Dev 报表——MVC 中使用(版本号:15.2 )
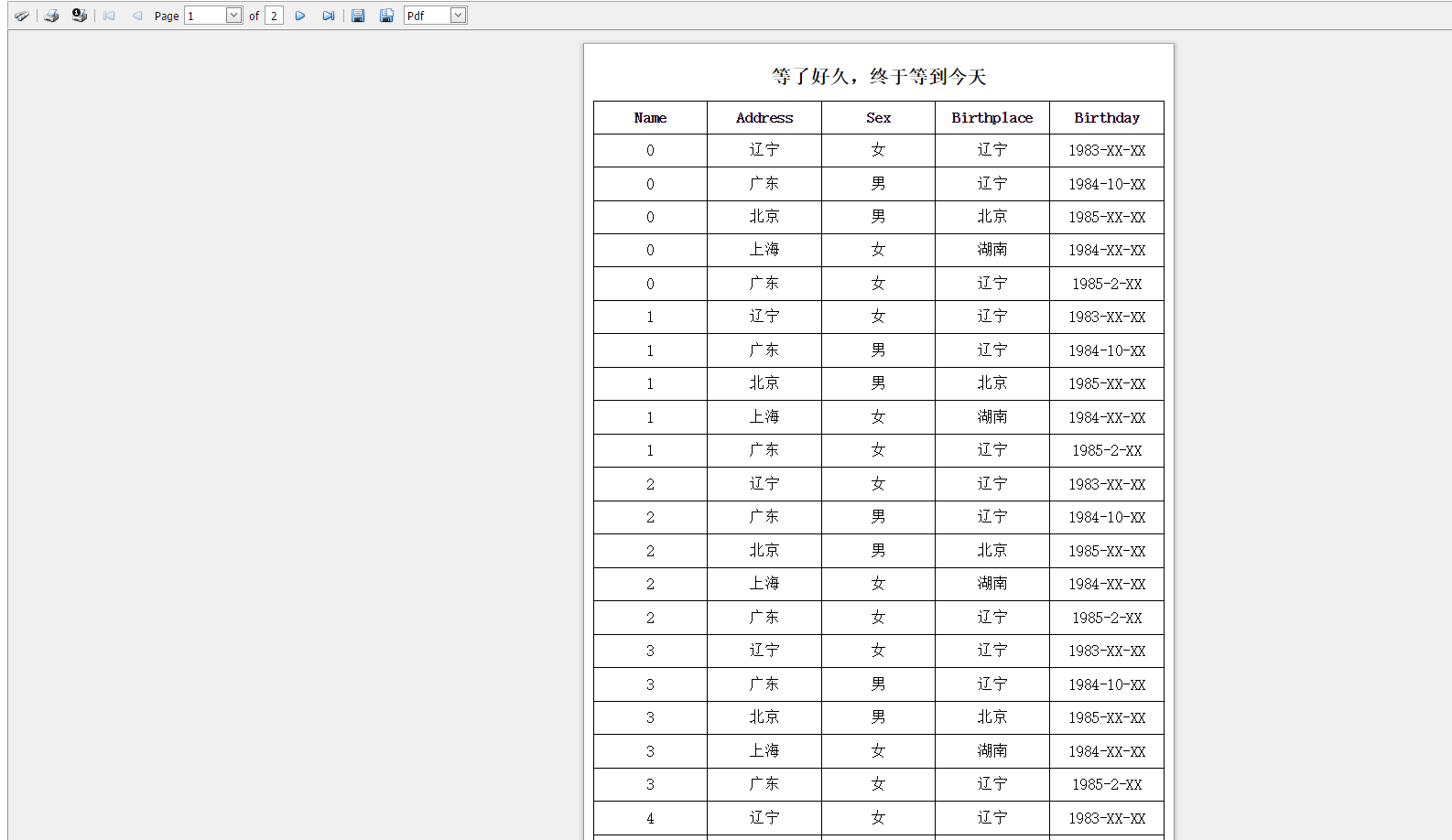
/////////////////////////////////效果图/////////////////////////////////////////////////////

/////////////////////////////////前端代码////////////////////////////////////////////////////
////////////////////Index.cshtml///////////////////////////////////////////////////
@{
ViewBag.Title = "Index";
Layout = null;
}
@Html.DevExpress().GetStyleSheets(
new StyleSheet { ExtensionSuite = ExtensionSuite.NavigationAndLayout },
new StyleSheet { ExtensionSuite = ExtensionSuite.Editors },
new StyleSheet { ExtensionSuite = ExtensionSuite.HtmlEditor },
new StyleSheet { ExtensionSuite = ExtensionSuite.GridView },
new StyleSheet { ExtensionSuite = ExtensionSuite.CardView },
new StyleSheet { ExtensionSuite = ExtensionSuite.PivotGrid },
new StyleSheet { ExtensionSuite = ExtensionSuite.Chart },
new StyleSheet { ExtensionSuite = ExtensionSuite.Report },
new StyleSheet { ExtensionSuite = ExtensionSuite.Scheduler },
new StyleSheet { ExtensionSuite = ExtensionSuite.TreeList },
new StyleSheet { ExtensionSuite = ExtensionSuite.RichEdit },
new StyleSheet { ExtensionSuite = ExtensionSuite.Spreadsheet },
new StyleSheet { ExtensionSuite = ExtensionSuite.SpellChecker }
)
@Html.DevExpress().GetScripts(
new Script { ExtensionSuite = ExtensionSuite.NavigationAndLayout },
new Script { ExtensionSuite = ExtensionSuite.HtmlEditor },
new Script { ExtensionSuite = ExtensionSuite.GridView },
new Script { ExtensionSuite = ExtensionSuite.CardView },
new Script { ExtensionSuite = ExtensionSuite.PivotGrid },
new Script { ExtensionSuite = ExtensionSuite.Editors },
new Script { ExtensionSuite = ExtensionSuite.Chart },
new Script { ExtensionSuite = ExtensionSuite.Report },
new Script { ExtensionSuite = ExtensionSuite.Scheduler },
new Script { ExtensionSuite = ExtensionSuite.TreeList },
new Script { ExtensionSuite = ExtensionSuite.RichEdit },
new Script { ExtensionSuite = ExtensionSuite.Spreadsheet },
new Script { ExtensionSuite = ExtensionSuite.SpellChecker }
)
@Html.Action("DocumentViewerPartial")
///////////////////////////_DocumentViewerPartial.cshtml///////////////////////////
@Html.DevExpress().DocumentViewer(settings => {
settings.Name = "DocumentViewer";
settings.CallbackRouteValues = new { Controller = "Current", Action = "DocumentViewerPartial" };
settings.ExportRouteValues = new { Controller = "Current", Action = "DocumentViewerPartialExport" };
settings.Report = (XtraReport)Model;
settings.ToolbarMode = DocumentViewerToolbarMode.StandardToolbar;
}).GetHtml()
/////////////////////////////////后端代码///////////////////////////////////////////////////
public ActionResult Index()
{
return View();
}
XtraReport1 report = new XtraReport1();
public ActionResult DocumentViewerPartial()
{
return PartialView("_DocumentViewerPartial", report);
}
public ActionResult DocumentViewerPartialExport()
{
return DocumentViewerExtension.ExportTo(report, Request);
}
/////////////////////////////////////////说明////////////////////////////////
1、报表代码 拷贝之前文章中的dev报表中的代码即可
2、报表版本:15.2
3、以下为网站的web.config ,把view下的web.config 对应的配置给删除
4.直接在页面中点击右键添加报表就可以省去很多的引用问题





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构