javascript之DOM
一 什么是DOM?
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
二 CSS的继承和节点树
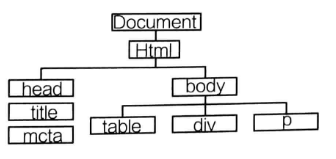
HTML网页可以看作是一个节点的集合,在HTML文档中可以包含不同的标记,HTML文档中的每个成分都是一个节点。一个节点树可以把一个HTML文档展示为一个节点集,以及它们之间的连接。在每一个节点树种,最顶端的节点被称为根。每一个节点,除根之外,都拥有父节点。一个节点可以有无限的子节点,叶是无子的节点,同级节点指拥有相同的父的节点。下图为一个节点树:

CSS继承指的是子标记会继承父标记的所有样式风格,并可以在父标记样式风格的基础上加以修改,产生新的样式,而子标记样式风格完全不会影响父标记。
三 HTML DOM Element对象的概述
1 HTML DOM节点
在 HTML DOM (文档对象模型)中,每个部分都是节点:
- 文档本身是文档节点
- 所有 HTML 元素是元素节点
- 所有 HTML 属性是属性节点
- HTML 元素内的文本是文本节点
- 注释是注释节点
2 Element 对象
在 HTML DOM 中,Element 对象表示 HTML 元素。
Element 对象可以拥有类型为元素节点、文本节点、注释节点的子节点。
NodeList 对象表示节点列表,比如 HTML 元素的子节点集合。
元素也可以拥有属性。属性是属性节点
四 Element 对象详解
1 查找标签
1)直接查找
document.getElementsByTagName() 返回值是标签对象
document.getElementsByClassName() 返回值是元素为标签对象的数组
document.getElementById() 返回值是元素为标签对象的数组
PS:并不是只有document才有上述方法,但凡是对象都可以使用上述方法。例如,在局部范围内使用。
2)导航查找(根据某个标签定位其他标签)
element.parentElement
element.children
element.firstElementchild
element.lastElementchild
element.nextElementSibling
element.previousElementSlibing
2标签操作
1)文本操作
取值操作
element.innerHTML
element.innerTEXT
赋值操作
element.innerHTML="<a>google</a>"
element.innerTEXT="google"
2)属性操作
原生JS方式
element.setAttribute(属性名,属性值)
element.getAttribute(属性名)
DHTML的简化方式
element.属性名
element.属性名=属性值
DTHML的缺点:对class属性和自定义属性不适用
3)class操作
className
classList.add()
classList.remove()
4)css样式操作
ele.style.color="red"
5)节点操作
创建节点
document.createElement(标签名称)
添加节点
父节点.appendChild(子节点)
删除节点
父节点.removeChild(子节点)
提示:如果能够在不引用父元素的情况下删除某个元素,就太好了。
不过很遗憾。DOM 需要清楚您需要删除的元素,以及它的父元素。
这是常用的解决方案:找到您希望删除的子元素,然后使用其 parentNode 属性来找到父元素:
替换节点
父节点.replaceChild(新节点,替换节点)
拷贝节点:
element.cloneNode(true)
示例:
var node=document.getElementById("myList2").lastChild.cloneNode(true); document.getElementById("myList1").appendChild(node);
PS:
cloneNode() 方法创建节点的拷贝,并返回该副本。
cloneNode() 方法克隆所有属性以及它们的值。
如果您需要克隆所有后代,请把 deep 参数设置 true,否则设置为 false。
3 事件绑定
事件绑定有三种方法
- 在DOM元素中直接绑定;
- 在JavaScript代码中绑定;
- 绑定事件监听函数。
现在只提前两种方法。
1)在DOM元素中直接绑定。
这里的DOM元素,可以理解为HTML标签。JavaScript支持在标签中直接绑定事件,语法为:
onXXX="JavaScript Code"
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p onclick="foo(this)">hello world</p> <script> function foo(self) { alert(123) alert(self.innerText) } </script> </body> </html>
2)在javascript代码中绑定,可以使JavaScript代码与HTML标签分离,文档结构清晰,便于管理和开发。
在JavaScript代码中绑定事件的语法为:
elementObject.onXXX=function(){
// 事件处理代码
}
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>hello world</p> <script> var ele=document.getElementsByTagName("p")[0] ele.onclick=function () { alert(123); alert(this.innerText) } </script> </body> </html>
4 节点操作
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding:0;
}
.out{
width: 100%;
height: 500px;
}
</style>
</head>
<body>
<div class="out">
<h3>hello world</h3>
</div>
<button class="insert_">插入</button> <button class="delete_">删除</button>
<button class="change_">更改</button>;
<script>
// 创建标签是document.createElement()方法
// 插入方法是父类调用appendChild
var ele_out=document.getElementsByClassName("out")[0];
var ele_insert=document.getElementsByClassName("insert_")[0];
var ele_delete=document.getElementsByClassName('delete_')[0];
var ele_change=document.getElementsByClassName('change_')[0];
// 步骤一:创建一个新的标签
ele_insert.onclick=function () {
var ele_img=document.createElement('img');
ele_img.src="卡卡西.jpg";
// 步骤二:添加节点
ele_out.appendChild(ele_img);
};
// 删除方法是父类调用removeChild
// 前面已经找到标签了,给标签添加事件
ele_delete.onclick=function () {
var ele_h=document.getElementsByTagName('h3')[0];
ele_out.removeChild(ele_h);
}
// 更改方法是父类调用replaceChild
ele_change.onclick=function () {
var ele_img=document.createElement('img');
ele_img.src="卡卡西.jpg";
var ele_h=document.getElementsByTagName('h3')[0];
ele_out.replaceChild(ele_img,ele_h)
}
</script>
</body>
</html>
示例二:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table>
<thead>
<th>姓名</th><th>年龄</th><th>性别</th><th>操作</th>
</thead>
<tbody class="body">
<tr>
<td>eogn</td><td>55</td><td>male</td><td><button class="del">删除</button></td>
</tr>
<tr>
<td>yuanhao</td><td>25</td><td>male</td><td><button class="del">删除</button></td>
</tr>
<tr>
<td>alex</td><td>26</td><td>male</td><td><button class="del">删除</button></td>
</tr>
</tbody>
</table>
<script>
var body=document.getElementsByClassName('body')[0]
var ele_l=document.getElementsByClassName('del');
for(var i=0;i<ele_l.length;i++){
ele_l[i].onclick=function () {
body.removeChild(this.parentElement.parentElement)
}
}
</script>
</body>
</html>
五 总结
在我们的 JavaScript 教程的 HTML DOM 部分,您已经学到了:
- 如何改变 HTML 元素的内容 (innerHTML)
- 如何改变 HTML 元素的样式 (CSS)
- 如何对 HTML DOM 事件作出反应
- 如何添加或删除 HTML 元素
六 两者的比较
1) 父节点和子节点都是对象,都是document.getElementBy...得来的。
父节点.appendChild(子节点) 添加子节点
父节点.removeChild(子节点) 删除子节点
2)classList 返回返回元素对象的类名。classList属性是只读的,但你可以使用add()和remove()来改变它。
示例:
document.getElementById("myDIV").classList.remove("mystyle")
document.getElementById("myDIV").classList.add("mystyle", "anotherClass", "thirdClass");

