微信小程序学习笔记(5) 使用wx:for循环显示数据
1、js文件中定义movieList数组:
data: {
movieList: []
},
2、onLoad函数中给movieList赋值:
onLoad: function (options) { wx.cloud.callFunction({ "name": 'movielist' }).then(res => { this.setData({ movieList: JSON.parse(res.result).newslist }) console.log(res); }).catch(err => { console.error(err); }) },
3、wxml文件中定义view标签:
<view class="movie" wx:for="{{movieList}}" wx:key="index"> <image class="movie-img" src="/images/movie.jpg"></image> <!-- <image wx:if="{{item.picUrl}}" style="width: 200rpx;height: 200rpx;" model="WidthFix" src="{{item.picUrl}}"></image> --> <view class="movie-info"> <view class="movie-title">{{item.title}}</view> <view>片源: {{item.source}}</view> <view> <button class="movie-view" data-movieid="{{item.id}}" data-title="{{item.title}}" data-source="{{item.source}}" data-picurl="{{item.picUrl}}" data-desc="{{item.description}}" bindtap="getDetail">查看</button> </view> </view> </view>
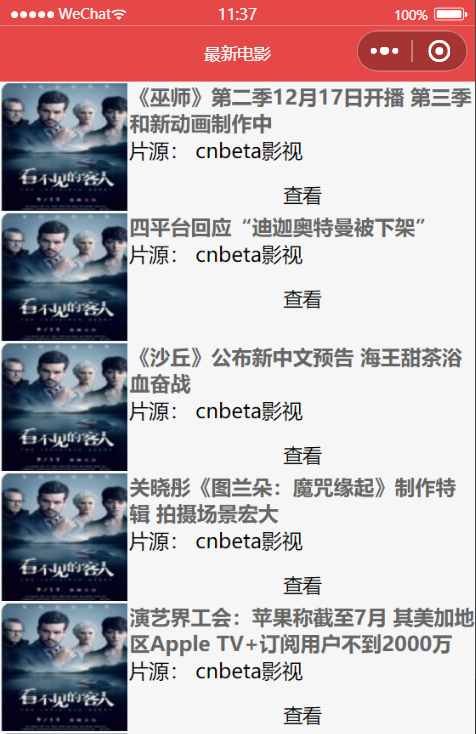
4、效果: