Asp.net OAuth2.0 跨域设置(可指定域名)
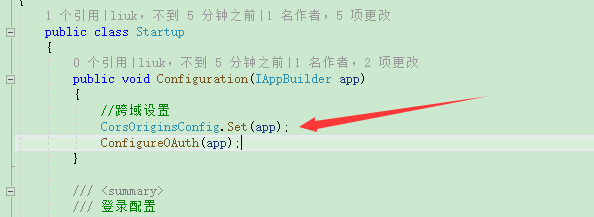
第一步:Startup添加如下代码

第二步:功能实现
/// <summary> /// 跨域配置 /// </summary> public class CorsOriginsConfig { /// <summary> /// 设置 /// </summary> public static void Set(IAppBuilder app) { //不允许跨域 if (PublicVars.CorsOrigins == "") { return; } //允许所有域 if (PublicVars.CorsOrigins == "*") { app.UseCors(CorsOptions.AllowAll);//信任所有站点 return; } //指定域 string[] arrOrigin = PublicVars.CorsOrigins.Split(new char[] { '|' }, StringSplitOptions.RemoveEmptyEntries); app.UseCors(new CorsOptions { PolicyProvider = new CorsPolicyProvider { PolicyResolver = context => { var policy = new CorsPolicy();
policy.AllowAnyHeader = true;
policy.AllowAnyMethod = true;
foreach (var item in arrOrigin)
{ policy.Origins.Add(item); } return Task.FromResult(policy); } } }); } }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构