javascript基础
一 维基百科的介绍
JavaScript,一种高级编程语言,通过解释执行,是一门动态类型,面向对象(基于原型)的直译语言[4]。它已经由ECMA(欧洲电脑制造商协会)通过ECMAScript实现语言的标准化[4]。它被世界上的绝大多数网站所使用,也被世界主流浏览器(Chrome、IE、FireFox、Safari、Opera)支持。JavaScript是一门基于原型、函数先行的语言[5],是一门多范式的语言,它支持面向对象编程,命令式编程,以及函数式编程。它提供语法来操控文本、数组、日期以及正则表达式等,不支持I/O,比如网络、存储和图形等,但这些都可以由它的宿主环境提供支持。
二 js的基本数据类型与引用数据类型
1 基本数据类型
基本数据类型有 number,string,boolean,null。undefined这五种。
特点:
5种基本类型都是按值访问的,因为可以操作保存在变量中的实际值。
1)基本类型的值在内存中占据固定大小的空间,被保存在栈内存中。从一个变量向另一个变量复制基本类型的值,会创建这个值的一个副本。
2)不能给基本类型的值添加属性
2 引用数据类型(对象)Object
对象是带有属性和方法的特殊数据类型
Object(Array,Date,RegExp,Function)
(1)引用类型值是指那些可以由多个值构成的对象。js不允许直接访问内存中的位置,也就是不能直接访问操作对象的内存空间。在操作对象时,实际上是在操作对象的引用而不是实际的对象。
(2)引用类型的值是对象,保存在堆内存中,包含引用类型值的变量实际上包含的并不是对象本身,而是一个指向该对象的指针。从一个变量向另一个变量复制引用类型的值,复制的其实是指针,因此两个变量最终都指向同一个对象。
(3)对于引用类型的值,可以为其添加属性和方法,也可以改变和删除其属性和方法
当我们把变量赋值给一个变量时,解析器首先要做的就是确认这个值是基本类型值还是引用类型值。
对于引用数据类型,你不可以直接访问堆内存空间中的位置和操作堆内存空间。只能通过操作对象的在栈内存中的引用地址。所以引用类型的数据,在栈内存中保存的实际上是对象在堆内存中的引用地址。通过这个引用地址可以快速查找到保存在堆内存中的对象。
引申:javascript中内存使用规则——堆与栈
堆和栈都是运行时内存中分配的一个数据区,因此也被称为堆区和栈区,但二者存储的数据类型和处理速度不同。堆(heap)用于复杂数据类型(引用类型)分配空间,例如数组对象、object对象;它是运行时动态分配内存的,因此存取速度较慢。栈(stack)中主要存放一些基本类型的变量和对象的引用,其优势是存取速度比堆要快,并且栈内的数据可以共享,但缺点是存在栈中的数据大小与生存期必须是确定的,缺乏灵活性。
1 基本数据类型
基本类型有Undefined、Null、Boolean、Number 和String。这些类型在内存中分别占有固定大小的空间,他们的值保存在栈空间,我们通过按值来访问的。
2 引用类型
引用类型,值大小不固定,栈内存中存放地址指向堆内存中的对象。是按引用访问的。如下图所示:栈内存中存放的只是该对象的访问地址,在堆内存中为这个值分配空间。由于这种值的大小不固定,因此不能把它们保存到栈内存中。但内存地址大小的固定的,因此可以将内存地址保存在栈内存中。 这样,当查询引用类型的变量时, 先从栈中读取内存地址, 然后再通过地址找到堆中的值。对于这种,我们把它叫做按引用访问。
三 字符串的基本用法
1 charat(x) 获取索引为x的字符。返回指定位置的字符
2 indexof(x)获取第一个字符为x的索引。返回某个指定的字符串值在字符串中首次出现的位置
示例
s='helloworld' console.log(s.charAt(9)) console.log(s.indexOf('l'))
输出:

3 substr() 可在字符串中抽取从 start 下标开始的指定数目的字符
4 substring() 用于提取字符串中介于两个指定下标之间的字符.
示例:
<script> s='helloworld' res1=s.substr(2,4) res2=s.substring(2,4) console.log(res1) console.log(res2) </script>
输出:

5 slice() 方法可从已有的数组中返回选定的元素。
请注意,该方法并不会修改数组,而是返回一个子数组。如果想删除数组中的一段元素,应该使用方法 Array.splice()。
示例:
<script> s='helloworld' res1=s.slice(2,4) console.log(s) console.log(res1) </script>
输出:

6 join方法
join() 方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
返回一个字符串。该字符串是通过把 arrayObject 的每个元素转换为字符串,然后把这些字符串连接起来,在两个元素之间插入 separator 字符串而生成的。
注意:与python中的join方法相反。
示例:
<script> l=['aa','bb',11,22] res1=l.join() console.log(res1) console.log(typeof res1) </script>
输出:

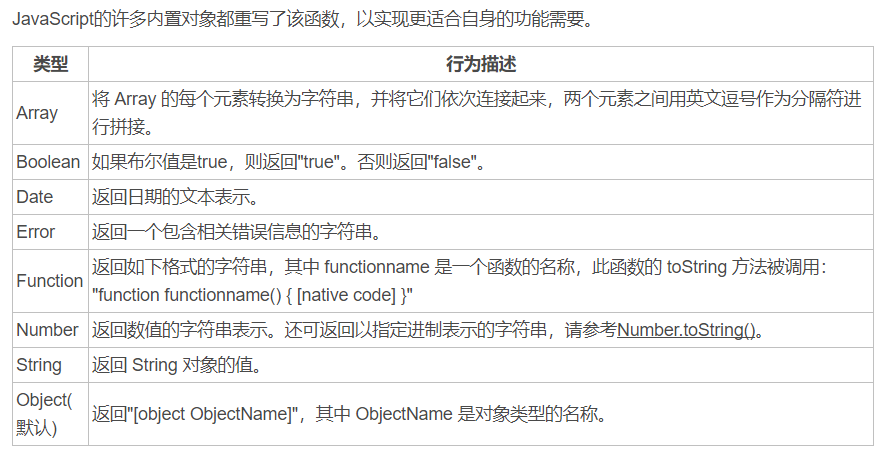
7 toSring()
toString()函数用于将当前对象以字符串的形式返回。
该方法属于Object对象,由于所有的对象都"继承"了Object的对象实例,因此几乎所有的实例对象都可以使用该方法。

示例:
<script> l=['aa','bb',11,22] res=l.toString() console.log(res) console.log(typeof res) </script>
输出:

8 push()
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
push() 方法可把它的参数顺序添加到 arrayObject 的尾部。它直接修改 arrayObject,而不是创建一个新的数组。push() 方法和 pop() 方法使用数组提供的先进后出栈的功能。
要想数组的开头添加一个或多个元素,请使用 unshift() 方法。
9 pop()
pop() 方法用于删除并返回数组的最后一个元素。
pop() 方法将删除 arrayObject 的最后一个元素,把数组长度减 1,并且返回它删除的元素的值。如果数组已经为空,则 pop() 不改变数组,并返回 undefined 值。
示例:
<script> l=['aa','bb',11,22] res1=l.push(33) res1=l.push(44) #额外的发,返回时是数组的长度。 console.log('res1',res1) console.log('l',l) res2=l.pop() console.log(res2) </script>
输出:

10 concat()
concat() 方法用于连接两个或多个数组。该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
返回一个新的数组。该数组是通过把所有 arrayX 参数添加到 arrayObject 中生成的。如果要进行 concat() 操作的参数是数组,那么添加的是数组中的元素,而不是数组。
<script> l1=['aa','bb'] l2=[11,22] console.log(l1.concat(l2)) console.log(l1) </script>
输出:

11 shift()
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
如果数组是空的,那么 shift() 方法将不进行任何操作,返回 undefined 值。请注意,该方法不创建新数组,而是直接修改原有的 arrayObject。
12 unshift()
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。
unshift() 方法将把它的参数插入 arrayObject 的头部,并将已经存在的元素顺次地移到较高的下标处,以便留出空间。该方法的第一个参数将成为数组的新元素 0,如果还有第二个参数,它将成为新的元素,以此类推。
请注意,unshift() 方法不创建新的创建,而是直接修改原有的数组。
13 reverse()
reverse() 方法用于颠倒数组中元素的顺序。该方法会改变原来的数组,而不会创建新的数组。
14 sort()
sort() 方法用于对数组的元素进行排序。请注意,数组在原数组上进行排序,不生成副本。
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
- 若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
- 若 a 等于 b,则返回 0。
- 若 a 大于 b,则返回一个大于 0 的值。
15)trim()方法
从字符串中移除前导空格、尾随空格和行终止符。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
s=' aabbcc '
console.log(s.trim(),s.trim().length)
console.log(s,s.length)
</script>
</body>
</html>
输出:

四 Date对象
http://www.w3school.com.cn/jsref/jsref_obj_date.asp
五 Math对象
http://www.w3school.com.cn/jsref/jsref_obj_date.asp
六 快速敲代码
.c class
#p id
{} 内容
[ ] 属性
$ 占位符
div.c{$$}*10>p#p$[nid=$]{aaa}
七

