Blend设计ControlTemplate
Silverlight中的ControlTemplate(2)
前面2篇文章主要说明了ControlTemplate中相关的知识,这篇在前面理论的基础上,学习如何通过Blend来修改控件的ControlTemplate
因为这几天正好在看Toolkit中的Chart,这篇就以Chart控件来演示
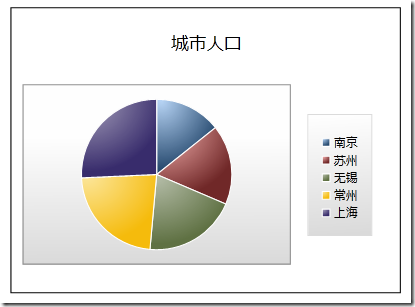
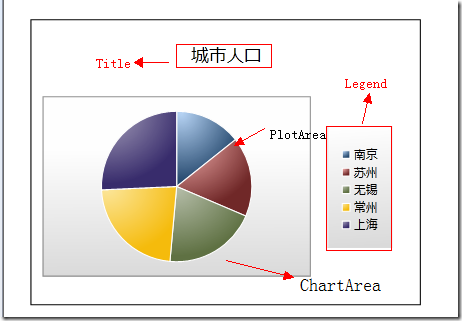
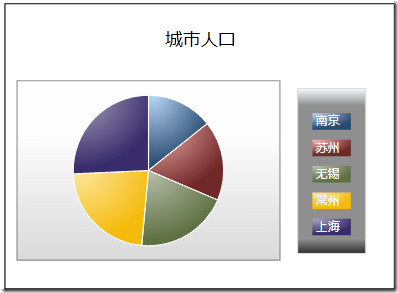
默认的饼状图的样式是这样的,下面我一步一步地通过Blend对该控件的ControlTemplate进行简单的修改。
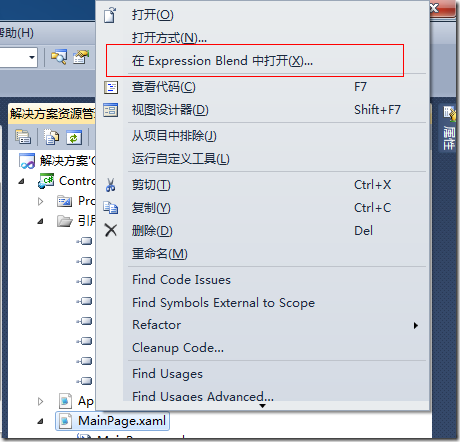
我是用Vs2010+Blend3进行配合的,首先在Vs的xaml文件上点右键在Blend中打开该解决方案:
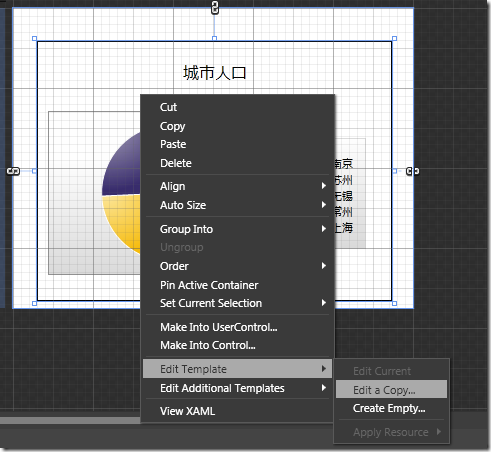
打开后,选择该Chart-〉右键出现菜单-〉选择EditTemplate
这里EditTemplate下又分为Edit Current,Edit a Copy ,Create Empty等,如果你对Blend不是太熟悉,
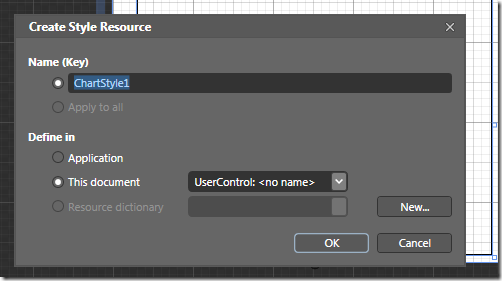
建议把这几个选项都试一下,这里我们选择Edit a Copy,这是会弹出一个对话框
这个对话框就是用来定义资源的Key与位置的,Silverlight中的样式是不支持Apply to All的,这里的位置分为3种情况
选择Application,那么样式会定义在App.xaml中,也可以定义在资源字典中,默认是定义在当前页面的,这里按照默认方式来
完成后注意页面的一点变化,在页面左上角默认选中Chart的Template属性:
这里简单的介绍下Chart控件的几个部件:
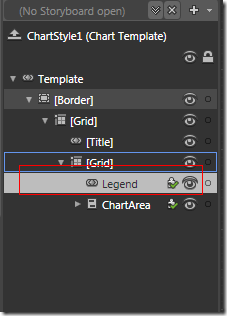
那么比如这里需要对Legend样式进行改变,只需要打开Object and TimeLine,会看到Blend显示了该Template的VisualTree
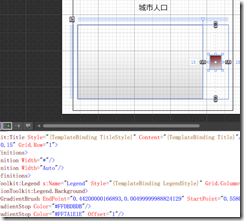
选择Legend元素,然后进行设置相关的属性即可,其实也可以通过xaml进行
你会发现我们之前Create A Copy就是复制一份了Chart默认的样式,当然不建议直接改动xaml代码来修改样式。
我们简单的看看修改后的效果图:
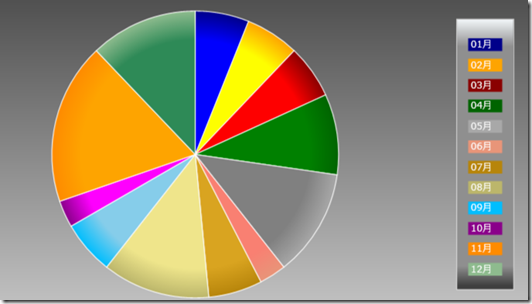
其实还是可以修改的更好看一点,放张网上的效果图:
这主要还是看个人创意了..个人觉得程序员还是要懂艺术的,不然生活缺少了很多发现美的机会。。
好吧,这篇就到这里。