网页设计入门——UCASiGEM前端组寒假培训笔记
参考网址 https://www.w3school.com.cn/
网页是由HTML实现的
HTML:Hyper Text Markup Language 超文本标记语言
常用标签
<html>
<head>
<body>
<p> 段落
<a> 链接
<img> 图片
<b> or <strong> 加粗
<i> or <em> 斜体
<u> 下划线
<del> 删除线
<br> 换行
<article> 定义独立于文档的其余部分
<footer> 页脚
<code> 代码
<blockquote> 定义摘自另一个源的块引用,添加缩进
<q> 一段短的引用,在引用的内容前后加上引号
实际开发中往往直接用CSS控制样式(换句话说:没什么用)
CSS: 叠层样式表
网页的样式是通过CSS控制的。
将CSS引入HTML:
1.作为HTML属性引入
例如
<p style="color: red; margin-left: 20px">
This is a paragraph
</p>

2.内部引入
例如
<head>
<style type="text/css">
body {background-color: red}
p {margin-left: 20px}
</style>
</head>
3.外部引入
例如
<html>
<head>
<link rel="stylesheet" type="text/css" href="/html/csstest1.css" >
</head>
<body>
<h1>我通过外部样式表进行格式化。</h1>
<p>我也一样!</p>
</body>
</html>
CSS选择器:用于查找(或选取)要设置样式的 HTML 元素
HTML元素的命名
单个命名:id
例如
<!DOCTYPE html>
<html>
<head>
<style>
#myHeader {
background-color: lightblue;
color: black;
padding: 40px;
text-align: center;
}
</style>
</head>
<body>
<h1 id="myHeader">My Header</h1>
</body>
</html>
多个归类:class
简单CSS选择器
组合CSS选择器:, > + ~
例如
h1, h2, p {
text-align: center;
color: red;
}
属性选择器
详见 https://www.w3school.com.cn/css/css_selectors.asp
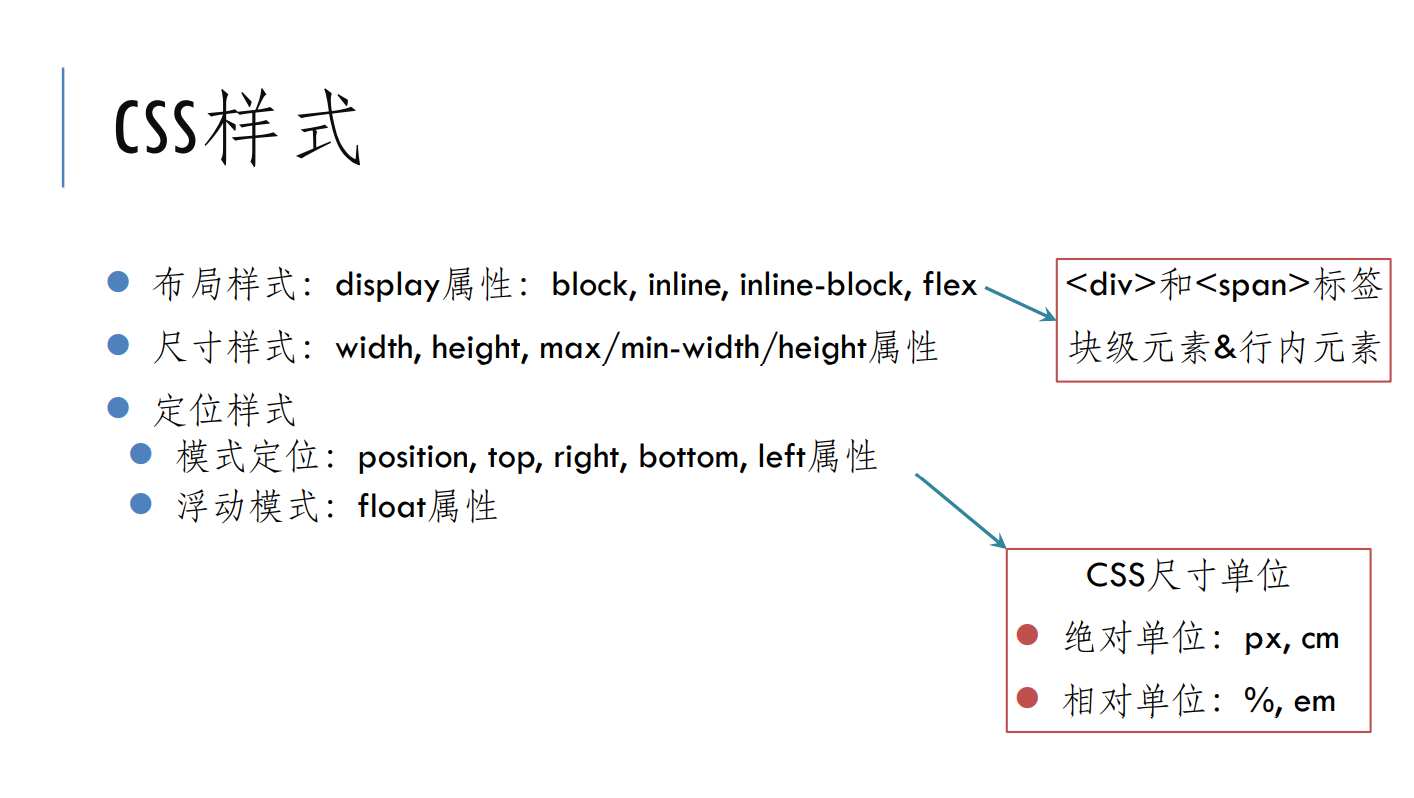
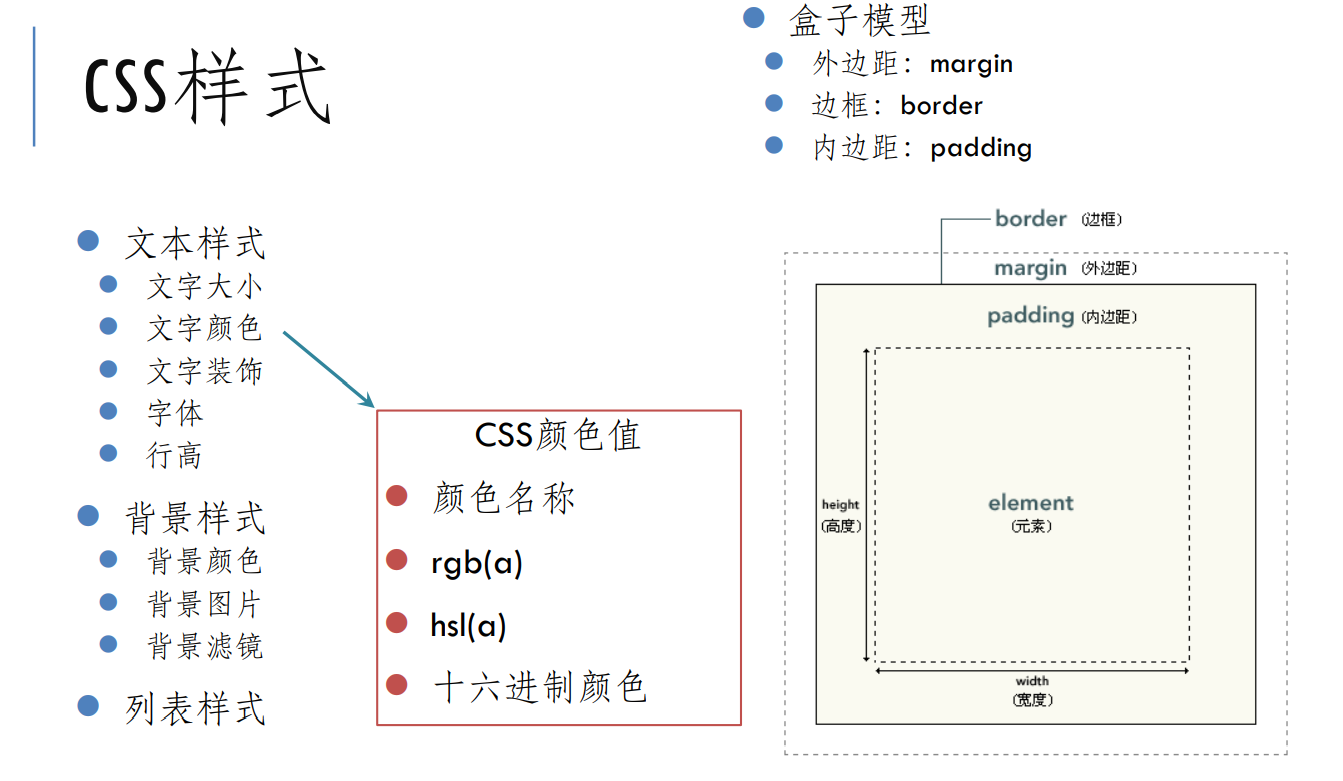
CCS样式


详见 https://www.w3school.com.cn/cssref/css_selectors.asp

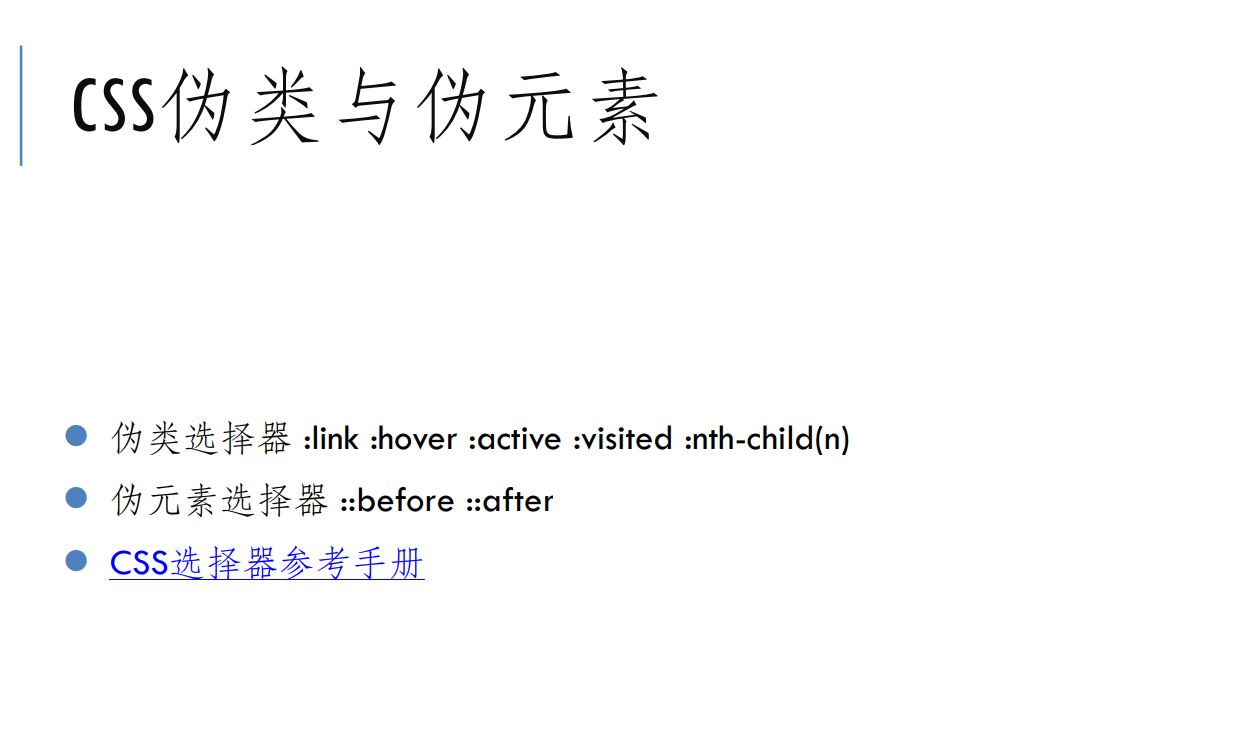
详见 https://www.w3school.com.cn/css/css_pseudo_classes.asp


详见
https://www.w3school.com.cn/css/css3_2dtransforms.asp
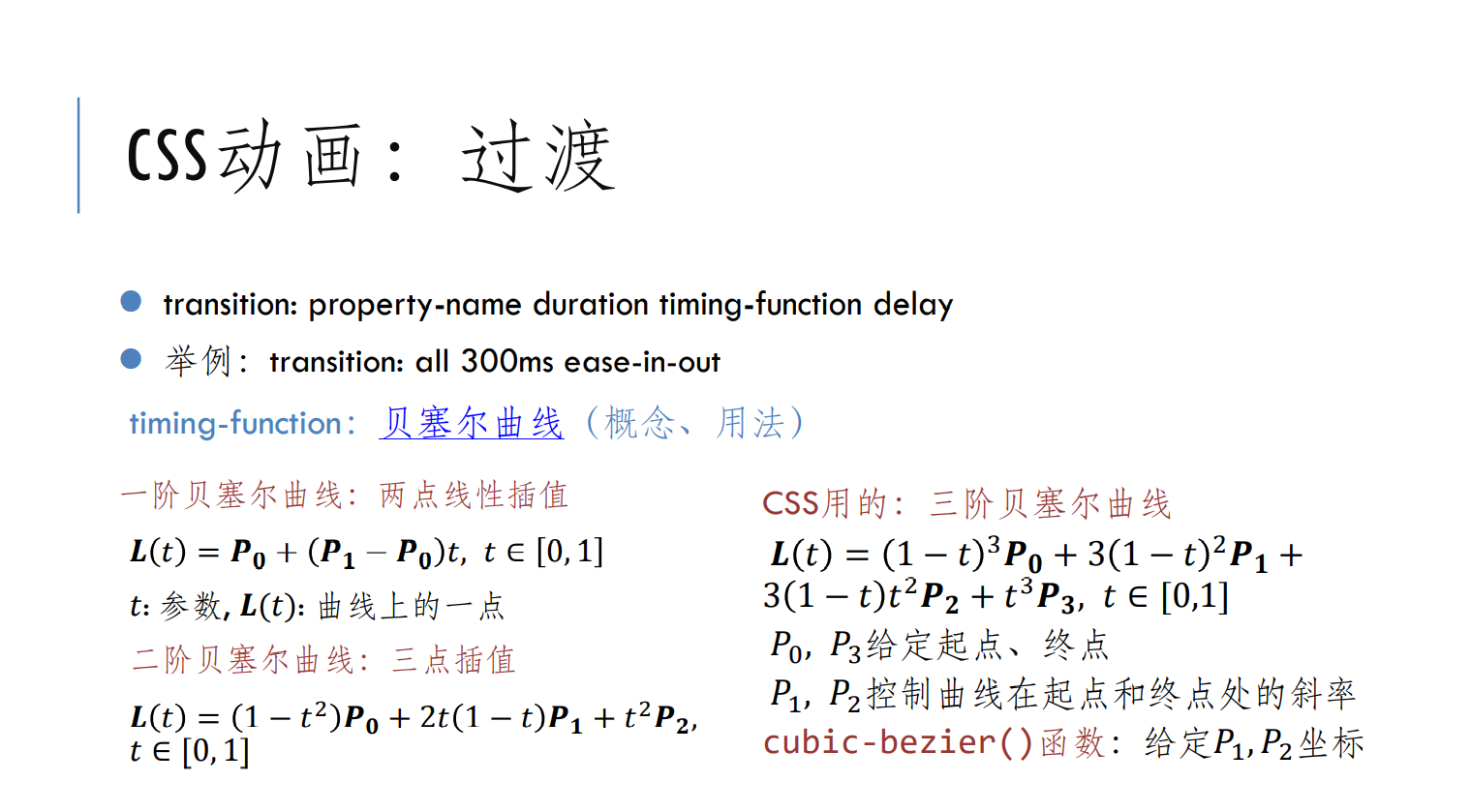
https://www.w3school.com.cn/css/css3_transitions.asp
JavaScript

JavaScript是一个编程语言,没啥好说的

