reac-native环境搭建
转载链接:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/react-native%E7%8E%AF%E5%A2%83%E6%90%AD%E5%BB%BA/
一、开始:
环境需求:
1.OS X-本向导假设您的操作系统是OS X,因为这是开发IOS所必须的
2.推荐使用Homebrew(http://brew.sh/)来安装Watchman和Flow
3.安装Node.js 4.0或者更新的版本(https://nodejs.org/en/),然后直接使用brew install node安装即可,不必按照下面的步骤即可
(1)安装nvm ,然后运行nvm install node && nvm alias default node,这将会默认安装最新的版本的Node.js并且设置好命令行的环境变量,这样你可以输入node命令来启动Node.js的环境
4.在命令行中输入brew install watchman,我们推荐安装watchman,否则你可能会遇到一个Node.js监视文件的系统Bug
5.如果你希望使用flow来为你的JS代码加上类型检查,那么在命令行中输入brew install flow来安装flow
我们推荐您定期运行brew update && brew upgrade来保持几个程序为最新版本
I二、Ios 开发环境的准备:你需要Xcode7.0或者更高的版本
1.进入终端
2.执行命令 npm install -g react-native-cli
3.react-native init AwesomeProject (这个生成文件需要等很久时间)
官方文档上说这样环境是可以配置成功的。但是实际上我在执行第2步的时候出现了
一大堆npm error (如下图所示)

刚开始我以为是我没有挂VPN但是看了下,我挂了VPN但是还是出错。
注释:由于众所周知的网络原因,react-native命令从npm官方源拖代码时会遇到麻烦,所以
我们需要将npm替换为国内的镜像(我用的淘宝镜像然后就成功了)
npm config set registry https://registry.npm.taobao.org npm config set disturl https://npm.taobao.org/dist
另外执行init的时候千万不养加上sudo,否则会导致一系列的权限问题。
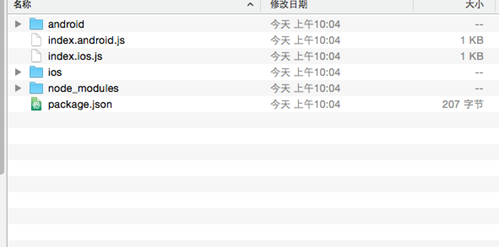
生成的空项目如下图所示(如果是这样的文件结构说明你的环境是搭配成功的):

三、运行iOS应用
- 1.$ cd AwesomeProject
- 2.用XCode打开ios/AwesomeProject.xcodeproj并点击Run按钮。
- 3.使用你喜欢的文本编辑器打开index.ios.js并随便改上几行。
- 4.在iOS Emulator中按下⌘-R就可以刷新APP并看到你的最新修改!
5.在终端下运行adb logcat *:S ReactNative:V ReactNativeJS:V可以看到你的应用的日志。
四、安卓环境的搭建(这里只说在Mac上的,windows的为实践)
1. mac上如果已经安装了Xcode,那么Git也就会随之安装了,否则请使用homebrew进行安装 (命令: brew install git)
2.安装Android SDK (MAC终端上的命令:brew install android-sdk)
3.定义安卓环境变量
3.1 MAC,往你的~/.bashrc,~/.bash_profile或者你终端所用的其他配置文件增加以下的内容(注释:~表示用户的目录,即/User/你的用户名/,而小数点开头的文件是在Finder中的隐藏文件,并且这两个文件有可能没被创建。请在终端下使用sudo vi ~/.bashrc命令创建或者编辑。如果不熟悉vi操作,请参考http://www.eepw.com.cn/article/48018.htm)
#如果你是通过Homebrew安装的,则加入下列的路径
export ANDROID_HOME=/usr/local/opt/android-sk
#否则可能是(具体视你的sdK放在哪里)
export ANDROID_HOME=~/Library/Android/sdk
注意:是你的android-sdk的安装路径,但是有人会问我不知道我android sdk (大神请直接绕过)路径在哪里,那你进入终端输入android 就会弹出路径了(SDK path:)
3.2设置SDK
3.21打开Android SDK Manager(Mac用户在终端输入android)
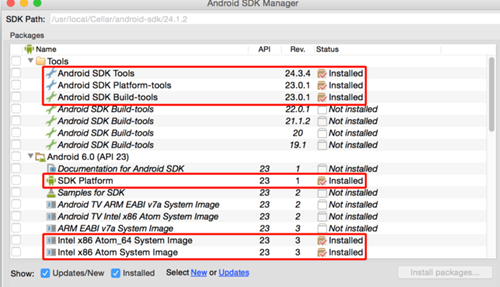
3.22选择以下的项目
Android SDK Build-tools version 23.0.1
- Android 6.0 (API 23)
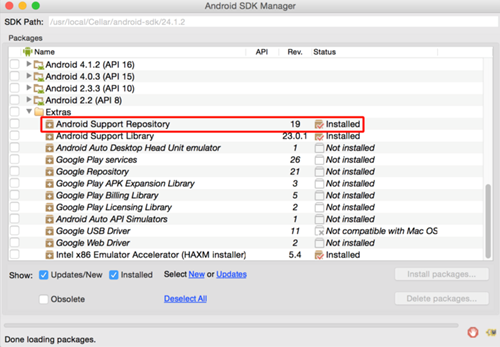
- Android Support Repository
3.23点击Install Packges (国内的用户推荐使用淘宝镜像)


3.3使用google官方模拟器
1.打开Android SDK Manager(参见"设置SDK"一步)
- 选中以下项目:
- Intel x86 Atom System Image (for Android 5.1.1 - API 22)
- Intel x86 Emulator Accelerator (HAXM installer)
- 点击"Install Packages"
- 配置硬件加速(HAXM),否则模拟器会运行的相当缓慢。
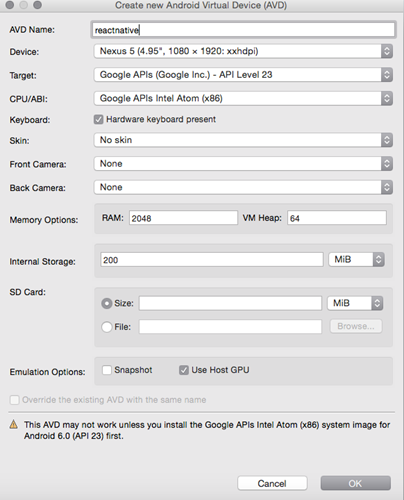
- 创建Android虚拟设备(AVD):
- 运行android avd并且点击Create... (译注:在Windows系统下,android.bat在Android SDK的tools文件夹下,请注意设置PATH环境变量以便于使用)

五、运行成功截图