react-native基础教程(1)
转载链接:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/react-native-foundation-course/
React-native是Facebook的开源项目,它的口号是"Learning once,write anywhere",目的是统一的View的编写。
一、React-Native基本语法模板
'use strict'; =====>(严格模式)
var React = require('react-native'); =====>(导入模块react-native,关键字是: require)
var {
AppRegistry,
StyleSheet, =====>(声明要用到得系统组件)
Text,
View,
} = React;
var FirstApp = React.createClass({ =====>(创建组件名称是:FirstApp, 关键字是createClass)
render: function() { =====>(渲染方法, 组件中必须得方法)
return (
<View style={styles.container}>=====>(这几行就是JSX语法写的)
<Text style={{fontSize: 18}}>这是我的第一个React Native APP</Text> =====>(显示在手机屏幕上的内容在这写)
</View>=====>(这里用view包起来,而不是用div)
);
}
});
var styles = StyleSheet.create( =====>(创建样式,看上面加粗划线的代码,可以在这里定义,也可以直接写在代码里面,如上面的fontSize:18)
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'orange'
}
});
AppRegistry.registerComponent('FirstApp', () => FirstApp); =====>(注册应用,使能够加载运行, FirstApp就是你的App名称)
module.exports = FirstApp; =====>(导出组件,使能够在别的组件中用)
二、React-native的 组件化,我们可以把你需要的分功能自定义米快写代码,然后把所有的模块组合起开,就是一个完整的程序(这样子写代码看起比较清晰)
代码如下所示:
'use strict';
var React=require('react-native');
var {
AppRegistry,
StyleSheet,
Text,
View
}=React;
var FirstApp=React.createClass({
render:function(){
<View style={styles.container}>
<HelloWorld myText='我是第一'/>
<HelloWorld myText='我是第二'/>==>(这里引用了下一个组件,HelloWorld自动成为FiirstApp的子组件)
<HelloWorld myText='我是第三'/>
</View>
}
});
var HelloWorld=React.createClass({
render:function(){
return (
<View>
<Text style={{fontSize:20,color:'red'}}>{this.props.myText}</Text>
=====>(从父组件传过来的myText属性,用this.props.myText接收)
</View>
)
}
})

三、React-Native生命周期
a、getInitialState: 在组建被挂载之前调用,我们一般在里面定义初始state值
b、getDefaultProps: 在组件类创建的时候调用一次,然后返回值被缓存下来。如果父组件没有指定 getDefaultProps 中定义的属性,则此处返回的对象中的相应属性将会合并到 this.props
c、componentWillMount: 服务器端和客户端都只调用一次,在初始化渲染执行之前立刻调用
d、render: 执行视图的渲染操作
e、componentDidMount: 在初始化渲染执行之后立刻调用一次,仅客户端有效(服务器端不会调用)
f、componentWillUnmount: 组件从DOM中移除时调用,一般在次方法进行必要的清理工作
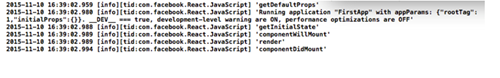
组件的执行顺序示例:
'use strict';
var React = require('react-native');
var {
AppRegistry,
StyleSheet,
Text,
View,
} = React;
var FirstApp = React.createClass({
getDefaultProps: function() {
console.log('getDefaultProps');
},
getInitialState: function() {
console.log('getInitialState')
return { };
},
componentWillMount: function() {
console.log('componentWillMount');
},
componentDidMount: function() {
console.log('componentDidMount');
},
componentWillUnmount: function() {
console.log('componentWillUnmount');
},
ender: function() {
console.log('render');
return (
<View style={styles.container}>
<HelloWorld myText='我是第一' />
<HelloWorld myText='我是第二' />
<HelloWorld myText='我是第三' />
</View>
);
}
});
var HelloWorld = React.createClass({
render: function() {
return (
<View>
<Text style={{fontSize: 20, color: 'red'}}>{this.props.myText}</Text>
</View>
);
}
});
var styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'orange'
}
});
AppRegistry.registerComponent('FirstApp', () => FirstApp);
module.exports = FirstApp;