css的部分应用示例
CSS :层叠样式表,Cascading Style Sheets。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
1 vertical-align 在图片与文字对齐时的示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ margin:0px; } img{ width: 80px; height: 60px; }; </style> </head> <body> 旗木卡卡西<img src="C:\Users\zuo\Desktop\2.jpg"> </body>
显示:

改进后的代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ margin:0px; } img{ width: 80px; height: 60px; vertical-align: bottom; }; </style> </head> <body> 旗木卡卡西<img src="C:\Users\zuo\Desktop\2.jpg"> </body>
显示:

PS:在这里涉及到一个地址分隔符。以下是从网上查到的资料:
Unix使用斜杆/ 作为路径分隔符,而web应用最新使用在Unix系统上面,所以目前所有的网络地址都采用 斜杆/ 作为分隔符。
Windows由于使用 斜杆/ 作为DOS命令提示符的参数标志了,为了不混淆,所以采用 反斜杠\
作为路径分隔符。所以目前windows系统上的文件浏览器都是用 反斜杠\
作为路径分隔符。随着发展,DOS系统已经被淘汰了,命令提示符也用的很少,斜杆和反斜杠在大多数情况下可以互换,没有影响。
知道这个背景后,可以总结一下结论:
(1)浏览器地址栏网址使用 斜杆/ ;
(2)windows文件浏览器上使用 反斜杠\ ;
(3)出现在html url() 属性中的路径,指定的路径是网络路径,所以必须用 斜杆/ ;
(4)出现在普通字符串中的路径,如果代表的是windows文件路径,则使用 斜杆/ 和 反斜杠\ 是一样的;如果代表的是网络文件路径,则必须使用 斜杆/ ;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ margin:0px; } div{ border: 1px solid red; width: 100%; height: 300px; background-image: url("C:/Users/zuo/Desktop/2.jpg"); #所以在这里,地址分隔符必须是 /,用 \会报错。 background-repeat: repeat; }; </style> </head> <body> <div>dddd</div> </body>
显示:

2 设置圆角
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ margin:0; padding: 0; } div{ border: 1px solid red; width: 100px; height: 100px; background-color: yellow; border-radius: 20%; } </style> </head> <body> <div></div> </body>
显示:

3 利用 ul/ol标签 模拟实现div block element的效果。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ margin:0; padding: 0; } .c1{ list-style: none; padding:0; } </style> </head> <body> <ul class='c1'> <li>AAAA</li> <li>BBBB</li> <li>CCCC</li> <li>DDDD</li> </ul> </body>
输出:
AAAA
BBBB
CCCC
DDDD
4 display属性,规定元素应该生成的框的类型。用的比较多的有none,block,inline-block(行内块元素),inline(默认)。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ margin:0; padding: 0; } .c1{ list-style: none; padding:0; } .hide{ display: none; } </style> </head> <body> <ul class='c1 hide'> <li>AAAA</li> <li>BBBB</li> <li>CCCC</li> <li>DDDD</li> </ul> </body>
输出:啥都没有。display设为了none。
5 clear 指定段落的左侧或右侧不允许存在浮动元素。但管不了后面的元素干什么。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ margin:0; padding: 0; } .c1,.c2,.c3{ border: 1px solid red; width: 200px; height: 200px; float: left; } .c1{ background-color: yellow; } .c2{ background-color: red; clear: both; } .c3{ background-color: grey; } </style> </head> <body> <div class='c1'></div> <div class='c2'></div> <div class='c3'></div> </body>
输出:

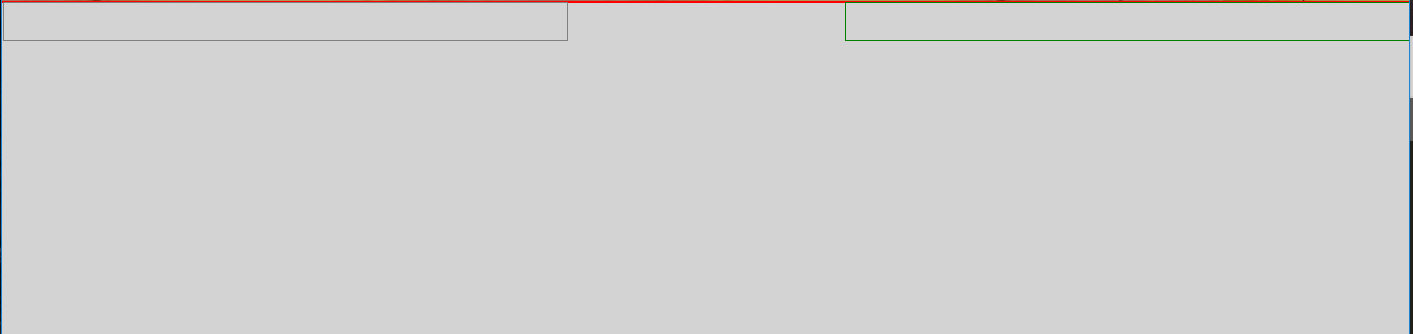
6解决父级塌陷的问题
现象:父级如果不指定高度,其子元素如果是浮动,父级的高度则为零。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ margin:0; padding: 0; } .header{ border: 1px solid red; width: 100%; } .header>.c1{ width: 40%; height: 30px; float: left; border: 1px solid grey; } .header>.c2{ width: 40%; height: 30px; float: right; border: 1px solid green; } .body{ width: 100%; height: 300px; background-color: lightgrey; } </style> </head> <body> <div class="header "> <div class="c1"> </div> <div class="c2"> </div> </div> <div class="body"> </div> </body>
输出:

可以看出:子元素并没有撑起父元素。后面的 class=body直接越过两个float、
升级版:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ margin:0; padding: 0; } .header{ border: 1px solid red; width: 100%; } .header>.c1{ width: 40%; height: 30px; float: left; border: 1px solid grey; } .header>.c2{ width: 40%; height: 30px; float: right; border: 1px solid green; } .body{ width: 100%; height: 300px; background-color: lightgrey; } .clearfix:after{ #clearfix在后面加一个空的block元素,并且clear属性为both。作为一个中介。 content: ''; display: block; clear: both; } </style> </head> <body> <div class="header clearfix"> #父元素继承clearfix <div class="c1"> </div> <div class="c2"> </div> </div> <div class="body"> </div> </body>
输出:

7 position 规定元素的定位类型。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移
relative:空间位置依然存在,并未脱离文档流,参照物是自己之前的位置。
absolute:完全脱离文档流,参照物是已经定位的父元素。
fixed:完全脱离文档流,参照物是可是窗口。
应用:简单的模拟京东主页面的效果。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ margin:0; padding: 0; } .ulc{ list-style: none; padding: 0; } .divc{ width: 790px; height: 340px; border: 1px solid red; margin: 100px auto; position: relative; } .ulc li{ position: absolute; left: 0; top: 0; } .hide{ display: none; } </style> </head> <body> <div class="divc"> <ul class='ulc'> <li class="hide"><a href=""></a><img src="https://img10.360buyimg.com/babel/jfs/t11170/7/945475996/99456/797de9e8/59fc2c36N61120663.jpg"></li> <li class="hide"><a href=""></a><img src="https://img14.360buyimg.com/da/jfs/t11980/135/924837807/134618/9eac7429/59fae7e9Nca8bba9c.jpg"></li> <li><a href=""></a><img src="https://img14.360buyimg.com/babel/jfs/t10513/238/2452506278/104893/f5eac171/59f73c11Nd8904b62.jpg"></li> </ul> </div> </body> </html>
示例二:fixed的应用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .return{ width: 80px; height: 40px; position: fixed; right: 30px; bottom: 30px; border: 1px solid red; border-radius: 20%; color:green; background-color: grey; text-align: center; line-height: 40px; } </style> </head> <body> <div class="return">返回</div> </body> </html>




