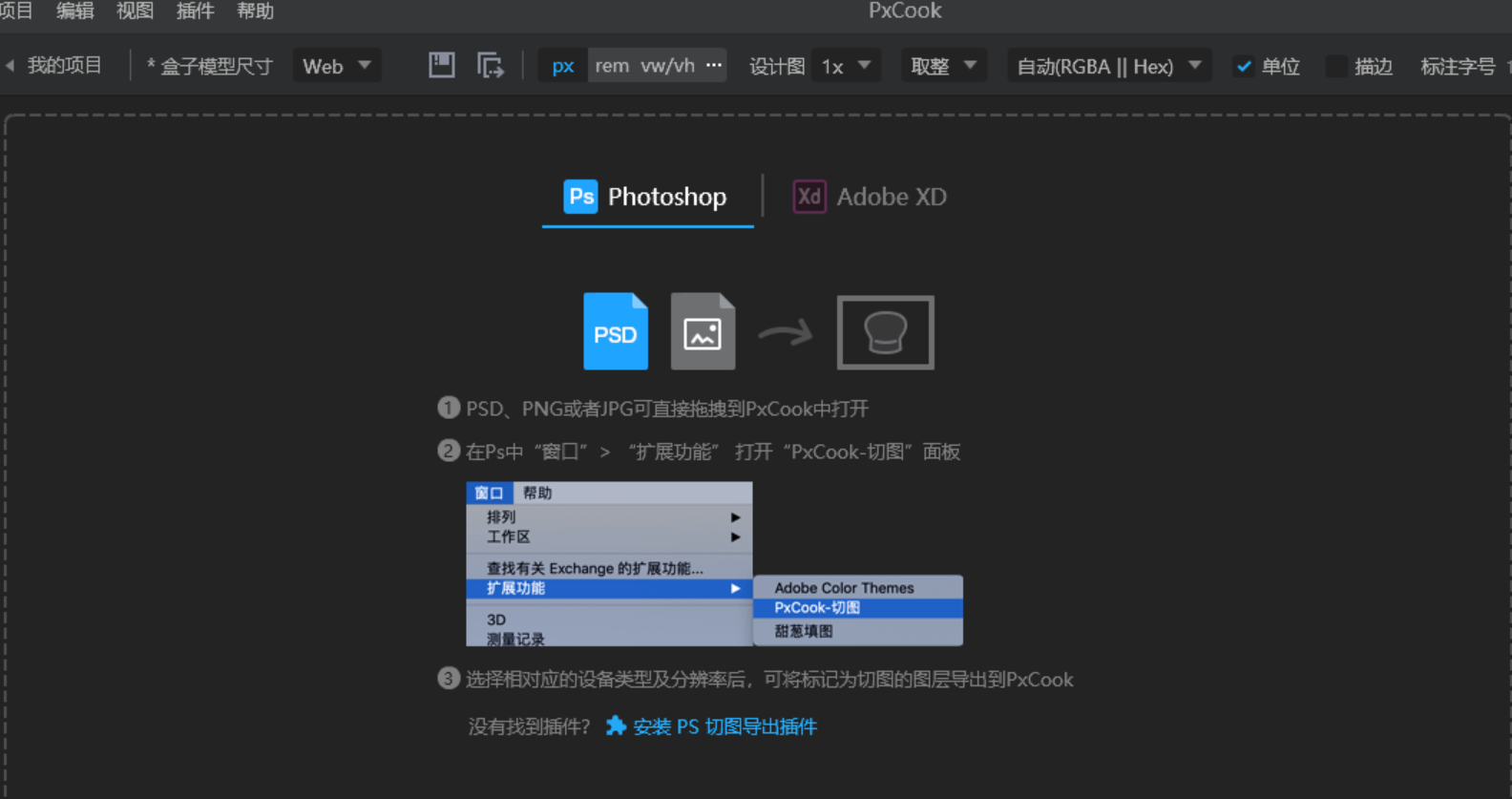
点击创建本地项目,到如下:
看到这个我们选择拖进一个图片,然后双击图片,比如我到这里:
看到左边的尺子和一个类似的吸管没有,你试着用一用这些,其他选项自己测试
当然,上面还有个开发模式,其中设计模式一般看普通的图片,比如jpg,png,当然,任何图片基本都可以,而开发模式可以选择给某些图片进行特别的操作,比如psd后缀的,他这个设计模式就可以相当于网页上的标识显示,具体自己测试就知道了
比如:
如果是psd(一般是ps操作的),那么可以出现上面的情况,png等等图片不会出现哦
操作这个,我们就很容易的复刻对应的信息到网页上(大概即可,并不需要非常精确,如你量的时候是29px或者28px,你可以给30px),具体的作用可以自行体会
现在开始操作盒子模型:
<style >
div {
width : 300px ;
height : 300px ;
background-color : red;
border : 10px solid red;
padding : 20px ;
margin : 50px ;
}
</style >
<div > 你好</div >
<div > 你好</div >
<style >
.a {
width : 300px ;
height : 300px ;
background-color : red;
border : 10px dashed #000 ;
}
.b {
width : 300px ;
height : 300px ;
background-color : red;
border : 10px dotted #000 ;
}
</style >
<div class ="a" > 你好</div >
<div class ="b" > 你好</div >
练练手:
<style >
div a :hover {
color : blueviolet;
}
.a {
display : inline-block;
width : 100px ;
height : 100px ;
background-color : red;
border : 1px solid black;
text-align : center;
line-height : 100px ;
color : rosybrown;
text-decoration : none
}
</style >
<div >
<a class ="a" href ="#" > 嘿嘿</a >
</div >
<style >
div {
height : 100px ;
width : 100px ;
background-color : red;
text-align : center;
line-height : 100px ;
padding : 10px ;
padding : 10px 20px 30px 40px ;
}
</style >
<div > 嘿嘿</div >
<style >
div a :hover {
color : blueviolet;
}
.a {
display : inline-block;
width : 100px ;
height : 100px ;
background-color : red;
border : 1px solid black;
text-align : center;
line-height : 100px ;
color : rosybrown;
text-decoration : none
}
</style >
<div >
<a class ="a" href ="#" > 嘿嘿</a >
<a class ="a" href ="#" > 嘿嘿嘿嘿嘿嘿</a >
<a class ="a" href ="#" > 嘿嘿嘿嘿嘿嘿嘿嘿嘿</a >
</div >
可以发现,当字数很多时,会导致显示出现问题,并且是由于行高的影响,所以并不会导致当前的div变高,只是字体出界了而已,注意:文本的出界代表文本不统一平齐(一般只有行内块元素或者行内会出现,块级由于换行的原因,所以不会考虑,简单来说存在宽高的会出现,本质是排版原因),如果不平齐,虽然不会改变原来的元素位置,但会导致其他元素排列出现问题,因为我们需要进行文本平齐,且由于基本是向下平齐,所以其他的元素先也不动,即也往下面走(向下平齐的,那么我也向下移动),并且与出界文本平齐了,只是这里的文本是字而已,但是这里还有一个问题,如果没有文字呢,那么就会出现元素本身的相对平齐,体现于假设一个元素高200,另外一个元素高100,那么另外一个元素在下面的100,而对与文本,则体现于在最下面,这也是为什么行高只是针对图片最下面的原因,归根结底,都是文档流的排列造成的
<style >
div a :hover {
color : blueviolet;
}
.a {
display : inline-block;
width : 100px ;
height : 100px ;
background-color : red;
}
</style >
<div >
<a class ="a" href ="#" > 嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿s</a >
<a class ="a" href ="#" > 嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿</a >
<a class ="a" href ="#" > 嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿</a >
</div >
<style >
div a :hover {
color : blueviolet;
}
.a {
display : inline-block;
width : 100px ;
height : 100px ;
background-color : red;
border : 1px solid black;
text-align : center;
line-height : 100px ;
color : rosybrown;
text-decoration : none
}
#b {
display : inline-block;
width : 100px ;
height : 200px ;
background-color : red;
border : 1px solid black;
text-align : center;
line-height : 100px ;
color : rosybrown;
text-decoration : none
}
</style >
<div >
<a class ="a" href ="#" > 2</a >
<a class ="a" href ="#" > </a >
<a class ="a" id ="b" href ="#" > </a >
2
</div >
多出的s 使得变成4行,那么其他元素对齐下面的三行,即向下了
很明显,上面不能满足多个数的情况,修改如下:
<style >
div a :hover {
color : blueviolet;
}
.a {
display : inline-block;
height : 100px ;
background-color : red;
border : 1px solid black;
text-align : center;
line-height : 100px ;
color : rosybrown;
text-decoration : none;
padding : 0px 20px ;
}
</style >
<div >
<a class ="a" href ="#" > 嘿嘿</a >
<a class ="a" href ="#" > 嘿嘿嘿嘿嘿嘿</a >
<a class ="a" href ="#" > 嘿嘿嘿嘿嘿嘿嘿嘿嘿</a >
</div >
<style >
div {
width : 100px ;
height : 100px ;
background-color : red;
text-align : center;
line-height : 40px ;
padding : 20px ;
border : 10px solid black;
box-sizing : border-box;
}
</style >
<div > 嘿嘿</div >
<style >
.a {
width : 100px ;
height : 100px ;
background-color : red;
}
.b {
width : 100px ;
height : 100px ;
background-color : red;
margin-top : 0px ;
}
</style >
<div class ="a" > 嘿嘿</div >
<span > a</span >
<div class ="b" > 嘿嘿嘿</div >
在前面我们说过,有些标签有些模板的外边距,比如p标签,边距默认字体大小(上下两个方向),还有body,实际上默认外边距为8(四个方向),一般margin中0就不会给出显示(在前端检查中,在计算样式里可以看到,所以我们的样式只是设置或者说修改值而已,而不是加上对应的样式),当然,样式的操作是浏览器来进行的,具体作用也是浏览器来操作的,所以如果浏览器给定一个地方多出什么样式也并不能操作的到,就比如当前浏览器中的刷新等等,一般不能改变位置,所以在给body设置margin为0时,看到上面还是有点距离是正常的,但比原来的要短了,即这时才是真正的起始位置,因为他是副本的操作(而不是真的body)
还要记得,html也是标签,自然也存在样式,只是我们大多数操作body的,所以body有些多出的(看到上面还是有点距离是正常的)操作可能与html有关,具体可以百度html对body的默认影响
一般情况下,我们会这样的操作:
<style >
*{
margin : 0 ;
padding : 0 ;
}
</style >
当然,有些情况我们也会将*修改成所有对应需要清除默认对应样式的标签,比如(给出部分):
<style >
div ,p {
margin : 0 ;
padding : 0 ;
}
</style >
也要注意:上面的设置为0(一般是padding),可能导致某些以数为主的标签操作出现一下细节问题,比如ul,ol,因为他们就是以数为主操作的(可是有一系列的计算样式导致的哦),前面的序号不看,而单纯的li是看的,所以如果ul和ol设置为0,那么会导致数直接到最左边,序号离开正常界限,而这时单纯的写上li,是比较靠右的
<ol >
1
<li > a</li >
<li > b</li >
<li > c</li >
</ol >
1
<li > a</li >
<li > b</li >
<li > c</li >
<ul >
2
<li > a</li >
<li > b</li >
<li > c</li >
</ul >
2
<li > a</li >
<li > b</li >
<li > c</li >
<style >
*{
padding : 0 ;
}
</style >
<ol >
1
<li > a</li >
<li > b</li >
<li > c</li >
</ol >
1
<li > a</li >
<li > b</li >
<li > c</li >
<ul >
2
<li > a</li >
<li > b</li >
<li > c</li >
</ul >
2
<li > a</li >
<li > b</li >
<li > c</li >
我们可以去掉对应列表的序号,那么这样他们就都以数为主了:
<style >
li {
list-style : none;
}
</style >
<li > a</li >
<li > b</li >
<li > c</li >
其中,我们知道有些标签是占一行的,但是这个占一行只是内容的一行而不是元素的一行,所以,内边距是会操作的
<style >
div {
width : 100px ;
height : 100px ;
background-color : red;
}
.a {
margin-bottom : 20px ;
}
.b {
margin-left : 300px ;
}
</style >
<div class ="a" > a</div >
<div class ="b" > a</div >
<style >
.a {
width : 400px ;
height : 400px ;
background-color : black;
overflow :hidden;
}
.b {
width : 100px ;
height : 100px ;
background-color : red;
margin-top : 50px ;
}
</style >
<div class ="a" >
<div class ="b" > son</div >
</div >
结构伪类选择器:
这里与前面的选择器有点不同,知识在选择器上加上一些其他操作,但是他这个选择器一般介于类选择器和id选择器中间,即优先级大于类选择器,小于id选择器(当然,随着版本的变化,可能也会不同,比如可能大于id选择器了,具体要自己测试),如图:
当然,这些说明你可能并不完全理解,在后面说明缺陷时会进行额外的说明的
<style >
li :first -child {
background-color : black;
}
.a {
background-color : red;
}
li :last-child {
background-color : aqua;
}
li :nth-child (3 ) {
background-color : blue;
}
li :nth-child (1 ) {
background-color : blue;
}
li :nth-last-child (2 ) {
background-color : red;
}
</style >
<ul >
<li class ="a" id ="a" > 第&个</li >
<li > 第&个</li >
<li > 第&个</li >
<li > 第&个</li >
<li > 第&个</li >
<li > 第&个</li >
</ul >
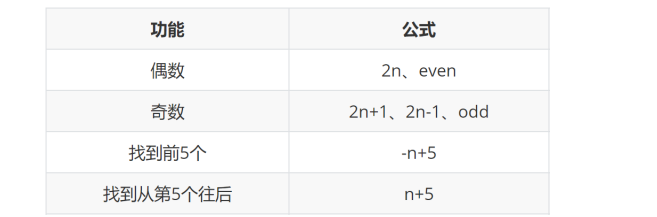
实际上,上面的数字中是可以给出公式的,比如:
<style >
li :nth-child (2 n) {
background-color : red;
}
</style >
<ul >
<li > 第&个</li >
<li > 第&个</li >
<li > 第&个</li >
<li > 第&个</li >
</ul >
注意:上面并没有说明li:nth-child(n)的一个缺陷,比如:
<style >
li :nth-child (2 ) {
background-color : red;
}
</style >
<ul >
<li > list item 1</li >
<div >
<li > list item 2</li >
</div >
<li > list item 3</li >
<span >
<li > list item 4</li >
</span >
</ul >
现在我们对该选择器的说明进行再次的给出E:nth-child(n)的解释:"匹配父元素中第n个子元素,并且是E元素",这里的E元素就是li
那么这个父元素代表什么,这里是有细节的,实际上代表在"匹配时的父元素",什么意思呢,看如下:
<style >
li :nth-child (1 ) {
background-color : red;
}
</style >
<ul >
<li > a</li >
<li > b</li >
</ul >
<ul >
<li > b</li >
<li > c</li >
</ul >
<style >
div a :nth-child (1 ) {
color : red;
}
div a :nth-child (2 ) {
color : pink;
}
</style >
<div >
<h3 > </h3 >
<a href ="#" > 2</a >
<a href ="#" > 3</a >
</div >
<div >
<a href ="#" > 2</a >
<a href ="#" > 3</a >
</div >
那么前面的"list item 3",为什么没有操作呢,这就是缺陷的存在,一般情况下(某些浏览器可能是会操作的,如果没有操作,一般是现在的浏览器),因为E:nth-child(n)是连续的(这个连续也是操作连续),如果中间存在其他的元素,那么下次匹配时,对应的元素会进行重置自己所在的位置,所以"list item 3"不是第二个元素了,而是代表第一个元素,但是,上面也说明了是操作连续,这个代表什么意思:就是说,如果第一个元素被选择起作用了,那么无论怎么重置都是第二个元素开始(因为第一个元素被选择了),所以前面的li:nth-child(2)的2就算变成1,那么"list item 3"也操作不到
由于有上面的缺陷说明,所以为了解决这样的问题,我们会给出一个样式:
<style >
li :nth-of-type (2 ) {
background-color : red;
}
</style >
<ul >
<li > list item 1</li >
<div >
<li > list item 2</li >
</div >
<li > list item 3</li >
<span >
<li > list item 4</li >
</span >
</ul >
实际上前面的缺陷是重置的原因,所以只需要规避重置即可,而上面的li:nth-of-type就代表不操作连续,自然规避重置,这是因为他是先直接拿出所有对应的li标签,然后选择后,在考虑其他的子标签里面的对应元素,所以就规避了重置,即大多数情况下,如果我们要看数量的话,我们都会使用该选择器替代 li:nth-child,所以 li:nth-child我们是很少使用的(如果都是操作一个元素,那么他们互相覆盖)
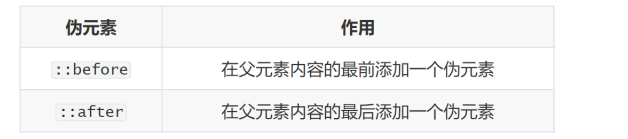
伪元素(由 CSS 模拟出的标签效果,伪元素默认是行内元素,可没有说明行内样式哦,优先级与伪类一样):
<style >
div {
height : 100px ;
width : 100px ;
background-color : red;
}
div ::before {
color : blue;
content : "老鼠" ;
}
div ::after {
content : "大米" ;
}
</style >
<div > 爱</div >
标准流(从这里开始,后面的大多数说明需要你大量的测试,否则是难已学习的,除非你只是使用,而不考虑为什么可以这样使用,当然,后面的我的理解也并非绝对正确,所以需要大量的测试来验证,来完善你的理解,对与我们看不了源码的情况下,就只能依靠测试来测试出原理的):
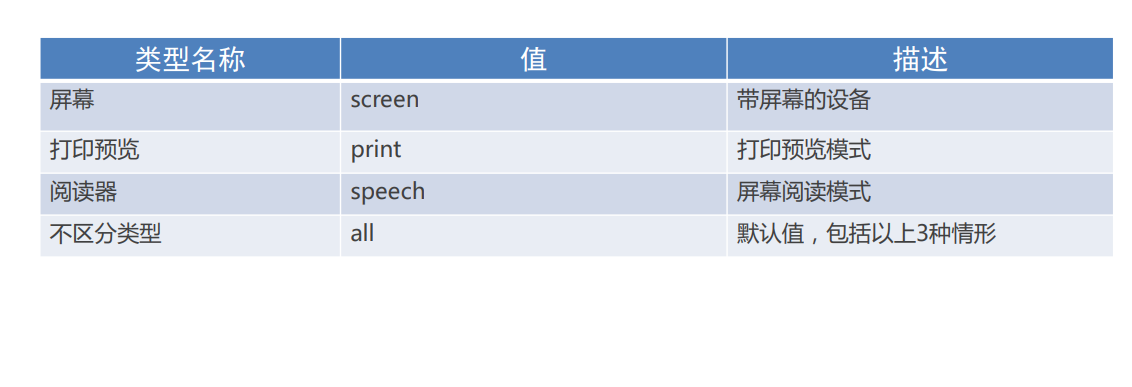
又称文档流(前面有说明),是浏览器在渲染显示网页内容时默认采用的一套排版规则,规定了应该以何种方式排列元素,或者说是默认按照display的排版(他可不只是有宽高的属性操作)来操作
常见标准流排版规则:
1:块级元素:从上往下,垂直布局,独占一行
2:行内元素 或 行内块元素:从左往右,水平布局,空间不够自动折行
而脱离文档流,就是没有按照该排列,或者按照自己的排列,并且没有按照这个排列也会导致父得不到子高度(前面有过说明),即你默认的得不到我的高度属性来进行排列(对与浮动来说,在后面会说明正常的脱离文档流),这是因为他脱离了原来的操作方式,那么由于初始化底层原因,不同方式自然是得不到高度的(不同操作方式还是需要存在的,总不能一直按照一种)
但是无论是文档流还是脱离文档流,浏览器都可以获取,只是他们之间不能互相获取而已(除了特别的,如浮动,可以操作宽),因为他们只是代表排版而已,而不是代表所有的情况,所以js都可以操作他们的属性
<style >
div {
display : inline-block;
width : 100px ;
height : 100px ;
}
.one {
background-color : red;
}
.tow {
background-color : blue;
}
</style >
<div class ="one" > one</div >
<div class ="tow" > tow</div >
你可以发现,我们没有写margin(并且计算样式里面也没有),但是对应既然有间距(虽然前面的相关测试中,你可能也注意到了),这是一个问题,这个问题的出现是因为上面的div没有在同一行写,你试着写成这样:
<div class ="one" > one</div > <div class ="tow" > tow</div >
可以发现,没有间隔了,这是因为行内块和行内是在一行添加的,自然回车也算空格的(前面也说明),因为既然是没有换行,那么相当于单纯的写,你可以操作这样就知道了:
aa
a
a
而块级就没有这样的情况,这是换行了,自然空格没有意义,并且在一行写的,是会穿过窗口的,因为他们并没有与窗口有什么联系,所以一个换行就无视空格了,当然了,在超过窗口时,空格(在一行添加的,回车也算空格,内容自然是包括的,这里只是说明特殊情况)会导致换行的,否则还是空格,这是浏览器的操作,你试着加上这个(或者缩小窗口,body也是块级哦):
ssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssss
或者
ssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssss
ssss
或者
ssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssss ssss
一般来说汉字自带到界限的换行(到边界就会,而块级的边界自然与窗口一样,且根据优先的原则,所以再浏览器中的处理实际上也是由于body也是块的原因,但是,html始终为块级(规定是这样,因为这是底层的处理,可能是有很多原因的,所以了解即可,因为,如果没有这个,那么行的处理怎么有效率呢),所以这样的换行绝对存在),比如你将上面的其中一个s换成黑即可,当然,不只是汉字,其他元素一般也存在,如img标签
并且字母的空格并非写在后面才会换行,写在前面也是,如ssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssss ssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssss ssss 那么前面会换行,在考虑后面的空格
但也要注意,上面是说明外部的排版,若是内容,那么自身相当于内容的body,所以无论是行内,行内块,块,内容超过边界,加上空格就会操作在内容中的换行,这都是排版的操作(任何排版都符合这个内容的说明,包括脱标,因为他只是代表与其他元素不同的显示排版而已,内容还是一样的操作,所以自然也可以操作padding)
后面两个是一样的结果,一般只有行内元素和单纯的内容是这样的,如果是块(行内块和块都是块)的元素,只要宽度超过窗口就会换行(被浮动的元素默认是块级元素,只是他因为浮动的操作在一行而已,所以一般不存在block的一行显示)
现在我们来操作浮动(要注意:浮动是一个特殊的操作,有异于其他样式,所以他的操作基本唯一,可以认为他在基本代码或者说基础代码设置了很多东西而形成的,浮动的特点基本需要记住,在这里我们是可以发现,css就是用来记忆的,并且大多数并不能见名知意,且并不能有什么点来帮助你来理解,所以需要记住,即大多数情况下,类似于浮动的排版方式都是需要记住的):
<style >
img {
float : left;
}
</style >
<img src ="../3.jpg" width ="100" />
<span
> 哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
</span >
<style >
div {
display : inline-block;
width : 100px ;
height : 100px ;
}
.one {
float : left;
background-color : red;
}
.tow {
background-color : blue;
}
</style >
<div class ="one" > one</div >
<div class ="tow" > tow</div >
这里也可以这样(看看先后,可以试着缩小窗口,来看看换行,宽度是操作的):
<style >
div {
width : 100px ;
height : 100px ;
background-color : red;
}
.a {
float : left;
}
.b {
float : left;
}
.c {
float : right;
}
.d {
float : right;
}
.e {
float : right;
}
</style >
<div class ="a" > a</div >
<div class ="b" > b</div >
<div class ="c" > c</div >
<div class ="d" > d</div >
<div class ="e" > e</div >
而由于只是宽度占用,高度不占用,所以会出现如下:
<style >
.one {
width : 100px ;
height : 100px ;
float : left;
background-color : red;
}
.tow {
width : 200px ;
height : 200px ;
background-color : blue;
}
</style >
<div class ="one" > one</div >
<div class ="tow" > tow</div >
可以发现,大的div无视他,因为去掉排版一般默认他不存在,只是宽度占用了而已,所以对应的内容tow,在右边,但是既然是宽度占用,为什么大的div被他覆盖了,这是因为他的宽度与文档流的排版无关,只是与文本有关,所以div被覆盖,但是内容tow在右边
简单来说,脱离文档流就是按照他自己的想法操作,并占用文本显示宽度,那么前面说明的宽度就是这个,即排版固定,但是内容不一定了,也就是为什么没有宽度塌陷,这是浮动的操作方式
注意:父子关系的获取是文档流的,而同级是直接看,所以同级之间(包括子级别),宽度和高度基本都会受影响,而父子需要关联,由于浮动脱离,所以得不到高度(虽然宽度对与浮动可以得到,这是他的特点),也要注意:浮动可能会撑开宽度
总结浮动的特点:
1:浮动元素会脱离标准流(简称:脱标),在标准流中不占位置,相当于从地面飘到了空中(高度获取不到了),只是内容会(内容比较特殊,就如排队,虽然我飘起来了,但我总要有个东西在下面吧,要不然我怎么确定位置,即怎么排队呢 )
2:浮动元素(正常的脱标也是)比标准流(无论你怎么设置z-index,都是大于标准流,只要是标准流,级别就是比你高)高半个级别,可以覆盖标准流中的元素
3:浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
4:浮动元素有特殊的显示效果,一行可以显示多个,可以设置宽高(这个特殊的哦,一般具备行内块特点,在元素中的计算样式中可以看到是块级元素(并且无论你怎么设置display,他都是block,即他是后操作的),但是也由于浮动,使得基本没有换行,所以说具备行内块特点),也就是说我们可以操作浮动的元素,虽然他脱离了文档,但是脱离文档流(包括正常的)的样式是可以操作外边距并且浮动是后操作的(如可以操作margin-top样式,但是他(如margin属性)只是操作当前所占位置进行操作,而不会关联其他元素,不包括脱标,因为这是脱标造成的,即只能规定一个地方),先脱离的(脱离然后继续操作,正常元素也是先显示,然后操作边距),虽然浮动他宽是存在的(会使得与文本排版有关),但是也由于脱离,所以如果样式中如果存在必然操作文档流的属性,那么不会起作用,如text-align:center或者margin:0 auto,其中center,和auto都是需要文档流来操作(一般窗口属于文档流的,实际上只是html,而不是窗口,所以可以对窗口操作类似的margin-top样式,窗口保留对脱标的地方属性,使得可以操作类似的margin-top样式)
5:浮动是操作在父元素下的,而不是全局(或者说一直是body)
实际上浮动可以这样的认为,无视浮动的元素,只看他的宽,慢慢移动吧,所以浮动所占的父元素若没有宽,那么就以其父为浮动对象,以此类推
大多数浮动是为了解决排版,即解决前面的两个div中间的空格的出现(一般换行后,上下没有间隙(或空格))
这个说明一个地方:
简单来说,只要操作了文档流获取脱离的浮动,那么就会得不到,如果不是通过文档流操作的,那么就可以直接得到
而文档流更加详细的就是(正常说明的脱离文档流,而不是浮动这个特殊情况):
<style >
.top {
margin : 0 auto;
width : 1000px ;
background-color : pink;
}
.bottom {
margin : 0 auto;
width : 1400px ;
height : 100px ;
background-color : red;
}
.left {
float : left;
width : 200px ;
height : 300px ;
background-color : #ccc ;
}
.right {
float : right;
width : 790px ;
height : 400px ;
background-color : skyblue;
}
.clearfix {
display : block;
clear : both;
}
</style >
<div class ="top" >
<div class ="left" > </div >
<div class ="right" > 1</div >
<span class ="clearfix" > </span >
</div >
<div class ="bottom" > </div >
而由于浮动比较特殊,所以一般存在清除浮动的方法:
1:直接设置父元素高度,既然我得不到你的高度,那么我自己设置
2:给一个块级元素添加clear:both(只能是块级元素,其他元素和浮动元素(会获取高度)不能操作,可以认为只有块级才会有关联浮动高度的东西,当然,并不代表其他的排列(行内或者行内块)没有,具体可以百度,就算没有,以后可能也可以这样操作),他代表添加该块级元素所在位置的前面的所有元素的高度关联(并且自身与浮动高度关联,若他也是浮动,那么会出现浮动存在,但是也到下一行了,这是一个特殊的情况,浮动之间关联了),使得高度可以被获得,只是在当前父元素的前面的所有元素(自身不受是否父子元素影响,可以自己测试),一般用于给浮动进行操作,但是由于需要添加标签,所以比较麻烦,一般的添加的块级元素的名称,如class会设置成clearfix,因为既然是添加的,最好进行区分,而clearfix的英文就是"清除浮动"
3:可以使用伪元素:
<style >
.top {
margin : 0 auto;
width : 1000px ;
background-color : pink;
}
.bottom {
margin : 0 auto;
width : 1400px ;
height : 100px ;
background-color : red;
}
.left {
float : left;
width : 200px ;
height : 300px ;
background-color : #ccc ;
}
.right {
float : right;
width : 790px ;
height : 400px ;
background-color : skyblue;
}
.clearfix ::after {
content : '' ;
display : block;
clear : both;
}
</style >
<div class ="top clearfix" >
<div class ="left" > </div >
<div class ="right" > 1</div >
</div >
<div class ="bottom" > </div >
<style >
.a {
width : 400px ;
height : 400px ;
background-color : pink;
}
.b {
width : 100px ;
height : 100px ;
background-color : red;
margin-top : 50px ;
}
.dd {
content : "" ;
display : inline-block;
}
</style >
<div class ="a" >
<div class ="dd" > </div >
<div class ="b" > son</div >
</div >
而正是因为这样,所以有时候操作伪元素时,我们一般会这样的操作:
操作before(可以结合after统一设置)里面加上对应的display: inline-block;或者display: table(这个了解即可,因为很少使用);
<style >
.table-container {
display : table;
width : 100% ;
}
.table-row {
display : table-row;
border : 1px solid #ddd ;
width : 100px ;
}
.table-cell {
display : table-cell;
padding : 10px ;
border : 1px solid #ddd ;
width : 100px ;
}
</style >
<div class ="table-container" >
嘿嘿
<div class ="table-row" > 哈哈</div >
<div class ="table-cell" > 吉吉</div >
<div class ="table-row" > 哈哈</div >
<div class ="table-cell" > 吉吉</div >
</div >
结合after统一设置:
<style >
.a ::before ,
.a ::after {
content : "" ;
display : table;
}
.a ::after {
clear : both;
}
</style >
4:可以使用overflow:hidden;,前面有过说明,这里就不给出了
一般来说,我们的网站是存放在服务器的,并且可能是linux环境,有些linux可能不支持中文,所以最好是英文路径,要注意,不同操作系统的文件系统一般是不同的,比如windows可以创建.a文件夹,而linux创建的则是隐藏文件,并且windows不能创建*a文件,而linux可以,当然还有很多种情况,这里就不依次说明了
大多数a标签我们都会放在li中,这是因为除了div外li是最好设置的块级元素了,并且可以有选择的指定li里面的a,而不是全部的a
也要注意:一个标签的背景一般优先级比他里面的标签(内容可能不会)的显示(包括背景)要低
伪元素方式的改变:
<style >
input ::placeholder {
font-size : 20px ;
}
#a {
font-size : 200px !important ;
}
</style >
<body >
<input class ="aa" id ="a" type ="text" placeholder ="hh" />
</body >
一般有些标签存在这样的操作(所以自然有些是没有的),并且他的优先级是跳出的,也就是说对应的样式都操作后,我才操作,所以看起来是最高的优先级
在前面说明了一个元素本身的相对平齐,这里给出一个关于图片的操作:
<style >
div {
width : 200px ;
height : 200px ;
background-color : red;
line-height : 200px ;
}
</style >
<div >
<img src ="../3.jpg" width ="100" height ="100" />
<span > 33</span >
</div >
执行后,你可以很明显的看见字体在对应的下面,但是图片虽然受行高影响,但是只是针对其最下面的地方,那么既然行高也不能解决居中问题(垂直),有什么办法可以解决呢,看如下:
<style >
div {
width : 200px ;
height : 200px ;
background-color : red;
line-height : 200px ;
}
div img {
vertical-align : middle;
}
</style >
<div >
<img src ="../3.jpg" width ="100" height ="100" />
<span style ="font-size: 30px" > 33</span >
</div >
定位(定位只是浏览器操作方式的处理,以及是否关联的影响方式,所以存在浮动可以通过样式来使得高度关联进行处理):
网页常见布局方式:
标准流:
1:块级元素独占一行,即垂直布局
2:行内元素或者行内块元素一行显示多个,即水平布局
浮动:
1:可以让原本垂直布局的 块级元素变成水平布局
定位:
1:可以让元素自由的摆放在网页的任意位置
2:一般用于 盒子之间的层叠情况
3:这是正常的脱标
设置定位方式:属性名:position
一般包括如下:
设置偏移值:
偏移值设置分为两个方向,水平和垂直方向各选一个使用即可
选取的原则一般是就近原则 (离哪边近用哪个)
一般来说都存在时,以top和left为主(比如:所以当左和右同时存在时,那么只有左起作用),与margin类似,这是权重的原因(包括margin的说明,当然还有其他以左上说明的,都是这样,如padding在固定时的字体撑开),左上大于右下(左对应右,上对应下)
其中正常的脱标也有很多情况(如相对定位),在后面会说明
<style >
.a {
width : 100px ;
height : 100px ;
background-color : red;
position : relative;
left : 050px ;
top : 050px ;
}
.b {
width : 100px ;
height : 100px ;
background-color : black;
}
</style >
<div class ="a" > </div >
<div class ="b" > </div >
相对定位是参照原来的位置的,这里要注意
静态定位:position: static;
静态定位是默认值(即默认定位),就是之前认识的标准流(脱离也就不是他的意思(如相对,绝对),即不是静态定位的,一般我们都会认为是脱标,虽然浮动默认也是他,但是也脱离的,这是因为样式的设置导致某些变量改变,那么我手动改变也行)
既然脱离了他,那么排列方式就是不同,相当于他们是不同的排列方式,所以需要学习成本,即需要记住他们的一些特点
绝对定位:position: absolute;
拼爹型定位,相对于非静态定位的父元素进行定位移动(简单来说,如果父元素(包括父子的父子,以此类推)是默认的定位,那么我的起始位置就是body内容的左上角(不是元素哦,所以padding起作用),但是这个时候定位是看浏览器的(所以margin,和padding都没有作用),即html,否则我的起始位置就是父内容的左上角,但是定位是父元素(包括父子的父子,以此类推)(所以padding没有作用,但是margin有),那么定位因为绝对定位直接就默认你一开始在左上角,无论其他元素是否将你排版操作)
(包括父子的父子,以此类推)这个意思代表:找父,如果他设置了定位,那么就以他为准,如果不是,继续找他的父子,以此类推
<style >
.a {
position : relative;
top : 100px ;
width : 500px ;
height : 500px ;
background-color : red;
}
.b {
width : 100px ;
height : 100px ;
background-color : black;
}
.c {
position : absolute;
top : 10px ;
width : 100px ;
height : 100px ;
background-color : pink;
}
</style >
<div class ="a" >
<div class ="b" > </div >
<div class ="c" > </div >
</div >
<div class ="b" > </div >
要注意:窗口缩放会导致内容移动的(窗口不属于任何,所以基本上任意排列都可以操作他,在前面可能说明了:一般窗口属于文档流的,但实际上只是html,而不是窗口)
<style >
.b {
position : absolute;
width : 100px ;
height : 100px ;
top : 0px ;
background-color : black;
}
</style >
<div class ="b" > </div >
<style >
.a {
position : absolute;
left : 50% ;
margin-left : -250px ;
width : 500px ;
height : 500px ;
background-color : pink;
}
</style >
<div class ="a" > </div >
上面有个缺点,子盒子宽度变化后需要重新改代码,所以需要这样做:
<style >
.a {
position : absolute;
left : 50% ;
transform : translateX (-50% );
width : 500px ;
height : 500px ;
background-color : pink;
}
</style >
<div class ="a" > </div >
完全居中:
<style >
.a {
position : absolute;
left : 50% ;
top : 50% ;
margin-left : -250px ;
margin-top : -250px ;
width : 500px ;
height : 500px ;
background-color : pink;
}
.b {
position : absolute;
left : 50% ;
top : 50% ;
transform : translate (-50% , -50% );
width : 600px ;
height : 600px ;
background-color : black;
}
</style >
<div class ="a" > </div >
<div class ="b" > </div >
现在我们根据前面的知识来写一个项目(在前面我们基本并没有给出案例,因为就算给出案例,也并不能很好的巩固知识,因为比较容易,而到现在,基本上是比较不容易的了,那么为了巩固知识,我们总得需要一个案例来操作的,那么这个项目就是一个非常好的案例,几乎涵盖了大部分知识,以此来补充前面没有案例的知识巩固):
首先给出一个psd文件和图片文件(后面的项目我们就不给出psd文件了,因为源码已经给出了,这里给出psd是保证你知道流程即可):
下载地址:
提取码:alsk
首先我们打开psd文件,使用前面的PxCook工具,自己看看,现在我们来进行编写:
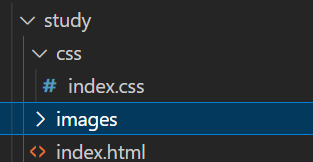
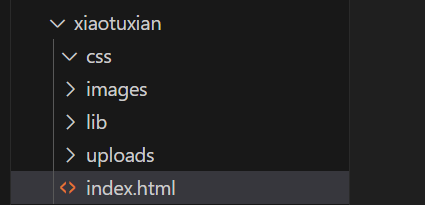
项目如下:
记得将前面的图片放入到images中(你可以选择自己来根据psd文件来写出网页,然后看后面的代码,或者先看后面的代码,然后自己写,这里最好自己手动复刻一个,无论是否完全一致,只要你复刻了,就是一个好的事情)
在这之前,我们首先需要定义初始样式(index.css):
* {
margin : 0 ;
padding : 0 ;
box-sizing : border-box;
}
li {
list-style : none;
}
a {
text-decoration : none;
}
.clearfix :before ,
.clearfix :after {
content : "" ;
display : table;
}
.clearfix :after {
clear : both;
}
body {
background-color : #f3f5f7 ;
}
.wrapper {
width : 1200px ;
margin : 0 auto;
}
然后再index.html中添加如下:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" />
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" />
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" />
<title > 学成在线</title >
<link rel ="stylesheet" href ="./css/index.css" />
</head >
<body >
</body >
</html >
现在我们开始写头部:
我们在index.css中加上如下对应的css:
.header {
height : 42px ;
margin : 30px auto;
}
h1 {
float : left;
}
.nav {
float : left;
margin-left : 70px ;
height : 42px ;
}
.nav li {
float : left;
margin-right : 26px ;
}
.nav li a {
display : block;
height : 42px ;
padding : 0 9px ;
line-height : 42px ;
font-size : 18px ;
color : #050505 ;
}
.nav li a :hover {
border-bottom : 2px solid #00a4ff ;
}
.search {
float : left;
margin-left : 59px ;
width : 412px ;
height : 40px ;
border : 1px solid #00a4ff ;
}
.search input {
float : left;
padding-left : 20px ;
width : 360px ;
height : 38px ;
border : 0 ;
}
.search input ::placeholder {
font-size : 14px ;
color : #bfbfbf ;
}
.search button {
float : left;
width : 50px ;
height : 38px ;
background-image : url (../images/btn.png );
border : 0 ;
}
.user {
float : right;
margin-right : 35px ;
height : 42px ;
line-height : 42px ;
}
.user img {
vertical-align : middle;
}
在index.html中加上如下内容:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" />
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" />
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" />
<title > 学成在线</title >
<link rel ="stylesheet" href ="./css/index.css" />
</head >
<body >
<div class ="header wrapper" >
<h1 >
<a href ="#" > <img src ="./images/logo.png" alt ="" /> </a >
</h1 >
<div class ="nav" >
<ul >
<li > <a href ="#" > 首页</a > </li >
<li > <a href ="#" > 课程</a > </li >
<li > <a href ="#" > 职业规划</a > </li >
</ul >
</div >
<div class ="search" >
<input type ="text" placeholder ="输入关键词" />
<button > </button >
</div >
<div class ="user" >
<img src ="./images/user.png" alt ="" />
<span > lilei</span >
</div >
</div >
</body >
</html >
现在我们来写轮播图部分
在index.css中加上如下:
.banner {
height : 420px ;
background-color : #1c036c ;
}
.banner .wrapper {
height : 420px ;
background-image : url (../images/banner2.png );
}
.banner .left {
float : left;
padding : 0 20px ;
width : 190px ;
height : 420px ;
background-color : rgba (0 , 0 , 0 , 0.3 );
line-height : 44px ;
}
.banner .left span {
float : right;
}
.banner .left a {
font-size : 14px ;
color : #fff ;
}
.banner .left a :hover {
color : #00b4ff ;
}
.banner .right {
float : right;
margin-top : 50px ;
width : 228px ;
height : 300px ;
background-color : #fff ;
}
.banner .right h2 {
height : 48px ;
background-color : #9bceea ;
text-align : center;
line-height : 48px ;
font-size : 18px ;
color : #fff ;
}
.banner .right .content {
padding : 0 18px ;
}
.banner .right .content dl {
padding : 12px 0 ;
border-bottom : 2px solid #e5e5e5 ;
}
.banner .right .content dt {
font-size : 16px ;
color : #4e4e4e ;
}
.banner .right .content dd {
font-size : 14px ;
color : #4e4e4e ;
}
.banner .right .more {
display : block;
margin : 4px auto 0 ;
width : 200px ;
height : 40px ;
border : 1px solid #00a4ff ;
font-size : 16px ;
color : #00a4ff ;
font-weight : 700 ;
text-align : center;
line-height : 40px ;
}
index.html中加上如下:
<div class ="banner" >
<div class ="wrapper" >
<div class ="left" >
<ul >
<li >
<a href ="#" > 前端开发<span > ></span > </a >
</li >
<li >
<a href ="#" > 后端开发<span > ></span > </a >
</li >
<li >
<a href ="#" > 移动开发<span > ></span > </a >
</li >
<li >
<a href ="#" > 人工智能<span > ></span > </a >
</li >
<li >
<a href ="#" > 商业预测<span > ></span > </a >
</li >
<li >
<a href ="#" > 云计算&大数据<span > ></span > </a >
</li >
<li >
<a href ="#" > 运维&从测试<span > ></span > </a >
</li >
<li >
<a href ="#" > UI设计<span > ></span > </a >
</li >
<li >
<a href ="#" > 产品<span > ></span > </a >
</li >
</ul >
</div >
<div class ="right" >
<h2 > 我的课程表</h2 >
<div class ="content" >
<dl >
<dt > 继续学习 程序语言设计</dt >
<dd > 正在学习-使用对象</dd >
</dl >
<dl >
<dt > 继续学习 程序语言设计</dt >
<dd > 正在学习-使用对象</dd >
</dl >
<dl >
<dt > 继续学习 程序语言设计</dt >
<dd > 正在学习-使用对象</dd >
</dl >
</div >
<a href ="#" class ="more" > 全部课程</a >
</div >
</div >
</div >
然后我们继续补充index.css:
.goods {
margin-top : 8px ;
padding-left : 34px ;
padding-right : 26px ;
height : 60px ;
background-color : #fff ;
box-shadow : 0px 2px 3px 0px rgba (118 , 118 , 118 , 0.2 );
line-height : 60px ;
}
.goods h2 {
float : left;
font-size : 16px ;
color : #00a4ff ;
font-weight : 400 ;
}
.goods ul {
float : left;
margin-left : 30px ;
}
.goods ul li {
float : left;
}
.goods li a {
border-left : 1px solid #bfbfbf ;
padding : 0 30px ;
font-size : 16px ;
color : #050505 ;
}
.goods .xingqu {
float : right;
font-size : 14px ;
color : #00a4ff ;
}
继续补充index.html:
<div class ="goods wrapper" >
<h2 > 精品推荐</h2 >
<ul >
<li > <a href ="#" > JQuery</a > </li >
<li > <a href ="#" > Spring</a > </li >
<li > <a href ="#" > MySQL</a > </li >
<li > <a href ="#" > JavaWeb</a > </li >
<li > <a href ="#" > Linux</a > </li >
<li > <a href ="#" > Mybatis</a > </li >
</ul >
<a href ="#" class ="xingqu" > 修改兴趣</a >
</div >
继续补充index.css:
.box {
margin-top : 35px ;
}
.box .title {
height : 40px ;
}
.box .title h2 {
float : left;
font-size : 20px ;
color : #494949 ;
font-weight : 400 ;
}
.box .title a {
float : right;
margin-right : 30px ;
font-size : 12px ;
color : #a5a5a5 ;
}
.box .content li {
float : left;
margin-right : 15px ;
margin-bottom : 15px ;
width : 228px ;
height : 270px ;
background-color : #fff ;
}
.box .content li :nth-child (5 n) {
margin-right : 0 ;
}
.box .content li h3 {
padding : 20px ;
font-size : 14px ;
color : #050505 ;
font-weight : 400 ;
}
.box .content li p {
padding : 0 20px ;
font-size : 12px ;
color : #999 ;
}
.box .content li span {
color : #ff7c2d ;
}
继续补充index.html:
<div class ="box wrapper" >
<div class ="title" >
<h2 > 精品推荐</h2 >
<a href ="#" > 查看全部</a >
</div >
<div class ="content clearfix" >
<ul >
<li >
<a href ="#" >
<img src ="./images/course01.png" alt ="" />
<h3 > Think PHP 5.0 博客系统实战项目演练</h3 >
<p > <span > 高级</span > • 1125人在学习</p >
</a >
</li >
<li >
<a href ="#" >
<img src ="./images/course02.png" alt ="" />
<h3 > Android 网络图片加载框架详解</h3 >
<p > <span > 高级</span > • 1125人在学习</p >
</a >
</li >
<li >
<a href ="#" >
<img src ="./images/course03.png" alt ="" />
<h3 > Angular 2 最新框架+主流技术+项目实战</h3 >
<p > <span > 高级</span > • 1125人在学习</p >
</a >
</li >
<li >
<a href ="#" >
<img src ="./images/course04.png" alt ="" />
<h3 > Android Hybrid APP开发实战 H5+原生!</h3 >
<p > <span > 高级</span > • 1125人在学习</p >
</a >
</li >
<li >
<a href ="#" >
<img src ="./images/course04.png" alt ="" />
<h3 > Android Hybrid APP开发实战 H5+原生!</h3 >
<p > <span > 高级</span > • 1125人在学习</p >
</a >
</li >
<li >
<a href ="#" >
<img src ="./images/course01.png" alt ="" />
<h3 > Think PHP 5.0 博客系统实战项目演练</h3 >
<p > <span > 高级</span > • 1125人在学习</p >
</a >
</li >
<li >
<a href ="#" >
<img src ="./images/course02.png" alt ="" />
<h3 > Android 网络图片加载框架详解</h3 >
<p > <span > 高级</span > • 1125人在学习</p >
</a >
</li >
<li >
<a href ="#" >
<img src ="./images/course03.png" alt ="" />
<h3 > Angular 2 最新框架+主流技术+项目实战</h3 >
<p > <span > 高级</span > • 1125人在学习</p >
</a >
</li >
<li >
<a href ="#" >
<img src ="./images/course04.png" alt ="" />
<h3 > Android Hybrid APP开发实战 H5+原生!</h3 >
<p > <span > 高级</span > • 1125人在学习</p >
</a >
</li >
<li >
<a href ="#" >
<img src ="./images/course04.png" alt ="" />
<h3 > Android Hybrid APP开发实战 H5+原生!</h3 >
<p > <span > 高级</span > • 1125人在学习</p >
</a >
</li >
</ul >
</div >
</div >
继续补充index.css:
.footer {
margin-top : 40px ;
padding-top : 30px ;
height : 417px ;
background-color : #fff ;
}
.footer .left {
float : left;
}
.footer .left p {
margin : 20px 0 10px ;
font-size : 12px ;
color : #666 ;
}
.footer .left a {
display : inline-block;
width : 120px ;
height : 36px ;
border : 1px solid #00a4ff ;
text-align : center;
line-height : 36px ;
font-size : 16px ;
color : #00a4ff ;
}
.footer .right {
float : right;
}
.footer .right dl {
float : left;
margin-left : 100px ;
}
.footer .right dd {
font-size : 12px ;
color : #333333 ;
}
.footer .right dd a {
font-size : 12px ;
color : #333333 ;
}
继续补充index.html:
<div class ="footer" >
<div class ="wrapper" >
<div class ="left" >
<img src ="./images/logo.png" alt ="" />
<p >
学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br />
© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号
</p >
<a href ="#" > 下载APP</a >
</div >
<div class ="right" >
<dl >
<dt > 关于学成网</dt >
<dd > <a href ="#" > 关于</a > </dd >
<dd > <a href ="#" > 管理团队</a > </dd >
<dd > <a href ="#" > 工作机会</a > </dd >
<dd > <a href ="#" > 客户服务</a > </dd >
<dd > <a href ="#" > 帮助</a > </dd >
</dl >
<dl >
<dt > 新手指南</dt >
<dd > <a href ="#" > 如何注册</a > </dd >
<dd > <a href ="#" > 如何选课</a > </dd >
<dd > <a href ="#" > 如何拿到毕业证</a > </dd >
<dd > <a href ="#" > 学分是什么</a > </dd >
<dd > <a href ="#" > 考试未通过怎么办</a > </dd >
</dl >
<dl >
<dt > 合作伙伴</dt >
<dd > <a href ="#" > 合作机构</a > </dd >
<dd > <a href ="#" > 合作导师</a > </dd >
</dl >
</div >
</div >
</div >
至此,该项目编写完毕,现在自己手动写一写吧(如果可以自己写出来,那么说明知识已经巩固,稍微看一看也是可以的,当然,你也可以选择修改,因为并不需要做到完全相同,即尽量类似即可)
使用相对定位操作图片:
回到这里(修改部分):
<li >
<a href ="#" >
<img src ="./images/course01.png" alt ="" />
<h3 > Think PHP 5.0 博客系统实战项目演练</h3 >
<p > <span > 高级</span > • 1125人在学习</p >
<img src ="./images/btn.png" alt ="" class ="hot" >
</a >
</li >
修改如下:
index.css:
.box .content li {
position : relative;
}
.box .content li .hot {
position : absolute;
top : 4px ;
right : -8px ;
}
执行看看效果吧
现在我们再来操作这个:
给出图片下载地址:
提取码:alsk
这里理解即可
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" />
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" />
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" />
<title > Document</title >
</head >
<body >
<style >
* {
margin : 0 ;
padding : 0 ;
}
.nav {
height : 40px ;
border-bottom : 1px solid #ccc ;
}
ul {
list-style : none;
width : 1200px ;
margin : 0 auto;
}
ul li {
float : left;
width : 20% ;
height : 40px ;
border-right : 1px solid #ccc ;
box-sizing : border-box;
text-align : center;
line-height : 40px ;
}
ul .last {
border-right : none;
}
ul li a {
display : block;
height : 40px ;
text-decoration : none;
color : #000 ;
}
ul li .app {
position : relative;
}
.code {
position : absolute;
left : 50% ;
top : 41px ;
transform : translateX (-50% );
}
</style >
</head >
<body >
<div class ="nav" >
<ul >
<li > <a href ="#" > 我要投资</a > </li >
<li > <a href ="#" > 平台介绍</a > </li >
<li > <a href ="#" > 新手专区</a > </li >
<li > <a href ="#" class ="app" > 手机微金所<img src ="./images/code.jpg" class ="code" > </a > </li >
<li class ="last" > <a href ="#" > 个人中心</a > </li >
</ul >
</div >
</body >
</html >
同样的,这里看一看理解理解
<style >
.bann {
position : relative;
width : 1226px ;
height : 600px ;
margin : 0 auto;
}
.mask {
position : absolute;
bottom : 0 ;
width : 100% ;
height : 150px ;
background-color : rgb (0 , 0 , 0 , 0.5 );
}
</style >
<div class ="bann" >
<img src ="./images/bg.jpg" alt ="" />
<div class ="mask" > 1</div >
</div >
这里需要补充一个部分,auto他也是有底线的,也就是说,就算你将窗口变小,那么在一定程度上,他不会变的很小了,一般取决于他本身内容的多少来决定
并且由于脱标一开始是看自身位置的,所以父元素的移动也会导致他们的移动(即慢于正常元素进行显示,即后操作,前面虽然也说明过)
固定定位:
<style >
div {
position : fixed;
left : 20px ;
top : 20px ;
width : 100px ;
height : 100px ;
background-color : red;
}
</style >
<span
> 🤭嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿
嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿</span
>
<div > </div >
<span
> 🤭嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿
嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿</span
>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
1
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
1
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
1
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
1
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
1
我们已经学习了标准流,浮动,定位(不包括静态),并且从浮动开始主要说明,他们都是不同的知识,所以某些特定特性也不相同,且都是不同的排版,所以都需要记住,这并没有捷径可言(你学习英语是否必须要背单词呢)
元素层级关系:
不同布局方式元素的层级关系:标准流 < 浮动 < 定位,也就是说,定位永远先显示给你看,即飘在最上面
不同定位之间的层级关系:相对、绝对、固定默认层级相同,此时HTML中写在下面的元素层级更高(相同的都是这样,即包括默认层级(标准流)和浮动),会覆盖上面的元素
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" />
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" />
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" />
<title > Document</title >
</head >
<body >
<style >
.a {
position : absolute;
left : 20px ;
top : 50px ;
width : 100px ;
height : 100px ;
background-color : red;
}
.b {
position : absolute;
left : 10px ;
top : 40px ;
width : 100px ;
height : 100px ;
background-color : black;
}
.c {
position : absolute;
left : 20px ;
top : 250px ;
width : 100px ;
height : 100px ;
background-color : red;
}
.d {
position : absolute;
left : 10px ;
top : 240px ;
width : 100px ;
height : 100px ;
background-color : black;
z-index : -1 ;
}
</style >
<div class ="a" > </div >
<div class ="b" > </div >
<div class ="c" > </div >
<div class ="d" > </div >
</body >
</html >
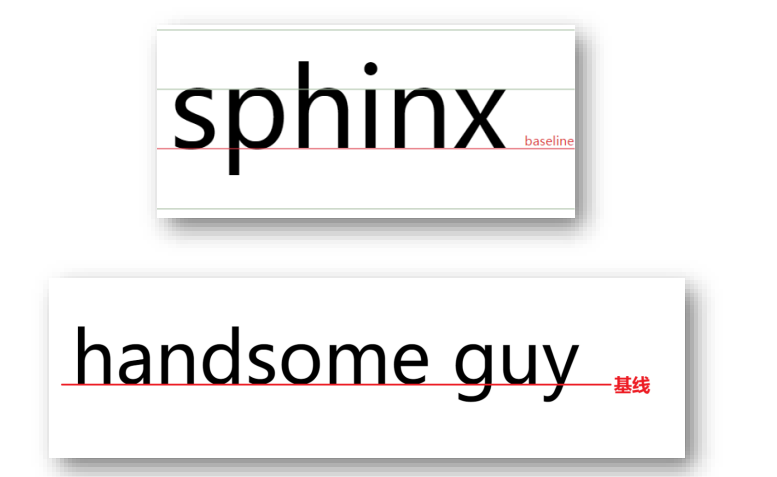
前面我们使用过 vertical-align: middle,并且也说明过平齐的概念,实际上他们都会存在一个基准(基线),基准由排版形成
基线:浏览器文字类型元素排版中存在用于对齐的基线(baseline),一般是有效内容的基线,如下面的p就没有一个角,并且基线是属于文档流的操作,所以浮动,定位等等不会这样参照
这就是为什么前面操作时,其他元素中文字会自动到下面的原因,因为基线,而没有文字,那么就是参照元素本身的基线(也就是相对平齐),但是前面我们并没有给出文字和元素之间的平齐关系,那么文字和元素之间的平级一般按照谁的基线来决定呢,答:按照元素的基线(所以若一个元素存在内容,一般会使得该元素的基线对照其他元素了,而不是自己),你可以设置图片就知道了(且只会与内容有关,而不是元素本身有关,当然没有内容,那么就与元素有关,而与元素有关,自然就会考虑除了内容宽高外,边框或者边距也会算的)
装饰:
一般的,我们对基线操作是一种装饰,通常会使用vertical-align
注意:对应是先对齐基线,然后在基线上添加数据的
很明显,我们之前操作的都是上面的默认即baseline,查看计算样式时,也可以发现是他,而前面的middle的计算很明显,就是改变基线的位置,具体基线计算方式肯定也是底层原因,这是需要看浏览器源码的middle
<style >
input {
height : 50px ;
box-sizing : border-box;
vertical-align : middle;
}
</style >
<input type ="text" /> <input class ="a" type ="button" value ="搜索" />
<img src ="./images/1.jpg" alt ="" /> <input type ="text" />
现在我们来说明一下vertical-align的其他三种排列规则,前面的默认已经说明了(元素或者内容的对照),首先看如下代码:
<style >
.a {
display : inline-block;
width : 100px ;
height : 100px ;
background-color : red;
}
.b {
display : inline-block;
width : 150px ;
height : 150px ;
background-color : black;
}
.c {
display : inline-block;
width : 200px ;
height : 200px ;
background-color : pink;
}
</style >
<div class ="a" > </div >
<div class ="b" > 1</div >
<div class ="c" > 2</div >
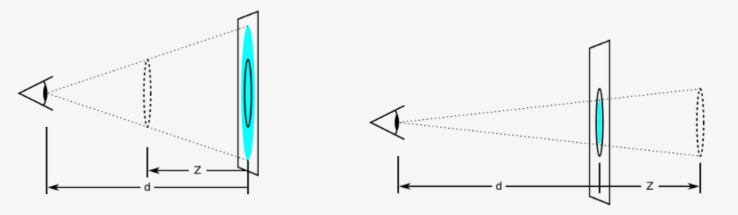
经过大量的测试,得出结论(这些属性的出现,会使得以文字对应基线为基准,而不是元素了,除非没有文字,那么这就有很多种情况,这里就不列出了,这里只考虑上面示例的说明,具体其他可以自己测试):
vertical-align: top:左边元素不动,找最上面的基线(由于左边元素不动,那么需要考虑他才可),若自身是最上面,那么其他元素对齐我的上面
vertical-align: middle:左边元素不变,找中间的基线(由于左边元素不动,那么需要考虑他才可),若自身是最上面,那么其他元素对齐我的中间,并且只是基线是中间,所以在基线上的文本可能并不会在中间,这里需要注意
vertical-align: bottom:直接找最下面的基线元素,他不动,然后其他元素对齐他,若自身是最下面的,那么他直接找第二最下面的基线元素
基线可以多,但不会少,所以文字的换行,并没有删除原来的基线,并且元素对准都是其基线的对准,并且是优先考虑自身下面的基线来对准(所以文字的换行,也会导致对准的改变),并且基线的bottom不会与父元素交互处理,且top,和middle在父子元素中只考虑他们内容的基线处理,且通常对照父 ,这里的说明比较麻烦,建议进行测试(基线的设置通常会影响全局的)
<style >
img {
vertical-align : middle;
}
</style >
<img src ="./images/1.jpg" alt ="" /> <input type ="text" />
<style >
.father {
width : 400px ;
height : 400px ;
background-color : pink;
}
input {
vertical-align : top;
}
</style >
<div class ="father" >
<input type ="text" />
</div >
一般基线只考虑行内和行内块,块级不考虑(一般其他的排列方式也是不会考虑的,如浮动,flex布局等等),因为块级由于换行,所以基本是操作不到的,所以也规定不会考虑块级,同样的类似于浮动的也不会考虑(不知道是因为块级,还是什么原样呢,应该是浮动自身的原因)
<style >
.father {
width : 400px ;
background-color : pink;
}
</style >
<div class ="father" >
<img src ="./images/1.jpg" alt ="" /> 1
</div >
按道理说,图片撑开的话,他应该不会有空隙,可是上面的执行还是有间隙的,这是因为最终还是看最后的文字来的(图片基线与其对齐),所以撑开这个操作,是撑开到最后一个基线,并进行对齐,但是由于行高的存在,导致最终的基线稍微往上,你可以设置最小的行高,如12px,就可以发现贴合了,当然我们可以改变基线:
<style >
.father {
width : 400px ;
background-color : pink;
}
img {
vertical-align : middle;
}
</style >
<div class ="father" > <img src ="./images/1.jpg" alt ="" /> lahg</div >
这样最下面就没有基线的存在了,自然也不会出现间隙,当然,我们还可以这样:
<style >
.father {
width : 400px ;
background-color : pink;
}
img {
display : block;
}
</style >
<div class ="father" > <img src ="./images/1.jpg" alt ="" /> </div >
上面代表我直接不看基线了,自然就不会出现这样的情况(块级不考虑的)
<style >
.father {
width : 600px ;
height : 600px ;
background-color : pink;
line-height : 600px ;
}
</style >
<div class ="father" > <img src ="./images/1.jpg" alt ="" /> 1</div >
可以这样解决:
<style >
.father {
width : 600px ;
height : 600px ;
background-color : pink;
line-height : 600px ;
}
img {
vertical-align : middle;
}
</style >
<div class ="father" > <img src ="./images/1.jpg" alt ="" /> 1</div >
大多数上面的说明,只是浏览器的规定,我们并不能改变,所以这也是为什么知识也是需要记忆的原因,你认为数学有记忆吗,1+1=2是你记住的吗,实际上是的
光标类型:设置鼠标光标在元素上时显示的样式
属性名:cursor,常见的属性值:
<style >
div {
width : 100px ;
height : 100px ;
background-color : red;
}
.a {
width : 100px ;
height : 100px ;
background-color : red;
cursor : default;
}
.b {
width : 100px ;
height : 100px ;
background-color : red;
cursor : pointer;
}
.c {
width : 100px ;
height : 100px ;
background-color : red;
cursor : text;
}
.d {
width : 100px ;
height : 100px ;
background-color : red;
cursor : move;
}
</style >
<div > div</div >
<div class ="a" > div</div >
<div class ="b" > div</div >
<div class ="c" > div</div >
<div class ="d" > div</div >
只是代表鼠标显示的样式,并没有其他的操作,只是我们会对这些显示进行操作而已,所以并非工字型就必须操作复制的,注意即可,在有些情况我们可以对工字型的双击进行处理,即以单纯处理得到或者一句话的处理得到等等,具体可以百度
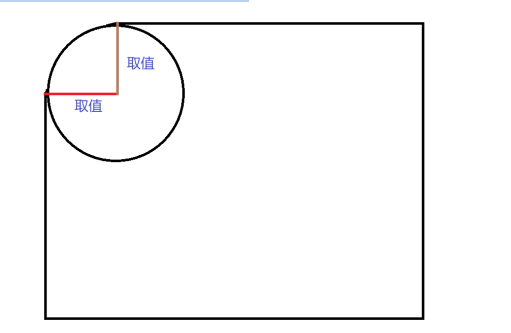
边框圆角:
属性名:border-radius
常见取值:数字+px 、百分比(自身元素的,如50%代表自身元素的一半宽高,当然,可能在某些版本下代表父元素,但是现在一般是自身元素了),他的原理是:
所以对应的值就是半径,并且这个值是对应的宽高,这样说明比较麻烦难懂,直接看代码:
<style >
div {
width : 100px ;
height : 100px ;
background-color : red;
margin : 50px auto;
border-radius : 10px ;
}
</style >
<div > </div >
四个角都有一定的圆角了,上面是四个角,这里我们指定角:
<style >
div {
width : 100px ;
height : 100px ;
background-color : red;
margin : 50px auto;
border-radius : 10px 20px 30px 40px ;
}
</style >
<div > </div >
注意:当四个位置的宽高(一般都是相等的)大于元素宽高时,通常默认对应的比例(元素的总比例,元素的宽高是210,且假设是400和20,那么比例就是20:1,将210分成21份,我占用20份,即我是200,你是10,当然,宽高并非相同,但是操作是相同的)来操作宽高大小,否则就是操作其自身的,同样也适用于百分比的
最后:由于他改变的是元素的形状,所以通常也会继承元素自身的显示作用,即显示出的范围,这也就导致,如果你的显示超过了圆形,那么覆盖,或者移除(通常是覆盖,因为存在轮播图,但是在没有干预的情况下,要么出界,要么移除,而覆盖是需要一些样式的,如overflow: hidden;,隐藏就是覆盖),大多数图片在元素中,如果是作为背景,通常会进行移除(若是覆盖的话,铺满不是爆了,移除,那么后面不能铺,当没有铺的,自然结束),而作为内容显示,那么通常是覆盖(但是一般是出界,除非他是使用background-image来操作的图片,而不是img标签,这样虽然也是移除,除非使用样式来隐藏覆盖),因为背景一般不会操作移动,而图片会,但也需要具体看当时的情况
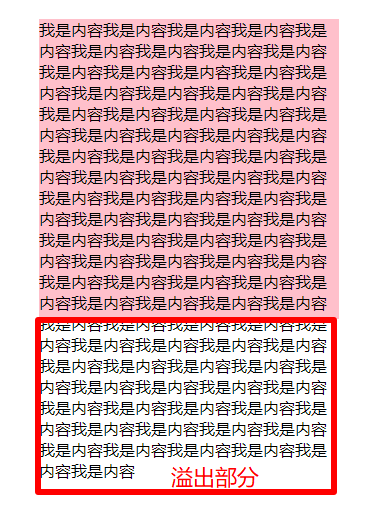
溢出部分显示效果:
溢出部分:指的是盒子 内容部分 所超出盒子范围的区域
属性名:overflow:
<style >
div {
width : 100px ;
height : 100px ;
background-color : red;
overflow : hidden;
}
</style >
<div >
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
</div >
滚动条为什么可以这样呢,实际上可以认为是内容的移动,只是多出的隐藏了而已
元素本身隐藏:
常见属性:
visibility:hidden和display:none
区别:
visibility:hidden 隐藏元素本身,并且在网页中 占位置,而display:none 隐藏元素本身,并且在网页中 不占位置
开发中经常会通过 display属性完成元素的显示隐藏切换,如display:none;(隐藏)、 display:block;(显示)
<style >
.a {
width : 100px ;
height : 100px ;
background-color : red;
visibility : hidden;
}
.b {
width : 100px ;
height : 100px ;
background-color : black;
}
.c {
width : 100px ;
height : 100px ;
background-color : pink;
display : none;
}
.d {
width : 100px ;
height : 100px ;
background-color : blue;
}
</style >
<div class ="a" > </div >
<div class ="b" > </div >
<div class ="c" > </div >
<div class ="d" > </div >
回到之前的代码:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" />
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" />
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" />
<title > Document</title >
</head >
<body >
<style >
* {
margin : 0 ;
padding : 0 ;
}
.nav {
height : 40px ;
border-bottom : 1px solid #ccc ;
}
ul {
list-style : none;
width : 1200px ;
margin : 0 auto;
}
ul li {
float : left;
width : 20% ;
height : 40px ;
border-right : 1px solid #ccc ;
box-sizing : border-box;
text-align : center;
line-height : 40px ;
}
ul .last {
border-right : none;
}
ul li a {
display : block;
height : 40px ;
text-decoration : none;
color : #000 ;
}
ul li .app {
position : relative;
}
.code {
position : absolute;
left : 50% ;
top : 41px ;
transform : translateX (-50% );
}
</style >
</head >
<body >
<div class ="nav" >
<ul >
<li > <a href ="#" > 我要投资</a > </li >
<li > <a href ="#" > 平台介绍</a > </li >
<li > <a href ="#" > 新手专区</a > </li >
<li > <a href ="#" class ="app" > 手机微金所<img src ="./images/code.jpg" class ="code" > </a > </li >
<li class ="last" > <a href ="#" > 个人中心</a > </li >
</ul >
</div >
</body >
</html >
修改如下:
.code {
position : absolute;
left : 50% ;
top : 41px ;
display : none;
transform : translateX (-50% );
}
.nav li a :hover img {
display : inline;
}
元素整体(只要是元素里面的,那么就会操作,比如背景,文字等等,可以自己测试,而不只是对具体指定的颜色操作透明,如前面的背景颜色操作的透明)透明度:
<style >
div {
width : 500px ;
height : 500px ;
background-color : red;
opacity : 0.5 ;
}
.a {
width : 1000px ;
height : 1000px ;
background-color : black;
opacity : 1 ;
}
</style >
<div class ="a" >
2
<div > <img src ="./images/1.jpg" /> 一个字</div >
2
</div >
精灵图:将多张小图片,合并成一张大图片,这张大图片称之为精灵图,小图片称为精灵小图或者精灵
优点:减少服务器发送次数,减轻服务器的压力,提高页面加载速度
例如:需要在网页中展示8张小图片,8张小图片分别发送 → 发送8次,合成一张精灵图发送 → 发送1次,虽然总量(大小,或者总体不包括连接的传输时间)是一样的,但是建立的连接确少了很多,因为只要一次,自然提供效率
这里给出资源:
提取码:alsk
<img src ="./images/taobao.png" />
<style >
span {
display : inline-block;
width : 18px ;
height : 24px ;
background-image : url (./images/taobao.png );
background-position : -3px 0px ;
}
</style >
<span > </span >
这样我们可以直接操作这个总图片了,并且也只会显示一个小图片,步骤是:
1:创建一个盒子
2:通过PxCook量取小图片大小,将小图片的宽高设置给盒子
3:将精灵图设置为盒子的背景图片
4:通过PxCook测量小图片左上角坐标,分别取负值设置给盒子的background-position:x y,使得移动大图片来只显示小图片,并且盒子是对应取小图片的,即小图片显示完毕
<style >
span {
display : inline-block;
width : 23px ;
height : 24px ;
background-image : url (./images/taobao.png );
background-position : 0px -90px ;
}
</style >
<span > </span >
背景图片大小,在前面也有说明:
语法:background-size:宽度 高度
取值:
<style >
span {
display : inline-block;
width : 500px ;
height : 500px ;
background-color : red;
background-image : url (./images/1.jpg );
background-repeat : no-repeat;
background-size : 300px 400px ;
}
</style >
<span > </span >
前面我们有过这样的写法:background:color image repeat position的格式
<style >
span {
display : inline-block;
width : 500px ;
height : 500px ;
background : red url (./images/1.jpg ) no-repeat 20px 30px ;
background : red url (./images/1.jpg ) 20px 60px no-repeat;
background : red url (./images/1.jpg ) 20px 60px /20px 20px no-repeat;
}
</style >
<span > </span >
文字阴影:
前面我们也操作了一个阴影,如box-shadow,现在我们从学习text-shadow开始:
取值(注意对应图片中的是参数哦,而不是取值或者属性值,所以一个属性存在下面的这四个参数,具体看示例):
<style >
h1 {
width : 100px ;
height : 100px ;
background : red;
text-shadow : 20px 10px 4px #000000 ;
}
h2 {
width : 100px ;
height : 100px ;
background : red;
text-shadow : 20px 10px 4px #000000 , -20px -10px 4px #000000 ;
}
</style >
<h1 > 哈哈</h1 >
<h2 > 哈哈</h2 >
执行测试一下吧
现在我们来说明之前的box-shadow,代表盒子阴影
取值:
之前的我们操作他是这样的:
box-shadow : 0px 2px 3px 0px rgba (118 , 118 , 118 , 0.2 );
实际上与text-shadow是相同的,只是他操作的是盒子阴影:
<style >
h1 {
width : 100px ;
height : 100px ;
background : red;
box-shadow : 200px 10px 1px red;
}
h2 {
width : 100px ;
height : 100px ;
background : red;
box-shadow : 20px 10px 4px #000000 , -20px -10px 4px #000000 ;
}
</style >
<h1 > 哈哈</h1 >
<h2 > 哈哈</h2 >
为了验证是否是左右各加10px,给出测试案例:
<style >
h1 {
width : 100px ;
height : 100px ;
background : red;
box-shadow : 0px 0px 0px 10px black;
}
h2 {
position : relative;
left : -10px ;
width : 120px ;
height : 120px ;
background : red;
}
h3 {
position : relative;
left : -10px ;
}
h4 {
position : relative;
left : 150px ;
top : -318px ;
width : 120px ;
height : 120px ;
background : red;
}
</style >
<h1 > 哈哈</h1 >
<h2 > 哈哈</h2 >
<h3 > 哈哈</h3 >
<h4 > 哈哈</h4 >
只要是阴影,一般都被其原来的元素(包括文字)进行覆盖,但是盒子阴影的inset是不同的:
<style >
h1 {
width : 100px ;
height : 100px ;
background : red;
box-shadow : 20px 10px 1px black inset;
}
</style >
<h1 > 哈哈</h1 >
阴影在视觉上是有很大效果的,具体如下:
<style >
body {
background-color : #f3f5f7 ;
}
h1 {
width : 100px ;
height : 100px ;
background-color : #f3f5f7 ;
box-shadow : 0px 2px 3px 0px red;
}
h2 {
width : 100px ;
height : 100px ;
background-color : #f3f5f7 ;
box-shadow : 0px 200px 3px 0px red;
}
</style >
<h1 > 哈哈</h1 >
<h2 > 哈哈</h2 >
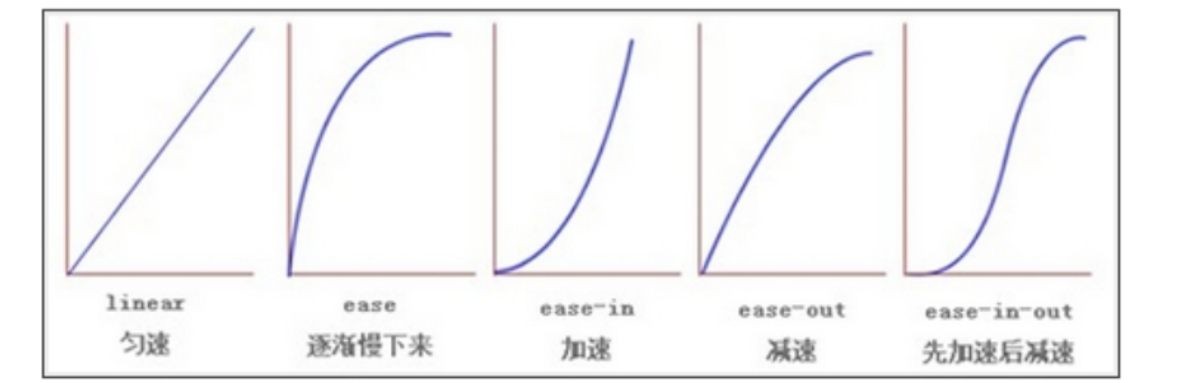
过渡:
属性名:transition
常见取值:
注意:大多数元素可以过渡的根本原因是因为他对应的属性是一个数字,否则对应的属性是不会进行过渡的,这也是为什么宽高可以过渡,但是display不能过渡的原因,而动画是建立在过渡上的(底层是过渡实现的,但是他可能还存在其他操作,所以也就使得他可以完成过渡的操作,但是过渡自身可能操作不了动画),自然也有这样的说明,当然,有些时候,可能也存在可以过渡属性的表,但是不可否认的是,只要你知道了他过渡原理是数字,那么对应的图表就可以选择不看了,这就是说明,只要你知道知识本质,那么就不用记住其知识的表面,所以我们大多数学习知识最好不要去背,而是选择去理解其知识的本质,否则背的再多也会忘记,而知道本质,那么就不会忘记(因为你可以推出来,学习数学也是如此)
在以后学习js时可能(是可能,因为我可能会忘记了)会使用js来完成一个过渡或者动画的(他们都是操作基础代码的,自然可以操作),现在了解即可:
<style >
.box {
width : 200px ;
height : 200px ;
background : red;
transition : width 2s ;
}
.box :hover {
width : 600px ;
}
</style >
<div class ="box" > 哈哈</div >
为了验证是否是单线程的,我们可以操作如下,即多个操作同样作用与一个元素,看看他是如何过渡:
<style >
.box {
width : 200px ;
height : 200px ;
background : red;
transition : width 2s ;
}
.box :hover {
width : 600px ;
}
.box :active {
width : 1000px ;
}
</style >
<div class ="box" id ="f" > 哈哈</div >
所以可以知道的确是单线程的,实际上还不能这样说明,因为其中一个只是被覆盖了,所以他并没有操作
还可以这样:
<style >
.box {
width : 200px ;
height : 200px ;
background : red;
transition : width 2s , background-color 20s ;
}
.box :hover {
width : 600px ;
background-color : black;
}
</style >
<div class ="box" > 哈哈</div >
颜色可以过渡是因为rgb是颜色的本质(或者说存在有数字的操作),他是数字哦
<style >
.box {
width : 200px ;
height : 200px ;
background : red;
transition : all 2s ;
}
.box :hover {
width : 600px ;
background-color : black;
}
</style >
<div class ="box" > 哈哈</div >
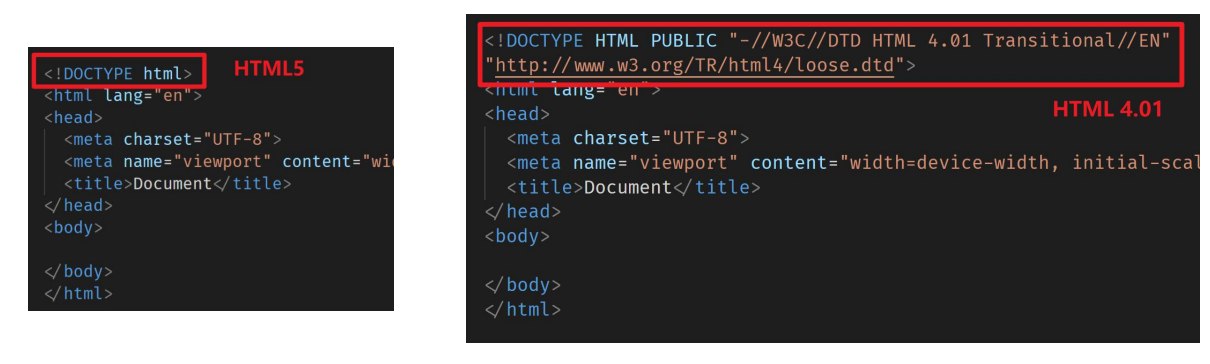
骨架结构标签:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" />
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" />
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" />
<title > Document</title >
</head >
<body > </body >
</html >
在上面我们可以知道,他是一个默认的标签显示,一般他们代表的意思如下:
文档类型声明,告诉浏览器该网页的 HTML版本
注意点:DOCTYPE需要写在页面的第一行,不属于HTML标签
浏览器自身存在很多版本,使得不同版本之间的标签作用不同,或者有些存在或者没有一些标签可以操作,当然,浏览器可能也不存在某些版本,所以这个地方最好不要动,一般浏览器都存在5这个版本的,如果不存在,自然不能解析html显示了,或者使用默认的(一般是其默认的)
<html lang ="en" >
<meta charset ="UTF-8" />
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" />
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" />
<title > Document</title >
SEO(Search Engine Optimization):搜索引擎优化
作用:让网站在搜索引擎上的排名靠前
SEO三大标签:
<html lang ="zh-CN" >
<head >
<meta charset ="UTF-8" />
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" />
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" />
<title > 第一个</title >
<meta name ="description" content ="哈哈" />
<meta name ="keywords" content ="喝喝" />
</head >
<body > </body >
</html >
一般情况下,上面只是定义,除了title会显示外,其他的都是需要进行手动提取,由于搜索引擎的提取一般都是提取description以及keywords属性的,所以我们一般也需要这样操作,而不是随便定义,因为并不会提取他(名称不同,怎么提取呢)
我们看看这个图:
从这个图可以看出来,对应的"百度"左边有个图片,而我们的"第一个"左边是默认的浏览器给的图片,我们需要改变这个图片,首先给出图片下载地址:
提取码:alsk
<html lang ="zh-CN" >
<head >
<meta charset ="UTF-8" />
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" />
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" />
<title > 第一个</title >
<meta name ="description" content ="哈哈" />
<meta name ="keywords" content ="喝喝" />
<link rel ="shortcut icon" href ="./images/favicon.ico" type ="image/x-icon" />
</head >
<body >
<div > a</div >
</body >
</html >
一般的对应的favicon.ico都会放在根目录,所以我们可以访问https://www.jd.com/favicon.ico,可以看到对应的图片
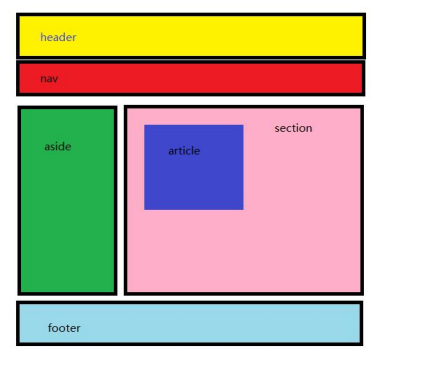
我们之前说明过语义化的标签,但是也只是提一提,实际上通过css,一般会这样放置:
<style >
header {
width : 1000px ;
height : 100px ;
background-color : yellow;
}
nav {
width : 1000px ;
height : 100px ;
background-color : red;
}
aside {
float : left;
width : 200px ;
height : 400px ;
background-color : pink;
}
section {
float : left;
width : 800px ;
height : 400px ;
background-color : blue;
}
article {
margin-top : 20px ;
width : 400px ;
height : 200px ;
background-color : white;
}
footer {
clear : both;
width : 1000px ;
height : 200px ;
background-color : green;
}
</style >
<header > 头部</header >
<nav > 导航</nav >
<aside > 侧边</aside >
<section >
区块
<article > 文章</article >
</section >
<footer > 底部</footer >
版心的介绍:
场景:把页面的主体内容约束在网页中间
作用:让不同大小的屏幕都能看到页面的主体内容
如前面的:
.wrapper {
width : 1200px ;
margin : 0 auto;
}
相同顺序之间可以互相转换(因为他们之间的判断时长并不多(相当于一个判断多个条件而已,如"或者"),但是也最好按照对应的里面顺序,少判断一个条件),但是不同顺序之间没有按照的话,那么会导致都进行操作(前面的2和1已经说明了,所以条件(加了条件的)顺序不重要,判断顺序很重要,因为他代表之前条件判断的总和,而不是自身一个条件判断)
现在开始也来写一个项目:
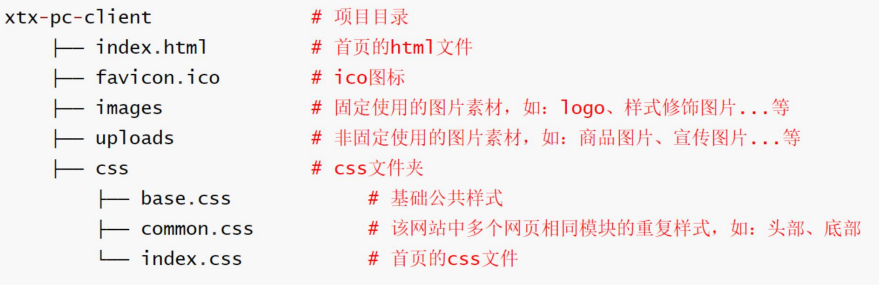
1:新建项目文件夹xtx-pc-client(一般不建议使用中文,因为有些操作可能会出错,这是由于大多数的编码问题,英文编码是基本不会出现错误的,你是否可以看到乱码的出现通常是中文呢),所有项目相关文件都保存在 xtx-pc-client 目录中,所以后面的目录放入或者新建一般都是放在该文件夹下
2:复制 favicon.ico 到 xtx-pc-client 目录,一般习惯将ico图标放在项目根目录
3:复制 images 和 uploads 目录到 xtx-pc-client 目录中:
images :存放网站 固定使用 的图片素材,如:logo、样式修饰图片… 等
uploads:存放网站 非固定使用 的图片素材,如:商品图片、宣传图片…等(通常会(保存)上传到服务器的图片,而不是固定给浏览器的图片)
4:新建 index.html 在根目录
5:新建 css 文件夹保存网站的样式,并新建以下CSS文件:
base.css:基础公共样式(具体为什么不放在重复样式中,在操作时可以自行体会)
common.css:该网站中多个网页相同模块的重复样式,如:头部、底部,当然,这里是测试,可能并不会按照他的说明来写上
index.css:首页样式(这里只操作首页,所以并不给出其他说明,比如其他网页.css)
images和uploads也是目录的
基础公共样式:
场景:一般项目开始前,首先会 去除掉浏览器默认样式,设置为 当前项目需要的初始化样式
作用:防止不同浏览器中标签默认样式不同的影响,所以统一不同浏览器的默认显示效果,方便后续项目开发
为什么要保留一些标签的默认样式呢,这是为了在一定时候可以方便的操作,只是在项目中我们通常会进行统一而已
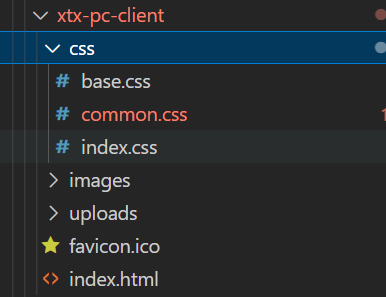
现在开始操作,我们回答VsCode创建上面的文件和目录,其中images和uploads的的文件地址如下:
提取码:alsk
我们进入index.html,首先编写如下:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" />
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" />
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" />
<title > Document</title >
<link rel ="stylesheet" href ="./css/base.css" />
<link rel ="stylesheet" href ="./css/common.css" />
<link rel ="stylesheet" href ="./css/index.css" />
</head >
<body >
</body >
</html >
这里就需要考虑一个问题了,如果对应的css都有相同的,那么操作谁的呢,经过测试,后操作的link覆盖前面的,同理,之前的@import也是先后顺序,也验证先后顺序操作(js,css,html是从上到下的),并且是覆盖的,且是同步(除了js可以异步外)
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" />
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" />
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" />
<title > 我的项目</title >
<meta name ="description" content ="我的项目描述" />
<meta name ="keywords" content ="我的项目关键字" />
<link rel ="stylesheet" href ="./css/base.css" />
<link rel ="stylesheet" href ="./css/common.css" />
<link rel ="stylesheet" href ="./css/index.css" />
<link rel ="shortcut icon" href ="./favicon.ico" type ="image/x-icon" />
</head >
<body > </body >
</html >
现在我们给base.css加上如下:
body ,
h1 ,
h2 ,
h3 ,
h4 ,
h5 ,
h6 ,
p ,
ul ,
ol ,
li ,
dl ,
dt ,
dd ,
input {
margin : 0 ;
padding : 0 ;
}
* {
box-sizing : border-box;
}
body {
font : 16px /1.5 "Helvetica Neue" , Helvetica, Arial, "Microsoft Yahei" ,
"Hiragino Sans GB" , "Heiti SC" , "WenQuanYi Micro Hei" , sans-serif;
color : #333 ;
}
ul ,
ol {
list-style : none;
}
em ,
i {
font-style : normal;
}
a {
text-decoration : none;
color : #333 ;
}
img {
vertical-align : middle;
}
input {
border : none;
outline : none;
color : #333 ;
}
.fl {
float : left;
}
.fr {
float : right;
}
.clearfix ::before ,
.clearfix ::after {
content : "" ;
display : table;
}
.clearfix ::after {
clear : both;
}
你可能会考虑一点,li的对应样式被清除时,那么不就与单纯的div类似吗,为什么还是使用li呢,实际上这是考虑标签自身语义的操作(li看起来就是列表),所以大多数我们都会使用li,而不是单纯的div
我们继续给common.css加上如下:
.wrapper {
width : 1240px ;
margin : 0 auto;
}
然后补充index.html:
<body >
<div class ="shortcut" >
<div class ="wrapper" >
<ul >
<li > <a href ="#" > 请先登录</a > </li >
<li > <a href ="#" > 免费注册</a > </li >
<li > <a href ="#" > 我的订单</a > </li >
<li > <a href ="#" > 会员中心</a > </li >
<li > <a href ="#" > 帮助中心</a > </li >
<li > <a href ="#" > 在线客服</a > </li >
<li > <a href ="#" > <span > </span > 手机版</a > </li >
</ul >
</div >
</div >
</body >
对应在common.css中加上如下:
.shortcut {
height : 52px ;
background-color : #333 ;
}
.shortcut .wrapper {
height : 52px ;
}
.shortcut .wrapper ul {
float : right;
}
.shortcut .wrapper ul li {
float : left;
line-height : 52px ;
}
.shortcut .wrapper ul li a {
padding : 0 16px ;
border-right : 1px solid #666 ;
font-size : 14px ;
color : #dcdcdc ;
}
.shortcut .wrapper ul li a span {
display : inline-block;
margin-right :8px ;
width : 11px ;
height : 18px ;
background-image : url (../images/sprites.png );
background-position : -160px -70px ;
vertical-align : middle;
}
然后继续补充index.html:
<div class ="header wrapper" >
<div class ="logo" >
<h1 > <a href ="#" > 小兔鲜儿</a > </h1 >
</div >
<div class ="nav" >
<ul >
<li > <a href ="" > 首页</a > </li >
<li > <a href ="" > 生鲜</a > </li >
<li > <a href ="" > 美食</a > </li >
<li > <a href ="" > 餐厨</a > </li >
<li > <a href ="" > 电器</a > </li >
<li > <a href ="" > 居家</a > </li >
<li > <a href ="" > 洗护</a > </li >
<li > <a href ="" > 孕婴</a > </li >
<li > <a href ="" > 服装</a > </li >
</ul >
</div >
<div class ="search" >
<input type ="text" placeholder ="搜一搜" />
<span > </span >
</div >
<div class ="car" >
<span > 2</span >
</div >
</div >
对应继续在common.css中加上如下:
.header {
margin : 30px auto;
height : 70px ;
}
.logo {
float : left;
width : 207px ;
height : 70px ;
}
.logo h1 {
width : 207px ;
height : 70px ;
}
.logo h1 a {
display : block;
width : 207px ;
height : 70px ;
background-image : url (../images/logo.png );
background-size : contain;
font-size : 0 ;
}
.nav {
float : left;
margin-left : 40px ;
height : 70px ;
}
.nav li {
float : left;
margin-right : 48px ;
line-height : 70px ;
}
.nav li a {
padding-bottom : 7px ;
}
.nav li a :hover {
color : #27ba9b ;
border-bottom : 1px solid #27ba9b ;
}
.search {
position : relative;
float : left;
margin-left : 34px ;
margin-top : 24px ;
width : 172px ;
height : 30px ;
border-bottom : 1px solid #e7e7e7 ;
}
.search input {
padding-left : 30px ;
width : 172px ;
height : 29px ;
}
.search input ::placeholder {
font-size : 14px ;
color : #ccc ;
}
.search span {
position : absolute;
left : 2px ;
top : 0px ;
width : 18px ;
height : 18px ;
background-image : url (../images/sprites.png );
background-position : -79px -69px ;
}
.car {
position : relative;
float : left;
margin-top : 28px ;
margin-left : 15px ;
width : 23px ;
height : 23px ;
background-image : url (../images/sprites.png );
background-position : -119px -69px ;
}
.car span {
position : absolute;
right : -13px ;
top : -6px ;
width : 20px ;
height : 15px ;
background-color : #e26237 ;
border-radius : 8px ;
text-align : center;
color : #fff ;
line-height : 15px ;
font-size : 13px ;
}
然后继续补充index.html(每次补充之前,最好测试一下,后面就不说明了):
<div class ="footer" >
<div class ="wrapper" >
<div class ="top" >
<ul >
<li >
<span > 价格亲民</span >
</li >
<li >
<span > 物流快捷</span >
</li >
<li >
<span > 品质新鲜</span >
</li >
</ul >
</div >
<div class ="bottom" >
<p >
<a href ="#" > 关于我们</a > | <a href ="#" > 帮助中心</a > |
<a href ="#" > 售后服务</a > | <a href ="#" > 配送与验收</a > |
<a href ="#" > 商务合作</a > | <a href ="#" > 搜索推荐</a > |
<a href ="#" > 友情链接</a > |
</p >
<p > CopyRight @ 小兔鲜儿</p >
</div >
</div >
</div >
对应的common.css:
.footer {
height : 342px ;
background-color : #434343 ;
}
.footer .wrapper {
width : 1393px ;
}
.footer .top {
padding-top : 59px ;
padding-left : 135px ;
height : 175px ;
border-bottom : 1px solid #434343 ;
}
.footer .top li {
position : relative;
float : left;
margin-right : 300px ;
width : 195px ;
height : 58px ;
line-height : 58px ;
}
.footer .top li :last-child {
margin-right : 0px ;
}
.footer .top li ::before {
position : absolute;
top : 0 ;
left : 0 ;
display : inline-block;
content : "" ;
width : 58px ;
height : 58px ;
}
.footer .top li :nth-child (1 )::before {
background-image : url (../images/sprites.png );
}
.footer .top li :nth-child (2 )::before {
background-image : url (../images/sprites.png );
background-position : -130px 0px ;
}
.footer .top li :nth-child (3 )::before {
background-image : url (../images/sprites.png );
background-position : -65px 0px ;
}
.footer .top li span {
margin-left : 77px ;
font-size : 28px ;
color : #fff ;
}
.footer .bottom {
padding-top : 40px ;
font-size : 14px ;
color : #999 ;
text-align : center;
}
.footer .bottom a {
font-size : 14px ;
color : #999 ;
}
.footer .bottom p {
margin-bottom : 20px ;
}
上面的样式基本定义的是头部和尾部,所以放入在common.css中,现在我们来操作首页的样式了(因为每个网页都存在头部和尾部,且基本类似)
一般在网页上,按下空格,会进行跳转一个窗口右边滚动条的80%高度,具体可以自己测试
我们继续补充index.html(在头部和版权区域中间加上如下):
<div class ="banner" >
<div class ="wrapper" >
<ul >
<li >
<a href ="#" > <img src ="./uploads/banner_1.png" alt ="" /> </a >
</li >
</ul >
<div class ="aside" >
<ul >
<li >
<a href ="#" > 生鲜<span > 水果 蔬菜</span > </a >
</li >
<li >
<a href ="#" > 美食<span > 面点 干果</span > </a >
</li >
<li >
<a href ="#" > 餐厨<span > 数码产品</span > </a >
</li >
<li >
<a href ="#" > 电器<span > 床品 四件套 被枕</span > </a >
</li >
<li >
<a href ="#" > 居家<span > 奶粉 玩具 辅食</span > </a >
</li >
<li >
<a href ="#" > 洗护<span > 洗发 洗护 美妆</span > </a >
</li >
<li >
<a href ="#" > 孕婴<span > 奶粉 玩具</span > </a >
</li >
<li >
<a href ="#" > 服饰<span > 女装 男装</span > </a >
</li >
<li >
<a href ="#" > 杂货<span > 户外 图书</span > </a >
</li >
<li >
<a href ="#" > 品牌<span > 品牌制造</span > </a >
</li >
</ul >
</div >
<a href ="#" class ="prev" > </a >
<a href ="#" class ="next" > </a >
<ol >
<li > </li >
<li > </li >
<li class ="current" > </li >
<li > </li >
<li > </li >
</ol >
</div >
</div >
现在在index.css中写上如下:
.banner {
height : 500px ;
background-color : #f5f5f5 ;
}
.banner .wrapper {
position : relative;
height : 500px ;
background-color : pink;
}
.banner .aside {
position : absolute;
left : 0 ;
top : 0 ;
width : 250px ;
height : 500px ;
background-color : rgb (0 , 0 , 0 , 0.8 );
}
.banner .aside li {
height : 50px ;
line-height : 50px ;
}
.banner .aside li a {
position : relative;
display : block;
padding-left : 35px ;
padding-right : 19px ;
height : 50px ;
font-size : 16px ;
color : #fff ;
}
.banner .aside li a span {
margin-left : 15px ;
font-size : 14px ;
}
.banner .aside a :hover {
background-color : #27ba9b ;
}
.banner .aside a ::after {
position : absolute;
top : 19px ;
right : 19px ;
content : "" ;
width : 6px ;
height : 11px ;
background-image : url (../images/sprites.png );
background-position : -80px -110px ;
}
.prev ,
.next {
position : absolute;
top : 228px ;
width : 45px ;
height : 45px ;
background-color : rgb (0 , 0 , 0 , 0.2 );
background-image : url (../images/sprites.png );
border-radius : 50% ;
}
.prev {
left : 260px ;
background-position : 14px -60px ;
}
.next {
right : 10px ;
background-position : -23px -60px ;
}
.banner ol {
position : absolute;
left : 680px ;
bottom : 30px ;
height : 10px ;
}
.banner ol li {
float : left;
margin-right : 24px ;
width : 10px ;
height : 10px ;
background-color : rgba (255 , 255 , 255 , 0.4 );
border-radius : 50% ;
cursor : pointer;
}
.banner ol .current {
background-color : #fff ;
}
我们在banner后面加上如下:
<div class ="goods wrapper" >
<div class ="hd" >
<h2 > 新鲜好物<span > 新鲜出炉 品质靠谱</span > </h2 >
<a href ="#" > 查看全部</a >
</div >
<div class ="bd clearfix" >
<ul >
<li >
<a href ="#" >
<img src ="./uploads/new_goods_1.jpg" alt ="" />
<h3 > 睿米无线吸尘器F8</h3 >
<div > ¥<span > 899</span > </div >
<b > 新品</b >
</a >
</li >
<li >
<a href ="#" >
<img src ="./uploads/new_goods_2.jpg" alt ="" />
<h3 > 智能环绕3D空调</h3 >
<div > ¥<span > 1299</span > </div >
<b > 新品</b >
</a >
</li >
<li >
<a href ="#" >
<img src ="./uploads/new_goods_3.jpg" alt ="" />
<h3 > 广东软软糯米煲仔饭</h3 >
<div > ¥<span > 129</span > </div >
<b > 新品</b >
</a >
</li >
<li >
<a href ="#" >
<img src ="./uploads/new_goods_4.jpg" alt ="" />
<h3 > 罗西机械智能手表</h3 >
<div > ¥<span > 3399</span > </div >
<b > 新品</b >
</a >
</li >
</ul >
</div >
</div >
然后补充index.css:
.goods {
}
.goods .hd {
height : 114px ;
line-height : 114px ;
}
.goods .hd h2 {
float : left;
font-size : 29px ;
font-weight : 400 ;
height : 114px ;
}
.goods .hd h2 span {
margin-left : 34px ;
font-size : 16px ;
color : #999 ;
}
.goods .hd a {
float : right;
color : #999 ;
}
.goods .hd a ::after {
content : "" ;
display : inline-block;
margin-left : 13px ;
width : 7px ;
height : 13px ;
background-image : url (../images/sprites.png );
background-position : 0 -110px ;
vertical-align : middle;
}
.goods .bd li {
position : relative;
float : left;
margin-right : 8px ;
width : 304px ;
height : 405px ;
background-color : #f0f9f4 ;
text-align : center;
}
.goods .bd li :last-child {
margin-right : 0 ;
}
.goods .bd li img {
width : 304px ;
}
.goods .bd li h3 {
margin-top : 20px ;
margin-bottom : 10px ;
font-size : 20px ;
font-weight : 400 ;
}
.goods .bd li div {
color : #9a2e1f ;
font-size : 17px ;
}
.goods .bd li div span {
font-size : 23px ;
}
.goods .bd li b {
position : absolute;
top : 18px ;
left : 17px ;
width : 28px ;
height : 51px ;
border : 1px solid #27ba9b ;
border-radius : 2px ;
color : #27ba9b ;
font-size : 18px ;
font-weight : 400 ;
line-height : 24px ;
}
我们继续在"新鲜好物"后面进行补充:
<div class ="shengxian wrapper" >
<div class ="hd" >
<h2 > 生鲜</h2 >
<a href ="#" class ="more" > 查看全部</a >
<ul >
<li > <a href ="#" > 水果1</a > </li >
<li > <a href ="#" > 水果2</a > </li >
<li > <a href ="#" > 水果3</a > </li >
<li > <a href ="#" > 水果4</a > </li >
<li > <a href ="#" > 水果5</a > </li >
<li > <a href ="#" > 水果6</a > </li >
<li > <a href ="#" > 水果7</a > </li >
</ul >
</div >
<div class ="bd clearfix" >
<div class ="left" >
<a href ="#" > <img src ="./uploads/fresh_goods_cover.png" alt ="" /> </a >
</div >
<div class ="right" >
<ul >
<li >
<a href ="#" > <img src ="./uploads/fresh_goods_1.jpg" alt ="" /> </a >
<h3 > 美危 智利原味三文鱼排 240g/袋 4片装 海鲜年货</h3 >
<div > ¥<span > 899</span > </div >
</li >
<li >
<a href ="#" > <img src ="./uploads/fresh_goods_1.jpg" alt ="" /> </a >
<h3 > 美危 智利原味三文鱼排 240g/袋 4片装 海鲜年货</h3 >
<div > ¥<span > 899</span > </div >
</li >
<li >
<a href ="#" > <img src ="./uploads/fresh_goods_1.jpg" alt ="" /> </a >
<h3 > 美危 智利原味三文鱼排 240g/袋 4片装 海鲜年货</h3 >
<div > ¥<span > 899</span > </div >
</li >
<li >
<a href ="#" > <img src ="./uploads/fresh_goods_1.jpg" alt ="" /> </a >
<h3 > 美危 智利原味三文鱼排 240g/袋 4片装 海鲜年货</h3 >
<div > ¥<span > 899</span > </div >
</li >
<li >
<a href ="#" > <img src ="./uploads/fresh_goods_1.jpg" alt ="" /> </a >
<h3 > 美危 智利原味三文鱼排 240g/袋 4片装 海鲜年货</h3 >
<div > ¥<span > 899</span > </div >
</li >
<li >
<a href ="#" > <img src ="./uploads/fresh_goods_1.jpg" alt ="" /> </a >
<h3 > 美危 智利原味三文鱼排 240g/袋 4片装 海鲜年货</h3 >
<div > ¥<span > 899</span > </div >
</li >
<li >
<a href ="#" > <img src ="./uploads/fresh_goods_1.jpg" alt ="" /> </a >
<h3 > 美危 智利原味三文鱼排 240g/袋 4片装 海鲜年货</h3 >
<div > ¥<span > 899</span > </div >
</li >
<li >
<a href ="#" > <img src ="./uploads/fresh_goods_1.jpg" alt ="" /> </a >
<h3 > 美危 智利原味三文鱼排 240g/袋 4片装 海鲜年货</h3 >
<div > ¥<span > 899</span > </div >
</li >
</ul >
</div >
</div >
</div >
继续在index.css中加上如下:
.shengxian {
}
.shengxian .hd {
height : 96px ;
line-height : 96px ;
}
.shengxian .hd h2 {
float : left;
font-size : 29px ;
font-weight : 400 ;
}
.shengxian .hd .more {
float : right;
float : right;
color : #999 ;
}
.shengxian .hd .more ::after {
content : "" ;
display : inline-block;
margin-left : 13px ;
width : 7px ;
height : 13px ;
background-image : url (../images/sprites.png );
background-position : 0 -110px ;
vertical-align : middle;
}
.shengxian .hd ul {
float : right;
margin-right : 65px ;
}
.shengxian .hd ul li {
float : left;
}
.shengxian .hd li a {
padding : 2px 7px ;
margin-left : 6px ;
}
.shengxian .hd li a :hover {
background-color : #27ba9b ;
color : #fff ;
}
.shengxian .bd .left {
float : left;
margin-right : 8px ;
width : 240px ;
height : 670px ;
}
.shengxian .bd .left img {
width : 240px ;
height : 670px ;
}
.shengxian .bd .right {
float : left;
width : 992px ;
height : 670px ;
}
.shengxian .bd .right li {
float : left;
margin-right : 8px ;
width : 242px ;
height : 335px ;
}
.shengxian .bd .right li img {
width : 242px ;
height : 230px ;
}
.shengxian .bd .right li :nth-child (4 n) {
margin-right : 0px ;
}
.shengxian .bd .right li h3 {
margin-top : 2px ;
margin-bottom : 10px ;
margin-left : 20px ;
font-size : 20px ;
font-weight : 400 ;
}
.shengxian .bd .right li div {
margin-left : 20px ;
color : #9a2e1f ;
font-size : 17px ;
}
.shengxian .bd .right li div span {
font-size : 23px ;
}
至此大致操作完毕,现在来手写一下吧,当然了,若能比较熟悉可以不用写,因为重复的操作是没有必要的,就如对应的li中加上图片,调位置,再怎么操作还是边距的原因,操作一次和操作百次是没有什么意义的,你认为已经背好的课文,需要继续背吗(虽然也可以这样,但是不建议),只是减低遗忘而已,大多数的知识并不需要记住,只需要知道原理就行,因为会遗忘的,特别的,对与一个大型的网站,重复写是非常耗费时间的,当然,第一次的写收获很大,但是第二次就没有必要了,因为第一次已经熟悉了,那么第二次相当于记住,这个时候建议理解并观察,而非重复劳动,当你融汇贯通后(只是建议,具体看你),基本上所有的页面都难不住你,这种情况是否比记住要好很多呢(现在选择看看之前的那个项目,是否感觉很容易呢,那么你还要重写一遍吗,当然,第一次可能会多重写一遍,但是当知识越来越多,理解是大于重写的,自然只需要重写一遍即可)
字体图标:
首先需要下载一个东西,地址如下:
提取码:alsk
里面有关html,我们双击打开,找到Font class,观察心心的对应类名(样式),然后看这个html:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" />
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" />
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" />
<title > test</title >
<link rel ="stylesheet" href ="./iconfont/iconfont.css" />
</head >
<body >
1
<i > 1</i >
<i class ="iconfont icon-favorites-fill" > 1</i >
</body >
</html >
查看结果吧
在网上是有很多被别人写好的样式,有时候我们并不需要重复造轮子,造一次就行了,等以后你有能力可以回到这里看一看他的源码,虽然他也是生成的,后面会说明
我们可以选择将他变大:
<style >
.iconfont {
font-size : 60px ;
}
</style >
<style >
* {
padding : 0 ;
margin : 0 ;
}
a {
text-decoration : none;
color : #333 ;
}
li {
list-style : none;
}
.nav {
width : 200px ;
margin : 50px auto;
font-size : 12px ;
text-align : center;
}
.orange {
color : #f40 ;
}
</style >
<div class ="nav" >
<ul >
<li >
<a href ="#" >
<span class ="iconfont icon-cart-Empty-fill orange" > </span >
<span > 购物车</span >
<span class ="iconfont icon-arrow-down" > </span >
</a >
</li >
</ul >
</div >
假设对应我们需要其他图标怎么办,这里给出流程
下载这个文件:
提取码:alsk
下载好后,我们点击如下:
点击左边的上传,然后点击这个:
点击上面的上传图标,将之前下载的文件都全选,进行上传,等待,进行提交,如去除颜色提交(去除后,一般也就是默认是浏览器颜色,黑的,即#333,随便输入字就知道了,而非操作其本身颜色),再点击批量操作,到达如下页面:
当然,有些可能有上传不了的,他并不会提交,会去掉了,安心提交即可,然后点击全选,批量加入购物车,回到购物车,点击添加项目,创建wd,点击确定,到如下:
注意,随着时间的推移,对应的操作可能有所改变,但是最终还是一致的,点击下载至本地,解压后,你是否可以发现,与前面的是一样的呢,也就是说他的确是"虽然他也是生成的,后面会说明",我们将对应的文件放入到对应的项目来测试,若出现结果,代表操作成功,这样就能解决需要其他图标怎么办的问题,前提是存在svg即可
<div class ="nav" >
<ul >
<li >
<a href ="#" >
<span class ="iconfont icon-preview orange" > </span >
<span > 购物车</span >
<span class ="iconfont icon-time" > </span >
</a >
</li >
</ul >
</div >
先看这个案例:
<style >
.a {
position : absolute;
left : 50% ;
transform : translateX (-50px );
width : 100px ;
height : 100px ;
background-color : pink;
}
</style >
<div class ="a" > </div >
测试位移:
<style >
.father {
width : 500px ;
height : 300px ;
margin : 100px auto;
border : 1px solid red;
}
.son {
width : 200px ;
height : 100px ;
background-color : pink;
transition : all 0.5s ;
}
.father :hover .son {
transform : translate (50px , 50px );
}
</style >
<div class ="father" >
<div class ="son" > </div >
</div >
现在来一个测试案例,需要去下面的地址下载文件:
提取码:alsk
<style >
* {
margin : 0 ;
padding : 0 ;
}
.box {
width : 1366px ;
height : 600px ;
margin : 0 auto;
background : url (./images/bg.jpg );
overflow : hidden;
}
.box ::before ,
.box ::after {
float : left;
content : "" ;
width : 50% ;
height : 600px ;
background-image : url (./images/fm.jpg );
transition : all 0.5s ;
}
.box ::after {
background-position : right 0 ;
}
.box :hover ::before {
transform : translate (-100% );
}
.box :hover ::after {
transform : translate (100% );
}
</style >
<div class ="box" > </div >
测试旋转:
使用rotate实现元素旋转效果,首先需要下载下面地址文件:
提取码:alsk
<style >
img {
width : 250px ;
transition : all 2s ;
background-color : red;
}
img :hover {
transform : rotate (
360deg
);
}
</style >
<img src ="./images/rotate.png" alt ="" />
再来一个案例:
<style >
img {
width : 250px ;
border : 1px solid #000 ;
transition : all 2s ;
transform-origin : right bottom;
}
img :hover {
transform : rotate (360deg );
}
</style >
<img src ="./images/rotate.png" alt ="" />
位移和旋转一起操作:
<style >
img {
width : 250px ;
border : 1px solid #000 ;
transition : all 2s ;
transform-origin : right bottom;
}
img :hover {
transform : translate (300px ) rotate (360deg );
}
</style >
<img src ="./images/rotate.png" alt ="" />
在这里,可能有些人可以操作非常好的显示效果,但是这样需要考虑数学,而非测试,在一定的数学功底下,是非常比较好操作的,否则你可能并不能理解位移和旋转交换位置后的效果出现,而是测试很多次才理解
测试缩放:
使用过渡来操作:
<style >
img {
width : 250px ;
height : 250px ;
border : 1px solid #000 ;
transition : all 2s ;
}
img :hover {
width : 100px ;
height : 100px ;
}
</style >
<img src ="./images/rotate.png" alt ="" />
但是上面的操作是对元素自身来操作的,而不会影响其他元素,为了验证,我们操作如下:
<style >
.box {
width : 300px ;
height : 1210px ;
margin : 100px auto;
background-color : pink;
overflow : hidden;
}
.box img {
width : 100% ;
transition : all 0.5s ;
}
.box :hover img {
width : 150% ;
}
</style >
<div class ="box" >
<img src ="./images/product.jpg" alt ="" />
</div >
可以发现,对方的确只是操作元素自身来的,这里加上overflow: hidden;使得不会溢出,但是我们可以发现一个问题,他的操作是按照左上角不变来进行放大缩小的,所以并不符合我们的要求,所以需要scale来操作
使用scale改变元素的尺寸:
<style >
.box {
width : 300px ;
height : 1210px ;
margin : 100px auto;
background-color : pink;
}
.box img {
width : 100% ;
transition : all 0.5s ;
}
.box :hover img {
transform : scale (1.2 );
}
</style >
<div class ="box" >
<img src ="./images/product.jpg" alt ="" />
</div >
现在我们来操作一个案例:
下载下面的文件:
提取码:alsk
拿取对应的图片,然后编写如下的代码(文件名称随便吧)
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" />
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" />
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" />
<title > Document</title >
<style >
* {
margin : 0 ;
padding : 0 ;
}
li {
list-style : none;
}
img {
width : 100% ;
}
.box {
width : 249px ;
height : 210px ;
margin : 50px auto;
overflow : hidden;
}
.box p {
color : #3b3b3b ;
padding : 10px 10px 0 10px ;
}
.box .pic {
position : relative;
}
.box .pic ::after {
position : absolute;
left : 50% ;
top : 50% ;
content : "" ;
width : 58px ;
height : 58px ;
background-image : url (./images/play.png );
transform : translate (-50% , -50% ) scale (5 );
opacity : 0 ;
transition : all 0.5s ;
}
.box li :hover .pic ::after {
opacity : 1 ;
transform : translate (-50% , -50% ) scale (1 );
}
</style >
</head >
<body >
<div class ="box" >
<ul >
<li >
<div class ="pic" > <img src ="./images/party.jpeg" alt ="" /> </div >
<p > 【和平精英】“初火”音乐概念片:四圣觉醒......</p >
</li >
</ul >
</div >
</body >
</html >
这里有一个注意点,我们首先看案例:
<style >
.a {
width : 100px ;
height : 100px ;
background-color : red;
}
.b {
width : 50px ;
height : 50px ;
background-color : pink;
transform : translate (50% , 50% );
transform : scale (1 );
font-family : 宋体, 微软雅黑, sans-serif;
font-family : sans-serif;
}
</style >
<div class ="a" >
<div class ="b" > 22</div >
</div >
渐变背景:
渐变是多个颜色逐渐变化的视觉效果,一般用于设置盒子的背景
<style >
.box {
width : 300px ;
height : 200px ;
background-image : linear-gradient (red, black);
}
</style >
<div class ="box" > </div >
我们也可以这样:
<style >
.a {
width : 300px ;
height : 200px ;
background-image : linear-gradient (red, black);
}
.b {
width : 300px ;
height : 200px ;
background-image : linear-gradient (red, black, pink);
}
.c {
width : 300px ;
height : 200px ;
background-image : linear-gradient (
transparent,
rgb (0 , 0 , 0 , 0.6 )
);
}
.d {
width : 300px ;
height : 200px ;
background-color : rgba (0 , 0 , 0 );
}
</style >
<div class ="a" > </div >
<div class ="b" > </div >
<div class ="c" > </div >
<div class ="d" > </div >
还可以这样:
<style >
div {
width : 200px ;
height : 60px ;
margin : 10px ;
}
.a1 {
background : linear-gradient (red, black);
}
.a2 {
background : linear-gradient (red, black, pink, green);
}
.a3 {
background : linear-gradient (to left, red, black);
}
.a4 {
background : linear-gradient (to top left, red, black);
}
.a5 {
background : linear-gradient (30deg , red, black);
}
</style >
<div class ="a1" > </div >
<div class ="a2" > </div >
<div class ="a3" > </div >
<div class ="a4" > </div >
<div class ="a5" > </div >
现在我们来操作一个案例:
下载这个图片:
提取码:alsk
<style >
.box {
position : relative;
}
.box img {
width : 300px ;
}
.box .title {
position : absolute;
left : 15px ;
bottom : 20px ;
z-index : 2 ;
width : 260px ;
color : #fff ;
font-size : 20px ;
font-weight : 700 ;
}
.box .mask {
position : absolute;
left : 0 ;
top : 0 ;
opacity : 0 ;
width : 300px ;
height : 212px ;
background-image : linear-gradient (transparent, rgba (0 , 0 , 0 , 0.6 ));
transition : all 0.5s ;
}
.box :hover .mask {
opacity : 1 ;
}
</style >
<div class ="box" >
<img src ="./images/product.jpeg" alt ="" />
<div class ="title" > OceanStor Pacific 海量存储斩获2021 Interop金奖</div >
<div class ="mask" > </div >
</div >
现在我们来操作一个总体案例:
需要如下的图片:
提取码:alsk
<style >
* {
margin : 0 ;
padding : 0 ;
box-sizing : border-box;
}
li {
list-style : none;
}
a {
text-decoration : none;
}
img {
width : 100% ;
vertical-align : middle;
}
.box {
width : 1110px ;
height : 247px ;
margin : 20px auto;
}
.box li {
position : relative;
float : left;
width : 350px ;
height : 247px ;
margin-right : 30px ;
overflow : hidden;
}
.box li :last-child {
margin-right : 0 ;
}
.box .txt {
position : absolute;
left : 0 ;
bottom : -50px ;
width : 350px ;
height : auto;
padding : 20px 30px ;
z-index : 1 ;
color : #fff ;
transition : transform 0.5s ;
}
.box .txt h4 {
font-size : 14px ;
font-weight : 400 ;
line-height : 2em ;
color : #fff ;
}
.box .txt h5 {
margin-bottom : 40px ;
font-size : 18px ;
line-height : 1.5em ;
color : #fff ;
}
.box .txt p {
color : #fff ;
font-size : 14px ;
}
.box .mask {
position : absolute;
left : 0 ;
top : 0 ;
width : 350px ;
height : 247px ;
background-image : linear-gradient (transparent, rgba (0 , 0 , 0 , 0.6 ));
opacity : 0 ;
transition : all 0.5s ;
}
.box li .pic img {
transition : all 0.5s ;
}
.box li :hover .pic img {
transform : scale (1.2 );
}
.box li :hover .mask {
opacity : 1 ;
}
.box li :hover .txt {
transform : translateY (-50px );
}
</style >
<div class ="box" >
<ul >
<li >
<a href ="#" >
<div class ="pic" >
<img src ="./images/product.jpeg" alt ="" />
</div >
<div class ="txt" >
<h4 > 产品</h4 >
<h5 > OceanStor Pacific 海量存储斩获2021 Interop金奖</h5 >
<p >
<span > 了解更多</span >
<i > </i >
</p >
</div >
<div class ="mask" > </div >
</a >
</li >
<li >
<a href ="#" >
<div class ="pic" >
<img src ="./images/huawei1.jpeg" alt ="" />
</div >
<div class ="txt" >
<h4 > 行业洞察</h4 >
<h5 > 迈向智能世界2030</h5 >
<p >
<span > 了解更多</span >
<i > </i >
</p >
</div >
<div class ="mask" > </div >
</a >
</li >
<li >
<a href ="#" >
<div class ="pic" >
<img src ="./images/huawei2.jpeg" alt ="" />
</div >
<div class ="txt" >
<h4 > 《ICT新视界》刊首语</h4 >
<h5 > 笃行致远,共建具有获得感、幸福感、安全感的智慧城市</h5 >
<p >
<span > 了解更多</span >
<i > </i >
</p >
</div >
<div class ="mask" > </div >
</a >
</li >
</ul >
</div >
这里需要注意一个地方,我们看如下的案例:
<style >
.a {
position : absolute;
width : 200px ;
height : 200px ;
background-color : red;
}
.b {
position : absolute;
width : 400px ;
height : 400px ;
background-color : pink;
}
div {
width : 500px ;
height : 500px ;
background-color : black;
}
.a :hover {
transform : scale (9 );
}
</style >
<div >
<div class ="a" > </div >
<div class ="b" > </div >
</div >
空间转换:
空间:是从坐标轴角度定义的,x 、y 和z三条坐标轴构成了一个立体空间,z轴位置与视线方向相同
空间转换也叫3D转换
使用translate实现元素空间位移效果
<style >
.box {
width : 200px ;
height : 200px ;
margin : 100px auto;
background-color : pink;
transition : all 0.5s ;
}
.box :hover {
transform : translate3d (50px , 100px , 100px );
transform : translateX (100px );
transform : translateY (100px );
transform : translateX (100px ) translateY (100px );
}
</style >
<div class ="box" > </div >
上面由于z轴我们看不出效果,所以需要一些操作(比如立体,观察,立体代表真实存在的,观察是虚假的存在,只是因为观察造成的大小变化而已,并非真实存在,即只是大小变化),观察比如如下:
使用perspective属性实现透视(perspective中文一般是透视的意思)效果:
<style >
.box {
width : 200px ;
height : 200px ;
margin : 100px auto;
background-color : pink;
transition : all 0.5s ;
}
.box :hover {
transform : translateZ (200px );
}
body {
perspective : 1000px ;
}
</style >
<div class ="box" > </div >
这里根据图片来进行解释为什么perspective越小看起来越大,当z为负数,perspective越小就看起来越小了,而z越大看起来也越大
首先对应的d是perspective的值,而z是translateZ的值,当设置了d时,那么眼睛就出现了(所以对应的距离就是我们通常看多远的距离),就通过这个眼睛来控制显示,当然d没有时,那么我们就相当于没有眼睛,即这个时候会默认为对应的图(可以自己测试),那么不操作这样的方式,其中第二个图,d是正数,z是是负数,因为:
虚线的像是z的终点定位,最终看到的是真实图中的图形被线剪切的部分(比如第一个图实现圆小于被线剪切部分的背景圆,这个背景圆就是我们看到的效果),二进制可以选择让你看到什么,一般z代表人移动,d代表你移动,正好结合生活中的近大远小,但是他也只是模拟,具体我们肉眼的工作可能是非常复杂的(而不是看的图像不动,关联参照虚线图来决定看的多少),即这里只是模拟视觉的近大远小的处理,所以可以得到:
perspective和z都是正数时,perspective越大,那么显示越小
perspective是正数但是z是负数时,perspective越大,那么显示越大
perspective没有负数,且无论z是否为负数,z越大那么显示越大(针对数字来说的,因为-200大于-300,自然也符合,即perspective不变时,设置z就能操作近大远小了,一般我们也不会改变perspective,将他默认一个好的值就行了),因为最终的看法是z的终点(参照他,满足他),并且他与原图一样大小,所以也就造成了若z是正数,看到的必然是比原来的大点的(只是在这个基础上变小),若是负数,看到的必然是小点的(只是在这个基础上变大)
简单来说perspective控制我们与目标的距离,而translateZ控制目标参照图像移动的距离(虽然他与现实不同,因为有负数,我们需要参照他,满足他,使得出现参照他的看到的图像),并且根据这些来模拟人肉眼的视觉,最终完成上面的情况,这里慢慢的体会吧
建议这样的体会:将你自己看成那个眼睛,那么就很合理了
当然任何的说明都比不上你的实践,只有实践才可以让你更加的清楚明白 使用rotate实现元素空间旋转效果:
这里需要一个图,地址如下:
提取码:alsk
<style >
img {
width : 250px ;
transition : all 20s ;
}
.b1 img :hover {
transform : rotateZ (
360deg
);
}
.b2 img :hover {
transform : rotate (360deg );
}
.b3 img :hover {
transform : rotateX (360deg );
}
.b4 img :hover {
transform : rotateY (360deg );
}
</style >
<div class ="b1" >
<img src ="./images/hero.jpeg" alt ="" />
</div >
<div class ="b2" >
<img src ="./images/hero.jpeg" alt ="" />
</div >
<div class ="b3" >
<img src ="./images/hero.jpeg" alt ="" />
</div >
<div class ="b4" >
<img src ="./images/hero.jpeg" alt ="" />
</div >
当然,上面我们是没有加上d的,那么看起来是图像自己操作,因为没有眼睛,这样可能并不会出现正方体的处理方式,所以现在我们加上d看看效果:
<style >
.b3 {
width : 300px ;
perspective : 1000px ;
}
img {
width : 300px ;
transition : all 2s ;
}
.b3 img :hover {
transform : rotateX (360deg );
}
</style >
<div class ="b3" >
<img src ="./images/hero.jpeg" alt ="" />
</div >
是否感觉正常多了,但是还有一个问题,如果将.b3里面的width: 300px;删除,那么会怎么样,我们删除运行一下,也就是说,如果我们单纯的加上d,那么他是斜起来的,这是为什么,很明显对应的x轴与宽度可能有某种关系,并且经过测试,该宽度与Y和Z基本没有什么关系(Y一般代表rotateY的说明),且就算有,显示的也不明显(当然,对于x和z,d也是需要加的,这是为了保证正常,所以一般我们也会加上d,其中宽度与对应图基本没有什么变化,所以可以不操作,但是也为了保证正常,也会一致的),所以我们这里主要操作说明的是x轴,并且经过测试,当width删除后,那么他默认按照正方体的x,y,z来进行操作(到顶就是这个了),当有width时,这个值越大,左边线越斜(这就是为什么width删除后,会这样的原因,因为这个时候,宽度是占满一行的),到正方体的过程,若width正好是图片的宽度,那么就正好的完成的上下旋转,这也是为什么上面的他们都是300px,注意:这里了解即可,并且为了保证显示,在旋转时,一般我们都会操作宽度一致,并且加上d,这也是后面我们固定的写法了,那么为什么会出现这样,这肯定是规定的(他程序就是如此)了,因为二进制是可以做到了,不要小看需求(芯片都可以制造出来,他自然也是可以的),当然,若你比较厉害,手动改变也行,虽然这种情况很少,所以忽略不计
实际上在很多时候也会有较容易的判断正向旋转:
左手法则:判断旋转方向,左手握住旋转轴,拇指指向正值方向,手指弯曲方向为旋转正值方向
还有如下的扩展:
rotate3d(x, y, z, 角度度数) :用来设置自定义旋转轴的位置及旋转的角度,x,y,z 取值为0-1之间的数字
<style >
.b3 {
perspective : 1000px ;
}
img {
width : 300px ;
transition : all 2s ;
}
.b3 img :hover {
transform : rotate3d (
0.4 ,
0.5 ,
1 ,
360deg
);
}
</style >
<div class ="b3" >
<img src ="./images/hero.jpeg" alt ="" />
</div >
立体呈现(前面我们知道观察,现在来看看立体):
由于perspective只增加近大远小、近实远虚的视觉效果,所以对于立体一般需要其他方式,并且由于上面的自定义轴也只有一个方向,所以这里必须说明一下立体呈现
实现方法:
呈现立体图形步骤
2:按需求设置子盒子的位置(位移或旋转)
注意:空间内,转换元素都有自已独立的坐标轴,互不干扰
<style >
.cube {
position : relative;
width : 200px ;
height : 200px ;
margin : 100px auto;
background-color : pink;
transition : all 2s ;
transform-style : preserve-3 d;
}
.cube div {
position : absolute;
left : 0 ;
top : 0 ;
width : 200px ;
height : 200px ;
}
.front {
background-color : orange;
z-index : 20 ;
transform : translateZ (
200px
);
}
.back {
z-index : 200 ;
background-color : green;
}
.cube :hover {
transform : rotateY (180deg );
}
</style >
<div class ="cube" >
<div class ="front" > 前面</div >
<div class ="back" > 后面</div >
</div >
正是由于立体的存在,导致Z轴的移动会出现效果,虽然直观上看不出来,但是在旋转时就能看出来的,且要注意,这里没有操作d
你可以修改成如下:
.cube :hover {
perspective : 1000px ;
transform : rotateY (180deg );
}
然后可以发现,对应的大小并没有因为移动来处理,而是在透视改变大小后,将这个大小来操作立体而已,所以这也是为什么在旋转过程中,你移开他,他会发生变化,即回到原样,并且没有继续操作透视的原因
我们再来观察一个特别的案例,理解即可:
<style >
.cube {
position : relative;
width : 200px ;
height : 200px ;
margin : 100px auto;
background-color : pink;
transition : all 2s ;
transform-style : preserve-3 d;
}
.cube div {
position : absolute;
left : 0 ;
top : 0 ;
width : 200px ;
height : 200px ;
}
.front {
background-color : orange;
z-index : 20 ;
transform : translateZ (
200px
);
}
.back {
transform : translateZ (
-200px
);
z-index : 200 ;
background-color : green;
}
.cube :hover {
perspective : 1000px ;
transform : rotateY (180deg );
}
</style >
<div class ="cube" >
<div class ="front" > 前面</div >
<div class ="back" > 后面</div >
</div >
比较神奇吧,现在我们来操作一下案例:
<style >
ul {
margin : 0 ;
padding : 0 ;
list-style : none;
}
.navs {
width : 300px ;
height : 40px ;
margin : 50px auto;
}
.navs li {
position : relative;
float : left;
width : 100px ;
height : 40px ;
line-height : 40px ;
transition : all 0.5s ;
transform-style : preserve-3 d;
}
.navs li a {
position : absolute;
left : 0 ;
top : 0 ;
display : block;
width : 100% ;
height : 100% ;
text-align : center;
text-decoration : none;
color : #fff ;
}
.navs li a :first -child {
background-color : green;
transform : translateZ (20px );
}
.navs li a :last-child {
background-color : orange;
transform : rotateX (90deg ) translateZ (20px );
}
.navs li :hover {
transform : rotateX (
-90deg
);
}
</style >
<div class ="navs" >
<ul >
<li >
<a href ="#" > 首页</a >
<a href ="#" > Index</a >
</li >
<li >
<a href ="#" > 登录</a >
<a href ="#" > Login</a >
</li >
<li >
<a href ="#" > 注册</a >
<a href ="#" > Register</a >
</li >
</ul >
</div >
这个案例可以完善你对立体的操作,至此,我们的观察和立体基本学习完毕,即空间转换操作完毕,当然,平面转换也是操作完毕的
空间缩放:
要知道明显的处理,可以看这个代码:
.navs li {
position : relative;
float : left;
width : 100px ;
height : 40px ;
line-height : 40px ;
transition : all 0.5s ;
transform-style : preserve-3 d;
transform : rotateX (-20deg ) rotateY (30deg ) scale3d (0.5 ,1.1 ,2 );
}
前面的代码修改成这样即可,你就会发现问题了,z轴默认情况下是没有长度的,只有当位移后,那么他会以原来部分位置为参照来进行,这里与x,y是不同的,即位移起始位置不变,这里说明比较不友好,你可以认为其中一个颜色的图片始终不同,另外的一个图片的大小是变化的,这里给出代码:
<style >
ul {
margin : 0 ;
padding : 0 ;
list-style : none;
}
.navs {
width : 300px ;
height : 40px ;
margin : 50px auto;
}
.navs li {
position : relative;
float : left;
width : 100px ;
height : 40px ;
line-height : 40px ;
transition : all 0.5s ;
transform-style : preserve-3 d;
transform : rotateX (-20deg ) rotateY (30deg ) scaleZ (1.4 );
}
.navs li a {
position : absolute;
left : 0 ;
top : 0 ;
display : block;
width : 100% ;
height : 100% ;
text-align : center;
text-decoration : none;
color : #fff ;
}
.navs li a :first -child {
background-color : green;
transform : translateZ (20px );
}
.navs li a :last-child {
background-color : orange;
}
</style >
<div class ="navs" >
<ul >
<li >
<a href ="#" > 首页</a >
<a href ="#" > Index</a >
</li >
<li >
<a href ="#" > 登录</a >
<a href ="#" > Login</a >
</li >
<li >
<a href ="#" > 注册</a >
<a href ="#" > Register</a >
</li >
</ul >
</div >
任何说明都比不上你的一次测试理解的通透,自己测试一下吧(上面的scaleZ(1.4);改一下其他数值进行测试)
动画:
目标:使用animation添加动画效果
一般情况下,虽然动画内部是使用过渡的,但是还存在其他操作,所以动画可以操作过渡,但是过渡可能操作不了动画,比如:动画可以暂停操作(即其他操作造成的),过渡并不能
所以:
过渡是实现2个状态间的变化过程,开始到结束,然后结束到开始
动画实现多个状态间的变化过程,开始到中间,中间到结束等等(在后面会理解的),且动画过程可控(重复播放、最终画面(类似于开始到结束,这里在一定程度是过渡的操作)、是否暂停)
由于过渡是根据函数来发生改变的,那么在多次改变过程的渲染,就相当于我们在观察他过渡的情况(如果一个小本子,写上了多个动作,你进行快速的翻页,那么他是否也是连续的呢,具体可以看看这个视频:https://www.bilibili.com/video/av626368363/)
那么这个一页纸,也就相当于我们的一个像素的移动或者规定的几个像素的移动,每一个像素或者几个像素代表显示一次,从而形成了过渡的操作,所以建立在过渡之上的动画应该也是如此,即动画的本质是快速切换大量图片时在人脑中形成的具有连续性的画面,而这个图片在浏览器上就是渲染一次的画面(一般我们也会称为帧),所以在一定程度上构成动画的最小单元是帧或动画帧(一般固定,与浏览器是不同的),在浏览器中就代表渲染一次的时间(虽然浏览器这个时间可能会有所波动而已,但是差别不大,可以忽略不计,同样的,这也是过渡的说明,以为动画建立在过渡之上,虽然还有其他操作,但是过渡是基本操作,是离不开的,这个其他操作可能是使得这个过渡进行重复,暂停等等的处理而已)
现在我们来进行测试:
<style >
.box {
width : 200px ;
height : 100px ;
background-color : pink;
animation : change 1s ;
}
@keyframes change {
from {
width : 200px ;
}
to {
width : 600px ;
}
}
</style >
<div class ="box" > </div >
与过渡不同的是,他的变化只是操作一会,而不是固定好,并且没有返回的操作,可以说他只是定义一个小过渡,即200px到600px这个时间,其他的不会操作,而没有过渡的回退,这主要是因为他是进行使用,而非被动的监听(过渡是这样的),所以这里执行后他直接的进行处理了,并且将from里面的200px,变成10px,最终的结果还是不变(即元素不变),更加的验证了动画只是动一动,而非最终改变元素的属性,即只是操作一会,即动画一下,而过渡则是整体处理,即自身进行过渡处理,而非使用处理,这里可以自行运行体会,可以认为首先直接设置200px,进行过渡,到600px时,结束过渡,不会退,然后直接设置回来(虽然是因为默认状态的原因,后面会说明的),即动画操作完后,就会设置回自身,除非你是无限循环的,那么自然不会设置回自身了(这里可以参照后面第一次操作alternate的情况),即200px(这个200px代表元素的,如果元素的是20px,那么这里就是20px,而非200px)
即:
过渡:自身元素的变化,存在回退(在于元素变化,而非起始的赋值,可以认为这个处理是最后的)
动画:中间虽然使用了过渡,但是存在其他操作,设置起始时,过渡到终点值,直接结束过渡,到设置元素值,过渡只是在中间进行,两边都是直接的设置,相当于并没有按照自身元素的变化(即没有过渡的哪个监听属性,如transition: width 2s;或者transition: all 2s;中的width或者all的监听),且并没有回退
由于各自的特点,我们可以发现,过渡的确有时候不能完成动画的处理,但是由于动画还存在如下操作,所以动画可以完成过渡的处理:
<style >
.box {
width : 200px ;
height : 100px ;
background-color : pink;
animation : change 1s ;
}
@keyframes change {
0% {
width : 200px ;
}
50% {
width : 500px ;
height : 300px ;
}
100% {
width : 800px ;
height : 500px ;
}
}
</style >
<div class ="box" > </div >
如果上面修改成这样,看起来与过渡是否一样呢:
@keyframes change {
0% {
width : 200px ;
}
50% {
width : 500px ;
height : 300px ;
}
100% {
width : 200px ;
height : 100px ;
}
}
经过测试与过渡是一样的(在后面会继续处理的,这个过渡可以自己写写测试一下),只是他这个1s代表来回时间,所以对于过渡来说,设置0.5秒就是一样的了
即验证了过渡可能操作不了动画,但是动画一定能操作过渡,因为动画的基础是过渡,但是由于动画存在其他操作,所以单纯的过渡是不能一定完成动画的
当然,动画和过渡在一定程度上一起操作时,会以动画为主(在某种情况,并不以过渡的互相覆盖来操作,这是因为他们一起操作时,可能你动画显示优先级高,除非他操作完毕,那么就是过渡了)
注意:这里还需要说明一下这个:
现在我们来操作上面的速度曲线,要操作速度曲线我们需要认识这个图:
一般来说速度曲线就是上面的单词,如:
一般需要结合延迟时间来进行处理,当然,这些操作是对过渡的操作,而动画是操作过渡的,所以这些操作可以操作过渡和动画
首先是过渡:
<style >
.a {
width : 100px ;
height : 100px ;
background-color : red;
transition : all 1s linear;
}
.b {
width : 100px ;
height : 100px ;
background-color : black;
transition : all 1s ;
}
.c {
width : 100px ;
height : 100px ;
background-color : pink;
transition : all 1s ease 1s ;
}
.d {
width : 100px ;
height : 100px ;
background-color : green;
transition : all 1s linear;
}
.a :hover {
width : 500px ;
}
.b :hover {
width : 500px ;
}
.c :hover {
width : 500px ;
}
.d :hover {
width : 500px ;
}
</style >
<div class ="a" > </div >
<div class ="b" > </div >
<div class ="c" > </div >
<div class ="d" > </div >
然后是动画(操作了延迟时间,和速度曲线):
<style >
.a {
width : 100px ;
height : 100px ;
background-color : red;
animation : a1 1s linear;
}
@keyframes a1 {
from {
width : 200px ;
}
to {
width : 500px ;
}
}
.b {
width : 100px ;
height : 100px ;
background-color : black;
animation : b1 1s ease;
}
@keyframes b1 {
from {
width : 200px ;
}
to {
width : 500px ;
}
}
.c {
width : 100px ;
height : 100px ;
background-color : pink;
animation : c1 1s 2s ;
}
@keyframes c1 {
from {
width : 200px ;
}
to {
width : 500px ;
}
}
.d {
width : 100px ;
height : 100px ;
background-color : green;
animation : d1 1s linear;
}
@keyframes d1 {
from {
width : 200px ;
}
to {
width : 500px ;
}
}
</style >
<div class ="a" > </div >
<div class ="b" > </div >
<div class ="c" > </div >
<div class ="d" > </div >
可以看出他们的操作,并且我们可以发现,动画其实在某种程度只是操作了过渡的状态位置,即如百分比,否则一般情况下他们的其他操作基本都是一样的,但是也由于这样的状态存在,所以我们通常都会操作动画来进行细节处理,而不是使用过渡,所以通常动画使用的比较多,当然,由于某些情况并不需要动画的麻烦处理,所以过渡也并非不会使用,具体情况具体分析吧
现在我们来解释一下前面的"没有ease-out-in"的说明,在单纯的设置中,可能是没有的,但是还是存在其他方式有的,我们可以将上面的过渡代码进行执行,然后在如下可以看见(之所以是过渡代码,是因为可以动态的改变,而不是一开始就进行改变):
所以可以看到,对应的linear是默认的曲线,你可以拉动右边的圆圈(自己试一试),可以发现,能够存在ease-out-in的情况,我们可以这样(对应上面还有自动的操作测试,虽然并不是我们自身的,但是也复刻的会出现的情况):
然后将鼠标移上去,触发过渡,可以发现,往后走了,现在我们将这个操作进行处理:
<style >
.a {
width : 100px ;
height : 100px ;
background-color : red;
transition : all 1s cubic-bezier (0.29 , -0.35 , 1 , 1 );
}
.a :hover {
width : 500px ;
}
.b {
width : 100px ;
height : 100px ;
background-color : black;
animation : b1 1s cubic-bezier (0.29 , -0.35 , 1 , 1 );
}
@keyframes b1 {
from {
width : 100px ;
}
to {
width : 500px ;
}
}
</style >
<div class ="a" > </div >
<div class ="b" > </div >
即基本上什么函数曲线都行,只是直接设置的不存在先减速再加速而已
当然还存在一个重要的处理(帧的操作),大多数情况下,游戏角色的移动就可以利用他来完成:
<style >
.a {
width : 100px ;
height : 100px ;
background-color : red;
transition : all 1s steps (3 );
}
.a :hover {
width : 500px ;
}
.b {
width : 100px ;
height : 100px ;
background-color : black;
animation : b1 1s steps (4 );
}
@keyframes b1 {
from {
width : 100px ;
}
to {
width : 500px ;
}
}
</style >
<div class ="a" > </div >
<div class ="b" > </div >
我们继续看如下(前面操作了速度曲线,延迟时间,这里操作重复次数):
<style >
.a {
width : 100px ;
height : 100px ;
background-color : red;
transition : all 1s steps (3 ) 4 ;
}
.a :hover {
width : 500px ;
}
.b {
width : 100px ;
height : 100px ;
background-color : black;
animation : b1 1s steps (4 ) 2s 3 ;
}
@keyframes b1 {
from {
width : 100px ;
}
to {
width : 500px ;
}
}
</style >
<div class ="a" > </div >
<div class ="b" > </div >
当然上面的还可以这样:
<style >
.b {
width : 100px ;
height : 100px ;
background-color : black;
animation : b1 1s steps (4 ) 2s infinite;
}
@keyframes b1 {
from {
width : 100px ;
}
to {
width : 500px ;
}
}
</style >
<div class ="b" > </div >
我们还能这样(操作动画执行方向):
<style >
.b {
width : 100px ;
height : 100px ;
background-color : black;
animation : b1 1s steps (4 ) 2s infinite alternate;
}
@keyframes b1 {
from {
width : 50px ;
}
to {
width : 500px ;
}
}
</style >
<div class ="b" > </div >
这个回退与之前的某个操作有点类似(在之前的"如果上面修改成这样,看起来与过渡是否一样呢:"这里),我们给出代码:
<style >
.a {
width : 200px ;
height : 100px ;
background-color : pink;
animation : change 1s ;
}
@keyframes change {
0% {
width : 200px ;
}
50% {
width : 500px ;
height : 300px ;
}
100% {
width : 200px ;
height : 100px ;
}
}
.b {
width : 200px ;
height : 100px ;
background-color : pink;
transition : all 0.5s ;
}
.b :hover {
width : 500px ;
height : 300px ;
}
</style >
<div class ="a" > </div >
<div class ="b" > </div >
他们是一样的,现在我们来操作这个回退而不是进行百分比处理的回退试一下:
<style >
.a {
width : 200px ;
height : 100px ;
background-color : pink;
animation : a1 1s infinite alternate;
}
@keyframes a1 {
0% {
width : 200px ;
}
100% {
width : 500px ;
height : 300px ;
}
}
.c {
width : 200px ;
height : 100px ;
background-color : pink;
animation : c1 1s infinite alternate;
}
@keyframes c1 {
from {
width : 200px ;
}
to {
width : 500px ;
height : 300px ;
}
}
.b {
width : 200px ;
height : 100px ;
background-color : pink;
transition : all 0.5s ;
}
.b :hover {
width : 500px ;
height : 300px ;
}
</style >
<div class ="a" > </div >
<div class ="b" > </div >
<div class ="c" > </div >
我们可以看到完全一样,且由于都是一次的动画,所以动画和过渡都是设置1s,实际上是重复次数造成的直接一次,所以就与过渡一样的了
我们继续操作(操作动画执行完毕时状态):
<style >
.a {
width : 100px ;
height : 100px ;
background-color : black;
animation : a1 1s backwards;
}
@keyframes a1 {
from {
width : 50px ;
}
to {
width : 500px ;
}
}
.b {
width : 100px ;
height : 100px ;
background-color : black;
animation : b1 1s ;
}
@keyframes b1 {
from {
width : 50px ;
}
to {
width : 500px ;
}
}
.c {
width : 100px ;
height : 100px ;
background-color : black;
animation : c1 1s infinite alternate backwards;
}
@keyframes c1 {
from {
width : 50px ;
}
to {
width : 500px ;
}
}
.d {
width : 100px ;
height : 100px ;
background-color : black;
animation : d1 1s forwards;
}
@keyframes d1 {
from {
width : 50px ;
}
to {
width : 500px ;
}
}
.e {
width : 100px ;
height : 100px ;
background-color : black;
animation : e1 1s steps (9 ) forwards;
}
@keyframes e1 {
from {
width : 50px ;
}
to {
width : 500px ;
}
}
</style >
<div class ="a" > </div >
<div class ="b" > </div >
<div class ="c" > </div >
<div class ="d" > </div >
<div class ="e" > </div >
至此,大多数的属性说明,我们基本都操作完毕了
现在我们来继续操作动画,前面我们基本都是统一处理,即animation: 动画名称 动画时长 速度曲线 延迟时间 重复次数 动画方向 执行完毕时状态;,实际上他们自然可以分开,大多数都可以部分设置,这里也给出上面没有存在的一些设置(如暂停动画),并且理解一下其代表的含义
这个图应该是需要动的,后面会进行处理的
我们来测试部分的属性设置:
<style >
.a {
width : 100px ;
height : 100px ;
background-color : black;
animation-name : a1;
animation-duration : 1s ;
animation-iteration-count : infinite;
}
.a :hover {
animation-play-state : paused;
}
@keyframes a1 {
from {
width : 50px ;
}
to {
width : 500px ;
}
}
</style >
<div class ="a" > </div >
来一个案例测试(前面的图片中,两个时针的操作,还有前面也说明的"游戏角色的移动就可以利用他来完成"):
逐帧动画:帧动画,开发中,一般配合精灵图实现动画效果
精灵动画制作步骤:
1:准备显示区域
设置盒子尺寸是一张小图的尺寸,背景图为当前精灵图
2:定义动画
改变背景图的位置(移动的距离就是精灵图的宽度)
3:使用动画
添加速度曲线steps(N),N与精灵图上小图个数相同,包括起始自身的话,正好整体的帧
4:添加无限重复效果
这里给出对应的精灵图地址:
提取码:alsk
<style >
.box {
width : 140px ;
height : 140px ;
border : 1px solid black;
background-image : url (./images/bg.png );
animation : move 1s steps (12 ) infinite;
}
@keyframes move {
from {
background-position : 0 0 ;
}
to {
background-position : -1680px 0 ;
}
}
</style >
<div class ="box" > </div >
这个精灵图还不够完全的连续,这是因为图的原因,你可以选择在网上找一个连续的图,这里可以自行操作,当然,有时候快速和图直接的跨度,以及是否够多存在一定的关系,比如够快速,那么就算你跨度比较大,也是可行的,但是在一定程度上跨度大到一定程度,那么速度再快也容易被看到不对劲的地方,所以需要够多,总体来说,即够多,够快,跨度,才是角色移动的关键,在这个时候,可以选择增大跨度,但是不能使得够多变少,一般情况下,10张差不多了,那么满足了够多和跨度,这个时候我们只需要保证一定速度即可,1s一般就行,即大多数情况下,10张,1s是标准,若存在图宽度比较大,可以选择增加几张(多和跨度是相反的),这里的说明了解即可
上面实现了角色的跑步,但是他也只是原地跑步,现在我们来完成移动的时候进行跑步
要实现移动的同时进行跑步,只需要移动盒子即可,即操作多个动画(可以不同,而不是相同),或者说一个动画里面存在多个操作(就如之前的宽高的动画设置,他操作了两个,即宽和高,这是因为他们需要相同的时间,或者相同次数以及帧数等等):
<style >
.box {
width : 140px ;
height : 140px ;
background-image : url (./images/bg.png );
animation :
move 1s steps (12 ) infinite,
mo 1s forwards;
}
@keyframes move {
from {
background-position : 0 0 ;
}
to {
background-position : -1680px 0 ;
}
}
@keyframes mo {
from {
transform : translateX (0 );
}
to {
transform : translateX (800px );
}
}
</style >
<div class ="box" > </div >
现在我们继续操作案例:
首先给出图片:
提取码:alsk
<style >
* {
padding : 0 ;
margin : 0 ;
}
li {
list-style : none;
}
img {
width : 200px ;
}
.box {
width : 600px ;
height : 112px ;
border : 5px solid #000 ;
margin : 100px auto;
overflow : hidden;
}
.box ul {
width : 2000px ;
animation : move 5s linear infinite;
}
.box li {
float : left;
}
@keyframes move {
to {
transform : translateX (-1400px );
}
}
.box :hover ul {
animation-play-state : paused;
}
</style >
<div class ="box" >
<ul >
<li > <img src ="./images/1.jpg" alt ="" > </li >
<li > <img src ="./images/2.jpg" alt ="" > </li >
<li > <img src ="./images/3.jpg" alt ="" > </li >
<li > <img src ="./images/4.jpg" alt ="" > </li >
<li > <img src ="./images/5.jpg" alt ="" > </li >
<li > <img src ="./images/6.jpg" alt ="" > </li >
<li > <img src ="./images/7.jpg" alt ="" > </li >
<li > <img src ="./images/1.jpg" alt ="" > </li >
<li > <img src ="./images/2.jpg" alt ="" > </li >
<li > <img src ="./images/3.jpg" alt ="" > </li >
</ul >
</div >
再来一个案例,首先还是需要一些图片:
提取码:alsk
<style >
* {
margin : 0 ;
padding : 0 ;
}
html {
height : 100% ;
}
body {
background-image : url (./images/f1_1.jpg );
background-repeat : no-repeat;
background-size : 100% 100% ;
}
.cloud img {
position : absolute;
left : 50% ;
top : 0 ;
}
.cloud img :nth-child (1 ) {
margin-left : -300px ;
top : 20px ;
animation : cloud 1s infinite alternate linear;
}
.cloud img :nth-child (2 ) {
margin-left : 400px ;
top : 100px ;
animation : cloud 1s infinite alternate 0.2s linear;
}
.cloud img :nth-child (3 ) {
margin-left : -550px ;
top : 200px ;
animation : cloud 1s infinite alternate 0.4s linear;
}
@keyframes cloud {
to {
transform : translateX (20px );
}
}
.onin img {
position : absolute;
left : 50% ;
top : 0 ;
}
.onin img :nth-child (1 ) {
margin-left : -400px ;
top : 1000px ;
animation : oni 0.6s 0.2s infinite alternate;
}
.onin img :nth-child (2 ) {
margin-left : -200px ;
top : 1000px ;
animation : oni 0.4s 0.1s infinite alternate;
}
.onin img :nth-child (3 ) {
margin-left : 0px ;
top : 1000px ;
animation : oni 0.4s 0.3s infinite alternate;
}
.onin img :nth-child (4 ) {
margin-left : 200px ;
top : 1000px ;
animation : oni 0.7s 0.5s infinite alternate;
}
@keyframes oni {
to {
transform : translateY (-20px );
}
}
</style >
<div class ="cloud" >
<img src ="./images/yun1.png" alt ="" >
<img src ="./images/yun2.png" alt ="" >
<img src ="./images/yun3.png" alt ="" >
</div >
<div class ="onin" >
<img src ="./images/1.png" alt ="" >
<img src ="./images/2.png" alt ="" >
<img src ="./images/3.png" alt ="" >
<img src ="./images/4.png" alt ="" >
</div >
一般来说,网页通常放在PC端(如电脑),以及移动端,这里说明他们的区别:
在上面我们说明了pc端调试移动端是通过谷歌模拟器的,一般来说其他浏览器(不只是谷歌存在),也存在类似的处理:
通常在如下:
基本上所有的浏览器都在这个位置,上面可以选择尺寸(也可以选择其他的,自己看看选择即可),自己来测试吧,点击之后,他只是相当于将原来的窗口变小,还没有变成移动端的处理,所以这个时候,你需要刷新一下即可
屏幕尺寸:
指的是屏幕对角线的长度,一般用英寸来度量
一般情况下,一个设备存在分辨率,一般是宽高存在的像素,比如:
大多数情况下,他是不能改变的,而可以改变的(如我们网页布局),一般我们称为逻辑上的分辨,不可改变的,也就是你的屏幕,一般我们称为物理上的分辨(上面的显示器分辨率可以调整,但是不能大于物理上的,如果强行改变,可能会出现某些问题(某个地方黑,或者操作系统出现问题报错,然后可能关机变回原样,或者自动设置回原样),所以选项上也没有对应的大的选项),上图中,缩放(可以缩小和放大的总称)为150%,代表原来的三个格子占满屏幕,变成了2个格子占满屏幕,当然这在显示时是变大的(总体变小了),具体可以参照浏览器的放大和缩小(ctrl+滚轮),但是并不影响屏幕,所以一般指逻辑上的分辨
某些逻辑上的分辨是处于滑动的,如浏览器的滑动,这个时候是可以大于总分辨率的,因为他并没有真的大于物理的分辨,只是可以通过滑动来处理而已
一般主流的如下:
红色的框框,框上的一般代表主流的设计目标(我们这里按照他来说明),其中他也存在逻辑分辨率,一般我们会根据逻辑分辨率来操作的(在前面谷歌模拟器设置时,选择其他的,找到这个,选择后,可以看到,其上面显示的分辨率就是这个逻辑分辨),他明显相当于我们缩放了50%(一般我们默认缩放是进行放大的,虽然他有缩小和放大的总体意思的说明,或者分开说明),这时就会有一个问题,既然物理分辨率(分辨率也可以称为像素)是固定的,那么显示一个字需要的分辨率他是否也有起始呢,或者说,一个字的最小分辨是多少,一般情况下,字的分辨也会存在最小的,所以一般情况下,物理分辨率与字体最小大小也会有关系,你将缩放变成100%,那个就是最小的字体大小了,所以分辨率也会影响字体的最小大小,具体多大,需要看电脑的型号以及其物理分辨率了(当然,可能还包括其他的因素),这里可以选择百度查看
关于分辨率的问题,在后面的说明中,是非常模糊不定的,如果需要好的理解,那么建议直接跳过,全局搜索"当然,说明是较难以理解,并且,说明也并不严谨" 即可,从这里开始就行了
一般情况下,我们都会参考逻辑分辨率来写网页(一般逻辑分辨不会超过物理分辨,因为也超过不了),这是保证为了确保网页在不同设备上的显示效果一致,并实现响应式布局,同样的设计时也会给出二倍关系信息,来使得提高观察分辨
逻辑分辨率是设计师或开发者在创建网页时所使用的参考分辨率,通过以逻辑分辨率为基准进行设计和开发,可以更好地控制和规划网页的布局、字体大小、图像尺寸等元素
使用逻辑分辨率的好处之一是可以实现响应式设计,响应式设计可以根据不同设备的屏幕尺寸和分辨率,调整网页的布局和元素大小,以便在各种设备上都能提供最佳的用户体验,通过设计师在逻辑分辨率下的工作,可以确保网页在不同分辨率下仍然保持一致的布局和设计风格(因为逻辑分辨率一般是这个型号的统一处理,虽然我们一般会根据百分比来进行满足物理,但是不同型号的倍数可能不同(比如上面图中的第一个和第二个就是逻辑分辨相同但是倍数不同),导致显示可能会比较的模糊,在后面说明二倍图时会提到,虽然对应的地方说明的是二倍) ,这是主要的作用
另外,逻辑分辨率也有助于简化开发流程,通过使用相对单位(例如百分比、em、rem等),而不是固定像素值,可以使网页元素相对于逻辑分辨率进行自适应调整,这样,当网页在不同分辨率的设备上显示时,元素的大小和布局会相应调整,以适应不同的屏幕尺寸
总而言之,参考逻辑分辨率可以帮助设计师和开发者创建适应不同设备和分辨率的响应式网页,并确保网页在各种设备上都能提供一致的用户体验
大多数情况下,由于电脑屏幕是比较大的,所以宽度(高度一般看内容,所以我们并不考虑)我们一般会操作版心(前面说明项目时的那种),而手机屏幕通常使用100%来处理
我们看这个代码:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" />
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" />
<title > Document</title >
</head >
<body >
</body >
</html >
由此可以得出,视口相当于跟随显示部分来进行处理的(前提是进行了设置),所以在前面浏览器操作设置1vw时,改变窗口对应的也会改变,而对于手机来说,显示的是当前手机的屏幕,由于我们是按照逻辑分辨来处理的,所以自然的在有视口操作时,会进行改变,没有就不会(说明的是设置,不用搞错了),上面是删除的,所以你可以选择看看再手机(模拟的)上,默认没有视口设置时是多少分辨(像素,一般是980),当然,视口一般影响的是像素,由于浏览器的body的宽与显示窗口对应,所以默认的处理在body中还是按照窗口的,也相当于body了,我们可以认为其视口默认是100%,由于这时候视口基本固定(100%固定),所以也就导致视口默认为一开始的窗口大小(这也是为什么前面需要设置1vw的原因,需要让他进行改变,而不是固定,这里考虑到div在随着显示窗口而不会改变就明白了(因为他一开始就是按照起始的100%视口的,即对应的html占满的情况,这里可能有点不好解释,你就将div中设置px,或者vw的情况理解就行,px就是100%,在没有改变当前物理分辨时,你的显示窗口无论怎么变化,他的显示也不好变化,他是固定的),而移动端会导致显示问题,也就是操作了视口(在移动端又何尝不是操作了一开始的100%呢,所以这个问题移动端和pc是一样的,即div是不变的,即pc和移动端的处理在视口方面是一样的,只是对默认的处理是不同的)),而不是与移动端一样的存在具体的数字(如980),简单来说,视口基本操作移动端的,所以这里我们就以移动端为主
综上所述:
视口作用与浏览器时(pc端),默认100%(无论是否设置,且是一开始的,需要改变一般需要1vw,这个移动端一般也是如此),并且其分辨率固定
视口作用与移动端,没有设置时,默认一般是980,否则就是移动端的逻辑分辨率
简单来说,视口就是显示的变化的分辨率(可以认为是窗口,是显示窗口,一般显示窗口才是我们真正显示的地方,否则url的那一行(块)或者检查的那里面的显示,你认为算html吗,即窗口包含多种显示窗口,如html,检查,url等等,我们主要说明html的处理),在一个小的显示的地方,占满指定的像素的意思,如果说逻辑分辨是物理分辨的改变,那么视口就是逻辑分辨的上层固定,你可以将物理分辨当成视口,这个时候看逻辑分辨就相当于是内容了
body:该页面下的窗口内容(显示窗口,不考虑高度的情况,而其他说明显示窗口的基本都是高度也进行考虑的,统称为显示窗口),可以被其他小窗口挤压
窗口:整个窗口,可以最小化,和最大化的这个,宽与body是互相联系的,所以可以认为,body就是窗口(虽然存在其高(如url那里),并且body一般也是块,所以说成这样也是可以的)
html:隐藏的很多地方,一般由内容造成很多(虽然他的设置一般也是窗口的大小,但是他的设置未必一定代表他(html的可能的特有情况),导致继承时或者使用时,并非他真实的值,只是设置的值),那么我们移动body就行
视口:一般代表像素的分部,在浏览器上由于100%的原因,基本与窗口一致(基本只是显示的窗口,但是一般是指html的显示,按照html的宽来对照,如果关于视口说明显示窗口时,一般说明的就是html,而不是body),可以认为存在两种处理,即像素变化和窗口变成,相当于是一个操作了像素的视口,前面的1vw就是参照了视口的像素变化,否则一般是没有的
二倍图(一般基本都是二倍关系,虽然也存在多倍,考虑变小的可能,进行清晰):
前面我们知道了比例关系(在图中可以看到),那么他为什么这么显示,或者说作用是什么,实际上逻辑分辨是保证统一,而不会出现问题,那么比例就是保证显示在指定机型的处理,一般情况下,不同的机型需要不同的比例,那么在页面中,可能需要指定这种处理,来保证页面显示在对应的机型中,虽然一般情况下,我们可能设置100%来满足所有机型的情况,但是在放大时通常可能会出现模糊,模糊是因为你放大后,图元素被多个元素填充,这在视觉上可能并没有那么清晰(一个像素是会比四个像素组成的看起来的一个像素要清晰的),所以寻常的二倍图一般并不是放大原来的图,而是按照像素分布完整的给一个清晰度(所在格子是一样的),并且还是二倍关系,所以二倍图无论缩小是必然提供清晰度的,简单来说,二倍图是一种技术,而不是思想,是将原来的图二倍原清晰的处理的技术,即在满足比例的情况下,使用二倍图可以消除清晰带来的问题(直接满足二倍)
在上面提到,一个像素是会比四个像素组成的看起来的一个像素要清晰的,换句话说,一个像素代表一个格子比四个像素代表一个格子更清晰,为什么:
当一个像素代表一个格子时,每个像素都被用来显示一个单独的颜色或图像信息,因此可以实现更高的图像细节和清晰度
而当四个像素代表一个格子时,即所谓的像素均化或像素合并,四个相邻的像素被组合在一起来显示一个单一的颜色或图像信息,这种像素均化技术通常用于降低图像或文本在屏幕上的分辨率,以减少图像处理或文本渲染的工作量,从而提高性能
尽管像素均化可以在某些情况下提供较好的性能,但它可能会导致图像或文本的细节损失和模糊效果,因此,如果清晰度是首要考虑因素,使用一个像素代表一个格子的方式更适合,而正是因为需要结合这些像素,必然需要损耗一些东西,这就是清晰降低的根本原因
所以在我们按照逻辑分辨进行设计时,要回到原来的机型(由于机型非常多,就统一逻辑,而不是我们选择一个,导致其他的不好统一(比例基本不会为整数),这也是逻辑分辨出现的原因),以图为例,需要根据比例进行放大,那么这个放大图片会导致图像失真和不清晰,当你放大一张图片时,每个像素都会变得更大,因为相同的像素要填充更多的空间(相当于多个像素代表一个格子了),这会导致图像变得模糊或像素化,因为原始图像中的细节无法在放大过程中得到保留
当然,一般情况下,我们也可以不会将设置100%来满足,因为对元素来说,我们进行设计时,一般会在前面说明的工具中PxCook中进行处理,我们可以选择放大(一般他里面有倍数关系,虽然可能是反过来的比例),然后根据放大的进行设计样式(虽然大多数我们并不这样,因为图片是固定的,而非不清晰的,这里需要结合百分比(布局)来操作的),这样就不会操作100%,使得可能出现问题了,当然,有些样式会操作的,所以这个100%一般指某些样式来说的,当我们在逻辑分辨处理完毕后,根据机型进行倍数处理,然后可以开始根据这些设计写页面代码了
百分比布局:
在前面我们可能使用百分比使用的比较少,但是并不意味着没有使用,百分比在于视口变小(视口的大小一般是像素的分部)或者窗口变小(窗口一般才是百分比操作的对象)时发生的改变,或者说当前显示的地方的变化而进行变化,说成body也是可行的
百分比布局, 也叫流式布局,效果: 宽度自适应,高度固定
当然,无论怎么设计还是布局,只要完成任务即可,或者,你认为自己的方式方便,那么就使用自己的方式,而并非必须使用上面说明的流程
现在可以给出一个百分比布局的例子:
首先给出对应的图片,下载地址如下:
提取码:alsk
<style >
* {
margin : 0 ;
padding : 0 ;
}
li {
list-style : none;
}
.toolbar {
position : fixed;
left : 0 ;
bottom : 0 ;
width : 100% ;
height : 50px ;
background-color : pink;
border-top : 1px solid #ccc ;
}
.toolbar li img {
height : 100% ;
}
.toolbar li {
float : left;
width : 20% ;
height : 50px ;
}
.b {
width : 100% ;
height : 100px ;
background-color : red;
}
.b img {
width : 50% ;
}
</style >
<div class ="b" >
<img src ="./images/index.png" >
</div >
<div class ="toolbar" >
<ul >
<li >
<a href ="#" > <img src ="./images/index.png" > </a >
</li >
<li >
<a href ="#" > <img src ="./images/classify.png" > </a >
</li >
<li >
<a href ="#" > <img src ="./images/jd.png" > </a >
</li >
<li >
<a href ="#" > <img src ="./images/car.png" > </a >
</li >
<li >
<a href ="#" > <img src ="./images/login.png" > </a >
</li >
</ul >
</div >
上面也就只有加上的.b存在随着显示窗口的改变而改变,使得图片可大可小,这是因为他处理是不是固定值,当然,视口整体像素变化并没有改变,因为这里是随着窗口改变的,而视口是改变单独的像素,这里参照之前的1vw即可,我们认为视口一开始不变即可(在浏览器上,或者移动端的改变窗口中使用类似的1vw可能会导致显示区域发生改变,即视口改变,看起来手机屏幕和浏览器一开始或者电脑屏幕是同等的)
当然,说明视口和窗口的区别还是很困难,现在我们给出一个图来说明这种情况:
对于浏览器来说:
对应的起始视口是由于浏览器第一次的左边的显示窗口是窗口的大小,所以这样的指向,否则对应视口是对应的显示窗口,这里要注意,所以同样的,视口在移动端也是显示窗口,并且也有额外注意:视口只是改变单独像素的变化,这里只需要参照之前的1vw的操作即可
当然,上面的了解即可,其中对二倍图的理解也只是在适应层面,实际上一开始的二倍就是非常高的分辨了,这个时候,无论你是根据逻辑,还是根据逻辑进行其他的比例,都可以基本满足任意机型,但是也由于是固定的,所以导致更大的屏幕并不能解决,这个时候就需要其他技术了,这里了解即可,具体可以百度
Flex布局:
首先我们回顾浮动的影响:
<style >
* {
margin : 0 ;
padding : 0 ;
}
.box {
border : 1px solid #000 ;
}
.box div {
float : left;
margin : 10px ;
width : 100px ;
height : 100px ;
background-color : pink;
}
</style >
<div class ="box" >
<div > 1</div >
<div > 1</div >
<div > 1</div >
</div >
即没有高度关联,虽然我们也可以通过overflow: hidden;,但是有没有更好的办法呢,而不是每次进行手动的处理呢,实际上是有的,也就是Flex布局(他一般是主流的处理了(可以选择性的替代浮动,当然,需要是可以替代的地方,因为浮动是部分,而他是整体,操作形式并不相同,所以某些情况下他们可能并不能替代,就如浮动第一个的向右浮动,而flex基本都是第一个从左开始,虽然flex可以也是右开始,但是一般他是反方向的右浮动(所以一般是不同的),即flex部分不包含浮动,所以他是主流的),建议后面的代码,都去操作一下移动端来测试测试,一般我们也可以发现,浏览器的显示窗口与对应的窗口是类似的,只是其中一个是浏览器显示窗口,另外一个是手机的屏幕,即同等的):
<style >
* {
margin : 0 ;
padding : 0 ;
}
.box {
display : flex;
justify-content : space-between;
height : 200px ;
border : 1px solid #000 ;
}
.box div {
width : 100px ;
height : 100px ;
background-color : pink;
}
</style >
<div class ="box" >
<div > 1</div >
<div > 1</div >
<div > 1</div >
</div >
Flex布局一般也称弹性布局(它被称为"弹性"是因为它允许容器内的项目具有弹性的伸缩性,可以根据可用空间进行自动调整,如上面的justify-content: space-between;属性,就可以无论你的子元素变多还是变少,都会使得他们之间的距离始终一样,当然,可能存在上限和下限,但是一般没有,具体看这个属性如何发展了),是一种浏览器提倡的布局模型(即对浏览器更加友好,且渲染一般更快),布局网页更简单、灵活,且基本避免了浮动脱标的问题,但是他作用的范围一般只是儿子,而非孙子(大多数父元素的说明都只是儿子,而非孙子,如果存在孙子,一般会进行说明,但是也可能避免不了遗漏(如前面的preserve-3d,可以选择测试看看是否说明错误),所以最好自己经过测试后进行处理),也就是说,在子元素的div中的子元素并没有避免浮动脱标的情况,但是还需要注意一个问题,flex是比较新的技术,那么在一些低版本的浏览器(移动端一般都是新的,所以不考虑,虽然可能也存在,但是较少),可能并不会识别这个flex,那么怎么查看对flex的兼容的浏览器版本呢,我们访问这个网站:https://caniuse.com/?search=flex或者https://caniuse.com/
所以我们需要注意:即flex只是操作父子关系的
输入flex:
往下面翻:
一般来说,红色的框框代表该CSS 属性在该浏览器版本中的支持程度较差或不支持,我们很明显,flex尽量需要高的浏览器版本(绿色的)
对应的父元素我们一般会称为弹性容器,而其对应的子元素我们会称为弹性盒子
在上图中,我们来说明他为什么可以与浮动操作同样或者基本类似的基础代码
<style >
* {
margin : 0 ;
padding : 0 ;
}
.box {
display : flex;
height : 200px ;
border : 1px solid #000 ;
}
.box div {
width : 100px ;
height : 100px ;
background-color : pink;
}
</style >
<div class ="box" >
<div > 1</div >
<div > 1</div >
<div > 1</div >
</div >
一般来说,网页中盒子之间是存在距离的,即在Flex布局模型中,调节主轴或侧轴的对齐方式来设置盒子之间的间距
修改主轴对齐方式属性:justify-content(一般加在容器中,使得容器有这样的特性),在前面我们就操作了justify-content: space-between;,所以这里就不给出对应的案例了
其中flex-end,相当于反方向右浮动,可以看到第一个1(可以设置其他的数来观察)还是在左边
其中justify-content: space-around; 代表一个盒子存在左右的距离,所以看起来盒子和容器之间的距离比盒子之间的距离小,这是因为盒子之间的距离由盒子左和右的距离相加得到的结果,所以看起来盒子之间的距离是盒子与容器之间距离的两倍关系
这里还需要注意一下:大多数默认值,在计算样式中可能并不会直接的显示出来,而是以normal作为值的显示,但并非他没有操作默认值,或者说,他内部就是他作为默认值,以及作为默认值的开关而已
我们前面使用过justify-content: space-between;,正好是间距在盒子之间,所以导致最左和最右(因为只是盒子之间,而不是盒子与容器之间,自然一开始会从最左边紧挨着,然后到右边开始(这个到右边是一个规定,从紧挨着开始))
侧轴对齐方式:
flex包含了主轴和侧轴,他们都有默认的处理,前面我们操作了主轴,自然也会给出侧轴的处理
使用align-items调节元素在侧轴的对齐方式,但是他需要如下的操作:
修改侧轴(也就是在前面图中的交叉轴)对齐方式属性:
1:align-items(添加到弹性容器)
2:align-self: 控制某个弹性盒子在侧轴的对齐方式(添加到弹性盒子)
即存在两步,一般有如下的操作属性:
这里也给出一个案例吧:
<style >
* {
margin : 0 ;
padding : 0 ;
}
.box {
display : flex;
align-items : center;
height : 200px ;
align-items : stretch;
border : 1px solid #000 ;
}
.box div {
width : 100px ;
height : 100px ;
background-color : pink;
}
</style >
<div class ="box" >
<div > 2</div >
<div > 4</div >
<div > 1</div >
</div >
现在我们来操作第二个案例:
<style >
* {
margin : 0 ;
padding : 0 ;
}
.box {
display : flex;
height : 200px ;
border : 1px solid #000 ;
}
.box div {
width : 100px ;
height : 100px ;
background-color : pink;
}
.box div :nth-child (2 ) {
align-self : center;
}
</style >
<div class ="box" >
<div > 2</div >
<div > 4</div >
<div > 1</div >
</div >
当然高度存在默认铺满的效果,但是宽度一般是没有的,要不然为什么上面说明高度呢,这是因为宽度在项目中,通常是根据内容来处理的,而高度通常需要我们自己进行调试,这是一种大多数情况的处理,当然,你也可以进行处理宽度(要不然width属性为什么可以设置),这只是大多数处理方式而已,所以大多数的样式都是宽由内容处理,高度由样式处理(只是大多数哦,并不是全部,因为width就可以设置)
但是布局是伸缩的,宽度自然也会这样,那么有什么例子可以证明宽度也是伸缩的,看如下:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > Document</title >
<link rel ="stylesheet" media ="only screen and (min-width: 768px) and (max-width: 968px)" href ="./a.css" >
</head >
<body >
<style >
* {
margin : 0 ;
padding : 0 ;
}
.box {
display : flex;
height : 300px ;
border : 1px solid #000 ;
}
.a {
width : 100px ;
background-color : red;
}
</style >
<div class ="box" >
<div class ="a" > 1</div >
<div class ="b" > 222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222</div >
</div >
</body >
</html >
当另外一个内容足够多,导致其撑开的时候,由于并不能保留,所以会导致左边的进行挤压,导致宽不是100px了,如果这个时候还进行了增加,那么就增加滚动符号,可惜的是,这个布局由于太过正式,导致其边框,并不能随着滚动进行移动,而是固定为满的状态,那么有什么情况可以解决增加了(内容)值的问题呢,看如下:
使用flex属性修改弹性盒子伸缩比:
<style >
* {
margin : 0 ;
padding : 0 ;
}
.box {
display : flex;
height : 300px ;
border : 1px solid #000 ;
}
.box div {
height : 200px ;
background-color : pink;
}
.box div :nth-child (1 ) {
width : 50px ;
}
.box div :nth-child (2 ) {
flex : 1 ;
}
</style >
<div class ="box" >
<div > 1</div >
<div > 2</div >
<div > 3</div >
</div >
当然,有多个元素设置了flex,那么将他们加起来,进行划分,比如b为2,c为1,那么b占用剩余的2份,c占用剩余的1份
现在我们来写一个项目(主要操作模拟手机的,也可以看看pc端的),首先需要创建如下文件夹和文件:
其中css存放样式的,images存放平常的图片,uploads存放不固定图片(比如头像,即经常更换的),index.html首页,当然,这里可以写成orders.html,lib一般存放一些框架的文件,即css,js等等的代码结合,比如以后的(移动)web框架bootstrap,还有前面操作的字体图标样式,或者vue等等,其中css中也创建了两个文件,分别是base.css基础样式(如去除某些默认的样式)
和index.html当前对应的页面样式index.css,虽然这里代表首页,但如果你写成order.html,那么这里也是order.css,这个时候就不是首页了,这里建议将上面的index修改成order.html,我们就不操作对应的index名称了,当然,你也可以不修改(只是一个名称而已,并没有特别说明的)
其中这里给出一个文件夹,请将它放在lib文件夹里面,这个给出的文件夹是字体图标(前面我们已经操作过了):
提取码:alsk
这里就不给出psd文件了,前面有说明理由,并且后面是一步步操作的,所以在过程中给出的都是部分代码,如果部分有问题,可以到该项目最后看看整个代码(会给完整的代码的)
编写index.xml内容(不修改了):
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > 确认订单</title >
<link rel ="stylesheet" href ="./lib/iconfont/iconfont.css" >
<link rel ="stylesheet" href ="./css/base.css" >
<link rel ="stylesheet" href ="./css/index.css" >
</head >
<body >
<div class ="main" > 1</div >
<div class ="pay" > 2</div >
</body >
</html >
然后到index.css中加上如下:
body {
background-color : #f7f7f8 ;
}
.main {
padding : 12px 11px 80px ;
}
.pay {
position : fixed;
left : 0 ;
bottom : 0 ;
width : 100% ;
height : 80px ;
background-color : pink;
border-top : 1px solid #ededed ;
}
现在我们才真正的开始编写:
现在我们继续补充index.css:
.pay {
position : fixed;
left : 0 ;
bottom : 0 ;
display : flex;
justify-content : space-between;
align-items : center;
width : 100% ;
height : 80px ;
padding : 0 11px ;
background-color : pink;
border-top : 1px solid #ededed ;
}
补充index.html:
<div class ="pay" >
<div class ="left" > 1</div >
<div class ="right" > 2</div >
</div >
然后再base.css中加上如下:
* {
margin : 0 ;
padding : 0 ;
box-sizing : border-box;
}
body {
font : 16px /1.5 sans-serif;
color : #333 ;
background-color : #fff ;
}
li {
list-style : none;
}
em ,
i {
font-style : normal;
}
a {
text-decoration : none;
color : #333 ;
}
a :hover {
color : #5eb69c ;
}
img {
width : 100% ;
vertical-align : middle;
}
input {
padding : 0 ;
border : none;
outline : none;
color : #333 ;
}
button {
cursor : pointer;
}
.clearfix :before ,
.clearfix :after {
content : '' ;
display : table;
}
.clearfix :after {
clear : both;
}
执行后,看看1和2是否出现即可,若没有加上box-sizing,那么由于没有内减(整体变的更加宽了),那么一般会导致右边超过边界,可能2就不会显示出来了
我们继续补充index.html,现在的总的index.html是:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > 确认订单</title >
<link rel ="stylesheet" href ="./lib/iconfont/iconfont.css" >
<link rel ="stylesheet" href ="./css/base.css" >
<link rel ="stylesheet" href ="./css/index.css" >
</head >
<body >
<div class ="main" > 1</div >
<div class ="pay" >
<div class ="left" >
合计:<span class ="red" > ¥<i > 266.00</i > </span >
</div >
<div class ="right" >
<a href ="#" > 去支付</a >
</div >
</div >
</body >
</html >
补充部分index.css,现在的总的index.css是:
body {
background-color : #f7f7f8 ;
}
.red {
color : #cf4444 ;
}
.main {
padding : 12px 11px 80px ;
}
.pay {
position : fixed;
left : 0 ;
bottom : 0 ;
display : flex;
justify-content : space-between;
align-items : center;
width : 100% ;
height : 80px ;
padding : 0 11px ;
border-top : 1px solid #ededed ;
}
.pay .left {
font-size : 12px ;
}
.pay .left i {
font-size : 20px ;
}
.pay .right a {
display : block;
width : 90px ;
height : 35px ;
background-image : linear-gradient (90deg , #6fc2aa 5% , #54b196 100% );
border-radius : 3px ;
text-align : center;
line-height : 35px ;
font-size : 13px ;
color : #fff ;
}
现在的对应的base.css总的是:
* {
margin : 0 ;
padding : 0 ;
box-sizing : border-box;
}
body {
font : 16px /1.5 sans-serif;
color : #333 ;
background-color : #fff ;
}
li {
list-style : none;
}
em ,
i {
font-style : normal;
}
a {
text-decoration : none;
color : #333 ;
}
a :hover {
color : #5eb69c ;
}
img {
width : 100% ;
vertical-align : middle;
}
input {
padding : 0 ;
border : none;
outline : none;
color : #333 ;
}
button {
cursor : pointer;
}
.clearfix :before ,
.clearfix :after {
content : '' ;
display : table;
}
.clearfix :after {
clear : both;
}
现在我们继续再index.css中补充如下:
.pannel {
margin-bottom : 10px ;
background-color : #fff ;
border-radius : 5px ;
}
在这里说明一下,对于宽高来说,一般建议大小为偶数,因为大多数有取一半的操作方式,这种情况对于奇数来说是不友好的,可能会出现某些误差,因为存在最小渲染像素的(这里了解即可)
然后再index.html中加上如下:
<div class ="main" >
<div class ="pannel user_msg" > 1</div >
</div >
继续再补充或者修改:
<div class ="pannel user_msg" >
<div class ="location" >
<i class ="iconfont icon-location" > </i >
</div >
<div class ="user" > 2</div >
<div class ="more" >
<i class ="iconfont icon-more" > </i >
</div >
</div >
对应的css:
.user_msg {
align-items : center;
display : flex;
padding : 15px 0 15px 11px ;
}
.user_msg .location {
width : 30px ;
height : 30px ;
margin-right : 10px ;
background-image : linear-gradient (90deg ,
#6fc2aa 5% ,
#54b196 100%
);
border-radius : 50% ;
text-align : center;
line-height : 30px ;
color : #fff ;
}
.user_msg .user {
flex : 1 ;
}
.user_msg .more {
width : 44px ;
height : 44px ;
background-color : pink;
text-align : center;
line-height : 44px ;
color : #808080 ;
}
补充index.html(从现在开始,后面我就不给出很全的代码了,注意看class即可):
<div class ="user" >
<div class ="top" >
<h5 > 林丽</h5 >
<p > 16728382838</p >
</div >
<div class ="bottom" > 北京市 海淀区 中关存软件园 信息科技大厦1号 楼410#
</div >
</div >
补充index.css:
.user_msg .user {
flex : 1 ;
}
.user_msg .user .top {
display : flex;
}
.user_msg .user .top h5 {
width : 55px ;
}
.user_msg .user .bottom {
margin-top : 5px ;
font-size : 12px ;
}
现在我们大致写好了一个大div了,现在我们继续写:
但是在这之前,首先需要从下面的地址下载图片,然后放到项目的uploads文件夹里面:
提取码:alsk
在index.html中的用户信息同级的情况下,在他的下面写上如下:
<div class ="pannel goods" >
<div class ="pic" >
<a href ="#" > <img src ="./uploads/pic.png" > </a >
</div >
<div class ="info" >
<h5 > 康尔贝 非接触式红外体温仪
领卷立减30元 婴儿级材质 测温...</h5 >
<p >
<span > 粉色</span > <span > 红外体温计</span >
</p >
<div class ="price" >
<span class ="red" > ¥<i > 266</i > </span >
<span > ¥299</span >
</div >
</div >
<div class ="count" >
<i class ="iconfont icon-x" > </i >
<span > 1</span >
</div >
</div >
对应的css是:
.goods {
display : flex;
padding : 11px 0 11px 11px ;
}
.goods .pic {
width : 85px ;
height : 85px ;
margin-right : 10px ;
}
.goods .info {
flex : 1 ;
}
.goods .info h5 {
font-size : 13px ;
color : #262626 ;
font-weight : 400 ;
}
.goods .info p {
width : 95px ;
height : 20px ;
margin : 5px 0 ;
background-color : #f7f7f8 ;
font-size : 12px ;
color : #888 ;
}
.goods .info p span :first -child {
margin-right : 5px ;
}
.goods .info .price {
font-size : 12px ;
}
.goods .info .price i {
font-size : 16px ;
}
.goods .info .price span :last-child {
margin-left : 5px ;
color : #999 ;
text-decoration : line-through;
}
.goods .info p span :last-child {
margin-left : 5px ;
color : #999 ;
}
.goods .count {
width : 44px ;
height : 44px ;
text-align : center;
line-height : 44px ;
}
我们继续在与商品同级的情况下,在其下面写上如下:
<section class ="pannel rest" >
<div >
<h5 > 配送方式</h5 >
<p > 顺丰快递</p >
</div >
<div >
<h5 > 买家备注</h5 >
<p > 顺丰快递</p >
</div >
<div >
<h5 > 支付方式</h5 >
<p > 支付宝<i class ="iconfont icon-more" > </i > </p >
</div >
</section >
对应的css:
.rest {
padding : 15px ;
}
.rest div {
display : flex;
margin-bottom :30px ;
}
.rest div :nth-child (2 n+1 ){
justify-content : space-between;
}
.rest div :nth-child (2 ) h5 {
margin-right : 20px ;
}
.rest h5 ,.rest p {
font-size : 13px ;
color : #262626 ;
font-weight : 400 ;
}
.rest div :nth-child (2 ) p {
font-size : 12px ;
color : #989898 ;
}
.rest div :last-child {
margin-bottom : 0 ;
}
.rest div :last-child p {
display : flex;
}
我们可以继续补充,在该其他信息中,复制下来继续写一个类似的:
<section class ="pannel rest1" >
<div >
<h5 > 商品总价</h5 >
<p > ¥299.00</p >
</div >
<div >
<h5 > 运费</h5 >
<p > ¥<i > 0.00</i > </p >
</div >
<div >
<h5 > 折扣</h5 >
<p > -<span class ="red" > ¥<i > 30.00</i > </span > </p >
</div >
</section >
对应的css:
.rest1 {
padding : 15px ;
}
.rest1 div {
display : flex;
margin-bottom :30px ;
}
.rest1 div {
justify-content : space-between;
}
.rest1 h5 ,.rest p {
font-size : 13px ;
color : #262626 ;
font-weight : 400 ;
}
.rest1 div :last-child {
margin-bottom : 0 ;
}
至此,我们大致操作完毕了
前面我们学习了主轴和侧轴排列的一些操作,其实我们还可以存在如下:
使用flex-direction改变元素排列方向:
在主轴默认是水平排列的,那么如何垂直排列呢,使用侧轴,但是这里我们需要让主轴也这样,所以我们需要flex-direction属性来操作,或者说,主轴和侧轴的本质就是操作flex-direction来使得水平排列以及垂直排列的
现在先从这个地址下载图片:
提取码:alsk
写上如下的代码:
<style >
* {
margin : 0 ;
padding : 0 ;
}
li {
list-style : none;
}
.box li {
display : flex;
width : 80px ;
height : 80px ;
border : 1px solid #ccc ;
}
.box img {
width : 32px ;
height : 32px ;
}
</style >
<div class ="box" >
<ul >
<li >
<img src ="images/media.png" alt ="" >
<span > 媒体</span >
</li >
</ul >
</div >
由于类似于浮动,所以其实他flex也不会考虑基线
一般修改主轴方向的属性值有如下:
我们回到之前的代码,修改对应的css,由于是操作主轴的,所以在对应的父元素中进行处理:
.box li {
display : flex;
flex-direction : column;
width : 80px ;
height : 80px ;
border : 1px solid #ccc ;
}
查看结果(自然是运行后的),发现的确是垂直的了,那么侧轴呢,实际上当主轴变成垂直时,侧轴会变成主轴那里,可以选择在容器上加上flex-direction: column;来看看侧重在那个中间就知道了,也就是说其实主轴和侧轴都只是对容器来说的一个方向,而该属性相当于将原来的方向进行交换而已,自然也会使得某些居中的属性也进行不同的变化(这个时候可以试一下:align-items: center;,即水平居中了,因为侧轴在水平),也可以证明主轴和侧轴的本质就是操作flex-direction来使得水平排列以及垂直排列的,你可以看成坐标轴方向就行了,左上角是原点,根据坐标轴方向来处理
这里需要注意一下一些细节,请看代码:
<style >
.box {
display : flex;
justify-content : center;
width : 300px ;
height : 300px ;
background-color : red;
}
div {
width : 120px ;
height : 50px ;
background-color : pink;
}
</style >
<div class ="box" >
<div > 1</div >
<div > 2</div >
<div > 3</div >
<div > 4</div >
</div >
也就是说,他是不会换行的,与浮动不同的是,浮动会由于内容的存在(宽)而进行换行,而他则会自适应进行处理(他们是不同的排列的,出现这个样子是正常的),要不怎么叫做弹性布局呢
根据上面的测试,我们知道,他并不会操作换行,那么我们要如何操作出现,我们可以操作如下:
弹性盒子换行显示:flex-wrap:wrap;
修改上面代码:
.box {
display : flex;
flex-wrap : nowrap;
flex-wrap : wrap;
width : 300px ;
height : 300px ;
background-color : red;
}
但是这个时候你可以发现,他在换行时也存在间隔,要解决这样的问题需要看如下:
之前我们操作过这个属性justify-content: space-between;,保证他们之间的间距,但是可以发现右边的也是贴紧边界的,我们可以试一下这个属性align-content,取值与justify-content基本相同
.box {
display : flex;
flex-wrap : wrap;
align-content : center;
width : 300px ;
height : 300px ;
background-color : red;
}
可以发现到中间了,所以他代表着将内容的起始位置放在哪里,或者说,将内容如何进行换行后的处理,一般需要与flex-wrap: wrap;进行结合,所以这个时候,你可以将width: 120px;,修改成20px看看,可以发现的确到中间处理了,我们一般也会称他为调整行对齐的方式
在某种情况下,他相当于对换行后的justify-content处理,只是他默认的处理方式的边界是最后一个换行的行,也算是一个默认处理,即normal(改默认并不是justify-content的默认,他们到底还是不同的属性的)
当然,这些操作都是封装好的,或者说,是底层进行处理的结果,最后操作最原始的代码,即操作系统的开关,这里了解即可
现在我们再来完成一个项目:
首先我们创建wdxm这个文件夹,然后加上如下地址里面的内容:
提取码:alsk
如果有些css有报错,一般可以忽略,因为css的报错通常并不会导致css整体不操作,只是报错部分不会操作而已,在html,css,js中,js是比较严谨的,其他的html和css在不违反特殊的报错的情况下,基本都会执行,这里了解即可,这是他们解释器的不同的原因
我们主要操作的就是center.html这个文件,现在开始编写,但是记得先将内容里面的删除,即:
这里我们主要操作pc端的,所以就不操作模拟手机了,也可以操作,即看看模拟手机的
现在我们开始写上代码,在内容里面写上:
<div class ="xtx_body" >
<div class ="wrapper" >
<div class ="aside" >
<div class ="herimg" >
<a href ="#" > <img src ="./images/address.png" > </a >
<h3 > 张老四</h3 >
<a href ="#" > 黄金会员</a >
</div >
<ul >
<li >
<div >
<h3 > 我的账户</h3 >
<a href ="#" > 个人中心</a >
<a href ="#" > 消息通知</a >
<a href ="#" > 个人信息</a >
<a href ="#" > 安全设置</a >
<a href ="#" > 地址管理</a >
<a href ="#" > 我的积分</a >
<a href ="#" > 我的足迹</a >
<a href ="#" > 邀请有礼</a >
<a href ="#" > 幸运抽奖</a >
</div >
</li >
<li >
<div >
<h3 > 交易管理</h3 >
<a href ="#" > 我的订单</a >
<a href ="#" > 优惠卷</a >
<a href ="#" > 礼品卡</a >
<a href ="#" > 评价晒单</a >
<a href ="#" > 售后服务</a >
</div >
</li >
<li >
<div >
<h3 > 我的收藏</h3 >
<a href ="#" > 收藏的商品1</a >
<a href ="#" > 收藏的商品2</a >
<a href ="#" > 收藏的商品3</a >
</div >
</li >
<li >
<div >
<h3 > 帮助中心</h3 >
<a href ="#" > 进入帮助心</a >
<a href ="#" > 在线客服</a >
</div >
</li >
</ul >
</div >
<div class ="main" > 2</div >
</div >
</div >
对应的center.css里面的内容也全部删除,然后加上如下:
.xtx_body {
background-color : #f6f6f6 ;
padding : 30px 0 85px ;
}
.xtx_body .wrapper {
display : flex;
}
.xtx_body .aside {
width : 227px ;
min-height : 500px ;
margin-right : 18px ;
}
.xtx_body .aside .herimg {
width : 100% ;
height : 275px ;
background-color : #ffffff ;
}
.xtx_body .aside .herimg a :nth-child (1 ) {
display : block;
padding : 36px 76px 14px 66px ;
}
.xtx_body .aside .herimg a :nth-child (1 ) img {
width : 85px ;
height : 85px ;
}
.xtx_body .aside .herimg h3 {
width : 50px ;
margin : 14px 93px 14px 83px ;
}
.xtx_body .aside .herimg a :nth-of-type (2 ) {
color : #f9f9f9 ;
display : block;
width : 93px ;
height : 26px ;
background-color : red;
margin : 14px 72px 14px 62px ;
text-align : center;
font-size : 14px ;
line-height : 26px ;
border-radius : 13px ;
}
.xtx_body .aside ul li {
margin-top : 8px ;
width : 100% ;
background-color : #ffffff ;
padding : 33px 90px 61px 52px ;
}
.xtx_body .aside ul li div a {
display : block;
font-size : 14px ;
color : #333333 ;
margin-top : 23px ;
}
.xtx_body .aside ul li div a :nth-child (1 ) {
font-size : 28px ;
color : red;
}
.xtx_body .main {
flex : 1 ;
min-height : 500px ;
}
上面是侧边栏的大致编写,现在我们来编写一下主体内容
但是在操作之前,建议先从这个地址拿取图片:
提取码:alsk
对应一下即可
在侧边栏同级的标签下,加上如下:
<div class ="main" >
<div class ="overview" >
<div >
<a href ="#" >
<img src ="./images/vip.png" alt ="" >
<p > 会员中心</p >
</a >
<a href ="#" >
<img src ="./images/safe.png" alt ="" >
<p > 安全设置</p >
</a >
<a href ="#" >
<img src ="./images/address.png" alt ="" >
<p > 地址管理</p >
</a >
</div >
<div >
<a href ="#" >
<span > 6</span >
<p > 优惠卷</p >
</a >
<a href ="#" >
<span > 70</span >
<p > 礼品卡</p >
</a >
<a href ="#" >
<span > 120</span >
<p > 积分</p >
</a >
</div >
</div >
<div class ="pannel orders" >
<div class ="pannel_title" >
<h4 > 我的订单</h4 >
<a href ="#" > 查看更多></a >
</div >
<div class ="content" >
<ul >
<li >
<div class ="goods" >
<div class ="pic" >
<a href ="#" > <img src ="./uploads/order_goods_1.jpg" > </a >
</div >
<div class ="txt" >
<h5 > 拉夫劳伦t恤男正品圆领短袖 这里是需要进行测试出现的结果</h5 >
<p > 颜色:白色 尺码:M 数量:1</p >
</div >
</div >
<div class ="status" >
<a href ="#" > 待付款</a >
</div >
<div class ="pay common" >
<p > ¥99.00</p >
<p > (含运费:¥10.00元)</p >
<p > 在线支付</p >
</div >
<div class ="action common" >
<a href ="#" > 立即付款</a >
<a href ="#" > 查看详情</a >
<a href ="#" > 取消订单</a >
</div >
</li >
<li >
<div class ="goods" >
<div class ="pic" >
<a href ="#" > <img src ="./uploads/order_goods_2.jpg" > </a >
</div >
<div class ="txt" >
<h5 > 李宁跑步鞋男鞋空气弧 这里是需要进行测试出现的结果</h5 >
<p > 颜色:白色 尺码:M 数量:1</p >
</div >
</div >
<div class ="status" >
<a href ="#" > 待收货</a >
<a href ="#" > 查看物流</a >
</div >
<div class ="pay common" >
<p > ¥199.00</p >
<p > (含运费:¥10.00元)</p >
<p > 在线支付</p >
</div >
<div class ="action common" >
<a href ="#" > 立即付款</a >
<a href ="#" > 查看详情</a >
<a href ="#" > 取消订单</a >
</div >
</li >
</ul >
</div >
</div >
<div class ="pannel collect" >
<div class ="collect_title" >
<h4 > 收藏的商品</h4 >
<a href ="#" > 查看全部></a >
</div >
<div class ="content" >
<ul >
<li >
<img src ="./uploads/clothes_goods_1.jpg" >
<p > 人本秋季厚底帆布鞋韩版低帮增高学生</p >
<span > ¥55</span >
</li >
<li >
<img src ="./uploads/clothes_goods_2.jpg" >
<p > 迪士尼真皮针扣表带宽度14-16mm规格双色压纹</p >
<span > ¥20.9</span >
</li >
<li >
<img src ="./uploads/clothes_goods_3.jpg" >
<p > 三都港 冷冻无公害黄花鱼700g 2条 袋装 </p >
<span > ¥209</span >
</li >
<li >
<img src ="./uploads/clothes_goods_4.jpg" >
<p > ONLY夏季新款高腰宽松七分阔腿裙裤休闲裤</p >
<span > ¥274.5</span >
</li >
</ul >
</div >
</div >
<div class ="pannel collect" >
<div class ="collect_title" >
<h4 > 我的足迹</h4 >
<a href ="#" > 查看全部></a >
</div >
<div class ="content" >
<ul >
<li >
<img src ="./uploads/clothes_goods_1.jpg" >
<p > 人本秋季厚底帆布鞋韩版低帮增高学生</p >
<span > ¥55</span >
</li >
<li >
<img src ="./uploads/clothes_goods_2.jpg" >
<p > 迪士尼真皮针扣表带宽度14-16mm规格双色压纹</p >
<span > ¥20.9</span >
</li >
<li >
<img src ="./uploads/clothes_goods_3.jpg" >
<p > 三都港 冷冻无公害黄花鱼700g 2条 袋装 </p >
<span > ¥209</span >
</li >
<li >
<img src ="./uploads/clothes_goods_4.jpg" >
<p > ONLY夏季新款高腰宽松七分阔腿裙裤休闲裤</p >
<span > ¥274.5</span >
</li >
</ul >
</div >
</div >
</div >
对应的css:
*主体内容*/
.xtx_body .main {
flex : 1 ;
min-height : 500px ;
}
.overview {
display : flex;
height : 132px ;
margin-bottom : 18px ;
padding : 20px 0px ;
background-color : #fff ;
}
.overview div {
display : flex;
text-align : center;
justify-content : space-evenly;
align-items : center;
flex : 1 ;
}
.overview div :first -child {
border-right : 1px solid #f4f4f4 ;
}
.overview div a img {
width : 25px ;
margin-bottom : 10px ;
}
.overview div span {
font-size : 25px ;
color : #e05e30 ;
}
.overview div p {
font-size : 16px ;
;
}
.overview div a :last-child img {
width : 18px ;
}
.pannel {
padding : 28px 20px ;
margin-bottom : 20px ;
background-color : #fff ;
}
.pannel .pannel_title {
display : flex;
justify-content : space-between;
height : 45px ;
border-bottom : 1px solid #f4f4f4 ;
}
.pannel .pannel_title h4 {
font-size : 22px ;
color : #333 ;
font-weight : 400 ;
}
.pannel .pannel_title a {
margin-top : 8px ;
font-size : 16px ;
color : #999 ;
}
.orders li {
display : flex;
height : 137px ;
margin-top : -1px ;
margin-bottom : 20px ;
border : 1px solid #f4f4f4 ;
}
.orders li :last-child {
margin-bottom : 0 ;
}
.orders li .goods {
display : flex;
flex : 1 ;
margin-right : 120px ;
align-items : center;
padding : 17px 0 14px 12px ;
}
.orders .goods .pic {
width : 107px ;
height : 107px ;
}
.orders .goods .txt {
font-size : 14px ;
color : #999999 ;
width : 0 ;
flex : 1 ;
}
.orders .goods .txt h5 {
text-overflow : ellipsis;
white-space : nowrap;
overflow : hidden;
font-size : 16px ;
color : #333333 ;
}
.orders li .status {
width : 120px ;
display : flex;
flex-direction : column;
justify-content : center;
}
.orders li .pay {
width : 200px ;
border-left : 1px solid black;
border-right : 1px solid black;
}
.orders li .action {
width : 180px ;
}
.orders li .common {
display : flex;
flex-direction : column;
align-items : center;
justify-content : center;
}
.orders li .status a :first -child {
font-size : 14px ;
color : #e05e30 ;
}
.orders li .pay p :first -child {
font-size : 14px ;
color : #9a2e1f ;
}
.orders li .action a :first -child {
width : 100px ;
height : 30px ;
margin-bottom : 10px ;
background-color : #5eb69c ;
text-align : center;
line-height : 30px ;
font-size : 14px ;
color : #fff ;
}
.collect {
padding : 28px 20px ;
margin-bottom : 20px ;
background-color : #fff ;
}
.collect .collect_title {
display : flex;
justify-content : space-between;
height : 45px ;
border-bottom : 1px solid #f4f4f4 ;
}
.collect .collect_title h4 {
font-size : 22px ;
color : #333 ;
font-weight : 400 ;
}
.collect .collect_title a {
margin-top : 8px ;
font-size : 16px ;
color : #999 ;
}
.collect ul {
display : flex;
}
.collect li {
flex : 1 ;
height : 396px ;
margin-bottom : 20px ;
padding : 22px 10px 20px 12px ;
}
.collect li :last-child {
margin-bottom : 0 ;
}
.collect li img {
width : 260px ;
height : 260px ;
}
.collect li p {
font-size : 16px ;
color : #333333 ;
width : 260px ;
}
.collect li span {
font-size : 22px ;
color : #9a2e1f ;
width : 160px ;
}
当然,并不要求编写的与psd文件一致,大致相同即可(所以这里基本上为了实现,可能与原本的psd文件对应内容并不相同(比如实际上对应的psd的字体大小可能并不会与字体本身高度有关,而是被设置的,或者也设置了行高,并且他们基本都是比较小的,导致与psd的实际上效果要高点,也使得对应右边的内容高度需要变大,才会对齐),比如高度,当然,这里可能并没有给出这个文件,所以这里了解即可),具体完整代码地址:
提取码:alsk
接下来我们来说明移动适配:
实际上前面在说明二倍图时的响应式就是一个适配操作,而移动适配只是以移动端处理而已,实际上无论是pc还是移动都是适配的意思,即响应式的意思,即移动适配可以是响应式设计的一部分
在前面我们大致说明了一下视口,虽然对于手机来说他可能并不会发生变化,即视口并不会发生变化,但是也并不一定,就如电脑也可以改变窗口,所以说无论是移动还是pc,其视口是都会改变的,这就需要之前的我们操作的vw了,当然还有其他操作,现在我们来进行说明:
rem:
我们能够使用rem单位设置网页元素的尺寸
现在我们来操作一下案例:
但是在操作之前首先拿取这个js文件,下载地址如下:
提取码:alsk
<style >
* {
margin : 0 ;
padding : 0 ;
}
.box {
width : 5rem ;
height : 5rem ;
background-color : pink;
}
</style >
<div class ="box" > </div >
<script src ="./js/flexible.js" > </script >
其中如果加上了flexible.js,5rem代表占视口的50%(的宽或者高),并且rem在pc端会进行改变而不是固定,即根据视口改变
当没有flexible.js时,5rem只是代表一个字号的大小,并且只会按照html的属性进行处理,如:
html {
font-size : 20px ;
}
由于默认是16px,那么如果你在.box中加上或者body加上font-size: 20px;都不会起作用,因为只会按照html的属性进行处理,所以如果你加上上面的,就会发生改变,从上面可以看出,1rem = 1HTML字号大小
那么为什么加上flexible.js就会代表占视口的50%呢,我们来看看他的源码:
在这之前首先看看这个:
<script >
(function fa (a ) {
console .log (a)
} (1 ))
</script >
当然,这里会给出注释,来防止你没有学过js,那么flexible.js的源码如下:
(function flexible (window , document var docEl = document .documentElement
console .log ("docEl:" + docEl);
var dpr = window .devicePixelRatio || 1
console .log (dpr)
function setBodyFontSize (if (document .body ) {
document .body .style .fontSize = (12 * dpr) + 'px'
}
else {
document .addEventListener ('DOMContentLoaded' , setBodyFontSize)
}
}
setBodyFontSize ();
function setRemUnit (var rem = docEl.clientWidth / 10
console .log (rem)
docEl.style .fontSize = rem + 'px'
}
setRemUnit ()
window .addEventListener ('resize' , setRemUnit)
window .addEventListener ('pageshow' , function (e ) {
if (e.persisted ) {
setRemUnit ()
}
})
if (dpr >= 2 ) {
var fakeBody = document .createElement ('body' )
var testElement = document .createElement ('div' )
testElement.style .border = '.5px solid transparent'
fakeBody.appendChild (testElement)
docEl.appendChild (fakeBody)
if (testElement.offsetHeight === 1 ) {
docEl.classList .add ('hairlines' )
}
docEl.removeChild (fakeBody)
}
}(window , document ))
经过注释的理解,我们知道html的字体大小是视口的1/10,而body则是对应的12*二倍图对应的倍数,当然,这里我们主要看html,根据前面的说明,1rem代表html的字体大小,5rem代表5倍的html的字体大小,当我们没有对应的flexible.js时,那么的确如此,但是若有flexible.js,那么5rem应该就是:视口的10%大小(html的字体大小,这是设置成这样的,否则就是根据默认的)在乘以5,即视口的50%大小,也就是说,加上了flexible.js就使得5rem的这个5代表了视口的百分比的5倍关系了(本质是字体,只是对应的值是视口的百分比,即10%),而不是字体大小的5倍关系,因为存在var rem = docEl.clientWidth / 10,所以为了保证适配,我们一般建议加上flexible.js,来保证百分比的处理,而正是如此,所以如果你加上了这个js,然后你自行的手动设置html的字体大小,那么就会被覆盖,使得并不会按照百分比了,而是你加上的了,你可以选择再次的试一下:
html {
font-size : 10px !important ;
}
当然,存在最小的字体,只是对方只会看你设置的,而不会看计算样式的固定,即只看设置的,并且为了保证优先级,所以这里加上了!important来进行处理,因为js设置的优先级比寻常的都要高,一般与行内是同等级,那么这个时候就需要看加载顺序了(由于是行内级别,所以会在检查元素中看到其设置的样式,并且,由于js要获取标签信息的原因,一般会在后面,所以导致js设置的优先级比寻常的都要高),除非特别的,如!important,可以自行测试一下就知道了,如:
<div id ="box" > 1</div >
<script >
document .getElementById ("box" ).style .color = "pink" ;
</script >
<style >
#box {
color : red
}
</style >
所以综上所述,flexible.js的确是保证适配而操作的,所以我们引入即可,当然,代码是可以自行改变的,了解即可,并且里面的数据处理是非常合理的,即不多算也不少算的
其中,一般根据其他属性计算或者说来得到结果的,我们一般会称他为相对单位,即rem是一个相对单位,因为rem单位是相对于HTML(根)标签的字号计算结果的
原因说明完毕,我们继续往后学习:
rem移动适配的媒体查询:
假设,上面的js我们没有引入,有没有办法进行处理呢,即适配呢(没有引入之前,是并没有根据视口来适配的,这里的适配都是根据视口来说的,也就是显示窗口),实际上有的,我们看如下:
<style>
@media (width:375.33px) {
html {
font-size : 40px ;
}
}
</style>
浏览器在处理视口时,通常会将设备的物理像素映射到逻辑的CSS像素(你的像素必须以我总像素为例子,我10像素,你6像素,那么你就占用我的6像素,即我的60%),以便在不同的屏幕分辨率下提供一致的网页显示,这种映射可能会导致浏览器在计算视口宽度时出现细微的差异
设备像素是硬件上实际存在的物理像素,而CSS像素是用于排版和渲染的抽象单位,通常情况下,一个CSS像素会对应于多个设备像素,这是为了适应不同的屏幕密度和分辨率
所以,当您设置视口宽度为375px时,浏览器会将这些CSS像素映射到设备的物理像素,然而,由于浏览器和设备之间的微小差异,可能会导致实际的视口宽度略微不同于您所期望的375px
这种微小差异可能受到不同设备、浏览器和操作系统的影响,以及它们在处理视口和像素映射时的算法和舍入方式,在设计和开发响应式网站时,通常会考虑到这种差异,并使用弹性布局、百分比单位等来确保在不同设备上获得一致的外观和布局
设置成100%一般就行了,我这里是150%,那么为什么会出现之前的375.33呢,这里需要注意如下的解释:
逻辑像素,逻辑分辨率,物理像素,物理分辨率(最上层的逻辑分辨率)
他们在不同的地方是不同的解释的,在二倍图中,逻辑分辨率的显示比例处于物理分辨率的下位,即小,但是这只是比例,而由于比例小,所以逻辑像素一般大于物理像素,即一个逻辑像素占用多个物理像素(在某种情况下,css代码的px和用截图工具(如qq)所操作的对应相同目标的px,是不同大小的px,因为一个是按照逻辑,一个是按照物理),也就是说分辨率只是比例,而像素才是真正的处理,在一般情况下,你也可以将分辨率称为像素的意思,然而我们一般并不能这样
那么根据这样的说,假设我的电脑是1920(以宽为例子)像素,那么物理像素是1920,逻辑像素也是1920(因为当前屏幕的确都是显示的),这个时候的分辨率比例是1:1(设备像素比(DPR)),但是我们需要以移动端为例子,或者说以移动端的二倍图概念为例子,所以我们需要如下的假设:
考虑一个逻辑分辨率为 1920x1080 的设备,但实际物理分辨率是 3840x2160,在这种情况下,设备像素比(DPR)为 2,即一个逻辑像素对应四个物理像素,并且你也只是在逻辑分辨率下操作的图,你还不知道他设备的真实分辨率,那么,如果您在网页上使用一张 1920x1080 的(二倍原样图)图,当你将这个图填满的放入这个真实分辨率的设备中,那么由于并不能填满,所以其中的一个1920的像素需要变大为两倍(二倍图),也就是比例的大小,即:
存在如下(以宽为例子):
一个图:
物理像素:1920个像素,逻辑像素:1920个大像素(如果是两倍关系,那么一个像素占用原来的四个小像素,其实也就是四个小像素,要注意,这个两倍是宽高变化的,所以一个格子是变成4个格子,而不是两个)
物理分辨率:3840,逻辑分辨率:1920
这里就需要说到另外一个解释:在说到分辨率时,我们需要意识到是说明的设备,而说明像素的时候,需要说明是当前处理的对象像素,而这里就是图,而不是设备本身
现在假设我们将上面我的设备,也就是1920的物理分辨进行缩放,也就是变成100%,说明什么都没有变,那么这个图也的确是原来的四个像素,假设缩放为150%,那么首先原来的,说明原来的1920像素中,以物理的逻辑分辨为主,物理的逻辑分辨代表是物理分辨的替代(也就是上面的物理层面的固定缩放),也就是1920中一个格子中变成了1.5 * 1.5=2.25个格子,你可以发现,有小数点,那么虽然看起来这个时候1920的物理分辨没有变化,但是物理的逻辑分辨应该是比1920要小的,而且并没有0.25的格子(这里我们考虑最小的像素点),所以我们需要进行取舍,然而取舍的层面并不是去掉,只是一个显示问题而已(如某些标签的显示(可以试一下表格),可能有些只会必须要求整数(表格),或者不必须要整数,大多数真实的并不会的(不必须要整数)),他是永远存在的,以这个基础上,那么如果该物理的逻辑分辨中存在其他的物,如图片,那么无论他如何进行处理,都一定会存在出现小数的情况,因为你操作的格子就存在小数,而他的物理和逻辑会进一步的像上面的1.5 * 1.5一样的处理,也就是说,这就是我们之前说明的细微的变化,所以出现小数是正常的,当然,实际情况还会更加的复杂,这也是0.33出现的原因,当然,这里了解即可(一般来说,最终的结果如果并不是偶数(使用第一次的处理),那么一般就会出现问题,即物理设备的缩放没有出现小数,基本其他的也不会了,虽然375会出现0.33,但是其它的偶数分辨率的设备可能并不会,你可以测试一下),实际上150%也会体现在一些标签上,导致间隙,这也是间隙的真正来源(因为取舍)
其实太多的名词反而会影响理解的意思,所以这里我进行简化:
你就想象一下,一个宽2,高2的正方形,很明显,里面存在4个格子,每个格子宽高为1
假设这个时候格子放大2倍,那么这个正方形只有一个格子了,我们看这个:
其中正方形代表物理分辨率,里面的4个格子是物理像素
放大2倍代表上面的缩放2倍,这个时候格子是少了的吧,即一个格子占用了原来的四个格子了
同样的,你将4个格子看成物理分辨,1个格子看成逻辑分辨也是可以解释(这个时候在不考虑(其他)整体的话,应该是逻辑像素)
所以无论是分辨还是像素,只是因为分辨的比例而导致的像素基础的改变,从原来的四个格子的宽高为1的基础变成了为2的基础
那么这样就比较容易了在这在缩放的变化下,如果不是整数的处理,那么就容易出现像0.33这样的出现的情况
至此我们解释完毕,当然,上面的了解即可,因为并没有很大的作用,但是由于大多数缩放都是150%,所以设置的具体的像素,在显示时,一般在逻辑上是对应的值,但是在物理上他是缩放的,就如1个格子(逻辑)占用了4个格子(物理),当然,说明是较难以理解,并且,说明也并不严谨,还不如具体例子,所以这里我给出一个具体例子:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > Document</title >
<link rel ="stylesheet" href ="./bootstrap-3.4.1-dist/css/bootstrap.min.css" >
<script src ="./bootstrap-3.4.1-dist/js/bootstrap.min.js" > </script >
</head >
<body >
<style >
div {
width : 500px ;
height : 500px ;
background-color : red;
}
</style >
<div > </div >
</body >
</html >
首先我的电脑是操作了150%的倍数,也就是说一个逻辑像素一般会代表多个物理像素,首先,逻辑像素一般是具体指定的,也就是上面的500px,现在我们截图,查看截图工具对该div进行测量,可以发现,是750的高度(浏览器的大小要设置为100%,否则是互相影响了),所以在这里逻辑像素是500,逻辑分辨率:物理分辨率=1.5:1,所以当逻辑像素是500时,物理像素是750,这是在浏览器的分辨,同样的在设备上自然也是如此,虽然前面的说明的都是设备,其中逻辑分辨率虽然小,但是在具体的像素占用时是多的(这是隐藏的说明),虽然看起来需要铺满,相当于扩大了(这里考虑之前为什么使用二倍图的原理,如果使用二倍,那么为了适应这个逻辑像素到物理,自然更加清晰,因为二倍图是根据逻辑的二倍清晰来处理的(虽然还有0.5的差别更加的清晰))
目前rem布局方案中,将网页等分成10份, HTML标签的字号为视口宽度的 1/10(所以前面的flexible.js也就是这样处理的)
那么现在有个问题,既然也存在了rem,那么某些设计稿中,怎么进行区分呢,即如何根据设计稿对应的大小来进行处理,因为书写代码的尺寸要参照设计稿尺寸,设计稿中是px还是rem呢
他们一般存在以下的步骤:
确定设计稿对应的设备的HTML标签字号,然后将该设计稿处理,假设对应的是100px,那么100/该字号,就是rem的多少了,这样你就可以使用rem来替换这个100px了
现在有个问题,css可以操作计算吗,答案是不能,也就是说,如果要根据设计搞来处理,那么需要你手动计算后填写,而不能直接的写上计算表达式,所以这是比较麻烦的一个地方,那么有没有操作可以解决呢,我们看如下:
在一个语言自身处理不了的时候,那么需要将计算方式不放在这个语言里面,使得生成css即可,比如:
使用Less运算写法完成px单位到rem单位的转换:
Less是一个CSS预处理器,Less文件后缀是.less
扩充了 CSS 语言,使 CSS 具备一定的逻辑性、计算能力
注意:浏览器不识别Less代码,目前阶段,网页要引入对应的CSS文件,即less会生成css,什么意思呢,我们看如下:
你可以先选择在css中这样写,看看可以不可以,通过测试,发现是一个删除线,即没有起作用,但是你单纯的写上less文件,他并不会进行变化,为什么,因为你通过less生成css总要有一个东西,如程序来实现的吧,vscode自身一般并没有这样的处理,所以我们需要插件,我们给vscode下载这个插件:
我们安装后,下次只要我们保存less文件,他就会自动的生成css,并存在当前less文件所在的目录下,并且对应的width是计算过的值,也证明了将计算方式放在不同的语言中(当然,也并非是语言,可以认为是一个解释地方,比如插件,代码等等,只要可以都行)
当然,有些插件是需要重启的(并非所有插件都是),所以注意即可
上面的ctrl+s后,你可以测试看看,也就是删除css文件,然后按一下即可,当然,如果存在对应的css文件一般是覆盖(less文件的文件名,如1.less那么生成1.css),如果没有覆盖(可能因为比较卡或者慢造成的,一般不会出现这种情况),那么可以删除再进行测试
现在我们测试一下他的计算方式怎么使用:
less:
.father {
color : red;
width : 68 +50px ;
width : 68 *50px ;
width : 68 /50px ;
width : 68 /.50px ;
width : (68 /50 )px;
width : 68 -50px ;
width : 10 ./3px ;
width : 10rem -3px ;
width : 10rem ./3px ;
}
css:
.father {
color : red;
width : 118px ;
width : 3400px ;
width : 68 /50px ;
width : 68 /0.5px ;
width : 1.36 px;
width : 18px ;
width : 3.33333333px ;
width : 7rem ;
width : 3.33333333rem ;
}
注意:不符合上面语法的,一般不会生成css,其中"./"中的"."不能隔开(其他的*,+,-都可以进行隔开,即空格隔开),否则不会生成,当然,报错并非是不符合,比如width: 10rem./3px;可能报错,但是他还是会生成的,报错一般是提示而已(大多数的报错都是如此,所以不要认为软件的报错就一定是解释器的报错,因为软件的提示(报错)也并非一定正确,或者一定影响运行情况,如使得停止)
其中表达式存在多个单位以第一个单位为准(前提是其他的单位与数连接,比如width: 140rem./2 px;就会得到width: 70rem px;,所以由于2 px,他们没有连接,那么会造成这样的问题,这个样式在前端可是会有删除线的),所以width: 10rem./3px得到的结果是rem的单位,所以一般情况下,我们为了单位的观察比较好,所以通常这样做:width: 10./3px;,将单位放在后面,那么上面的width: 10rem./3px;可能报错,但只是一个提示作用了,而不会影响程序运行
一般来说,像这种在生成最终文件(css,但并不只是文件,可以是某些操作)的前面进行某些处理的操作,我们称为这个操作为最终的预处理操作(你手动的写实际上也算的)
我们再看如下,假设less文件是以下的形式,你认为会出现什么结果:
.father {
color : red;
width : 68 + 50px ;
}
.father .f {
width : 50 +90px ;
}
.father {
width : 50 +90px ;
}
结果是:
.father {
color : red;
width : 118px ;
}
.father .f {
width : 140px ;
}
.father {
width : 140px ;
}
即,less只是操作计算方式,对原来css的结构并不会发生改变,当然,这个存在是例外(less特有的操作):
.father {
color : red;
width : 68 + 50px ;
.f {
width : 140px ;
}
}
得到的结果是:
.father {
color : red;
width : 68 + 50px ;
}
.father .f {
width : 50 +90px ;
}
当然,我们还是建议不这样操作,因为与css并不是相同的语法,但是有时候也会建议使用他,因为他一般并不会导致编写错误,即保证是对应的子集,而防止写错造成(假设你直接写,写反了对应的子怎么办,比如.a .b .c,你不小心写成了.a .c .b了,这会导致页面部分改变的,这是不好的情况,可能也会造成请求出现错误,因为js可能会根据这个顺序来得到对应的标签信息)某些问题,并且也由于都在一个样式里面,方便复制粘贴,而不用选择多个样式属性了(这是主要的好处,因为写错是正常的,就算你用这个,可能也会写错在子元素的子元素里面去,而不是对应的同级)
这里我给出疑问,为什么除法一般需要加上括号,或者加上点呢,实际上由于除法符号与注释类似,所以为了区分,所以需要这样做,这里了解即可,当然,相关的是否加上括号,以及文件生成的加点的细节并不需要了解,因为并没有什么意义,因为你按照规范来就行了,没有必要找问题,虽然他们大多数都是用代码解决这样的问题(这个时候你是否像个客户一样提了很多的需求呢)
当然,less还存在如下:
.father {
color : red;
& :hover {
color : green;
}
}
生成的css:
.father {
color : red;
}
.father :hover {
color : green;
}
当然,less为了解决重复的问题,所以也提出了变量:
@color: pink;
.box {
color : @color ;
}
p {
color : @color ;
}
而less也存在导入功能:
假设有一个2.less:
div {
width : 100px ;
height : 20 +20px ;
}
我们在3.less中进行导入:
@import "2.less" ;
然后保存,看看出现的3.less是否是2.less的内容了(相当于写过来),可以发现,是的
当然,一般情况下,less生成的css在当前路径下,如果需要修改css生成的路径呢,怎么处理:
首先我们可以对插件进行处理,使得在默认的当前路径被改变:
当然,如果你操作文件夹,那么如果css没有文件夹,就会创建,现在保存一下上面的json文件,那么现在你保存一下less文件看看结果吧
当然修改插件的方式是作用到所有的文件的,即修改默认,如果有些是不同的生成路径应该如何操作,看如下:
div {
width : 100px ;
height : 50 +40px ;
}
注意:虽然上面存在注释//,但是由于后面的内容是out,所以他现在并不是一个真正的注释,他被识别了(底层会识别),使得他并不按照默认的路径处理,而是按照上面指定的./abc/来处理,你保存一下看看结果吧
当然,你也可以不进行生成css,只需要写成:
这样就不会生成css了,当然,如果在对应的json里面写上:
"out" : false
那么代表默认的就不会生成css,但是由于也存在//out:./abc/,他并不会按照默认的处理,相当于覆盖了,这里你可以进行测试,就不做说明,如果是这样呢:
当存在多个指向时,按照第一个指向来决定,所以这里是操作了//out:./abc/,由于他并没有指定文件,所以名称是less的名称(后面的是指定的da.css的,当然da.css的.css可以省略,因为默认加上css,没有最好的/代表文件,当然,你也可以写上da.a,那么生成的就是da.a了(指定文件,那么就会相当于创建该文件,然后将生成的css放进去),因为你有后缀,那么就不会加上.css了)
当然,如果对保存了less的文件夹进行保存,那么里面的less相当于保存了,即会除非生成css文件
注意:false虽然设置后他不会生成css,但是也只是针对他自己,所以如果被其他人导入,那么他的内容还是可以被使用的,因为导入只是相当于将内容复制粘贴过去而已,看后面的项目就知道了,当然,你也可以进行测试
现在我们来写一个项目:
地址:
提取码:alsk
然后我们删除less里面的index.less,以及该项目的index.html,我们重新创建他们,然后编写index.less和index.html:
由于其他两个的less是false的设置,所以我们可以在index.less中导入后进行使用
@import "./base.less" ;
@import "./normalize.less" ;
现在我们编写index.html:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > FC游乐园</title >
<link rel ="shortcut icon" href ="favicon.ico" type ="image/x-icon" >
<link rel ="stylesheet" href ="./lib/iconfont/iconfont.css" >
<link rel ="stylesheet" href ="./css/index.css" >
</head >
<body >
<div class ="main" >
<div class ="banner" >
<ul >
<li >
<a href ="#" >
<img src ="./uploads/banner_1.png" alt ="" >
</a >
</li >
</ul >
</div >
<div class ="title" >
<h4 > 乐园活动</h4 >
</div >
<section class ="item" >
<div class ="pic" >
<a href ="#" > <img src ="./uploads/item_2.png" alt ="" > </a >
<i class ="iconfont icon-shoucang1" > </i >
<div class ="active off" > 进行中</div >
</div >
<div class ="txt" >
<div class ="top" >
<h5 > 疯狂的红包 不一样的撕名牌 大型家庭亲子户外活动</h5 >
<p > 免费</p >
</div >
<div class ="bottom" >
<p >
<i class ="iconfont icon-qizhi" > </i >
<span > 200</span > 人已报名
</p >
<p >
<i class ="iconfont icon-shizhong" > </i >
<span > 本周六</span > 开始
</p >
</div >
</div >
</section >
<section class ="item" >
<div class ="pic" >
<a href ="#" > <img src ="./uploads/item_2.png" alt ="" > </a >
<i class ="iconfont icon-shoucang1" > </i >
<div class ="active off" > 进行中</div >
</div >
<div class ="txt" >
<div class ="top" >
<h5 > 疯狂的红包 不一样的撕名牌 大型家庭亲子户外活动</h5 >
<p > 免费</p >
</div >
<div class ="bottom" >
<p >
<i class ="iconfont icon-qizhi" > </i >
<span > 200</span > 人已报名
</p >
<p >
<i class ="iconfont icon-shizhong" > </i >
<span > 本周六</span > 开始
</p >
</div >
</div >
</section >
</div >
<footer >
<a href ="#" class ="current" >
<i class ="iconfont icon-index-copy" > </i >
<p > 首页</p >
</a >
<a href ="#" >
<i class ="iconfont icon-index-copy" > </i >
<p > 首页</p >
</a >
<a href ="#" >
<i class ="iconfont icon-index-copy" > </i >
<p > 首页</p >
</a >
</footer >
<script src ="./js/flexible.js" > </script >
</body >
</html >
对应的css(index.less):
@import "./base.less" ;
@import "./normalize.less" ;
@rootSize: 37.5rem ;
body {
background-color : #F0F0F0 ;
}
.main {
padding-bottom : (50 / @rootSize );
.banner {
height : (160 /@rootSize );
}
.title {
height : (40 /@rootSize );
line-height : (40 /@rootSize );
padding-left : (15 /@rootSize );
h4 {
font-size : (14 /@rootSize );
color : #3C3C3C ;
}
}
.item {
margin-bottom : (10 /@rootSize );
.pic {
position : relative;
height : (160 /@rootSize );
i {
position : absolute;
top : (15 /@rootSize );
right : (18 /@rootSize );
font-size : (24 /@rootSize );
color : #fff ;
}
.active {
position : absolute;
left : (15 /@rootSize );
top : (-4 /@rootSize );
width : (68 /@rootSize );
height : (29 /@rootSize );
background-image : url(./../images/status_active.png );
background-size : contain;
font-size : (12 /@rootSize );
color : #fff ;
text-align : center;
line-height : (25 /@rootSize );
& .off {
background-image : url(./../images/status_default.png );
}
}
}
.txt {
padding : (10 /@rootSize ) (15 /@rootSize );
background-color : #fff ;
.top {
display : flex;
justify-content : space-between;
h5 {
width : (290 /@rootSize );
font-size : (15 /@rootSize );
color : #3C3C3C ;
font-weight : 400 ;
}
p {
font-size : (15 /@rootSize );
color : #FE6249 ;
}
}
.bottom {
display : flex;
margin-top : (10 /@rootSize );
p {
margin-right : (15 /@rootSize );
font-size : (11 /@rootSize );
i {
font-size : (11 /@rootSize );
}
color : #B4B4B4 ;
}
}
}
}
}
footer {
position : fixed;
left : 0 ;
bottom : 0 ;
width : 100% ;
display : flex;
align-items : center;
justify-content : space-around;
background-origin : 0 ;
height : (50 /@rootSize );
background-color : #FECA49 ;
text-align : center;
a {
color : #D78B09 ;
font-size : (11 /@rootSize );
.iconfont {
font-size : (24 /@rootSize );
}
& .current {
color : #fff ;
}
}
}
前面我们已经学习了rem,现在我们来学习vw / vh,当然,他们都是单位,其中rem是html字号的单位操作方式(在有对应js的情况下,则变成是操作视口的百分比了,即1/10代表1rem),而vw/vh是视口的
1vw = 1/100视口宽度,1vh = 1/100视口高度(视口一般我们也会称为显示的窗口)
我们来看案例:
<style >
* {
margin : 0 ;
padding : 0 ;
}
.box {
width : 50vw ;
height : 30vw ;
background-color : pink;
}
</style >
<div class ="box" > </div >
可以知道宽度是视口的50%,高度是30%,并且不会操作固定(如div,前面的固定解释或者因为视口不变化的解释都是源于此)
所以上面的使用pc或者移动端都可以操作,可以自行进行测试,实际上可以发现,10vw正好是相当于1rem(前提是操作了对应的js),但是vw并不是rem,他实际上并没有真的操作视口,只是操作了html的宽或者其高度,与@media类似(虽然html的宽与视口相关,但是并不完全相等,与之对应的body可能由于某些样式导致有所减小,但是在去掉这些默认样式后,一般是相同的,所以body也可以说成是显示的窗口):
要完成body与html一样,加上这个即可
*{
margin : 0 ;
padding : 0 ;
}
因为body默认存在margin:8px;,当然,不同版本浏览器,可能默认的不同,具体可以自行查看即可
如果说在对应js存在的情况下,视口/10px = 1rem,那么同样的,视口/100px = 1vw(vh)
那么1px = 10/视口rem,1px=100/视口vw(vh)
所以当指定像素为x时,对应的转换应该是:10x/视口rem,100x/视口vw(vh)
所以假设视口是375,那么指定为50px时,就应该是50*10/375 = 50/(375/10)=50/37.5,正好对应之前的处理
同样的对应的vw(vh)就应该是50*100/375 = 50/(375/100)=50/3.75 = 5 * 10px
简单来说,px到rem或者vw(vh)的转换是经过多种换算的,当然,一般情况下我们会将他们先变成px,然后算出1px对应的单位值,最后进行处理,通过上面的结果,我们只需要将指定的px除以对应计算的px值即可,就如50/(375/10)=50/37.5
比如我们可以这样:
对应的less:
*{
margin : 0 ;
padding : 0 ;
}
.box {
width : (68 /3.75vw );
height : (29 /3.75vw );
background-color : red;
}
对应的html:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > Document</title >
<link rel ="stylesheet" href ="./demo.css" >
</head >
<body >
<div class ="box" >
</div >
</body >
</html >
一般来说,上面的less中生成的css的对应的值可能并不能整除,所以除了考虑到其单位自身的处理方式外(拿取html还是视口),还需要考虑计算方式
当然,你如果要操作vh那么需要这样,补充less:
.box2 {
width : (68 /6.67vh );
height : (29 /6.67vh );
background-color : red;
}
对应的补充html:
<div class ="box2" >
</div >
可以发现基本是一样的,因为vh操作高度的视口,所以在变成对应的指定的29px时,需要除以其对应高度的信息才行,这样才能变成对应的单位,由于值不同,自然基本单位不同了,即只要确定了单个处理(或者说转换关系),那么你无论是否混用都行,但是需要注意,其中一个改变,那么上面的固定操作就不行,一般情况下,基本只会存在这样的操作,即宽度视口不变,但是高度视口会改变,所以如果这个时候高度还是除以6.67,那么就会出现变大或者变小的情况,如高度视口是812时,就会变大,因为你本来是要除以8.12的,但是你是6.67,少除,自然大,所以一般我们建议都使用vw,因为他基本不会发生改变
但是从这里我们可以发现,在变成px时,无论是rem还是vw(vh),基本都需要我们指定数(其中rem虽然存在js,但是也只是得到了一个rem是多少的视口的10%而已,而并不是px),所以这个时候,精准定位处理设置值的存在就有必要存在了,比如如下的less:
@media (width :375.33px ) {
@rootSize: 37.5rem ;
div {
width : (10 /@rootSize );
height : (10 /@rootSize );
background-color : red;
}
}
好了,现在我们再来编写一个项目:
首先拿取基础工程(前面的项目可能也是这样,只是没有说明而已),下载地址如下:
提取码:alsk
我们删除index.html,以及less里面的index.less,然后重新创建他们(删除内容也行)
index.html:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > B站</title >
<link rel ="stylesheet" href ="./css/index.css" >
<link rel ="stylesheet" href ="./fonts/iconfont.css" >
</head >
<body >
<header >
<div class ="top" >
<div class ="left" >
<a href ="#" >
<i class ="iconfont Navbar_logo" > </i >
</a >
</div >
<div class ="right" >
<a href ="#" >
<i class ="iconfont ic_search_tab" > </i >
</a >
<a href ="#" class ="login" > <img src ="./images/login.png" alt ="" > </a >
<a href ="#" class ="download" > <img src ="./images/download.png" alt ="" > </a >
</div >
</div >
<div class ="bottom" >
<div class ="tab" >
<ul >
<li > <a href ="#" class ="current" > 首页</a > </li >
<li > <a href ="#" > 动画</a > </li >
<li > <a href ="#" > 番剧</a > </li >
<li > <a href ="#" > 国创</a > </li >
<li > <a href ="#" > 音乐</a > </li >
</ul >
</div >
<div class ="more" >
<a href ="#" >
<i class ="iconfont general_pulldown_s" > </i >
</a >
</div >
</div >
</header >
<section class ="video_content" >
<div class ="video_list" >
<a href ="#" >
<div class ="pic" >
<img src ="./images/1.jpg" alt ="" >
<div class ="count" >
<p >
<i class ="iconfont icon_shipin_bofangshu" > </i >
<span > 132</span > 万
</p >
<p >
<i class ="iconfont icon_shipin_danmushu" > </i >
<span > 2.4</span > 万
</p >
</div >
</div >
<div class ="txt ellipsis-2" > 你活着补刀就是对我最大的侮辱,韩服最强王者组单杀集棉#19</div >
</a >
<a href ="#" >
<div class ="pic" >
<img src ="./images/1.jpg" alt ="" >
<div class ="count" >
<p >
<i class ="iconfont icon_shipin_bofangshu" > </i >
<span > 132</span > 万
</p >
<p >
<i class ="iconfont icon_shipin_danmushu" > </i >
<span > 2.4</span > 万
</p >
</div >
</div >
<div class ="txt ellipsis-2" > 你活着补刀就是对我最大的侮辱,韩服最强王者组单杀集棉#19</div >
</a >
<a href ="#" >
<div class ="pic" >
<img src ="./images/1.jpg" alt ="" >
<div class ="count" >
<p >
<i class ="iconfont icon_shipin_bofangshu" > </i >
<span > 132</span > 万
</p >
<p >
<i class ="iconfont icon_shipin_danmushu" > </i >
<span > 2.4</span > 万
</p >
</div >
</div >
<div class ="txt ellipsis-2" > 你活着补刀就是对我最大的侮辱,韩服最强王者组单杀集棉#19</div >
</a >
<a href ="#" >
<div class ="pic" >
<img src ="./images/1.jpg" alt ="" >
<div class ="count" >
<p >
<i class ="iconfont icon_shipin_bofangshu" > </i >
<span > 132</span > 万
</p >
<p >
<i class ="iconfont icon_shipin_danmushu" > </i >
<span > 2.4</span > 万
</p >
</div >
</div >
<div class ="txt ellipsis-2" > 你活着补刀就是对我最大的侮辱,韩服最强王者组单杀集棉#19</div >
</a >
<a href ="#" >
<div class ="pic" >
<img src ="./images/1.jpg" alt ="" >
<div class ="count" >
<p >
<i class ="iconfont icon_shipin_bofangshu" > </i >
<span > 132</span > 万
</p >
<p >
<i class ="iconfont icon_shipin_danmushu" > </i >
<span > 2.4</span > 万
</p >
</div >
</div >
<div class ="txt ellipsis-2" > 你活着补刀就是对我最大的侮辱,韩服最强王者组单杀集棉#19</div >
</a >
<a href ="#" >
<div class ="pic" >
<img src ="./images/1.jpg" alt ="" >
<div class ="count" >
<p >
<i class ="iconfont icon_shipin_bofangshu" > </i >
<span > 132</span > 万
</p >
<p >
<i class ="iconfont icon_shipin_danmushu" > </i >
<span > 2.4</span > 万
</p >
</div >
</div >
<div class ="txt ellipsis-2" > 你活着补刀就是对我最大的侮辱,韩服最强王者组单杀集棉#19</div >
</a >
<a href ="#" >
<div class ="pic" >
<img src ="./images/1.jpg" alt ="" >
<div class ="count" >
<p >
<i class ="iconfont icon_shipin_bofangshu" > </i >
<span > 132</span > 万
</p >
<p >
<i class ="iconfont icon_shipin_danmushu" > </i >
<span > 2.4</span > 万
</p >
</div >
</div >
<div class ="txt ellipsis-2" > 你活着补刀就是对我最大的侮辱,韩服最强王者组单杀集棉#19</div >
</a >
<a href ="#" >
<div class ="pic" >
<img src ="./images/1.jpg" alt ="" >
<div class ="count" >
<p >
<i class ="iconfont icon_shipin_bofangshu" > </i >
<span > 132</span > 万
</p >
<p >
<i class ="iconfont icon_shipin_danmushu" > </i >
<span > 2.4</span > 万
</p >
</div >
</div >
<div class ="txt ellipsis-2" > 你活着补刀就是对我最大的侮辱,韩服最强王者组单杀集棉#19</div >
</a >
<a href ="#" >
<div class ="pic" >
<img src ="./images/1.jpg" alt ="" >
<div class ="count" >
<p >
<i class ="iconfont icon_shipin_bofangshu" > </i >
<span > 132</span > 万
</p >
<p >
<i class ="iconfont icon_shipin_danmushu" > </i >
<span > 2.4</span > 万
</p >
</div >
</div >
<div class ="txt ellipsis-2" > 你活着补刀就是对我最大的侮辱,韩服最强王者组单杀集棉#19</div >
</a >
<a href ="#" >
<div class ="pic" >
<img src ="./images/1.jpg" alt ="" >
<div class ="count" >
<p >
<i class ="iconfont icon_shipin_bofangshu" > </i >
<span > 132</span > 万
</p >
<p >
<i class ="iconfont icon_shipin_danmushu" > </i >
<span > 2.4</span > 万
</p >
</div >
</div >
<div class ="txt ellipsis-2" > 你活着补刀就是对我最大的侮辱,韩服最强王者组单杀集棉#19</div >
</a >
</div >
</section >
</body >
</html >
index.less:
@import "base" ;
@vw: 3.75vw ;
@color: #fb7299 ;
header {
position : fixed;
left : 0 ;
top : 0 ;
z-index : 1 ;
width : 100% ;
width : 100vw ;
height : (84 /@vw );
background-color : #fff ;
.top {
display : flex;
justify-content : space-between;
align-items : center;
height : (44 /@vw );
padding-left : (18 /@vw );
padding-right : (12 /@vw );
.left {
.iconfont {
font-size : (28 / @vw );
color : @color ;
}
}
.right {
display : flex;
.iconfont {
font-size : (22 /@vw );
color : #ccc ;
}
.login {
width : (24 /@vw );
height : (24 /@vw );
margin-left : (24 /@vw );
}
.download {
width : (72 /@vw );
height : (24 /@vw );
margin-left : (24 /@vw );
}
}
}
.bottom {
display : flex;
justify-content : space-between;
height : (40 /@vw );
border-bottom : 1px solid #eee ;
.more {
a {
display : block;
width : (40 /@vw );
height : (40 /@vw );
text-align : center;
line-height : (40 /@vw );
color : #ccc ;
.iconfont {
font-size : (22 /@vw );
}
}
}
.tab {
ul {
display : flex;
li {
padding : 0 (16 /@vw );
a {
display : block;
height : (40 /@vw );
line-height : (40 /@vw );
font-size : (14 /@vw );
& .current {
color : @color ;
border-bottom : (2 /@vw ) solid @color ;
}
}
}
}
}
}
}
.video_content {
padding : (84 /@vw ) (5 /@vw ) 0 ;
.video_list {
display : flex;
flex-wrap : wrap;
a {
width : 50% ;
padding : (8 /@vw ) (5 /@vw );
font-size : (12 /@vw );
.txt {
margin-top : (5 /@vw );
}
.pic {
position : relative;
.count {
position : absolute;
left : 0 ;
bottom : 0 ;
width : 100% ;
display : flex;
justify-content : space-between;
padding : (8 /@vw );
background-image : linear-gradient(to top, rgba(0 , 0 , 0 , 0.6 ), rgba(0 , 0 , 0 , 0 ));
color : #fff ;
i {
vertical-align : middle;
}
}
}
}
}
}
具体生成的css位置自己调(搞)(前面学习过了)
现在我们来学习一个框架:
响应式:在前面我们基本也说明了响应式的设计,为了更加方便的处理,所以我们学习一下框架
在学习框架之前,先回顾一下媒体查询:
前面的媒体查询,基本知识围绕视口或者说数值来说明的,而对应的响应式并没有说明数值之外的处理,所以我们并没有体现他(媒体查询)的真正优点,因为响应式并不只是操作数组方面的属性,特别的我们还可以操作颜色等等,是否居中等等的处理,或者也可以操作一下固定的属性,如是否加上下划线等等,所以一般来说,响应式的核心其实是媒体查询(也就是说,响应式的框架的底层也就是媒体查询了,这里我们需要了解,比如Bootstrap框架的底层是确实使用了媒体查询来实现响应式设计),而rem或者vw(vh)只是在数值上的响应式而已,而并不是真正的响应式的操作方式,现在我们开始体现媒体查询的真正优点:
操作测试代码:
我们先给出之前写过的:
<style >
@media(width:375.33px) {
/*
375.333和375.34和375.32(可以误差)其实也行,因为一般只看后面的两位小数以及在看这两位小数时,允许存在0.01的误差,所以375.333和375.34和375.32也是375.33(即375.343也可以,因为只看两个小数,所以是375.34,而可以误差0.01,所以375.34也可以是375.33或者375.35,其中满足了375.33,那么这里就会进行处理)
*/
html {
font-size: 40px;
}
}
</style >
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" />
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" />
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" />
<title > Document</title >
</head >
<body >
<style >
/*其实在操作像素时,大多数像素基本只会增加而不会减少(注意:并不在于显示的忽略(如考虑出现间隙,但是包括间隙在内中,总体的数值长度是偏大或者相等的,只是间隙一般考虑不显示而已),而是真实数值),所以在范围中,小数的影响可以忽略不计了*/
/*视口小于等于768,网页背景是粉色
max-width:768px,代表最大是768,也就是在没有超过768时,会进行处理
*/
@media(max-width:768px) { /*相当于<=768,即最大是768*/
body {
background-color: pink;
}
}
/*视口大于768,网页背景是红色
min-width:768px,代表最小是768,也就是在超过768时,会进行处理
*/
@media(min-width:768px) { /*相当于>=768,即最小是768*/
body {
background-color: red;
}
}
/*特别注意:他们都包括768,并且媒体查询看的是html宽(可以看成是逻辑分辨,一般来说,不是物理分辨的都是逻辑分辨),而不是视口(可以看成是物理分辨),那么就需要看先后顺序了,也就是说,当视口宽度为768时,上面的是出现red,他们换一个位置,那么就是粉色了*/
</style >
</body >
</html >
当然,如果一个宽度他们都没有,那么说明不会进行处理,所以就是默认的背景颜色(起始没有进行处理的颜色)了
上面的处理在框架中可以看到他的确是核心原理,在学习时会明白的
上面的测试代码中,说明了顺序问题,实际上在考虑一个宽度(比如他的768)被多个样式影响时,就会考虑顺序问题,这在多个操作时会有体现:
<style >
@media(min-width:468px) {
body {
background-color: pink;
}
}
@media(min-width:768px) {
body {
background-color: red;
}
}
</style >
@media 关键词 媒体类型 and (媒体特性) { css代码 }
之前我们写的都是媒体特性,我们没有写的基本都是:关键词 媒体类型 and,一般不写的话,他们是默认的值
现在我们来了解一下:
媒体类型一般有这些:
媒体是用来区分设备类型的,如屏幕设备、打印设备等,其中手机、电脑、平板都属于屏幕设备
媒体特征一般有这些:
媒体特性主要用来描述媒体类型的具体特征,如当前屏幕的宽高、分辨率、横屏或竖屏等
这些操作一般我们只会操作特征,当然,我们可以给出测试案例:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" />
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" />
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" />
<title > Document</title >
</head >
<body >
<style >
@media only screen and (min-width : 768px ) and (max-width : 968px ) {
body {
background-color : red;
}
}
</style >
</body >
</html >
当然,这些了解即可,我们其实还可以使用link方式:
<link rel ="stylesheel" media ="逻辑符 媒体类型 and (媒体特性)" href ="xx.css" >
前面在满足条件时,可以让样式进行生效处理(所以,基本上能够被样式影响的,基本都可以处理,比如可以隐藏,放大,位移等等操作),同样的他也可以用于样式的表(css文件),具体的操作是一样的(其中逻辑符其实也就是关键词)
现在我们举个例子:
a.css:
body {
background-color : red;
}
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > Document</title >
<link rel ="stylesheet" media ="only screen and (min-width: 768px) and (max-width: 968px)" href ="./a.css" >
</head >
<body >
</body >
</html >
当然,我们说过了对应的媒体查询是操作html的,所以只需要将显示窗口改变即可,而非要是整个窗口
当然,也会考虑层叠性,这里我们只需要认为,满足后,相当于加上该样式的理解就行了
说明了这么多,我们只是说明其响应式的相对底层操作,但还并没有说明框架(对其操作的封装),现在我们来真正的说明框架
BootStrap:
大多数封装了前端的代码的框架我们一般也会称为UI框架
UI框架概念就是即将常见效果进行统一封装后形成的一套代码,例如:BootStrap
作用:
基于框架开发,效率高,稳定性高,因为封装好的,所以效率高,并且已经提供给大量用户使用的,就是基本稳定的
我们可以从上面的网站中下载,也可以从下面的网址中拿取:
提取码:alsk
当然一般来说,一个js或者css可能都存在远程的地址,具体需要被提供才可,可以选择百度
我们来举个使用该框架的例子:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > Document</title >
</head >
<link rel ="stylesheet" href ="./bootstrap-3.4.1-dist/css/bootstrap.min.css" >
<body >
<style >
div {
height : 50px ;
background-color : pink;
}
</style >
<div > 1</div >
<div class ="container" > 1</div >
</body >
</html >
远程地址可以试一下这个:
<link rel ="stylesheet" href ="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" >
当然,如果对方没有提供了,自然我们也不能使用这个了(虽然他的版本可能与我们的不同,导致样式可能会有点改变,但是大致的作用是基本一样的,所以也可以放心的引入,但是也并不能保证一样,所以尽量不替换就不替换)
BootStrap栅格系统:
栅格化是指将整个网页的宽度分成若干等份,BootStrap3默认将网页分成12等份(注意:对应的分成,一般是对container的宽度进行分成的)
.container是 Bootstrap 中专门提供的类名,所有应用该类名的盒子,默认已被指定宽度且居中
.container-fluid也是 Bootstrap 中专门提供的类名,所有应用该类名的盒子,宽度均为 100%
一般分别使用.row类名和 .col类名定义栅格布局的行和列
注意:
1:container类自带间距15px(内)
2:row类自带间距-15px(外)
3:col相关的也是内(这个时候,在没有写上他时,内容靠左边界,否则相当于没有写row)
我们来看几个案例吧,来进行进一步的理解
在这之前,我们首先说明一下,为什么上面的边界基本是768,992,1200:
其实他基本是我们大多数屏幕的显示,而正是因为大多数,所以以这些默认值来处理,当然,也可以通过源码修改这些默认的值的
案例如下:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > Document</title >
</head >
<link rel ="stylesheet" href ="./bootstrap-3.4.1-dist/css/bootstrap.min.css" >
<body >
<style >
div {
height : 50px ;
background-color : pink;
}
</style >
<div class ="container" >
<div class ="col-lg-3" > 1</div >
<div class ="col-lg-3" > 2</div >
<div class ="col-lg-3" > 3</div >
<div class ="col-lg-3" > 4</div >
<div class ="col-lg-5" > 5</div >
<div class ="col-lg-3" > 6</div >
<div class ="col-lg-3" > 7</div >
<div class ="col-lg-3" > 8</div >
<div class ="col-lg-3" > 9</div >
<div class ="col-lg-3" > 10</div >
<div class ="col-lg-3" > 11</div >
<div class ="col-lg-3" > 12</div >
<div > 20</div >
</div >
</body >
</html >
我们继续看案例:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > Document</title >
</head >
<link rel ="stylesheet" href ="./bootstrap-3.4.1-dist/css/bootstrap.min.css" >
<body >
<style >
div {
height : 50px ;
background-color : pink;
}
</style >
<div class ="container-fluid" > 1</div >
<div class ="container" > 2</div >
</body >
</html >
前面的注释中存在"这个原因就是上面div设置的height: 50px;,可能他是导致第一个出现特殊情况的一个bug或者是另外一个操作,这里我们了解"这个问题,那么有什么办法可以解决,我们看如下:
还继续看案例:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > Document</title >
</head >
<link rel ="stylesheet" href ="./bootstrap-3.4.1-dist/css/bootstrap.min.css" >
<body >
<style >
div {
height : 50px ;
background-color : pink;
}
</style >
<div class ="container" >
<div class ="row" >
<div class ="col-md-4" >
<p > 这是第一列</p >
</div >
<div class ="col-md-4" >
<p > 这是第二列</p >
</div >
<div class ="col-md-4" >
<p > 这是第三列</p >
</div >
<div class ="col-md-4" >
<p > 这是第三列</p >
</div >
</div >
</div >
</body >
</html >
row可以解决这样的情况,一般是因为在里面需要按照row的类来进行处理(或者进行统一),导致其他的类可能被其覆盖,使得并不会出现相应的问题,当然,具体是什么情况,可以看源码来了解,这里我们只需要知道即可(因为源码那么多,谁也不能保证他是否影响了其他的地方,所以这也是为什么会出现row类的情况,即需要层次的进行,这也是bootstrap出现row的一个原因)
经过测试,是因为:
margin-left : -15px ;
margin-right : -15px ;
所以,只要你的属性存在这个,就能解决:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > Document</title >
</head >
<link rel ="stylesheet" href ="./bootstrap-3.4.1-dist/css/bootstrap.min.css" >
<body >
<style >
div {
height : 50px ;
background-color : pink;
}
.roww {
margin-left : -15px ;
margin-right : -15px ;
}
</style >
<div class ="container" >
<div class ="roww" >
<div class ="col-md-4" >
<p > 这是第一列</p >
</div >
<div class ="col-md-4" >
<p > 这是第二列</p >
</div >
<div class ="col-md-4" >
<p > 这是第三列</p >
</div >
<div class ="col-md-4" >
<p > 这是第三列</p >
</div >
</div >
</div >
</body >
</html >
</body >
</html >
实际上他只是将整体内容统一而已,而不是由于第一个与其他不同导致不同,所以他就是统一的处理
具体情况在于他们三个的样式:
BootStrap预定义了大量类用来美化页面,我们需要学习这些类,那么就需要一些文档或者手册,这就需要开发出这个框架的人给出的了,而开发出这个框架,或者说,开发一个框架通常都会有官网(除非是小众的框架,或者个人开发的),官网掌握手册的查找方法是学习全局样式的重点
通过上面的步骤,可以选择学习样式的使用
当然,既然我们知道他是封装了,那么如果可以的话,还是建议不用看其源码,直接使用即可(虽然上面为了解决问题而看源码,但是实际上这些问题我们按照顺序使用类,自然也不会出现)
现在我们看看如何操作表格:
先给出一个原本的表格操作
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > Document</title >
</head >
<body >
<table >
<tr >
<th > 数字1</th >
<th > 数字2</th >
<th > 数字3</th >
</tr >
<tr >
<td > 1</td >
<td > 2</td >
<td > 3</td >
</tr >
<tr >
<td > 1</td >
<td > 2</td >
<td > 3</td >
</tr >
<tr >
<td > 1</td >
<td > 2</td >
<td > 3</td >
</tr >
</table >
</body >
</html >
</body >
</html >
操作这个框架的表格操作:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > Document</title >
<link rel ="stylesheet" href ="./bootstrap-3.4.1-dist/css/bootstrap.min.css" >
</head >
<body >
<table class ="table" >
<tr >
<th > 数字1</th >
<th > 数字2</th >
<th > 数字3</th >
</tr >
<tr >
<td > 1</td >
<td > 2</td >
<td > 3</td >
</tr >
<tr >
<td > 1</td >
<td > 2</td >
<td > 3</td >
</tr >
<tr >
<td > 1</td >
<td > 2</td >
<td > 3</td >
</tr >
</table >
</body >
</html >
</body >
</html >
看看效果吧
也可以修改这样:
<table class ="table table-striped" >
当然,他底层是依赖与:nth-child的CSS选择器实现的,所以如果一些浏览器并不支持这个,那么可能并没有效果,比如:这一功能不被 Internet Explorer 8 支持(这个在前面的BootStrap3中文文档中也会提到的)
也可以继续修改:
<table class ="table table-striped table-bordered" >
这里有三个样式:
可以继续修改:
<table class ="table table-striped table-bordered table-hover" >
当然,还有其他的样式(大多数样式并不依赖于视口,所以也并非所有的处理都会操作视口的,但是最基本的响应式是必须要会的,比如操作百分比的处理),具体可以看中文文档,这些记住并没有意义,查看文档即可(大多数的知识,最好根据文档来,因为单纯的靠记忆,是学习不了多少知识的,需要学会方法,除非他本来就需要记忆,如记单词等等)
当然,除了表格外,我们也可以学习一些按钮,但是在bootstrap中,并不是所有的样式都可以操作按钮的,一般只能是这些:
为 <a > 、<button > 或 <input > 元素添加按钮类(button class),即可使用 Bootstrap 提供的样式,当然,可能还有其他,了解即可
一般按钮的样式有很多,我们通常会操作这些:
还有这些:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > Document</title >
<link rel ="stylesheet" href ="./bootstrap-3.4.1-dist/css/bootstrap.min.css" >
</head >
<body >
<button type ="button" class ="" > 我在这里</button > <br >
<button type ="button" class ="btn" > 我在这里</button > <br >
<button type ="button" class ="btn btn-info" > 我在这里</button > <br >
<button type ="button" class ="btn btn-success" > 我在这里</button > <br >
<button type ="button" class ="btn btn-block" > 我在这里</button > <br >
<button type ="button" class ="btn btn-lg" > 我在这里</button > <br >
<button type ="button" class ="btn btn-sm" > 我在这里</button > <br >
<button type ="button" class ="btn btn-xs" > 我在这里</button > <br >
<button type ="button" class ="btn btn-default" > (默认样式)Default</button > <br >
<button type ="button" class ="btn btn-primary" > (首选项)Primary</button > <br >
<button type ="button" class ="btn btn-success" > (成功)Success</button > <br >
<button type ="button" class ="btn btn-info" > (一般信息)Info</button > <br >
<button type ="button" class ="btn btn-warning" > (警告)Warning</button > <br >
<button type ="button" class ="btn btn-danger" > (危险)Danger</button > <br >
<button type ="button" class ="btn btn-link" > (链接)Link</button > <br >
</body >
</html >
上面的颜色的处理一般与其内容相关,注意即可,当然,还有大量的操作,这里我们看中文文档即可,也就没有必要这里写上了,因为没有意义(总有忘记的时候),但这里给出一些比较常用的操作:
表单处理:
案例(具体的使用方式可能并不是参照测试的,这里只是看看效果):
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > Document</title >
<link rel ="stylesheet" href ="./bootstrap-3.4.1-dist/css/bootstrap.min.css" >
</head >
<body >
<form action ="#" method ="post" >
<input type ="text" >
<input type ="text" class ="form-control" >
<input type ="checkbox" value ="" >
<input type ="checkbox" value ="" class ="checkbox" >
<input type ="radio" value ="" >
<input type ="radio" value ="" class ="radio" >
<div class ="form-inline" >
<input type ="checkbox" value ="" disabled >
<input type ="checkbox" value ="" class ="checkbox" >
<input type ="radio" value ="" >
<input type ="radio" value ="" class ="radio" >
<input type ="text" value ="" class ="input-lg" >
<input type ="text" value ="" class ="input-xs" >
<input type ="text" value ="" class ="input-sm" >
<input type ="text" value ="" class ="" >
</div >
</form >
</body >
</html >
实际上通过对该框架的文档说明,我们应该可以得到如下的操作:
<body style ="padding:100px;" >
<form >
<div class ="form-group" >
<label > 输入框</label >
<input type ="text" class ="form-control" placeholder ="请输入文本..." >
</div >
<div class ="form-group" >
<label > 文本框</label >
<textarea class ="form-control" cols ="30" rows ="5" > </textarea >
</div >
<div class ="checkbox" >
<label >
<input type ="checkbox" > 抽烟
</label >
</div >
<div class ="checkbox" >
<label >
<input type ="checkbox" > 喝酒
</label >
</div >
<div class ="checkbox" >
<input type ="checkbox" > 喝酒
</div >
<hr >
<div class ="checkbox-inline" >
<label >
<input type ="checkbox" > 洗澡
</label >
</div >
<div class ="checkbox-inline" >
<label >
<input type ="checkbox" > 烫头
</label >
</div >
<hr >
<div class ="btn-group" data-toggle ="buttons" >
<label class ="btn btn-primary" >
<input type ="checkbox" > 音乐
</label >
<label class ="btn btn-primary" >
<input type ="checkbox" > 体育
</label >
<label class ="btn btn-primary" >
<input type ="checkbox" > 美术
</label >
<label class ="btn btn-primary" >
<input type ="checkbox" > 电脑
</label >
</div >
<hr >
<label class ="radio" >
<input type ="radio" name ="sex" > 男
</label >
<label class ="radio" >
<input type ="radio" name ="sex" > 女
</label >
<hr >
<label class ="radio-inline" >
<input type ="radio" name ="gender" > 男
</label >
<label class ="radio-inline" >
<input type ="radio" name ="gender" > 女
</label >
<hr >
<div class ="btn-group" data-toggle ="buttons" >
<label class ="btn btn-primary" >
<input type ="radio" name ="gender" > 男
</label >
<label class ="btn btn-primary" >
<input type ="radio" name ="gender" > 女
</label >
</div >
</form >
</body >
实际上大多数的标签,如果需要学习框架,在不考虑学习源码的话,我们只需要知道他的作用即可,但是由于作用对于具体细节来说,我们可能并不知道,这就需要模板的处理了(比如:大多数情况下,我们会向上面的这样的处理表单,而并不需要其中,如btn-group的模板(或者说版心)样式的具体作用是什么)
图片:
案例:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > Document</title >
<link rel ="stylesheet" href ="./bootstrap-3.4.1-dist/css/bootstrap.min.css" >
</head >
<body >
<style >
div {
width : 700px ;
height : 400px ;
background-color : pink;
}
img {
width : 100px ;
}
</style >
<div >
<img src ="../images/1.jpg" class ="img-responsive" >
<img src ="../images/1.jpg" class ="img-rounded" >
<img src ="../images/1.jpg" class ="img-circle" >
<img src ="../images/1.jpg" class ="img-thumbnail" >
</div >
</body >
</html >
辅助类:
案例:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > Document</title >
<link rel ="stylesheet" href ="./bootstrap-3.4.1-dist/css/bootstrap.min.css" >
</head >
<body >
<style >
.a {
width : 400px ;
height : 400px ;
background-color : red;
}
.b {
width : 50px ;
height : 50px ;
background-color : black;
}
.c {
width : 150px ;
height : 50px ;
background-color : pink;
}
</style >
<div class ="a" >
<div class ="c" > </div >
<div class ="b pull-right" >
</div >
<div class ="b pull-left" >
</div >
</div >
</body >
</html >
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > Document</title >
<link rel ="stylesheet" href ="./bootstrap-3.4.1-dist/css/bootstrap.min.css" >
</head >
<body >
<style >
.top {
margin : 0 auto;
width : 1000px ;
background-color : pink;
}
.bottom {
margin : 0 auto;
width : 1400px ;
height : 100px ;
background-color : red;
}
.left {
float : left;
width : 200px ;
height : 300px ;
background-color : #ccc ;
}
.right {
float : right;
width : 790px ;
height : 400px ;
background-color : skyblue;
}
</style >
<div class ="top clearfix" >
<div class ="left" > </div >
<div class ="right" > 1</div >
</div >
<div class ="bottom" > </div >
</body >
</html >
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > Document</title >
<link rel ="stylesheet" href ="./bootstrap-3.4.1-dist/css/bootstrap.min.css" >
</head >
<body >
<style >
div {
width : 400px ;
height : 100px ;
background-color : pink;
}
</style >
<div class ="text-left" >
1
</div >
<br >
<div class ="text-right" >
1
</div >
<br >
<div class ="text-center" >
1
</div >
<div class ="text-center center-block" >
1
</div >
</body >
</html >
一般情况下,他的(类或者框架)处理虽然是封装了一些样式,但是我们可以发现,他的类名是非常友好的,这也就是导致,我们并不需要再次的编写相关操作的样式了,因为他这个框架提供了,我们直接使用即可
布局类:响应式工具(不同屏幕尺寸隐藏或显示页面内容,再前面从表格开始,基本上并没有主要的视口操作,因为他们基本只需要操作基本的百分比处理就行,主要是他们并不需要视口的相关处理,就如,一个按钮有必要进行处理吗,这是因为有对应的处理,比如版心的处理,当然,再一定程度上,他可能也会改变按钮的大小,只是现在不会)
案例:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > Document</title >
<link rel ="stylesheet" href ="./bootstrap-3.4.1-dist/css/bootstrap.min.css" >
</head >
<body style ="padding:100px;" >
<style >
.a {
width : 100px ;
height : 100px ;
background-color : red;
float : left;
margin-right : 10px ;
}
.b {
width : 500px ;
height : 100px ;
background-color : pink;
}
</style >
<div class ="b" >
<div class ="a visible-xs" > 1</div >
<div class ="a visible-sm" > 2</div >
<div class ="a visible-md" > 3</div >
<div class ="a visible-lg" > 4</div >
</div >
<br >
<div class ="b" >
<div class ="a hidden-xs" > 5</div >
<div class ="a hidden-sm" > 6</div >
<div class ="a hidden-md" > 7</div >
<div class ="a hidden-lg" > 8</div >
</div >
</body >
</html >
不断的调整窗口大小(也可以说视口大小),观察数字变化与图片里面的表变化就知道了
Bootstrap自带了大量可复用的组件,包括字体图标、下拉菜单、导航、警告框、弹出框等更多功能,如果说,前面的样式是操作一下基本信息,那么这个组件的样式可以是一个整体处理(比如我们通过css完成一个下拉菜单,那么bootstrap就可以通过一些样式直接的完成处理,简单来说,bootstrap的组件就是一个css的样式(一般可能也包括js,html等等)处理集合(必须足够多,否则少量的集合,比如根据视口的这样的处理,一般我们并不会认为是组件),而不是其他的单独且互不影响的小样式操作(小的封装并不决定是可以说是组件的),如前面的pull-right)
当然,对组件的定义并非如此,可以是html的代码(如果是其他语言,那么就是他们的代码集合,可能也包括很多)集合(前端一般是包括css,js,html,其他的语言自然也是他们的总体包括了,一般我们也会简称为html代码集合(一般并没有js),因为他们都在html里面的)等等(如vue组件,当然,组件的信息可以被选择的读取,如vue组件(他并非是html的结构)),这些涉及到集合的,基本都可以用组件来定义,当一个组件由多个集合控制,比如组件是html结合和css结合,并且也是由js结合(这是主要的),这个时候,我们也会称这个整体集合为一个插件,而非组件(虽然也行,如vue组件)
学习开始:
首先是下拉组件,代码如下:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > Document</title >
<link rel ="stylesheet" href ="./bootstrap-3.4.1-dist/css/bootstrap.min.css" >
<script src ="https://code.jquery.com/jquery-3.6.0.min.js" > </script >
<script src ="./bootstrap-3.4.1-dist/js/bootstrap.min.js" > </script >
</head >
<body style ="padding:100px;" >
<div class ="dropdown" >
<button class ="btn btn-default dropdown-toggle" type ="button" id ="dropdownMenu1" data-toggle ="dropdown"
aria-haspopup ="true" aria-expanded ="true" >
Dropdown
<span class ="caret" > </span > 1
<span class ="caret" > </span > 1
</button >
<ul class ="dropdown-menu" aria-labelledby ="dropdownMenu1" >
<li > <a href ="#" > Action</a > </li >
<li > <a href ="#" > Another action</a > </li >
<li > <a href ="#" > Something else here</a > </li >
<li role ="separator" class ="divider" > </li >
<li > <a href ="#" > Separated link</a > </li >
</ul >
</div >
<form action ="#" method ="post" >
<select >
<option > 2</option >
<option > A型</option >
<option > B型</option >
<option > C型</option >
<option > O型</option >
</select >
</form >
</body >
</html >
然后是导航:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > Document</title >
<link rel ="stylesheet" href ="./bootstrap-3.4.1-dist/css/bootstrap.min.css" >
<script src ="./bootstrap-3.4.1-dist/js/bootstrap.min.js" > </script >
</head >
<body style ="padding:100px;" >
<ul class ="nav nav-tabs" >
<li role ="presentation" class ="active" > <a href ="#" > Home</a > </li >
<li role ="presentation" > <a href ="##" > Profile</a > </li >
<li role ="presentation" > <a href ="###" > Messages</a > </li >
</ul >
<ol class ="breadcrumb" >
<li > <a href ="##" > Home</a > </li >
<li > <a href ="#" > Library</a > </li >
<li class ="active" > Data</li >
<li class ="active" > <a href ="#" > Library</a > </li >
<li > <a href ="#" class ="active" > Library</a > </li >
<li > 22</li >
<li class ="active" > 22</li >
</ol >
</body >
</html >
我们需要注意,在一行使用bootstrap时,与我们写的js进行关联时,一般我们只会修改其需要的内容(比如上面导航中的li标签),而不会修改样式属性,所以框架与框架之间最好不要修改对方的关键东西
字体图标:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > Document</title >
<link rel ="stylesheet" href ="./bootstrap-3.4.1-dist/css/bootstrap.min.css" >
</head >
<body style ="padding:100px;" >
<i class ="glyphicon glyphicon-user" > </i >
</body >
</html >
插件:
插件的使用步骤:
引入BootStrap样式,引入js文件:jQuery.js + BootStrap.min.js,操作HTML结构,并适当调整结构或内容
以前面的下拉菜单为例子(前面的下拉组件若没有操作js的话,就是组件的说明,而不是插件了):
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > Document</title >
<script src ="https://code.jquery.com/jquery-3.6.0.min.js" > </script >
<script src ="./bootstrap-3.4.1-dist/js/bootstrap.min.js" > </script >
<link rel ="stylesheet" href ="./bootstrap-3.4.1-dist/css/bootstrap.min.css" >
</head >
<body style ="padding:100px;" >
<div class ="dropdown" >
<button id ="dLabel" type ="button" data-toggle ="dropdown" aria-haspopup ="true" aria-expanded ="false" >
Dropdown trigger
<span class ="caret" > </span >
</button >
<ul class ="dropdown-menu" aria-labelledby ="dLabel" >
...
</ul >
</div >
</body >
</html >
其中,他的起始代码一般在前面的中文文档中可以找到并拿取的,还有轮播图
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > Document</title >
<script src ="https://code.jquery.com/jquery-3.6.0.min.js" > </script >
<script src ="./bootstrap-3.4.1-dist/js/bootstrap.min.js" > </script >
<link rel ="stylesheet" href ="./bootstrap-3.4.1-dist/css/bootstrap.min.css" >
</head >
<body style ="padding:100px;" >
<div id ="carousel-example-generic" class ="carousel slide" data-ride ="carousel" >
<ol class ="carousel-indicators" >
<li data-target ="#carousel-example-generic" data-slide-to ="0" class ="active" > </li >
<li data-target ="#carousel-example-generic" data-slide-to ="1" > </li >
<li data-target ="#carousel-example-generic" data-slide-to ="2" > </li >
</ol >
<div class ="carousel-inner" role ="listbox" >
<div class ="item active" >
<img src ="../images/1.jpg" alt ="" >
<div class ="carousel-caption" >
...
</div >
</div >
<div class ="item" >
<img src ="../images/bg.png" alt ="" >
<div class ="carousel-caption" >
...
</div >
</div >
...
</div >
<a class ="left carousel-control" href ="#carousel-example-generic" role ="button" data-slide ="prev" >
<span class ="glyphicon glyphicon-chevron-left" aria-hidden ="true" > </span >
<span class ="sr-only" > Previous</span >
</a >
<a class ="right carousel-control" href ="#carousel-example-generic" role ="button" data-slide ="next" >
<span class ="glyphicon glyphicon-chevron-right" aria-hidden ="true" > </span >
<span class ="sr-only" > Next</span >
</a >
</div >
</body >
</html >
插件的代码由于封装了很多很多,所以我们只需要使用即可,而并非需要每个标签都看看源码(如果需要的话),比如轮播图
轮播图:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > Document</title >
<script src ="https://code.jquery.com/jquery-3.6.0.min.js" > </script >
<script src ="./bootstrap-3.4.1-dist/js/bootstrap.min.js" > </script >
<link rel ="stylesheet" href ="./bootstrap-3.4.1-dist/css/bootstrap.min.css" >
</head >
<body style ="padding:100px;" >
<div id ="carousel-example-generic" class ="carousel slide" data-ride ="carousel" >
<ol class ="carousel-indicators" >
<li data-target ="#carousel-example-generic" data-slide-to ="0" class ="active" > </li >
<li data-target ="#carousel-example-generic" data-slide-to ="1" > </li >
<li data-target ="#carousel-example-generic" data-slide-to ="2" > </li >
</ol >
<div class ="carousel-inner" role ="listbox" >
<div class ="item active" >
<img src ="../images/1.jpg" alt ="" >
<div class ="carousel-caption" >
...
</div >
</div >
<div class ="item" >
<img src ="../images/bg.png" alt ="" >
<div class ="carousel-caption" >
...
</div >
</div >
...
</div >
<a class ="left carousel-control" href ="#carousel-example-generic" role ="button" data-slide ="prev" >
<span class ="glyphicon glyphicon-chevron-left" aria-hidden ="true" > </span >
<span class ="sr-only" > Previous</span >
</a >
<a class ="right carousel-control" href ="#carousel-example-generic" role ="button" data-slide ="next" >
<span class ="glyphicon glyphicon-chevron-right" aria-hidden ="true" > </span >
<span class ="sr-only" > Next</span >
</a >
</div >
</body >
</html >
但是,对应的data-slide-to虽然是指定位置,只是有时候他并不能确定,这是由于他可能只是一个提示的说明了,或者对应的版本没有这个样式了,具体可以百度
现在我们写一个项目:
先拿取下面的项目文件:
提取码:alsk
把内容拿取,到如下:
进入上面的箭头指向的目录在,先运行他的index.html看看效果
然后,我们将less目录下面的index.less的内容删除(设置好对应的文件生成位置,即改变css目录下的对应文件即可),然后将index.html覆盖成如下:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > 腾讯全端</title >
<link rel ="stylesheet" href ="./lib/bootstrap-3.4.1-dist/css/bootstrap.min.css" >
<link rel ="stylesheet" href ="./css/index.css" >
</head >
<body >
</body >
</html >
现在我们开始补充,首先在index.html中(一般代表body标签)加上如下:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > 腾讯全端</title >
<link rel ="stylesheet" href ="./lib/bootstrap-3.4.1-dist/css/bootstrap.min.css" >
<link rel ="stylesheet" href ="./css/index.css" >
</head >
<body >
<div id ="carousel-example-generic" class ="carousel slide" data-ride ="carousel" >
<ol class ="carousel-indicators" >
<li data-target ="#carousel-example-generic" data-slide-to ="0" class ="active" > </li >
<li data-target ="#carousel-example-generic" data-slide-to ="1" > </li >
<li data-target ="#carousel-example-generic" data-slide-to ="2" > </li >
</ol >
<div class ="carousel-inner" role ="listbox" >
<div class ="item active" >
<img src ="./uploads/banner_1.jpg" alt ="" >
<div class ="carousel-caption" >
1
</div >
</div >
<div class ="item" >
<img src ="./uploads/banner_2.jpg" alt ="" >
<div class ="carousel-caption" >
2
</div >
</div >
<div class ="item" >
<img src ="./uploads/banner_3.jpg" alt ="" >
<div class ="carousel-caption" >
3
</div >
</div >
</div >
<a class ="left carousel-control" href ="#carousel-example-generic" role ="button" data-slide ="prev" >
<span class ="glyphicon glyphicon-chevron-left" aria-hidden ="true" > </span >
<span class ="sr-only" > Previous</span >
</a >
<a class ="right carousel-control" href ="#carousel-example-generic" role ="button" data-slide ="next" >
<span class ="glyphicon glyphicon-chevron-right" aria-hidden ="true" > </span >
<span class ="sr-only" > Next</span >
</a >
</div >
<script src ="./lib/js/jquery.js" > </script >
<script src ="./lib/bootstrap-3.4.1-dist/js/bootstrap.min.js" > </script >
</body >
</html >
然后在对应的less(index.less)中加上如下:
.carousel {
img {
height : 100% !important ;
}
@media (max-width :992px ) {
.item {
height : 400px ;
}
}
@media (max-width :768px ) {
.item {
height : 250px ;
}
}
@media (min-width :992px ) {
.item {
height : 500px ;
}
}
}
.navbar-default {
background-color : transparent;
border : 0 ;
}
对应的html是如下:
<!DOCTYPE html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<meta http-equiv ="X-UA-Compatible" content ="IE=edge" >
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > 腾讯全端</title >
<link rel ="stylesheet" href ="./lib/bootstrap-3.4.1-dist/css/bootstrap.min.css" >
<link rel ="stylesheet" href ="./css/index.css" >
</head >
<body >
<nav class ="navbar navbar-default navbar-fixed-top" >
<div class ="container" >
<div class ="navbar-header" >
<button type ="button" class ="navbar-toggle collapsed" data-toggle ="collapse"
data-target ="#bs-example-navbar-collapse-1" aria-expanded ="false" >
<span class ="sr-only" > Toggle navigation</span >
<span class ="icon-bar" > </span >
<span class ="icon-bar" > </span >
<span class ="icon-bar" > </span >
</button >
<a class ="navbar-brand" href ="#" > <img src ="./images/logo.png" > </a >
</div >
<div class ="collapse navbar-collapse" id ="bs-example-navbar-collapse-1" >
<ul class ="nav navbar-nav navbar-right" >
<li > <a href ="#" > Link</a > </li >
</ul >
</div >
</div >
</nav >
<div id ="carousel-example-generic" class ="carousel slide" data-ride ="carousel" >
<ol class ="carousel-indicators" >
<li data-target ="#carousel-example-generic" data-slide-to ="0" class ="active" > </li >
<li data-target ="#carousel-example-generic" data-slide-to ="1" > </li >
<li data-target ="#carousel-example-generic" data-slide-to ="2" > </li >
</ol >
<div class ="carousel-inner" role ="listbox" >
<div class ="item active" >
<img src ="./uploads/banner_1.jpg" alt ="" >
<div class ="carousel-caption" >
1
</div >
</div >
<div class ="item" >
<img src ="./uploads/banner_2.jpg" alt ="" >
<div class ="carousel-caption" >
2
</div >
</div >
<div class ="item" >
<img src ="./uploads/banner_3.jpg" alt ="" >
<div class ="carousel-caption" >
3
</div >
</div >
</div >
<a class ="left carousel-control" href ="#carousel-example-generic" role ="button" data-slide ="prev" >
<span class ="glyphicon glyphicon-chevron-left" aria-hidden ="true" > </span >
<span class ="sr-only" > Previous</span >
</a >
<a class ="right carousel-control" href ="#carousel-example-generic" role ="button" data-slide ="next" >
<span class ="glyphicon glyphicon-chevron-right" aria-hidden ="true" > </span >
<span class ="sr-only" > Next</span >
</a >
</div >
<script src ="./lib/js/jquery.js" > </script >
<script src ="./lib/bootstrap-3.4.1-dist/js/bootstrap.min.js" > </script >
</body >
</html >
有时候我们需要定制一些样式,比如,上面的我们执行后,给这个地方添加数据:
<ul class ="nav navbar-nav navbar-right" >
<li > <a href ="#" > Link</a > </li >
<li > <a href ="#" > Link</a > </li >
<li > <a href ="#" > Link</a > </li >
<li > <a href ="#" > Link</a > </li >
<li > <a href ="#" > Link</a > </li >
<li > <a href ="#" > Link</a > </li >
<li > <a href ="#" > Link</a > </li >
<li > <a href ="#" > Link</a > </li >
<li > <a href ="#" > Link</a > </li >
<li > <a href ="#" > Link</a > </li >
<li > <a href ="#" > Link</a > </li >
<li > <a href ="#" > Link</a > </li >
<li > <a href ="#" > Link</a > </li >
</ul >
然后缩小视口(或者说宽度,以及显示窗口),可用发现只有最小的时候,才会折叠,并且在中间大小时,都换行了,我们如果需要在中间大小就折叠的话,可用定制样式,那么我们需要操作如下:
首先到中文文档中可用找到定制这个地方,然后操作如下:
操作这个依据一般可用在中文文档的组件中找到导航条的文档说明,他里面就有写,我们修改如下:
可以全局搜索(ctrl+f),一般浏览器都有这个功能(上面的就算是这样的),之前的md是sm的,这里修改成了md了(前面的边界,应该知道md代表992的),然后再下面点击编辑和下载,将下载好的里面的,对应的css覆盖掉我们的css,那么就完成了(这个时候可以执行看看前端的页面结果,当然,具体的源码就不用看了(如果可以的话))
这样的操作就能保证,由于源码太难看了,或者不方便修改,所形成的动态生成源码的处理,这样是否在拿取对应的源码时,像是一个定制的意思呢
接下来我写真正的显示,在html中补充如下:
<a class ="right carousel-control" href ="#carousel-example-generic" role ="button" data-slide ="next" >
<span class ="glyphicon glyphicon-chevron-right" aria-hidden ="true" > </span >
<span class ="sr-only" > Next</span >
</a >
</div >
<div class ="project" >
<h3 class ="h2" > OpenSource/开源项目</h3 >
<p > 种类众多的开源项目,让你爱不释手</p >
<div class ="container" >
<div class ="col-xs-12 col-sm-6 col-md-3" > 1</div >
<div class ="col-xs-12 col-sm-6 col-md-3" > 1</div >
<div class ="col-xs-12 col-sm-6 col-md-3" > 1</div >
<div class ="col-xs-12 col-sm-6 col-md-3" > 1</div >
</div >
</div >
对应的less中加上如下:
.navbar-default {
background-color : transparent;
border : 0 ;
}
.project {
padding-top : 30px ;
text-align :center;
}
在补充less:
.project {
padding-top : 30px ;
text-align :center;
.container {
div {
a {
display : block;
height : 200px ;
background-color : pink;
}
}
}
}
补充html:
<div class ="project" >
<h3 class ="h2" > OpenSource/开源项目</h3 >
<p > 种类众多的开源项目,让你爱不释手</p >
<div class ="container" >
<div class ="col-xs-12 col-sm-6 col-md-3" >
<a href ="#" > 1</a >
</div >
<div class ="col-xs-12 col-sm-6 col-md-3" >
<a href ="#" > 2</a >
</div >
<div class ="col-xs-12 col-sm-6 col-md-3" >
<a href ="#" > 3</a >
</div >
<div class ="col-xs-12 col-sm-6 col-md-3" >
<a href ="#" > 4</a >
</div >
</div >
</div >
bootstrap大多数情况下,看看文档即可,并且我们也几乎难以记住这些样式,那么文档就是一个好的代码记录了(到后面,其实大多数业务代码都是网上找的,只有关于算法相关的一般需要结合实际情况自行编写,因为也几乎找不到(当然以后是不确定的,以后可能会找的到的))
一般来说,响应式并非符合所有的网站,虽然响应式只需要一套代码即可在手机,电脑上处理,但是若网站的功能足够多,或者足够的不可缺,那么响应式是做不到在小屏幕上的响应的,这个时候应该不能操作响应式,或者说到极限了,最主要的是,不可缺的功能由于太过小,导致看不到就有点麻烦,所以在那个时候大多数是需要我们手动的移动的(不操作响应式,允许超过屏幕),更加简单的说,内容少的才会考虑做成响应式的,而内容多的,一般就会写成几套网站,也就是pc一个移动一个(响应式可以说是解决内容少的多套代码,来作为一套代码,只是内容多的难以完成变成一套代码)















































































【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通