Silverlight Tips(1)
到年底了,手头上的任务暂时也告一段落,公司的产品Web端最近升级到了SL4,终于可以完全脱离了用VS08开发时没有可视化设计器所受到的折磨。
利用年前这几天空闲时间,将平时遇到的问题和在网络上看到的整理整理,就算是对知识的整合吧。
DataPicker的水印处理
如果你想改变这里水印的内容,或许这并不是太容易实现的,在DatePicker控件内容有一个类型为DatePickerTextBox的部件公开了一个Watermark属性
[TemplatePart(Name = "TextBox", Type = typeof (DatePickerTextBox))]public class DatePicker : Control
那么改变这个水印最容易的方式,就是从继承DataPicker继承,并重写OnApplyTemplate()即可
public class MyDatePicker:DatePicker {public override void OnApplyTemplate(){base.OnApplyTemplate();DatePickerTextBox datePickerTextBox = base.GetTemplateChild("TextBox")as DatePickerTextBox;datePickerTextBox.Watermark = "选择日期...";} }
把这个控件放到页面中,你会看到这样的效果
如果你想根据设置DatePicker格式提示用户输入,可以简单的改变下上面的代码
public override void OnApplyTemplate(){base.OnApplyTemplate();DatePickerTextBox datePickerTextBox = base.GetTemplateChild("TextBox")as DatePickerTextBox;string formatString = String.Empty;if (this.SelectedDateFormat == DatePickerFormat.Short)formatString = "mm/d/yyyy";if(this.SelectedDateFormat == DatePickerFormat.Long)formatString = "dddd,MMMM,dd,yyyy";datePickerTextBox.Watermark = "请输入:(" +formatString+")";}
这时候效果图是这样的:
不过用上面这种方式,只能保证第一次显示这样的效果,换言之,当你输入一个值并删除它时,水印信息将显示原来的值。
FallbackValue属性
在sl4中,Bind添加了多个属性,FallbackValue是用来设定当绑定的字段不存在时,UI上显示的内容
<TextBlock Text="{Binding Path=Name,FallbackValue='无效值'}"/>
当绑定源不存在Name属性时,TextBlock就会显示“无效值”。
StringFormat与CurrentCulture
在SL3中如果要改变显示字符串的格式只能通过IValueConverter来实现,在SL4 中绑定提供了StringFormat属性简化了这部分的工作:
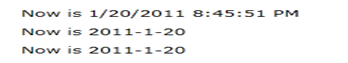
<TextBlock Text="{Binding Path=Data,StringFormat=Now is \{0:G\}}" /><TextBlock Text="{Binding Path=Data,StringFormat=Now is \{0:yyyy-M-dd\}}" /><TextBlock Text="{Binding Path=Data,StringFormat='Now is {0:yyyy-M-dd}'}" />
StringFormat属性设置了绑定对象的格式
这里主要是涉及一下多语言的时候StringFomat不能正确的显示对应的文化格式,首先将情景重现下:
将当前文化与时间绑定到页面上:
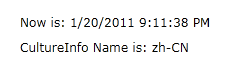
<TextBlock Text="{Binding Path=Data,StringFormat=Now is: \{0:G\}}" /><TextBlock Text="{Binding Path=Name,StringFormat='CultureInfo Name is: {0}'}" />
这时界面上显示的结果如下:
可以看到当前文化是zh-CN,现在我们设置另一种文化,这里简单一点,不必通过语言包的形式,只在aspx页面上的<object/>里添加culture/uiculture参数即可
<param name="culture" value="zh-TW" />
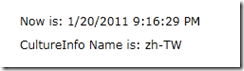
这时候你会看到页面显示如下:
很明显,尽管系统已经识别了不同的环境,但是StringFormat并没有显示的出相应的时间格式
这里通过在页面构造函数中添加如下代码:
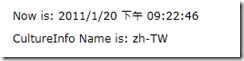
this.Language = XmlLanguage.GetLanguage(Thread.CurrentThread.CurrentCulture.Name);代码就是将当前文化设置为UI语言,这时你看到的页面将会是这样的:
明显的,这时候StringFormat可以自动的改变格式了。
在网上还看到另一种更简便的方式,直接在xmal的根元素中设置xml:lang=”zh-TW”,StringFormat会自动的适应格式,不过这种方式不好,
毕竟实际情况中不会用这种方式设置多语言化。
ComboBox选中项
ComboBox有一个IsSelected属性来设置选中项,不过在动态添加项的时候,通过设置IsSelected是无效的
ComboBoxItem comboBoxItem;for (int i = 0; i < 5; i++){comboBoxItem=new ComboBoxItem();comboBoxItem.Content = "Item" + i;this.comboBox1.Items.Add(comboBoxItem);}if(comboBox1.Items.Count>0){comboBoxItem = comboBox1.Items[0] as ComboBoxItem;comboBoxItem.IsSelected = true;}
你会发现ComboBox上并没有显示第一项,其实解决这个问题很简单
if(comboBox1.Items.Count>0){comboBox1.SelectedIndex = 0;}