javascript之进阶
一 模态框
1 什么是模态框
模态框(Modal)是覆盖在父窗体上的子窗体。指在用户想要对对话框以外的应用程序进行操作时,必须首先对该对话框进行响应。如单击【确定】或【取消】按钮等将该对话框关闭。
2 模态框的简单示例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding:0;
}
.back{
width: 100%;
height: 2000px;
}
.hide{
display: none;
}
.shadow{
position: fixed;
top: 10px;
bottom: 10px;
left: 10px;
right: 10px;
background-color: lightblue;
opacity: 0.5;
}
.model{
position: fixed;
top: 200px;
left: 500px;
width: 500px;
height: 300px;
background-color: gold;
}
</style>
</head>
<body>
<div class="back">
<button >添加</button>
<div class="shadow hide item">
<div class="model hide item">
<form action="">
<p>姓名<input type="text"></p>
<p>年龄<input type="text"></p>
<p>班级<input type="text"></p>
<p>
<input type="button" value="取消" class="cancel">
<input type="button" value="确认" class="confirm">
</p>
</form>
</div>
</div>
</div>
<script>
var ele_add=document.getElementsByTagName('button')[0];
var ele_item=document.getElementsByClassName('item');
ele_add.onclick=function () {
for (var i=0;i<ele_item.length;i++){
ele_item[i].classList.remove('hide')
}
var ele_confirm=document.getElementsByClassName('confirm')[0];
ele_confirm.onclick=function () {
for (var j=0;j<ele_item.length;j++){
ele_item[j].classList.add('hide')
}
}
}
</script>
</body>
</html>
二 事件触发
1 onfocus和onblur
onfocus:事件在对象获得焦点时发生。
onblur:事件会在对象失去焦点时发生
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p >姓名<input type="text" class="c1"></p>
<p >年龄<input type="text" class="c1"></p>
<script>
var ele=document.getElementsByClassName('c1');
for(var i=0;i<ele.length;i++){
ele[i].onfocus=function () {
this.style.backgroundColor='red';
};
ele[i].onblur=function () {
this.value=this.value.toUpperCase();
}
}
</script>
</body>
</html>
2 onchange 事件会在域的内容改变时发生。
onchange 事件会在域的内容改变时发生。
onchange 事件也可用于单选框与复选框改变后触发的事件。
onchange 属性可以使用的对象: <input>, <select>, 和 <textarea>。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select name="" id="pro">
<option value="pro">省份</option>
<option value="1">山东省</option>
<option value="2">河南省</option>
</select>
<select name="" id="city">
<option value="">城市</option>
</select>
<script>
var date={'1':['济南','青岛'],'2':['阜阳','开封']};
var ele_pro=document.getElementById('pro');
var ele_city=document.getElementById('city');
ele_pro.onchange=function () {
ele_city.options.length=0;
var citys=date[ele_pro.value];
for (var i=0;i<citys.length;i++){
var ele_option=document.createElement('option');
ele_option.innerText=citys[i];
ele_city.appendChild(ele_option);
}
}
</script>
</body>
</html>
3 onsubmit
onsubmit 属性在提交表单时触发。
onsubmit 属性只在 <form> 中使用。即时form对象调用onsubmit方法。
PS :return false。用于阻止js方法继续执行。return false 一般用于判断条件不符合之后使用。
return false 之后的所有相关的触发事件和动作都不会被执行。阻止事件继续传播,事件冒泡和默认行为都被阻止。
setTimeout:setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<p><input type="text" class="inp"><span class="error"></span></p>
<input type="submit" value="提交"> //type='submit'
</form>
<script>
function foo() {
ele_error.innerText='';
}
var ele_error=document.getElementsByClassName('error')[0];
var ele_input=document.getElementsByClassName('inp')[0];
var ele_form=document.getElementsByTagName('form')[0];
console.log(ele_error,ele_input,ele_form);
ele_form.onsubmit=function () { //是form对象调用onsubmit,form对象内一定要有input type=submit
// console.log(ele_input.value)
var inp_value=ele_input.value;
console.log(inp_value);
if(inp_value.length<4){
}
else {
ele_error.innerText='请重新输入!'; //span标签改值用innerTEXT或innerHTML。
setTimeout(foo,3000);
return false;
}
}
</script>
</body>
</html>
4 onselect
onselect 事件会在文本框中的文本被选中时发生。
支持该事件的 HTML 标签:<input type="text">, <textarea>
5 onkeydown
onkeydown 事件会在用户按下一个键盘按键时发生。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text">
<script>
var ele_inp=document.getElementsByTagName('input')[0];
ele_inp.onkeydown=function (event) {
if (event.keyCode==13){
alert(123)
}
}
</script>
</body>
</html>
6 onmouseleave
onmouseover
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<input type="text">
</form>
<script>
var ele_inp=document.getElementsByTagName('input')[0]
ele_inp.onmouseover=function () {
this.value='over';
}
ele_inp.onmouseout=function () {
this.value='leave'
}
</script>
</body>
</html>
7checkbox对象的checked属性
checked 属性设置或返回 checkbox 是否应被选中。
checkboxObject.checked=true|false。
三 事件委派
1 什么是事件委派
通俗的讲,事件就是onclick,onmouseover,onmouseout,等就是事件,委托呢,就是让别人来做,这个事件本来是加在某些元素上的,然而你却加到别人身上来做,完成这个事件。
也就是:利用冒泡的原理,把事件加到父级上,触发执行效果。
2 应用场景
1)为了解决后加入的元素没有绑定事件的问题。
我们知道在js中,事件处理只能绑定在当前被选中的元素上,换句话也就是说,事件处理只能绑定在当前文档已经存在的元素上!但是,往往小伙伴们都会遇到一个问题就是,我的元素是后来动态添加到页面的,而我又想给该元素绑定事件,怎么处理?
为了说明白这一问题,我们假设需要给后来添加到当前页面的元素添加click事件。解决这一问题的核心就是利用js的委托事件。委派事件的优势就是可以给未存在的元素绑定事件。
2)为了简化操作。
举一个最简单的例子:当页面上有1000个div的时候,如果直接给div绑定click事件,其会为1000个元素绑定事件。但是,如果用事件委托,只需要一个元素绑定事件即可。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
<input type="button" value="创建">
<script>
var ele_ul=document.getElementsByTagName('ul')[0]
ele_ul.addEventListener('click',function (e) {
e.target.style.color='red';
})
var ele_btn=document.getElementsByTagName('input')[0]
ele_btn.onclick=function () {
var ele_li=document.createElement('li')
ele_li.innerText=555
ele_ul.appendChild(ele_li)
}
</script>
</body>
</html>
四 Event对象
1 什么是Event对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。事件通常与函数结合使用,函数不会在事件发生前被执行!
2 事件句柄 Event Handles
事件句柄是指事件发生时要进行的操作。
每一个事件均对应一个事件句柄,在程序执行时,将相应的函数或语句指定给事件句柄,则在该事件发生时,浏览器便执行指定的函数或语句,从而实现网页内容与用户操作的交互。当浏览器检测到某事件发生时,便查找该事件对应的事件句柄有没有被赋值,如果有,则执行该事件句柄。
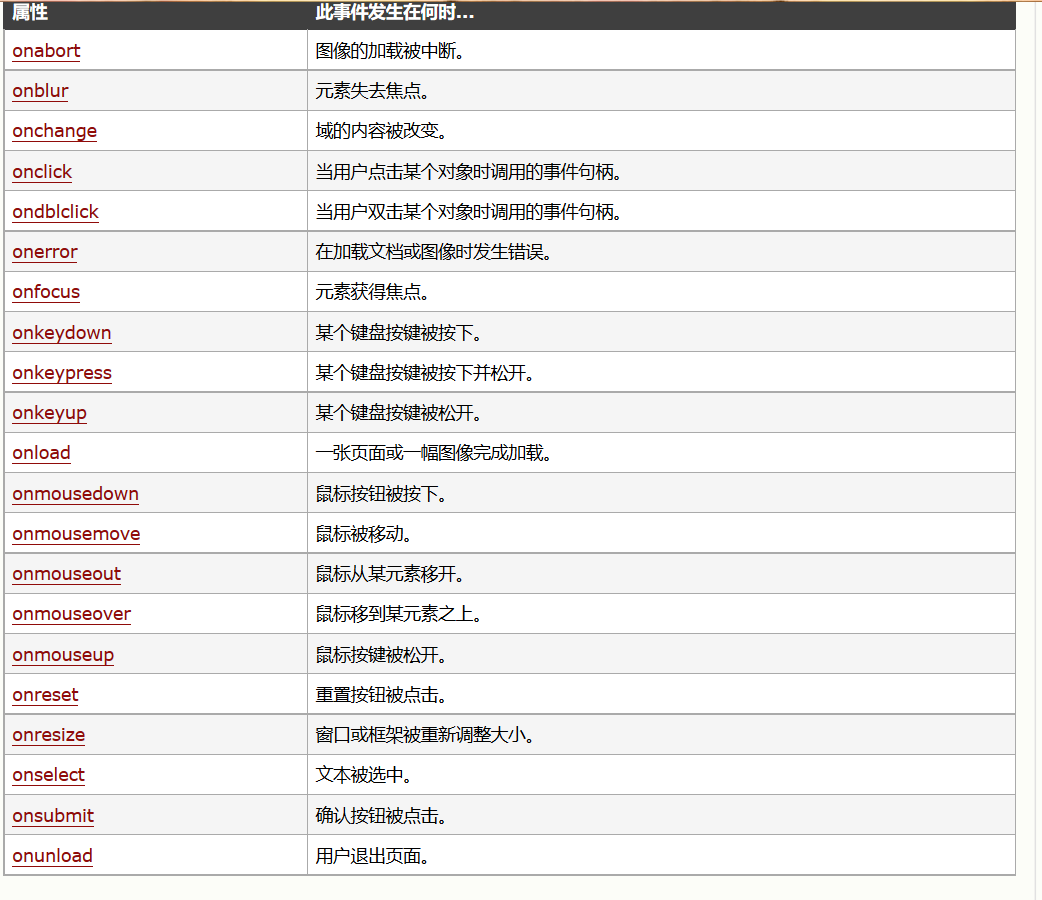
HTML 4.0 的新特性之一是能够使 HTML 事件触发浏览器中的行为,比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,可将之插入 HTML 标签以定义事件的行为。

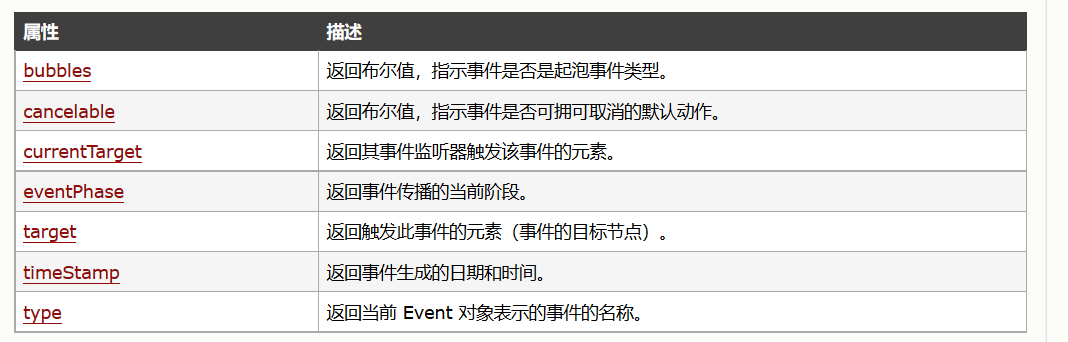
3 标准Event属性

PS:
target定义:
target 事件属性可返回事件的目标节点(触发该事件的节点),如生成事件的元素、文档或窗口。
语法:
event.target
event.target.nodeName //获取事件触发元素标签name(li,p...)
event.target.id //获取事件触发元素id
event.target.className //获取事件触发元素classname
event.target.innerHTML //获取事件触发元素的内容(li)
等。。。

