概要:
1首先我会讲解软件工程领域项目生命周期的一些知识,
后面我会把我参考的资料给大家以链接或者下载的方法予
以提供!
2讲解项目管理中要考虑的元素:需求,时间,风险,人力,质量,技
术,配置,源代码等
3讲解我们是如何根据以上几个要素来决定我们项目最后采用了迭代式,敏
捷软件开发!
第一:软件生命周期
我主要将其分成三个部分:
软件生命周期概念
软件生命周期模型
软件生命周期方法
第一:软件生命周期的概念
概要:
 从概念提出的那一刻开始,软件产品就进入了软件生命周期。在经历需求、分
从概念提出的那一刻开始,软件产品就进入了软件生命周期。在经历需求、分

 析、设计、实现、部署后,软件将被使用并进入维护阶段,直到最后由于缺少
析、设计、实现、部署后,软件将被使用并进入维护阶段,直到最后由于缺少

 维护费用而逐渐消亡。这样的一个过程,称为"生命周期模型"(Life Cycle
维护费用而逐渐消亡。这样的一个过程,称为"生命周期模型"(Life Cycle

 Model)。
Model)。
软件生命周期官方定义:

 软件生命周期官方定义:
软件生命周期官方定义:
同任何事物一样,一个软件产品或软件系统也要经历孕育、诞生、成长、成熟、衰亡等阶段,一般称为软件生存周期(软件生命周期)。把整个软件生存周期划分为若干阶段,使得每个阶段有明确的任务,使规模大,结构复杂和管理复杂的软件开发变的容易控制和管理。通常,软件生存周期包括可行性分析与开发项计划、需求分析、设计(概要设计和详细设计)、编码、测试、维护等活动,可以将这些活动以适当的方式分配到不同的阶段去完成。
软件生命周期(SDLC,软件生存周期)是软件的产生直到报废的生命周期,周期内有问题定义、可行性分析、总体描述、系统设计、编码、调试和测试、验收与运行、维护升级到废弃等阶段,这种按时间分程的思想方法是软件工程中的一种思想原则,即按部就班、逐步推进,每个阶段都要有定义、工作、审查、形成文档以供交流或备查,以提高软件的质量。但随着新的面向对象的设计方法和技术的成熟,软件生命周期设计方法的指导意义正在逐步减少。
软件生命周期(SDLC)的六个阶段


1、问题的定义及规划
此阶段是软件开发方与需求方共同讨论,主要确定软件的开发目标及其可行性。
2、需求分析
记住一句话:软件开发中唯一不变的是变化本身
在确定软件开发可行的情况下,对软件需要实现的各个功能进行详细分析。需求分析阶段是一个很重要的阶段,这一阶段做得好,将为整个软件开发项目的成功打下良好的基础。"唯一不变的是变化本身。",同样需求也是在整个软件开发过程中不断变化和深入的,因此我们必须制定需求变更计划来应付这种变化,以保护整个项目的顺利进行。
3、软件设计
此阶段主要根据需求分析的结果,对整个软件系统进行设计,如系统框架设计,数据库设计等等。软件设计一般分为总体设计和详细设计。好的软件设计将为软件程序编写打下良好的基础。
4、程序编码
此阶段是将软件设计的结果转换成计算机可运行的程序代码。在程序编码中必须要制定统一,符合标准的编写规范。以保证程序的可读性,易维护性,提高程序的运行效率。
5、软件测试
在软件设计完成后要经过严密的测试,以发现软件在整个设计过程中存在的问题并加以纠正。整个测试过程分单元测试、组装测试以及系统测试三个阶段进行。测试的方法主要有白盒测试和黑盒测试两种。在测试过程中需要建立详细的测试计划并严格按照测试计划进行测试,以减少测试的随意性。
6、运行维护
典型的几种生命周期模型包括瀑布模型、快速原型模型、迭代模型
瀑布模型(Waterfall Model)(也可以理解为文档驱动模型)

 瀑布模型
瀑布模型
 瀑布模型(Waterfall Model)首先由Royce提出。该模型由于酷似瀑布闻名型,自顶向下把一个软件开发过程分为:系统定义、需求分析、设计、编码、测试和维护等阶段。在开发过程中这些阶段顺序进行,就像是一个飞流直下的瀑布,因此得名。该模
瀑布模型(Waterfall Model)首先由Royce提出。该模型由于酷似瀑布闻名型,自顶向下把一个软件开发过程分为:系统定义、需求分析、设计、编码、测试和维护等阶段。在开发过程中这些阶段顺序进行,就像是一个飞流直下的瀑布,因此得名。该模
 型可以用下面的图形来表示。
型可以用下面的图形来表示。
 系统定义
系统定义
 \|/
\|/
 需求分析
需求分析
 \|/
\|/
 设计
设计
 \|/
\|/
 编码
编码
 \|/
\|/
 测试
测试
 \|/
\|/
 维护
维护
 在该模型中,首先确定需求,并接受客户和SQA小组的验证。然后拟定规格说明,同样通过验证后,进入计划阶段…可以看出,瀑布模型中至关重要的一点是只有当一个阶段的文档已经编制好并获得SQA小组的认可才可以进入下一个阶段。这样,瀑布模型通过强制性的要求提供规约文档来确保每个阶段都能很好的完成任务。但是实际上往往难以办到,因为整个的模型几乎都是以文档驱动的,这对于非专业的用户来说是难以阅读和理解的。想象一下,你去买衣服的时候,售货员给你出示的是一本厚厚的服装规格说明,你会有什么样的感触。虽然瀑布模型有很多很好的思想可以借鉴,但是在过程能力上有天生的缺陷。
在该模型中,首先确定需求,并接受客户和SQA小组的验证。然后拟定规格说明,同样通过验证后,进入计划阶段…可以看出,瀑布模型中至关重要的一点是只有当一个阶段的文档已经编制好并获得SQA小组的认可才可以进入下一个阶段。这样,瀑布模型通过强制性的要求提供规约文档来确保每个阶段都能很好的完成任务。但是实际上往往难以办到,因为整个的模型几乎都是以文档驱动的,这对于非专业的用户来说是难以阅读和理解的。想象一下,你去买衣服的时候,售货员给你出示的是一本厚厚的服装规格说明,你会有什么样的感触。虽然瀑布模型有很多很好的思想可以借鉴,但是在过程能力上有天生的缺陷。

 瀑布模型下的测试环节:
瀑布模型下的测试环节:


 ,在瀑布模型的基础上,还衍生出了强调测试活动的V模型。它把瀑布模型的测试阶段
,在瀑布模型的基础上,还衍生出了强调测试活动的V模型。它把瀑布模型的测试阶段


 进行细分,并于前面的阶段进行对应。细分出来的这些阶段分别为:单元测试阶段、集成
进行细分,并于前面的阶段进行对应。细分出来的这些阶段分别为:单元测试阶段、集成


 测试阶段和系统测试阶段。V模型的结构图如下。
测试阶段和系统测试阶段。V模型的结构图如下。

 系统定义 维护
系统定义 维护
 ----------\------------------------------/------------
----------\------------------------------/------------

 需求分析
需求分析  .. 系统测试
.. 系统测试
 \ /
\ /
 概要设计
概要设计  .. 集成测试
.. 集成测试
 \ /
\ /
 详细设计
详细设计  单元测试
单元测试
 \ /
\ /
 编码
编码

 系统测试(黑盒):
系统测试(黑盒):


 与需求分析对应的是系统测试。因为需求分析的工作是分解用户的功能和性能需求并规
与需求分析对应的是系统测试。因为需求分析的工作是分解用户的功能和性能需求并规
 格化,所以系统测试的工作主要就是测试这些功能和性能指标是否都在软件中正确实现。
格化,所以系统测试的工作主要就是测试这些功能和性能指标是否都在软件中正确实现。
 该测试把软件作为一个黑盒,针对每个需求规格组织各种输入并根据软件输出来判断该需
该测试把软件作为一个黑盒,针对每个需求规格组织各种输入并根据软件输出来判断该需
 求规格是否正确实现,因此系统测试属于黑盒测试。
求规格是否正确实现,因此系统测试属于黑盒测试。


 集成测试(灰盒):
集成测试(灰盒):


 与概要设计对应的是集成测试。因为
与概要设计对应的是集成测试。因为
 概要设计的工作主要是根据功能把大的系统进行模块分解,所以集成测试的工作主要是,
概要设计的工作主要是根据功能把大的系统进行模块分解,所以集成测试的工作主要是,
 把各模块逐步集成在一起,来测试数据是否能够在各模块间正确流动,以及各模块能否正
把各模块逐步集成在一起,来测试数据是否能够在各模块间正确流动,以及各模块能否正
 确同步。因为这种测试依赖于软件的架构但又不关心每个函数的实现细节,所以该测试又
确同步。因为这种测试依赖于软件的架构但又不关心每个函数的实现细节,所以该测试又
 常称为灰盒测试。
常称为灰盒测试。


 单元测试(白盒):
单元测试(白盒):


 与详细设计对应的是单元测试。它主要是详细设计中的每个功能单元(
与详细设计对应的是单元测试。它主要是详细设计中的每个功能单元(
 通常是函数或过程)进行逻辑覆盖测试,因此这种测试属于白盒测试。与从需求到设计、
通常是函数或过程)进行逻辑覆盖测试,因此这种测试属于白盒测试。与从需求到设计、
 统测试,于是就形成了一个V字形的结构。
统测试,于是就形成了一个V字形的结构。
 与在瀑布模型中描述的一样,这些测试活动也是顺序进行的,并遵循一定的输入和输出
与在瀑布模型中描述的一样,这些测试活动也是顺序进行的,并遵循一定的输入和输出
 规则。
规则。

 瀑布模型的优点是清楚地标识出了软件开发的阶段。它采用自顶向下逐步求精的方式把
瀑布模型的优点是清楚地标识出了软件开发的阶段。它采用自顶向下逐步求精的方式把
 整个开发过程分成不同的阶段,每个阶段的工作都很明确,因此便于控制开发过程。当所
整个开发过程分成不同的阶段,每个阶段的工作都很明确,因此便于控制开发过程。当所
 有的阶段都完成之后,该软件的开发过程也随之结束。
有的阶段都完成之后,该软件的开发过程也随之结束。
 瀑布模型的缺点正是它自身的顺序性所导致的。实际的开发过程中,在需求阶段很难把
瀑布模型的缺点正是它自身的顺序性所导致的。实际的开发过程中,在需求阶段很难把
 用户的需求完全明确下来,因此,当需求变更时将会导致阶段反复,而且都要重复需求、
用户的需求完全明确下来,因此,当需求变更时将会导致阶段反复,而且都要重复需求、
 设计、编码、测试等过程。
设计、编码、测试等过程。
 实际的开发过程中,用得较多的就是瀑布/V模型,只是可以根据实际需要进行阶段合并
实际的开发过程中,用得较多的就是瀑布/V模型,只是可以根据实际需要进行阶段合并
 与裁减。
与裁减。

增量迭代式模型

 迭代和增量模型
迭代和增量模型
 迭代:
迭代:
 迭代式模型是RUP推荐的周期模型。在RUP中,迭代被定义为:迭代包括产生产品发布(稳定、可执行的产品版本)的全部开发活动和要使用该发布必需的所有其他外围
迭代式模型是RUP推荐的周期模型。在RUP中,迭代被定义为:迭代包括产生产品发布(稳定、可执行的产品版本)的全部开发活动和要使用该发布必需的所有其他外围

 元素。迭代的官方定义文绉绉的,通俗点说:就是把软件开发分成几个阶段,每个阶段都当作一个软件项目来对待,所以,在某种程度上,开发迭代是一次完整
元素。迭代的官方定义文绉绉的,通俗点说:就是把软件开发分成几个阶段,每个阶段都当作一个软件项目来对待,所以,在某种程度上,开发迭代是一次完整

 地经过所有工作流程的过程:(至少包括)需求工作流程、分析设计工作流程、实施工作流程和测试工作流程。实质上,它类似小型的瀑布式项目。RUP认
地经过所有工作流程的过程:(至少包括)需求工作流程、分析设计工作流程、实施工作流程和测试工作流程。实质上,它类似小型的瀑布式项目。RUP认

 为,所有的阶段(需求及其它)都可以细分为迭代。每一次的迭代都会产生一个可以发布的产品,这个产品是最终产品的一个子集。迭代的思想如上图所示。
为,所有的阶段(需求及其它)都可以细分为迭代。每一次的迭代都会产生一个可以发布的产品,这个产品是最终产品的一个子集。迭代的思想如上图所示。



 增量:
增量:



 增量和迭代有区别但两者又经常一起使用.所以这里要先解释下增量和迭代的概念.假设现在要开发A,B,C,D四个大的业务功能,每个功能都需要开发两周的时间.则对于增量方法而言可以将四个功能分为两次增量来完成,第一个增量完成A,B功能,第二次增量完成C,D功能;而对于迭代开发来将则是分两次迭代来开发,第一次迭代完成A,B,C,D四个基本业务功能但不含复杂的业务逻辑,而第二个功能再逐渐细化补充完整相关的业务逻辑.在第一个月过去后采用增量开始时候A,B全部开发完成而C,D还一点都没有动;而采用迭代开发的时候A,B,C,D四个的基础功能都已经完成.
增量和迭代有区别但两者又经常一起使用.所以这里要先解释下增量和迭代的概念.假设现在要开发A,B,C,D四个大的业务功能,每个功能都需要开发两周的时间.则对于增量方法而言可以将四个功能分为两次增量来完成,第一个增量完成A,B功能,第二次增量完成C,D功能;而对于迭代开发来将则是分两次迭代来开发,第一次迭代完成A,B,C,D四个基本业务功能但不含复杂的业务逻辑,而第二个功能再逐渐细化补充完整相关的业务逻辑.在第一个月过去后采用增量开始时候A,B全部开发完成而C,D还一点都没有动;而采用迭代开发的时候A,B,C,D四个的基础功能都已经完成.

 RUP强调的每次迭代都包含了需求,设计和开发,测试等各个过程,而且每次迭代完成后都是一个可以交付的原型.迭代不是并行,在每次迭代过程中仍然要遵循需
RUP强调的每次迭代都包含了需求,设计和开发,测试等各个过程,而且每次迭代完成后都是一个可以交付的原型.迭代不是并行,在每次迭代过程中仍然要遵循需

 求->设计->开发的瀑布过程.迭代周期的长度跟项目的周期和规模有很大的关系.小型项目可以一周一次迭代,而对于大型项目则可以2-4周一次迭代.如果项目没有一个
求->设计->开发的瀑布过程.迭代周期的长度跟项目的周期和规模有很大的关系.小型项目可以一周一次迭代,而对于大型项目则可以2-4周一次迭代.如果项目没有一个

 很好的架构师,很难规划出每次迭代的内容和要到达的目标,验证相关的交付和产出.因此迭代模型虽然能够很好的满足与用户的交付,需求的变化,但确是一个很难真正用好的模型.
很好的架构师,很难规划出每次迭代的内容和要到达的目标,验证相关的交付和产出.因此迭代模型虽然能够很好的满足与用户的交付,需求的变化,但确是一个很难真正用好的模型.



 迭代和瀑布的区别和优缺点对比:
迭代和瀑布的区别和优缺点对比:




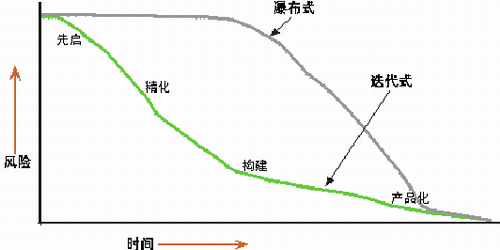
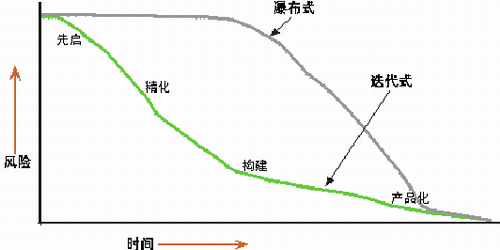
 迭代和瀑布的最大的差别就在于风险的暴露时间上。"任何项目都会涉及到一定的风险。如果能在生命周期中尽早确保避免了风险,那么您的计划自然会更趋精确。有许多风险直到已准备集成系统时才被发现。
迭代和瀑布的最大的差别就在于风险的暴露时间上。"任何项目都会涉及到一定的风险。如果能在生命周期中尽早确保避免了风险,那么您的计划自然会更趋精确。有许多风险直到已准备集成系统时才被发现。


 不管开发团队经验如何,都绝不可能预知所有的风险。"(RUP)二者的区别如下图所示:
不管开发团队经验如何,都绝不可能预知所有的风险。"(RUP)二者的区别如下图所示:




由于瀑布模型的特点(文档是主体),很多的问题在最后才会暴露出来,为了解决这些问题的风险是巨大的。"在迭代式生命周期中,您需要根据主要风险列表选择要在迭代中开发的新的增量内容。每次迭代完成时都会生成一个经过测试的可执行文件,这样就可以核实是否已经降低了目标风险。"(RUP)
第三 软件生命周期方法:
原型法
 原型法基本理论
原型法基本理论
原型法基本思想
 原型法凭借着系统分析人员对用户要求的理解,在强有力的软件环境支持下,快速地给出一个实实在在的模型(或称原型、雏形),然
原型法凭借着系统分析人员对用户要求的理解,在强有力的软件环境支持下,快速地给出一个实实在在的模型(或称原型、雏形),然

 后与用户反复协商修改,最终形成实际系统
后与用户反复协商修改,最终形成实际系统


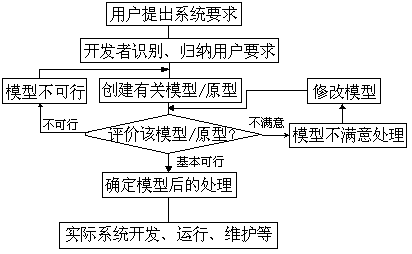
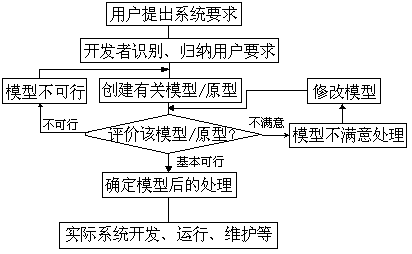
原型法(Prototyping)开发过程
首先用户提出开发要求,开发人员识别和归纳用户要求,根据识别、归纳结果,构造出一个原型(即程序模块),然后同用户一道评
价这个原型。如果不行,则再对原型进行修改,直到用户满意为止。

从原型向最终系统的转换
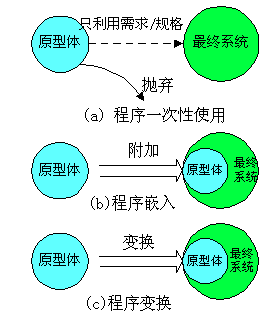
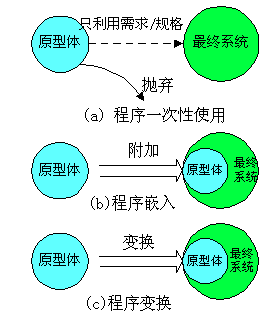
原型经过反复的使用、评价和修改以后,即可转入最终系统(或称正式系统)的开发,如图4-3-9所示。从原型向正式系统的转换方式有三种。

1.程序一次性使用(只利用需求和规格)
该方法对原型研制限定在传统软件生命周期的某一阶段,例如,需求定义阶段,正如我们在本章第3节所介绍的那样。该阶段工作结束
后,原型随之作废。该方式可用于验证、完善系统需求和人机接口的原型开发。
2.程序嵌入(作为核心部分利用)
程序嵌入方式是将完成了的原型体作为正式系统的核心部分。事实上这是一种附加策略,对应于我们在本章所介绍的演化型的开发形式,把原型作为核心,逐步添加新功能,发展成为最终系统。在抛弃策略中,原型与最终系统的开发可以采用不同的高级语言。而在附加策略中,因原型将作为最终系统的一部分,所以必须采用与最终系统相同的开发语言。
3.程序自动变换
采用该方法时,原型体用高级语言开发,并自动将原型体变换成比最终系统的语言更低的中间语言,使得嵌入在最终系统中的原型体
的运行效率比变换前大大提高。程序自动变换法尚存在一些未解决的问题,例如不同语言之间的自动变换的困难,后程序的性能不能保障
等。因此,该方法目前还处在研究阶段,并未达到实用化程度。
原型法优缺点和适用范围

 原型法的使用范围
原型法的使用范围
我们项目中的原型举例:
在silverlight开发中,因为我们只有开发人员,而没有设计人员,所以微软便推荐了一家设计公司(微软金牌合作伙伴)。
所以前期“三人帮”就出现了:客户,开发人员,设计公司共同合作来设计出前台界面。可以用 PS画出来,可以用PPT文档设计出来。
首先:客户提出需求(其实这个时候我们已经形成需求文档),大家共同讨论,刚开始一定要让设计人员自由发挥,不要限制他们的思维,当差不多了,然后再提出一些限制。当设计公司用PPT设计出相应的界面后(一般是三个版本,供客户选择),客户选择一个自己喜欢的,或者全盘否定,由设计公司重新设计,经过不断的协商,最后客户选定一款。
第二:客户选定一款后,这个时候只是确定了框架的整个外貌,然后还要针对其中的小细节继续商量,设计公司然后不断完善,最终达到客户的要求。然后设计公司根据PPT用xaml的矩形或者简单的东西组织出来,并且打到和PPT一样的效果。
第三:客户满意之后,然后是我们开发人员了,我们会提出一些技术难题,尽量让设计公司制作的前台能够降低我们的开发难度。
比如:
1设计公司原来给们设计的xaml,datagrid是用矩形堆积出来的,我们立刻要求他们在datagrid的基础上进行样式的制作,并且打到客户要求的水平。
2我们要求所有的空间全部用样式去做,并且要有一个样式的详细说明书。等等
下面是早期的一些我们开发人员提出的问题:

 我们开发人员向设计公司提出的建议
我们开发人员向设计公司提出的建议
1我们的项目中需要用到很多DataGrid控件, 你们提供的实例中 批量数据的展示不是用DataGrid(GridVew)做出来的 而是每一行放置一个Grid,Grid中再放置很多的TextBox控件 堆积出来的,如果我们用DataGrid控件来实现这些功能,希望也可以很方便的引用你们事先定义好的样式,而我们只需要专心做 如何与数据库交互.(如果实现复杂,可提供部分注释或说明文档,这样我们可以花较少的时间把样式引用到我们的项目中)
2 我们的菜单 全部是根据权限从数据库中取出数据 动态生成的,我们可能会在后台动态调用style 资源 等信息 ,所以
应该把构成菜单的元素, 最好全部 用 style 定义,这样我们在后台直接用代码调用.
3 动态生成菜单的方法:
第一种:首先在页面 放置两个布局控件StackPanel(也可以是Canvas,Grid),一个用于承载一级菜单,一个用来承载二级菜单,然后动态往里面添加button
第二种:同样放置两个StackPanel,然后把一级和二级菜单子元素分别定义成一个控件,然后再用后台代码动态调用用户控件.
请问:你们还有什么更好的解决方案吗,既能动态生成菜单 又能很方面的加载菜单上的动画效果,样式,资源,事件,数据.
4 对于经常用到的style 可以放在 APP.xaml文件中 最好稍微注释一下, 能够很容易辨别哪些样式是适用哪个控件的.
5 如果用theme(主题) 统一全局定义样式 资源等 信息 也要 按照 不同的XAP包分别定义不同的theme文件.
6 最好将每一个模块对应的用户控件(页面),资源 ,图片等信息分别放在不同的文件夹中
7silverlight的精髓之一 动画效果 可用在 菜单的显示 上 ,尤其是方案设计这一块 ,一定要绚,精心打造! 动画都是事件驱动的,你们可以模拟 点击一个button 出现动画效果, 由我们自行根据需要添加动画,你们添加的动画 要能够方便我们移植到其他页面上
8 silverlight 全站开发 ,如何提高silverlight 性能 可以让页面快速展示, 能不能给几点建议
如果频繁与数据库交互,json ,WCF, ADO.NET EntityFrame, linq WebClinet 等 方式 哪种速度最快 而且较稳定
9动画效果 样式效果 要统一 ,尽量把一些公用的动画效果 样式 资源 等 放在单独的地方 然后 用名字引用
10 如果用silverlight 3 开发 页面的打开速度 ,与数据库交互的效率 会不会有很大的提升,从而创造更好的用户体验.
11XAP 包一般多大比较好 ,拆分XAP包 有没有好的建议 .
12 微软 推荐的 一些影响性能的 效果 比如 隐藏 可多用Visibility(可视性) 而不使用 Opacity(不透明度),在设计的时候 可注意一下
13 你们设计的时候 可能会用到一些 特殊的字体 ,请问该如何 将这些字体嵌入到silverlight开发工具中
:当三方都协商之后,设计公司根据要求设计出来前台(一般就是用基本控件堆积出来的)。
我们是用页面数量来计算资金的,为了达到降低成本,我们不可能要求设计公司设计每一个页面,而是挑出公共的。
这样设计出来的产品就是符合三方利益的原型。我们之后的开发都是基于这个设计开发的。
第五:需求人员和客户还要商量一些逻辑,就是点击某个button需要出现什么样的效果。也就是面向开发人员的用户操作手册。
这个操作手册按照需求模块来分类。分配任务的时候,方便开发人员查阅。
最后就形成了设计搞和操作手册。这个是我们开发人员开始开发的原型。
下面是部分设计demo和操作手册内容。
设计公司前台(PPT文档或者PS图形效果):
设计公司XAML语言:

 Code
Code
<Grid HorizontalAlignment="Stretch" x:Name="NewsGrid" Width="Auto" Grid.Column="1" Grid.Row="3">
<Rectangle Height="Auto" HorizontalAlignment="Stretch" Margin="1,1,-1,-1" x:Name="SolutionBlockShadow1_Copy3" VerticalAlignment="Stretch" Width="Auto" Fill="#33000000" Stroke="{x:Null}" RadiusX="5" RadiusY="5"/>
<Grid HorizontalAlignment="Stretch" Margin="0,0,0,0" Width="Auto" Height="Auto" VerticalAlignment="Stretch">
<Grid Height="Auto" HorizontalAlignment="Stretch" x:Name="CommonBlockBg1_Copy3" VerticalAlignment="Stretch" Width="Auto" Margin="0,0,0,0">
<Rectangle Height="Auto" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Width="Auto" Stroke="{x:Null}" RadiusX="5" RadiusY="5">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF414141"/>
<GradientStop Color="#FF252525" Offset="1"/>
<GradientStop Color="#FF252525" Offset="0.969"/>
<GradientStop Color="#FF424242" Offset="0.92"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Height="Auto" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Width="Auto" Stroke="{x:Null}" RadiusX="5" RadiusY="5" Margin="1,1,1,4">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF2F2F2F"/>
<GradientStop Color="#FF303030" Offset="1"/>
<GradientStop Color="#FF1C1C1C" Offset="0.165"/>
<GradientStop Color="#FF252525" Offset="0.147"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Grid>
<TextBlock Margin="15,14,0,0" FontFamily="Microsoft YaHei" FontSize="16" Foreground="#FFFFFFFF" Text="方案新闻" TextWrapping="NoWrap" VerticalAlignment="Top" HorizontalAlignment="Left"/>
<Button Height="18" HorizontalAlignment="Right" Margin="0,10,8,0" Style="{StaticResource CheckMoreButtonStyle_Gray}" VerticalAlignment="Top" Width="18">
<Grid Height="10" HorizontalAlignment="Center" VerticalAlignment="Center" Width="10">
<Path Data="M3.0000012,0 L7.000001,0 L7.000001,2.9999998 L10,2.9999998 L10,7 L7.000001,7 L7.000001,10 L3.0000012,10 L3.0000012,7 L0,7 L0,2.9999998 L3.0000012,2.9999998 z" Fill="#FF848484" Stretch="Fill" Stroke="{x:Null}"/>
</Grid>
</Button>
<StackPanel HorizontalAlignment="Stretch" Margin="15,43,9,10" Width="Auto" Visibility="Collapsed">
<Grid Height="24">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.172*"/>
<ColumnDefinition Width="0.828*"/>
</Grid.ColumnDefinitions>
<TextBlock HorizontalAlignment="Left" VerticalAlignment="Center" FontFamily="Microsoft YaHei" FontSize="12" Foreground="#FF8BD238" Text="2009-03-12" TextWrapping="Wrap"/>
<TextBlock x:Name="NewsTextBlock0" HorizontalAlignment="Stretch" VerticalAlignment="Center" Text="事业单位养老改革:年金将成 " TextWrapping="NoWrap" FontFamily="Microsoft YaHei" FontSize="12" Grid.Column="1" Foreground="#FFFFFFFF"/>
" TextWrapping="NoWrap" FontFamily="Microsoft YaHei" FontSize="12" Grid.Column="1" Foreground="#FFFFFFFF"/>
</Grid>
<Rectangle Height="1" VerticalAlignment="Top" Opacity="0.3" Fill="#FF555555" Stroke="{x:Null}"/>
<Grid Height="24" Width="443">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.172*"/>
<ColumnDefinition Width="0.828*"/>
</Grid.ColumnDefinitions>
<TextBlock HorizontalAlignment="Left" VerticalAlignment="Center" FontFamily="Microsoft YaHei" FontSize="12" Foreground="#FF8BD238" Text="2009-03-12" TextWrapping="Wrap"/>
<TextBlock x:Name="NewsTextBlock1" FontFamily="Microsoft YaHei" FontSize="12" Foreground="#FFFFFFFF" Text="用什么保证企业年金的安全" TextWrapping="NoWrap" Margin="0,0,9,0" VerticalAlignment="Center" Grid.Column="1" d:LayoutOverrides="Width, Height"/>
</Grid>
<Rectangle Height="1" Opacity="0.3" Fill="#FF555555" Stroke="{x:Null}" Width="443"/>
<Grid Height="24" Width="443">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.172*"/>
<ColumnDefinition Width="0.828*"/>
</Grid.ColumnDefinitions>
<TextBlock HorizontalAlignment="Left" VerticalAlignment="Center" FontFamily="Microsoft YaHei" FontSize="12" Foreground="#FF8BD238" Text="2009-03-12" TextWrapping="Wrap"/>
<TextBlock x:Name="NewsTextBlock2" FontFamily="Microsoft YaHei" FontSize="12" Foreground="#FFFFFFFF" Text="建职业年金 事业人员退休金或 " TextWrapping="NoWrap" Margin="0,0,9,0" VerticalAlignment="Center" Grid.Column="1" d:LayoutOverrides="Width, Height"/>
" TextWrapping="NoWrap" Margin="0,0,9,0" VerticalAlignment="Center" Grid.Column="1" d:LayoutOverrides="Width, Height"/>
</Grid>
<Rectangle Height="1" Opacity="0.3" Fill="#FF555555" Stroke="{x:Null}" Width="443"/>
<Grid Height="24" Width="443">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.172*"/>
<ColumnDefinition Width="0.828*"/>
</Grid.ColumnDefinitions>
<TextBlock HorizontalAlignment="Left" VerticalAlignment="Center" FontFamily="Microsoft YaHei" FontSize="12" Foreground="#FF8BD238" Text="2009-03-12" TextWrapping="Wrap"/>
<TextBlock x:Name="NewsTextBlock3" FontFamily="Microsoft YaHei" FontSize="12" Foreground="#FFFFFFFF" Text="事业单位养老金不会骤降 职业 " TextWrapping="NoWrap" Margin="0,0,9,0" VerticalAlignment="Center" Grid.Column="1" d:LayoutOverrides="Width, Height"/>
" TextWrapping="NoWrap" Margin="0,0,9,0" VerticalAlignment="Center" Grid.Column="1" d:LayoutOverrides="Width, Height"/>
</Grid>
<Rectangle Height="1" Opacity="0.3" Fill="#FF555555" Stroke="{x:Null}" Width="443"/>
</StackPanel>
<ListBox HorizontalAlignment="Stretch" Margin="15,43,9,10" Width="Auto" BorderThickness="0,0,0,0" Background="{x:Null}" Foreground="#FFFFFFFF" BorderBrush="{x:Null}" Padding="0,0,0,0" HorizontalContentAlignment="Stretch" Style="{StaticResource PacsNewsListBoxStyle}" ItemContainerStyle="{StaticResource PacsNewsListBoxItemStyle}">
<Grid Height="Auto" Width="Auto" VerticalAlignment="Top" Margin="-3,0,0,0" HorizontalAlignment="Left">
<Grid Height="24">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="75"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<TextBlock HorizontalAlignment="Left" VerticalAlignment="Center" FontFamily="Microsoft YaHei" FontSize="12" Foreground="#FF8BD238" Text="2009-03-12" TextWrapping="Wrap"/>
<TextBlock HorizontalAlignment="Stretch" VerticalAlignment="Center" Text="事业单位养老改革:年金将成 " TextWrapping="NoWrap" FontFamily="Microsoft YaHei" FontSize="12" Grid.Column="1" Foreground="#FFFFFFFF"/>
" TextWrapping="NoWrap" FontFamily="Microsoft YaHei" FontSize="12" Grid.Column="1" Foreground="#FFFFFFFF"/>
</Grid>
<Rectangle Height="1" VerticalAlignment="Top" Opacity="0.3" Fill="#FF555555" Stroke="{x:Null}" Width="422"/>
</Grid>
<Grid Height="Auto" Width="Auto" VerticalAlignment="Top" Margin="-3,0,0,0">
<Grid Height="24">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="75"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<TextBlock HorizontalAlignment="Left" VerticalAlignment="Center" FontFamily="Microsoft YaHei" FontSize="12" Foreground="#FF8BD238" Text="2009-03-12" TextWrapping="Wrap"/>
<TextBlock HorizontalAlignment="Stretch" VerticalAlignment="Center" Text="事业单位养老改革:年金将成 " TextWrapping="NoWrap" FontFamily="Microsoft YaHei" FontSize="12" Grid.Column="1" Foreground="#FFFFFFFF"/>
" TextWrapping="NoWrap" FontFamily="Microsoft YaHei" FontSize="12" Grid.Column="1" Foreground="#FFFFFFFF"/>
</Grid>
<Rectangle Height="1" VerticalAlignment="Top" Opacity="0.3" Fill="#FF555555" Stroke="{x:Null}" Width="422"/>
</Grid>
<Grid Height="Auto" Width="Auto" VerticalAlignment="Top" Margin="-3,0,0,0">
<Grid Height="24">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="75"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<TextBlock HorizontalAlignment="Left" VerticalAlignment="Center" FontFamily="Microsoft YaHei" FontSize="12" Foreground="#FF8BD238" Text="2009-03-12" TextWrapping="Wrap"/>
<TextBlock HorizontalAlignment="Stretch" VerticalAlignment="Center" Text="事业单位养老改革:年金将成 " TextWrapping="NoWrap" FontFamily="Microsoft YaHei" FontSize="12" Grid.Column="1" Foreground="#FFFFFFFF"/>
" TextWrapping="NoWrap" FontFamily="Microsoft YaHei" FontSize="12" Grid.Column="1" Foreground="#FFFFFFFF"/>
</Grid>
<Rectangle Height="1" VerticalAlignment="Top" Opacity="0.3" Fill="#FF555555" Stroke="{x:Null}" Width="422"/>
</Grid>
<Grid Height="Auto" Width="Auto" VerticalAlignment="Top" Margin="-3,0,0,0">
<Grid Height="24">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="75"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<TextBlock HorizontalAlignment="Left" VerticalAlignment="Center" FontFamily="Microsoft YaHei" FontSize="12" Foreground="#FF8BD238" Text="2009-03-12" TextWrapping="Wrap"/>
<TextBlock HorizontalAlignment="Stretch" VerticalAlignment="Center" Text="事业单位养老改革:年金将成 " TextWrapping="NoWrap" FontFamily="Microsoft YaHei" FontSize="12" Grid.Column="1" Foreground="#FFFFFFFF"/>
" TextWrapping="NoWrap" FontFamily="Microsoft YaHei" FontSize="12" Grid.Column="1" Foreground="#FFFFFFFF"/>
</Grid>
<Rectangle Height="1" VerticalAlignment="Top" Opacity="0.3" Fill="#FF555555" Stroke="{x:Null}" Width="422"/>
</Grid>
<Grid Height="Auto" Width="Auto" VerticalAlignment="Top" Margin="-3,0,0,0">
<Grid Height="24">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="75"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<TextBlock HorizontalAlignment="Left" VerticalAlignment="Center" FontFamily="Microsoft YaHei" FontSize="12" Foreground="#FF8BD238" Text="2009-03-12" TextWrapping="Wrap"/>
<TextBlock HorizontalAlignment="Stretch" VerticalAlignment="Center" Text="事业单位养老改革:年金将成 " TextWrapping="NoWrap" FontFamily="Microsoft YaHei" FontSize="12" Grid.Column="1" Foreground="#FFFFFFFF"/>
" TextWrapping="NoWrap" FontFamily="Microsoft YaHei" FontSize="12" Grid.Column="1" Foreground="#FFFFFFFF"/>
</Grid>
<Rectangle Height="1" VerticalAlignment="Top" Opacity="0.3" Fill="#FF555555" Stroke="{x:Null}" Width="422"/>
</Grid>
</ListBox>
</Grid>
</Grid
也就是用一些简单的东西堆积 出来 。
用户操作手册:
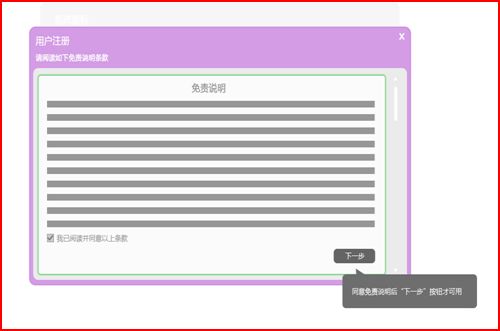
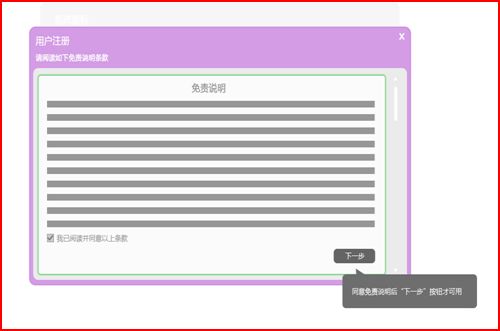
以注册功能为例,看看根据设计公司demo形成的操作手册(图形来自设计公司的第一次设计的demo),也是我们开发人员参考的文档:

 注册功能
注册功能
4. 注册
功能简介:
系统的用户主要分为三大类,(外网)企业用户、总部精算人员、各中心精算人员,其中总部精算人员和各中
心精算人员通过公司内部网络及内部登录系统来访问精算咨询系统;外网企业用户通过互联网登录首页,并注册成
为系统用户,才可以登录到系统。
操作流程:
1、 点击[马上注册],进入注册免责说明界面,如图:

2、勾选‘我已阅读并同意以上条填款’,点击[下一步]进入注册信息界面,填写完成后,点击[保存],注册成功。如图:

5. 忘记密码
功能简介:
如果用户忘记密码,可以通过此功能,通过正确回答注册时设置的问题的答案,重新设置新的密码。
操作流程:
1、 点击[忘记密码],提示输入账户,如图:

2、 点击[下一步],进入提示问题界面,如图:

3、 输入正确的问题答案后,点[下一步],进入设定密码界面。
4、 两次输入密码后(两次输入的密码必须相同)点击[确定],密码设置成功。
我们就是根据上面形成的原型进行开发的。
快速和敏捷开发我们一般将快速和敏捷开发做为方法论,而很少将其做为一种软件开发生命周期模型.敏捷的目的是减少繁重和不必要的工件的输出,提高效率.而不是要我们去挑阶段或过程,不是分析设计都还没有做就去做开发.因此对于瀑布,增量迭代或原型我们都可以借鉴敏捷方法论中的一些好的实践,这些实践都是对传统的生命周期模型很好的补充.对于敏捷方法论在此不再做过多的叙述.
关于选择生命周期模型的最后的总结
1.在前期需求明确的情况下尽量采用瀑布模型或改进型的瀑布模型.
2.在用户无信息系统使用经验,需求分析人员技能不足情况下一定要借助原型.
3.在不确定性因素很多,很多东西前面无法计划情况下尽量采用增量迭代和螺旋模型
4.在需求不稳定情况下尽量采用增量迭代模型
5.在资金和成本无法一次到位情况下可以采用增量模型,软件产品分多个版本进行发布
6.对于完全多个独立功能开发可以在需求阶段就分功能并行,但每个功能内都应该遵循瀑布模型
7.对于全新系统的开发必须在总体设计完成后再开始增量或并行.
8.对于编码人员经验较少情况下建议不要采用敏捷或迭代等生命周期模型.
9.增量,迭代和原型可以综合使用,但每一次增量或迭代都必须有明确的交付和出口准则.
我们是如何进行需求管理的:
现实世界是在不断变化的,而且变化的速度是越来越快,IT领域唯一不变的就是“变化”。
一个项目是否能够成功,对需求的准确把握在成功因素中要占上60%的比例。不管系统的架构设计、团队管理有多么的成功,如果需求出现偏差,仍然是南辕北辙。
项目开发过程中能够与客户建立有效快速的沟通渠道,是项目成功的关键。
我们的需求管理:
1需求跟踪,定时更新。
2架构师,项目经理根据变化的需要讨论,分解,形成任务分配下去。
我们是如何进行进度管理的:
保 证项目进度不出现大的偏差的前提是制定一个好的项目计划。必须根据项目规模,成员情况,技术难度等多方面考虑整个项目计划。如果项目的deadline已经确定,则必须采用一些方法来保障项目计划的完成。首先是选择符合项目的软件开发生命周期。通常情况下,并不建议采用瀑布开发方式。最佳的办法,应该是 RUP或者敏捷开发,然后结合原型法制订项目计划。这样可以规避因为需求变更产生的风险。
其次,要每日跟踪项目的进展情况。可以通过晨会、周会以及项目日报、项目周报了解项目进展情况。同时,需要为各个小组指定进度跟踪人,根据各个小组长的日报,判断实际的进度是否与计划出现偏差。
要制定项目进度偏差的应对方法。一旦项目进度出现了偏差,必须采取相应错误解决问题。或者通过加班、增加人手、申请项目进度等方法及时作出响应。
及时向项目成员汇报项目进度情况。只有让各个项目成员了解到项目现状,才能够给每个成员增加压力,不至于松懈。同时,也能够使得每个成员能有一个目标,而不至于茫然失措。
我们是如何进行人员变更管理的:
人员变更。如果不控制好,两者对项目的进展都会带来灾难性的后果。需求变更在前面已经叙述,而EAS项目中发现人员变更的情况也非常严重,因此这里重点介绍关于人员变更的管理。
如果发生人员进入的情况,那么对项目带来的通常都会是好的影响。但我们也必须注意如何让新成员更快地融入团队。整体上讲,如果需要新成员加入,发生变更的最佳时机是项目前期。如果在项目中后期加入新成员,无疑则意味着项目出现了灾难性的后果。而新增加的成员,由于不熟悉项目,所能带来好的影响也是有限的。如果不处理好新成员与老成员之间的合作关系,反而会带来负面影响。
人员的退出很多时候是不可控的,同时对项目带来的影响也是不可估计的。为了将这些影响降到最低,就必须在项目开始之初就要确立编码规范。同时,还应该重视对文档的维护与更新。而在人员退出时,必须做好交接工作。同时,还应对这种变更进行合理的评估,并及时报告项目管理部,并与客户及时沟通。如果对项目进度有严重影响,应争取最大的努力取得客户的理解,提出项目延期的申请。
风险管理
 从概念提出的那一刻开始,软件产品就进入了软件生命周期。在经历需求、分
从概念提出的那一刻开始,软件产品就进入了软件生命周期。在经历需求、分
 析、设计、实现、部署后,软件将被使用并进入维护阶段,直到最后由于缺少
析、设计、实现、部署后,软件将被使用并进入维护阶段,直到最后由于缺少
 维护费用而逐渐消亡。这样的一个过程,称为"生命周期模型"(Life Cycle
维护费用而逐渐消亡。这样的一个过程,称为"生命周期模型"(Life Cycle 
 Model)。
Model)。 
 原型法凭借着系统分析人员对用户要求的理解,在强有力的软件环境支持下,快速地给出一个实实在在的模型(或称原型、雏形),然
原型法凭借着系统分析人员对用户要求的理解,在强有力的软件环境支持下,快速地给出一个实实在在的模型(或称原型、雏形),然
 后与用户反复协商修改,最终形成实际系统
后与用户反复协商修改,最终形成实际系统










 .. 系统测试
.. 系统测试