JavaScript - webpack
JavaScript - webpack
2.1 webpack
2.1.1 什么是webpack
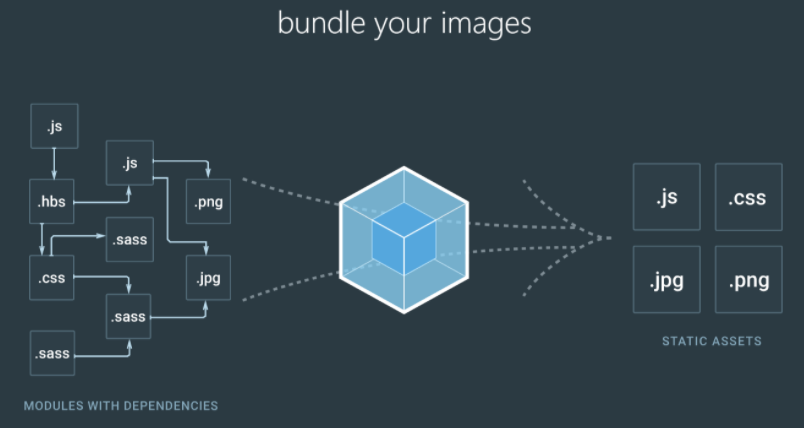
webpack 是一个现代 JavaScript 应用程序的模块打包器(module bundler),分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Sass,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。

2.1.2 webpack安装
注意:请先安装node环境
webpack基于node.js运行,首先需要安装node.js。(须安装)
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
安装webpack
npm install webpack@3.6.0 -g (须安装)
建议大家这样操作(随时切换镜像源):
- npm install nrm -g // 安装nrm
- nrm ls // 查看镜像源
- nrm use taobao // 选择淘宝镜像,也可以选择cnpm
2.2 vue脚手架(可不做)
vue-cli是官方的一个脚手架工具,所谓脚手架呢就是一个架子,什么架子呢?项目结构的架子,里面有一些最基本的结构配置。利用vue-cli呢,我们可以生成这样的一个脚手架,所以呢它就被称为vue脚手架工具。
npm install vue-cli -g 安装
vue init webpack admin 初始化项目
3.3 导入admin前端工程
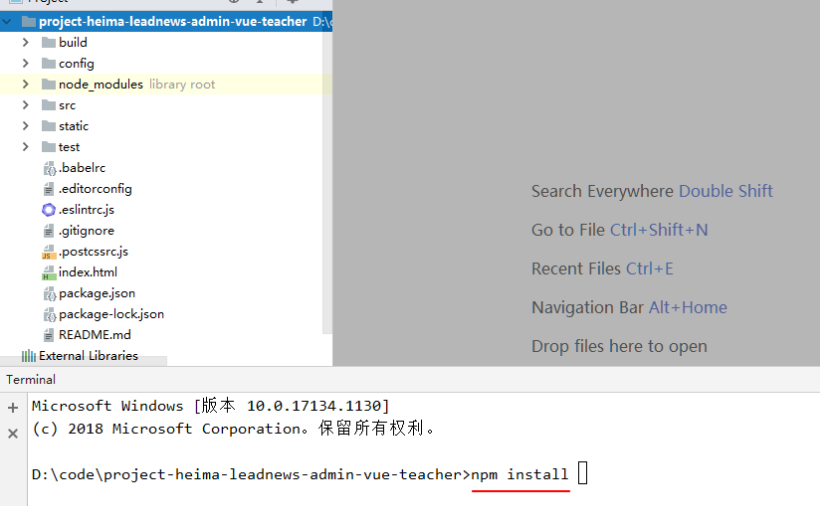
使用webstorm工具打开资料中前端项目
(1)安装js依赖,保证有网络,在项目的根目录执行命令npm install

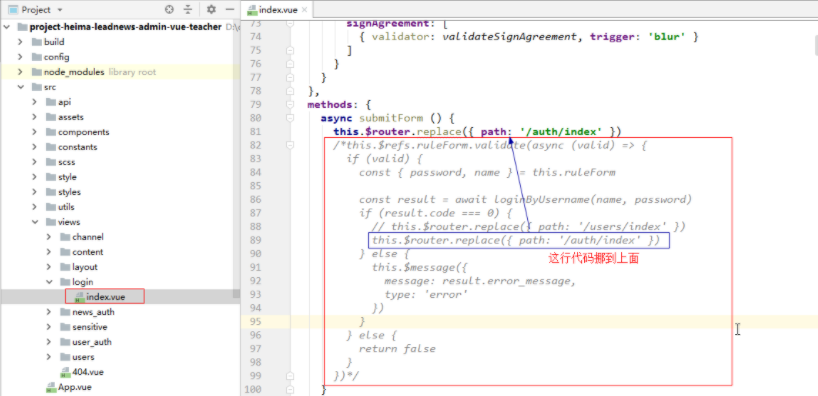
(2)修改文件,暂时不登录
文件的位置:project-heima-leadnews-admin-vue-teacher\src\views\login\index.vue
修改效果如下:

(3)启动项目
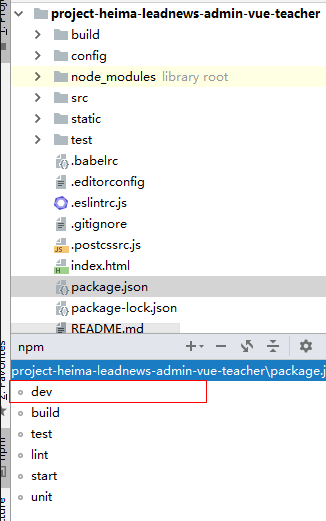
在package.json文件上右键,选择

然后双击 dev 就能启动项目了

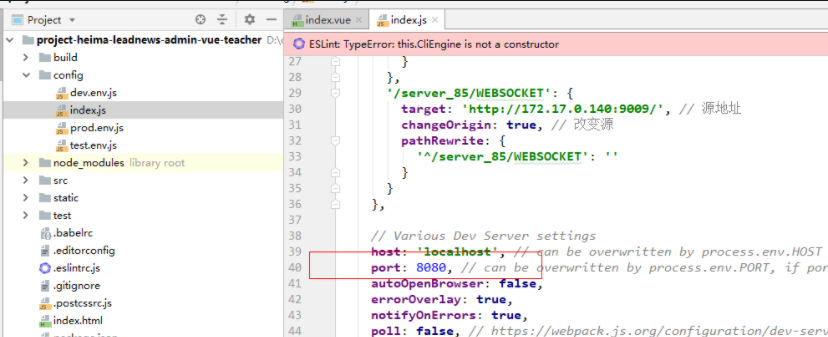
(4)前端项目端口修改
修改文件:project-heima-leadnews-admin-vue-teacher\config\index.js,如下图效果

(5)启动成功以后,用浏览器打开,可以测试



