DataGrid的Template(3)
DataGrid是Silverlight数据交互最重要的一个控件,基本上日常工作中都与其打交道,而运用Template则是必不可少的部分,前两篇已经简单的介绍了与
Template相关的内容,本篇将介绍在DataGrid中实现分组统计的功能。
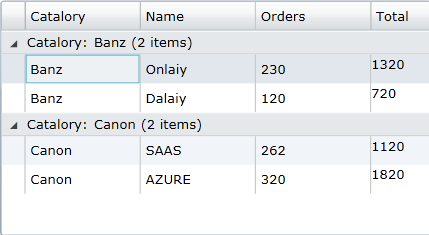
默认情况下,我们使用分组功能可以实现如下效果:
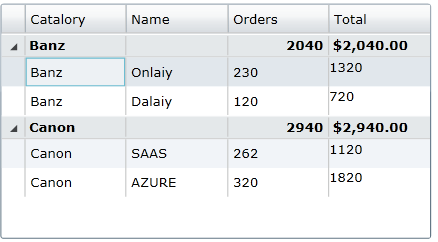
而实际情况下,可能需要实现对分组的数据统计,如下图:
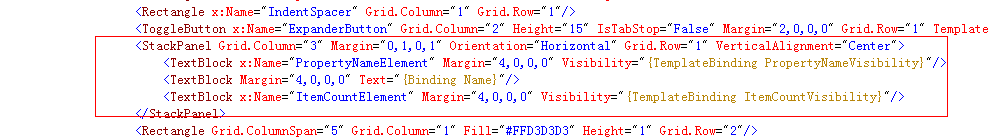
 要实现这样的效果,需要修改DataGridRowGroupHeader的样式,在Blend中查看XAML,可以看到StackPanel,我们需要修改的就是这个地方:
要实现这样的效果,需要修改DataGridRowGroupHeader的样式,在Blend中查看XAML,可以看到StackPanel,我们需要修改的就是这个地方:
我们将StackPanel内容修改为DataGrid
<StackPanel x:Name="ghsp" Orientation="Horizontal" Grid.Column="3" Grid.Row="1" VerticalAlignment="Center" Margin="0,1,0,1">
<sdk:DataGridCell Content="{Binding Name}" />
<sdk:DataGridCell Content="" />
<sdk:DataGridCell HorizontalContentAlignment="Right" Content="{Binding Converter={StaticResource myConverter}, ConverterParameter=Orders}" />
<sdk:DataGridCell HorizontalContentAlignment="Right" Content="{Binding Converter={StaticResource myConverter}, ConverterParameter=Total,StringFormat='\{0:c}'}" />
</StackPanel>
我们定义了四列,第3,4列用于统计,其它的xaml用于布局就不贴出来了,用到的值转换器代码如下:
public class MyConverter:IValueConverter
{public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{CollectionViewGroup collectionViewGroup = value as CollectionViewGroup;
string param = parameter as string;
if(param=="")
{return collectionViewGroup.Items.Sum(i =>(i as Custormers).Orders);
}
return collectionViewGroup.Items.Sum(i => (i as Custormers).Total);
}
//....}绑定到DataGrid部分的代码则是用的CollectionViewSource实现的
CollectionViewSource collectionViewSource=new CollectionViewSource();collectionViewSource.Source = Customer;
GroupDescription groupDescription = new PropertyGroupDescription("Catalory");
collectionViewSource.GroupDescriptions.Add(groupDescription);
this.dataGrid1.DataContext = collectionViewSource;对与每一个具体的知识就不详细介绍了,本篇文章提供了在DataGrid中实现分组统计的思路,通过DataGrid的Template可以实现出很多需求,具体的则需要在工作中慢慢积累了。希望
本篇对你有所帮助.