http协议——用抓包来理解http协议
一、启动抓包工具
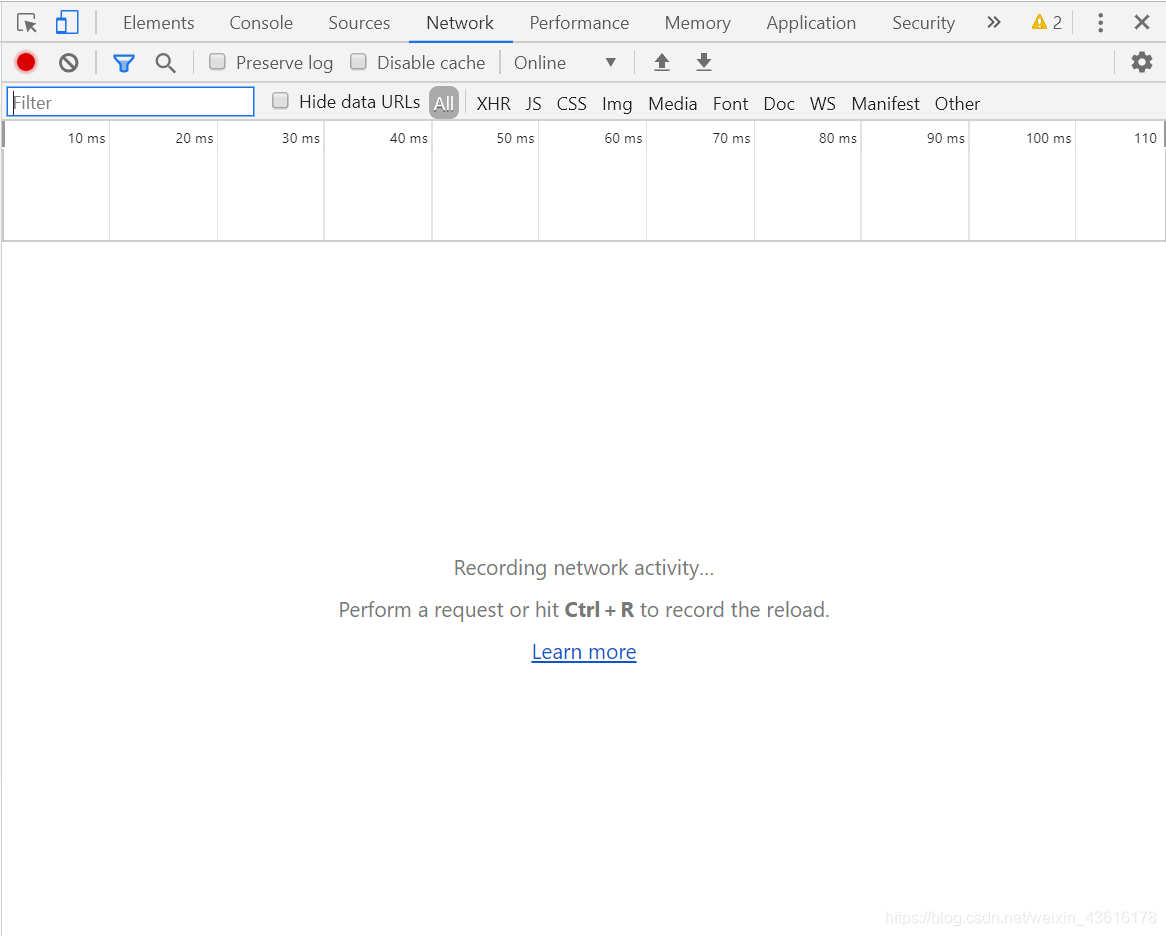
我们用chrome浏览器来抓包进行练习,chrome自带了抓包工具,按F12就可以召唤出。
如下所示:

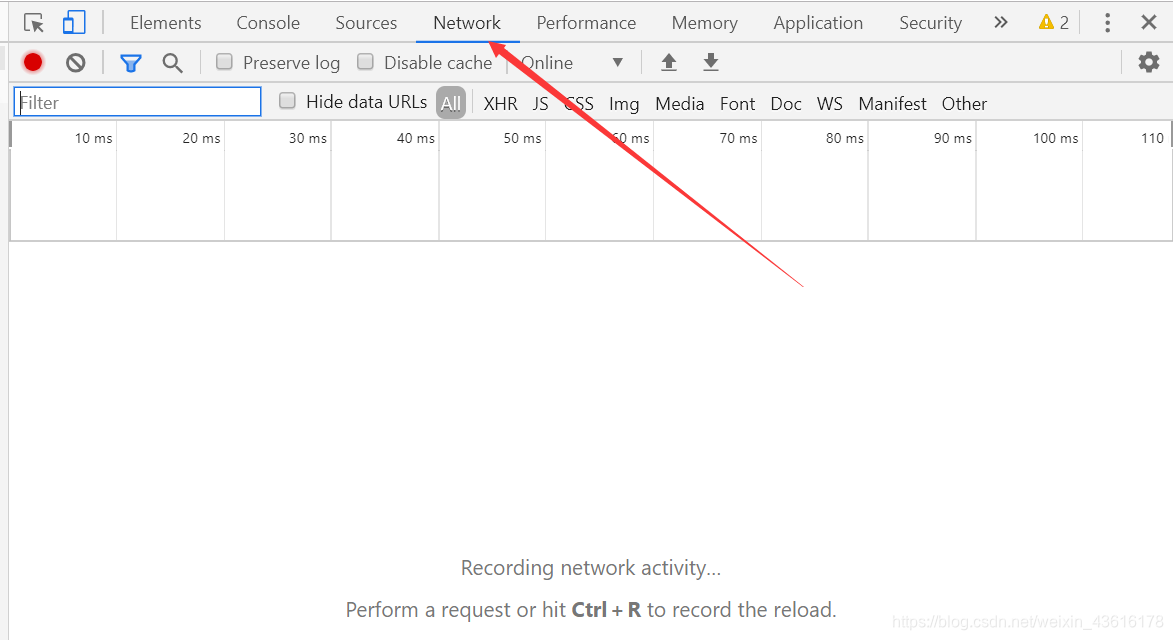
当前我们只用关注Network就好了

二、使用工具
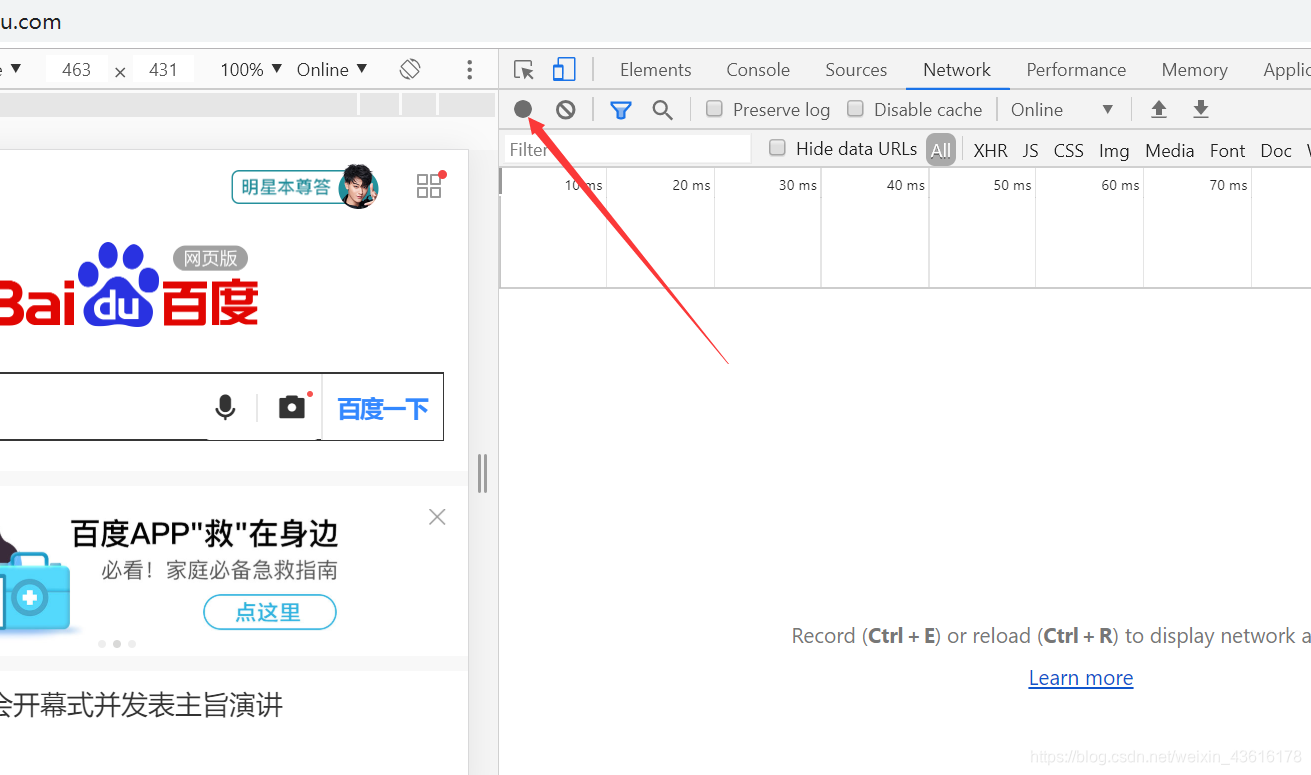
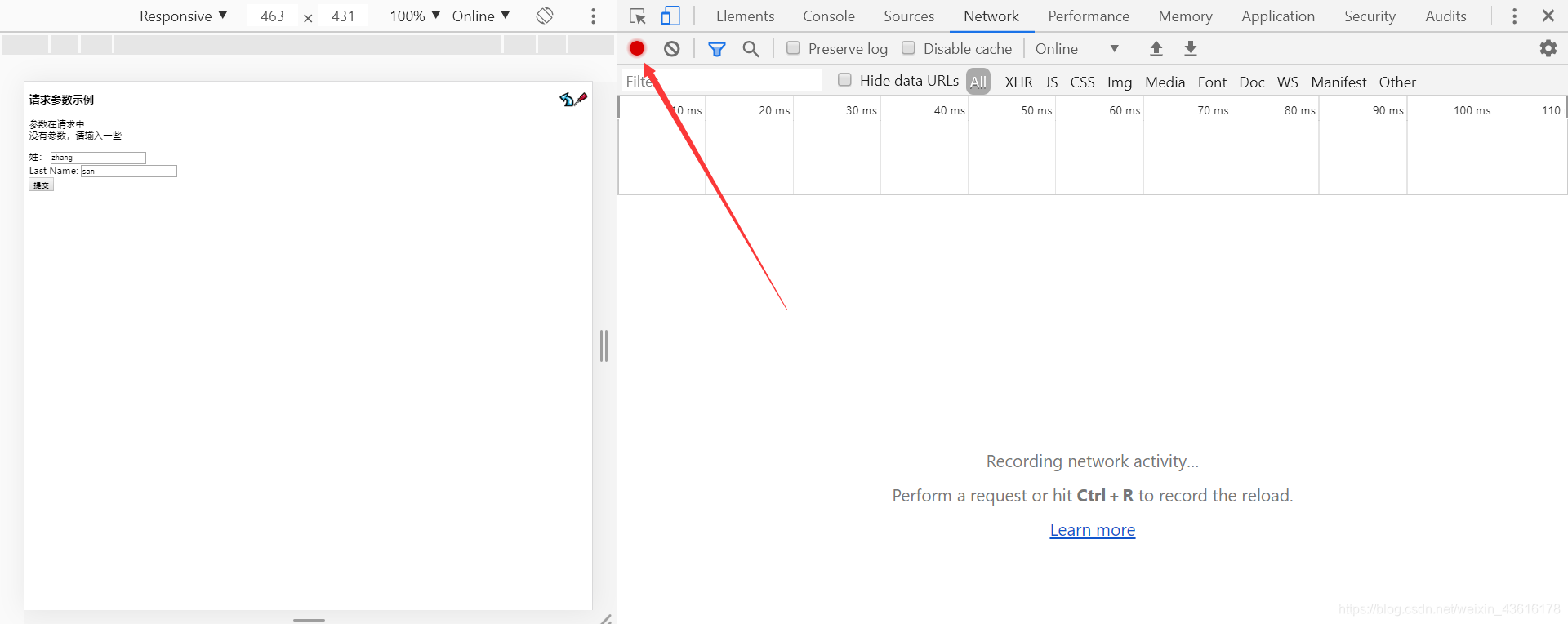
开启record按钮

开启后由于没有数据请求,所以不会有反应

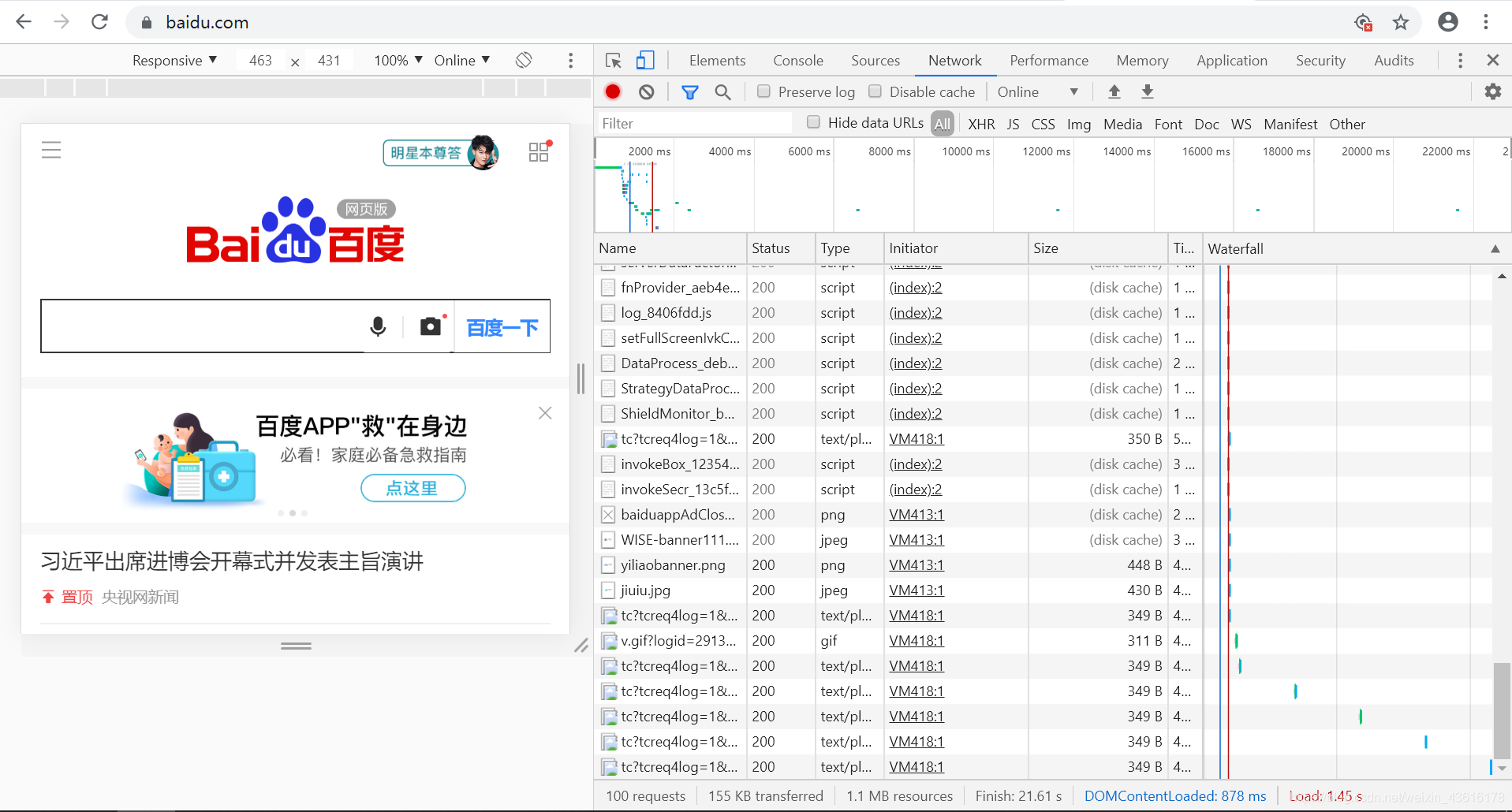
只要在当前页面刷新以下就会重新请求数据,也就可以抓到包了。

三、分析数据
我们可以试着先分析简单些的数据更容易理解http和操作。
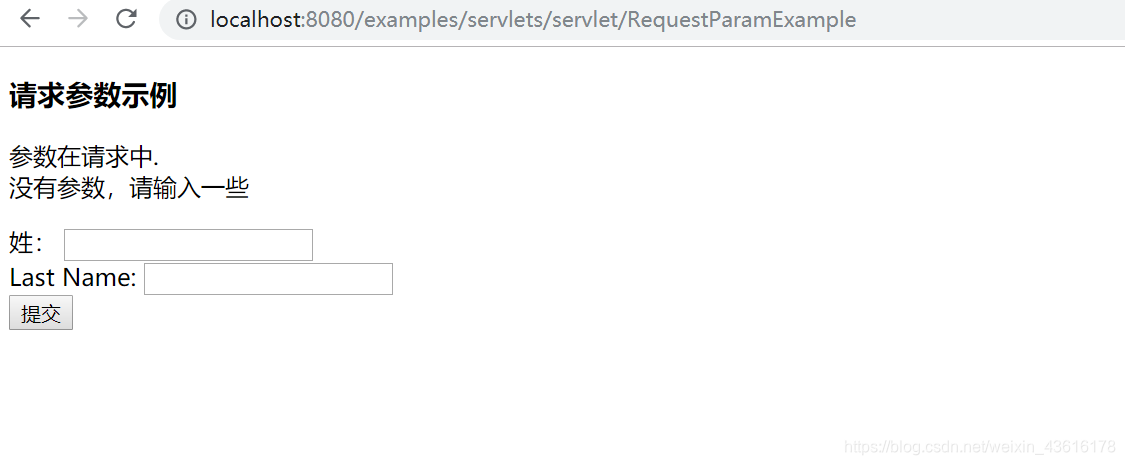
打开tomcat服务器,并进入页面,(还不了解tomcat服务器的伙伴在其他博客逛逛了解下吧)




找到这样的官方示例后,

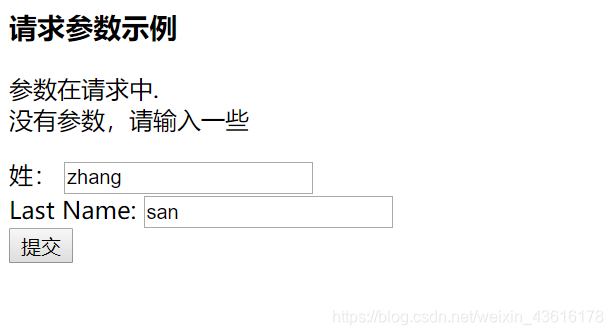
我们先输入数据,但先别按提交:

开启工具,红色就是启动了:

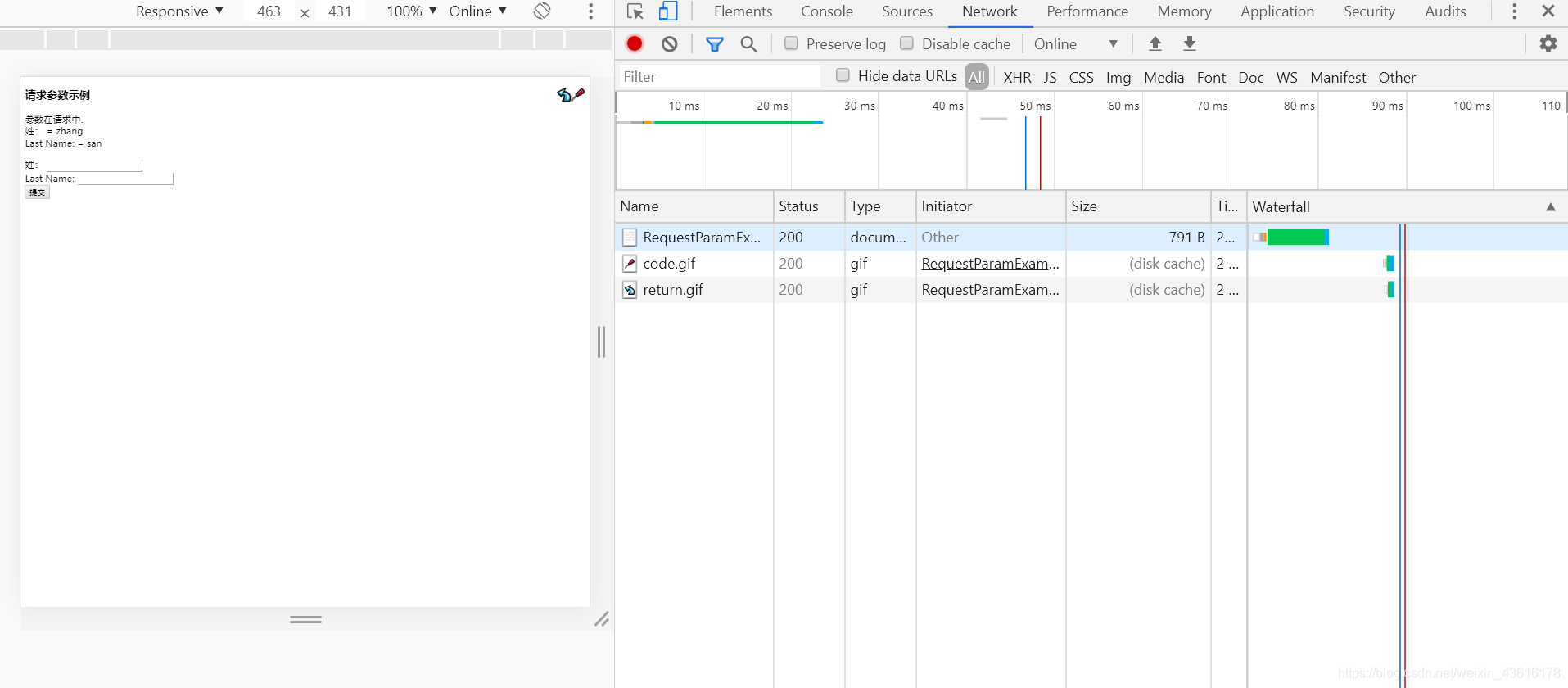
然后在再点击提交按钮,就可以抓取数据:

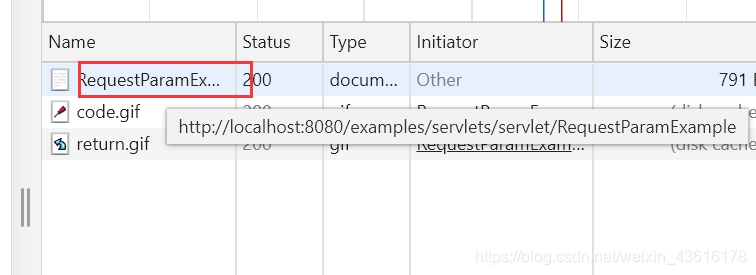
单击方框标注的选项:

得到:

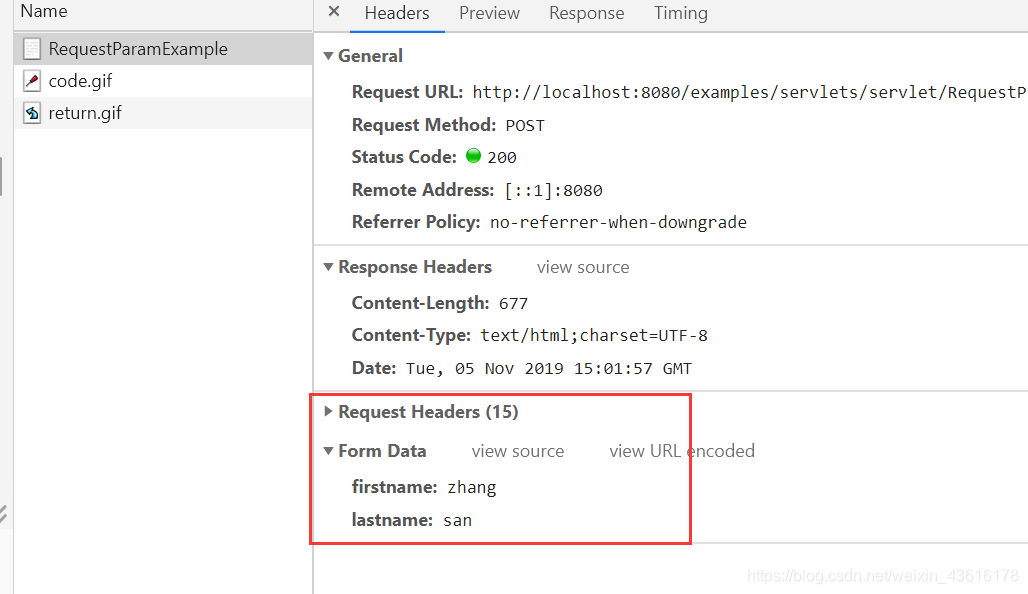
在http协议中,客户端需要发送请求数据,这个请求数据在哪呢?就是这两个:

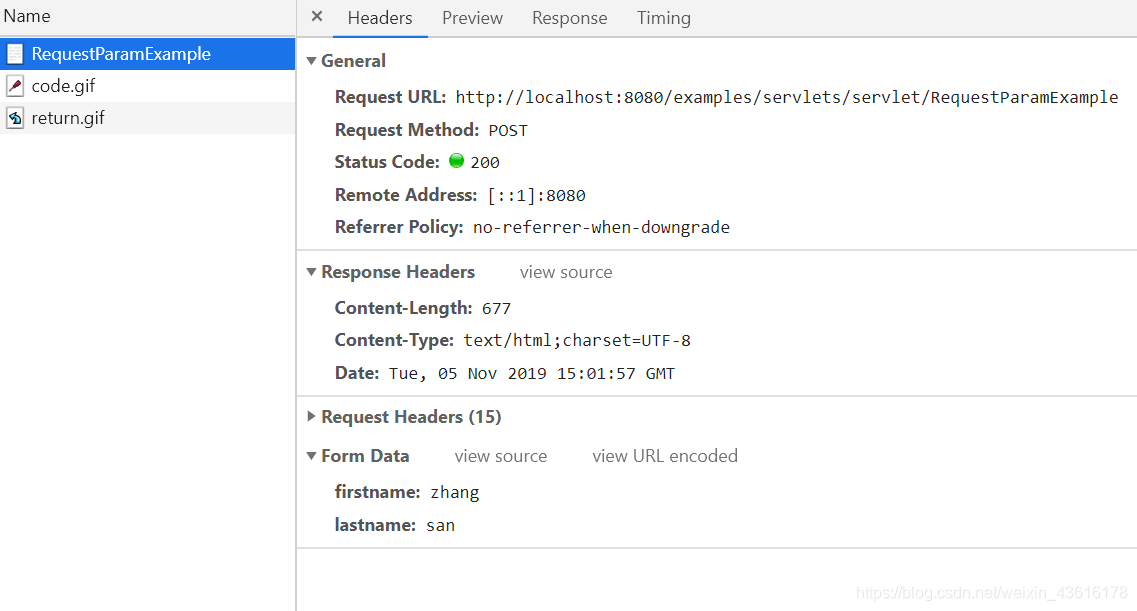
单击查看:

当前的数据是浏览器解析后重新组织排版的视图,方便我们查看,点击view sourse可以查看原始的请求数据,
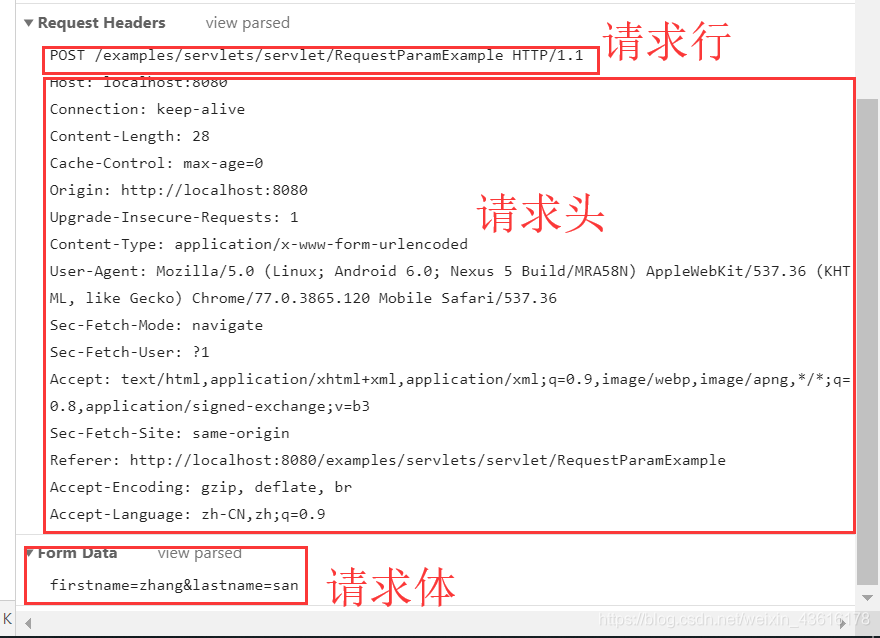
先了解下请求数据组成
- 请求行
- 请求头
- 请求体

请求行
- 请求方式
- 地址
- 协议版本
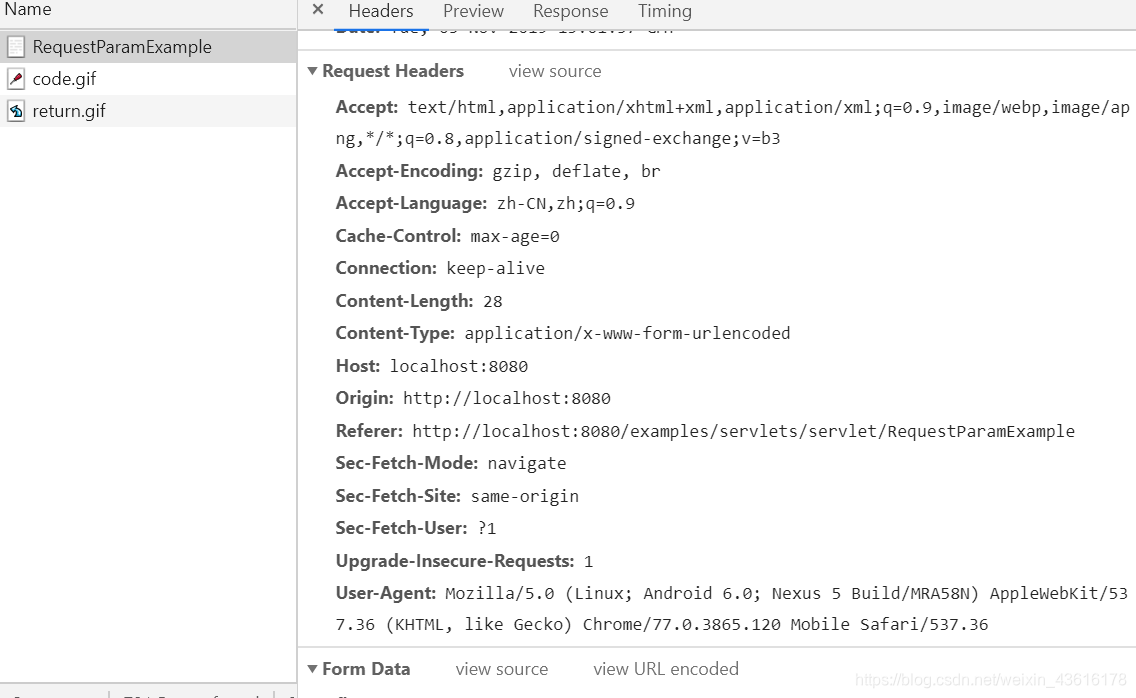
请求头
- Accept(支持数据类型)
- Referer(请求地址)
- Accept-Language(支持语言)
- User-Agent(用户信息)
- Content-Type(内容类型)
- Accept-Encoding(压缩算法)
- Host(主机地址)
- Content-Length(内容长度)
- Connection(连接状态)
- Cache-Control(缓存控制)
请求体
是我们真正需要传输的数据,用键值对保存着。多个键值对间用&隔开。
请求发出后,服务器会有响应数据发给客户端。

响应行
协议版本
状态码
常用的状态码有:
404:Not Found
403:for biddern 拒绝
500:服务器异常
状态码说明
响应头
Server:服务器类型
Content-Type :内容类型
Content-Length : 内容长度
Date :响应时间


