Aras学习笔记 (15) - Aras官方项目Set Tab Color原理介绍
Aras官方站点上提供了很多现成的项目,这些Project都很典型,详细的操作说明及源码都能直接在GitHub上下载,建议可以深入了解下。
官方地址: https://community.aras.com/en/projects/

今天我先讲下Set Tab Color这个Project的原理,后续会陆续介绍其他Project。

Set Tab Color这个Project的实现原理其实很简单,可以拆解成以下几部分。
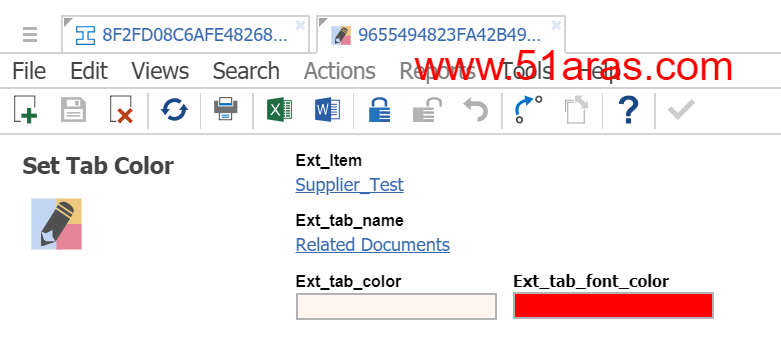
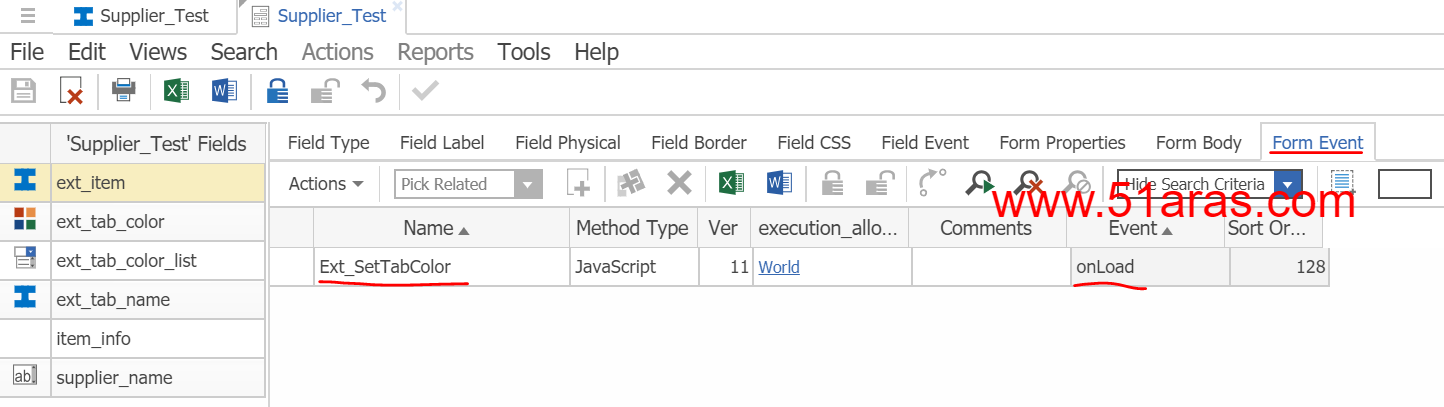
1、属性Ext_Item即为被实现改变Tab标签样式的Item (Supplier_Type), Ext_tab_name为Supplier_Type的关联Item。如果要改变Supplier_Type多个关联Item的样式,需要多次设置。

2、属性Ext_tab_name和Ext_tab_font_color分别表示Tab的背景颜色及字体颜色。
3、记录保存时,会给Supplier_Type的View.Form中添加Form Event(Ext_SetTabColor)事件,并在onLoad时触发。

4、具体代码如下。(我已做了注释)
// Updates relationship tabs based on the tab styles defined via Ext_SetTabColor items function changeTabColor() { //限制只能在框架里显示 if (!parent.relationships) { setTimeout(changeTabColor, 50); return; } // this is the dom for the relationships grid/tabs //获取当前页面Dom对象,用来查找页面中的Tab名称并重新渲染其样式(背景色、字体颜色) var rel_dom = parent.relationships.document; //タブカラーマスタの取得 // Acquire tab color master //得到当前Item的ItemType类型 var inn = Innovator(); var itemName = document.thisItem.getType(); //以Item对象的形式进行查找。ItemType实例Ext_SetTabColor的 var itm_ItemType = inn.newItem(itemName); //读取Ext_SetTabColor实例中配置的参数 var itm_color = inn.newItem("Ext_SetTabColor"); itm_color.setPropertyItem("ext_item", itm_ItemType); //指定返回的列名称 itm_color.setAttribute("select", "ext_item,ext_tab_color,ext_tab_name(name,label),ext_tab_font_color"); //执行查询 itm_color = itm_color.apply("get"); //查询失败或无数据时返回 if (itm_color.isError() || itm_color.getItemCount() === 0) { //alert("Error Happened"); return this; } // set style of each tab witm_color.ith a configuration item //循环读取所有当前ItemType配置过的Tab设置 for (var i = 0; i < itm_color.getItemCount(); i++) { var itm = itm_color.getItemByIndex(i); // build style string from configuration item var style = ""; style = "background-color:" + itm.getProperty("ext_tab_color") + ";"; style += "color:" + itm.getProperty("ext_tab_font_color") + ";"; // get the relationshiptype id from the configuration item var relId = itm.getProperty("ext_tab_name", ""); //alert("relId=" + relId); // get the tab element using the relationship id var tab = rel_dom.querySelector('li[data-id="' + relId + '"]'); tab.setAttribute("style", style); //扩展:可以用hard code形式直接修改样式 //var tab1 = rel_dom.querySelector('li[data-id=B239B785A0CF4916BB2C367696961D10]'); //tab1.setAttribute("style", style); //var tab2 = rel_dom.querySelector('li[data-id=B239B785A0CF4916BB2C367696961D10]'); //tab2.setAttribute("style", style); //尝试Tab中增加图片 } } changeTabColor();
5、有兴趣的朋友还可以给Tab增加图片,在此不再附带具体代码。
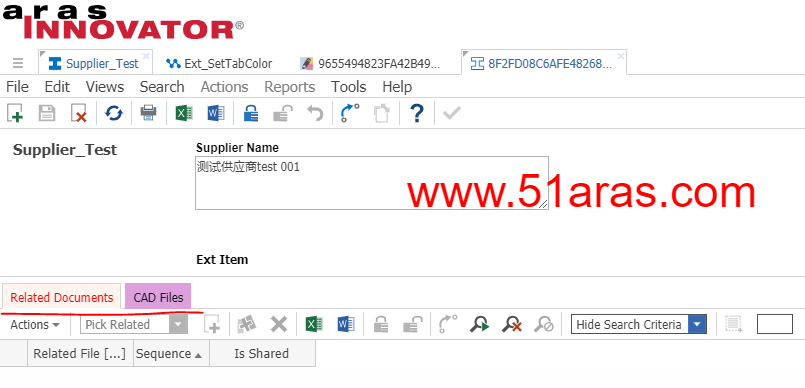
6、最终效果为: