CSS盒子模型(boeder)+浮动(float)+定位(position)

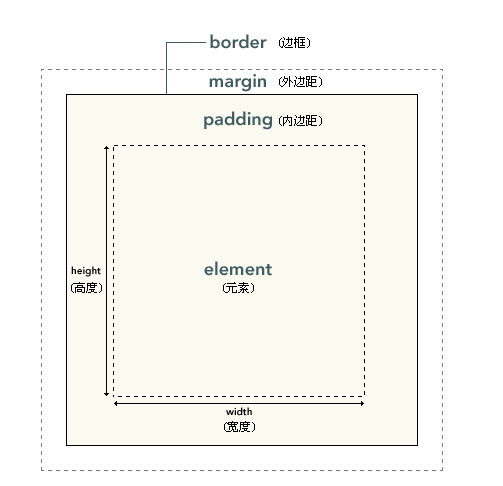
盒子的上下层:margin--background-color--background-image--padding--content--border(最外层)
计算一个盒子宽 = 内容的宽(width) + 左内边距 + 左边框 + 右内边距 + 右边框
注意:(1)内边距撑大盒子宽高, 限制某个盒子宽高, 添加内边距, 宽,高,相应的减去内边距
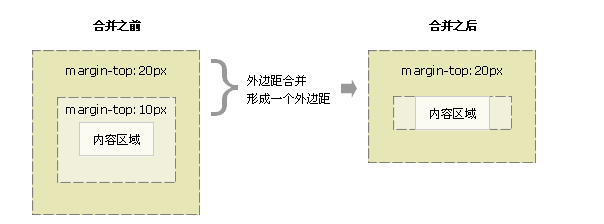
(2)垂直方向的外边距合并:
(外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。)
第一种情况: 父盒子与子盒子的上外边边距的合并
前提条件:父盒子没有上边框,或者没有设置上内边距, 当来设置子盒子的上外边距,
父元素没有上外边距(0px) 把子元素的上外边距加到父元素上外边距,
如果父元素也设置上外边距, 以这两个大者为准

第二种情况: 上下兄弟盒子的垂直方向的外边距合并
当上盒子设置下外边距, 下盒子设置上外边距, 进行合并, 谁大以谁为准

常用:margin:0px auto;
float:实现网页布局, 显示了块级元素可以共享一行
块级元素: 独占一行, 可以设置宽高,
内联元素: 与其他内联元素共享一行, 不可以设置宽高,
浮动: 让元素飘起来
块级元素浮动, 块级元素与其他元素共享一行,可以设置宽高
内联元素浮动: 与其他内联元素共享一行, 可以设置宽高
浮动的影响:
1) 对自己的影响
这个元素默认的宽, 等于内容的宽
2) 对后面兄弟元素的影响
后面的兄弟元素往上移, 浮动元素所占的行空间释放
3) 对父元素的影响
父元素的高减少, 由原来的高 变成 减去浮动元素的高,
如果某个元素浮动, 后面的兄弟元素也浮动, 后面的兄弟与前的浮动元素,位于同一行(前一个浮动元素后面的空间存放后面浮动元素),
如果前一个浮动元素后面的空间不存放后面浮动元素, 后面的浮动元素从新的一行浮动
浮动影响对应解决方案:
1) 对自己的影响, 通过设置width属性
2) 对后面兄弟元素影响, 后面兄弟元素,往前移,
后面元素不往前移:
clear 属性规定元素的哪一侧不允许其他浮动元素。
3) 对父元素的影响, 减少父元素的高, 特别,如果有一个父元素,它的子元素全部浮动, 默认的父元素的高, 几乎为0 , 影响父元素后面的兄弟
解决父元素高的问题:
1) 设置父元素的高, 很少使用(元素的高,一般都是被内容撑高,很少设置高)
2) 内墙法: 在父元素最后的位置,添加一个子元素, 配合使用clear属性
Clear:both, W3C官方推荐
缺点:添加了一个新的元素
3) 外墙法: 结合css的伪元素, , 外墙法, 在父元素的伪造一个元素, 清浮动
伪元素中必须包含一个content样式属性, 伪元素的内容,
要求这个伪元素的display为block;
4) 样式属性Overflow: 溢出的处理 (推荐)
常用的hidden;
在父元素中设置overflow:hidden;增加父元素的高, 父元素的高等于全部浮动子元素中最高的高
display的默认值为none;不显示
block;以块级元素显示
inline;以内联元素显示
定位: 可以实现网页布局, 作为浮动一个补充, 把某个元素定在某个位置,出现层叠的效果
样式属性:position:
相对定位(relative), 绝对定位(absolute), 固定定位(fixed)
一般使用:
父类 :position: relative;
子类:position: absolute;
相对定位: 参考点: 定位元素原来的位置, 原来的位置保留
1) 对自己的影响, 默认的宽还是父级元素的宽, 移到
2) 对后面的兄弟元素的影响, 没有影响
3) 对父元素的影响,对父元素的高没有影响
使用场景: 作为绝对定位的参考点, 父相子绝
绝对定位: 参考点: 父辈元素中离我最近的一个定位元素作为参考点
1) 对自己的影响, 默认的宽,等于内容的宽
2) 对后面的兄弟元素的影响, 往前移
3) 对父元素的影响,父元素的高减少,
如果绝对定位的父辈元素没有定位元素, 参考点: 浏览器窗口
固定定位: 参考点: 浏览器的可见区域,屏幕, IE6不支持
1) 对自己的影响, 默认的宽,等于内容的宽
2)对后面的兄弟元素的影响, 往前移
3) 对父元素的影响,父元素的高减少,
悬挂窗口, 窗口在屏幕的某个位置
z-index: 设置元素的堆叠顺序。 一定要在定位元素中才有效
值: 数字, 数字越大, 位于上层, 可以负数, 默认值0
透明: opacity: 设置透明度: 0~1 0: 全透明 1: 不透明(,默认), 0.5 半透明
Css3: 圆角: border-radius: 设置圆角, 值;圆角的半径



 浙公网安备 33010602011771号
浙公网安备 33010602011771号