转自:哪来的都有 :-)
jquery插件(2)
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
![]() 导航类
导航类
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
jQuery plugin: Treeview 
这个插件能够把无序列表转换成可展开与收缩的Tree。
![]() FastFind Menu Script
FastFind Menu Script 
可拖动的嵌套菜单窗体,基于动态"AJAX"响应。
![]() iconDock
iconDock 
iconDock一个基于jQuery开发的Fisheye menu。
iconDock![]() jQuery UI Tabs
jQuery UI Tabs 
jQuery UI Tabs:一个功能强大,易于使用的Tab控件。
![]() jstree
jstree 
jsTree是一个基于jQuery的Tree控件。支持XML,JSON,Html三种数据源。提供创建,重命名,移动,删除,拖"放节点操作。可以自己自定义创建,删除,嵌套,重命名,选择节点的规则。在这些操作上可以添加多种监听事件。 
jstree
![]() jQuery File Tree
jQuery File Tree 
jQuery File Tree是一个可配置的Ajax文件浏览器jQuery插件。可以通过CSS定制外观,指定文件树展开图标,可以自己定义展开/收缩事件、速度,配置加载信息等。 jQuery File Tree通过Ajax来获取文件信息。
![]() Superfish
Superfish 
jQuery菜单插件。支持水平/垂直方向。弹出子菜单不会被<SELECT>标签挡住。
![]() accordion menu
accordion menu 
Accordion风格的jQuery菜单。
accordion menu![]() CSS Dock Menu
CSS Dock Menu 
采用jQuery+CSS实现,仿Mac Dock Menu的一个导航菜单。 
![]() CheckTree
CheckTree 
带Checkbox的树型jQuery插件。
CheckTree![]() idTabs
idTabs 
idTabs是一个能够创建简单到复杂Tab控件的jQuery插件。支持动态添加和选择Tab,idTabs能够绑定到不同的事件如mouseover。
idTabs![]() jQuery Context Menu
jQuery Context Menu 
jQuery Context Menu是一个右键菜单插件。通过非常少的设置就能够轻松实现右键菜单功能。
jQuery Context Menu![]() jQuery Right-click
jQuery Right-click 
这个插件能够让你使用jQuery来捕获由鼠标右键触发的事件。这些事件包括:click、mouseup、mousedown。
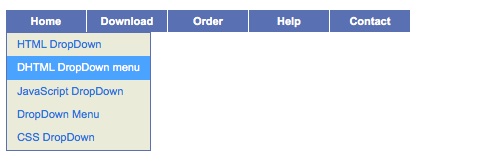
![]() jQuery Multi Level CSS Menu
jQuery Multi Level CSS Menu 
这是一个多级水平CSS菜单,利用规则嵌套的HTML列表标签创建。当子菜单靠近窗体右边缘时,将自动调整展示方面。
![]() ListNav
ListNav 
ListNav是一个用于创建按字母顺序分类导航的jQuery插件。
![]() Simpletip
Simpletip 
Simpletip是一个基于jQuery开发的Tooltips控件。Tooltips可以附在任意元素(标签)之上。并定制展示方式与位置。tooltips可以是静态,动态或通过Ajax加载。
![]() Smooth Navigation Menu
Smooth Navigation Menu 
Smooth Navigation Menu是一个采用jQuery开发,基于CSS的多层级网站导航菜单。菜单项的内容既可以直接从当前页面中获取,也可以从一个外面文件或通过Ajax获取。
Smooth Navigation Menu![]() jdMenu
jdMenu 
jdMenu是用于创建水平/垂直分层下拉菜单的jQuery插件.支持通过Ajax加载菜单项,自定义动画效果,易于定制外观,支持相对(relative)与绝对(absolute) 定位等。
![]() jqDock
jqDock 
这是一个能够将一组图片转换成类似于Mac风格鱼眼菜单(Dock Menu)的jQuery插件。菜单可以是水平方向或垂直方向。
A technique for animating menu items when a user hovers over them.Source files, including the PSD file, are available to download.
Garagedoor Effect using jQuery
Gaya Kessler presents a wonder JavaScript menu that mimics the real garage door using jQuery.
A very unique menu that floats on the page. Users can drag it to a position they desire.
HVDesigns presents a menu that drops down and reveals more links.
When you hover an item, you’ll see the CSS sliding door technique created using jQuery. An alternate version for MooTols can be here.
11. Sliding JavaScript Menu Highlight
This sliding hover effect script is an easy technique for highlighting menu items.
12. Fading Menu - Replacing Content
This technique allows you to fade in and fade out menu items.
13. Simple Multi-level Drop-Down Menu
A simple JavaScript drop down menu tutorial.
14. Using jQuery for Background Image Animations
A technique for creating animated menus using jQuery and CSS background-position properties.
-
Tabpanel - jerichotab
效果图:

简介:
jerichoTab是一款模拟 firefox 标签页的插件, 通过丰富的API可以轻松的实现动态添加, 删除, 激活tab, 当tab页过多时会在左右两段增加滚动条...
导航:
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
![]() jQuery plugin: Validation
jQuery plugin: Validation 
jQuery校验插件。
jQuery plugin: Validation![]() Masked Input Plugin
Masked Input Plugin 
Masked Input这个jQuery插件让用户能够按照预先设定好的固定格式输入数据(如日期、电话号码等)。
![]() jQuery password strength meter
jQuery password strength meter 
用于检测密码强度的jQuery插件。
jQuery password strength meter
![]() jVal
jVal 
jQuery表单校验插件。
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
![]() 图表类
图表类
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
![]() Flot
Flot 
Flot一个纯javascript绘画库,基于jQuery开发。它能够在客户端根据任何数据集快速生成图片。目前只能绘制线状图和柱状。
Flot![]() jQchart
jQchart 
基于Canvas+jQuery,可拖放/交互的简单图形控件。
![]() jquery.sparkline
jquery.sparkline 
这是一个用于生成迷你型线状图的jQuery插件。
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
![]() Form相关类
Form相关类
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
![]() jNice
jNice
创建自定义外观的Form元素,功能与正常的Form元素相似。
![]() jQuery calculate
jQuery calculate 
jQuery计算插件,提供一些常用的数学计算功能比如:Sum、Average、Min、Max等。

![]() jQuery select box
jQuery select box 
模仿HTML select box实现功能的一个下拉菜单。
jQuery select box![]() prettyCheckboxes
prettyCheckboxes 
一个简单的jQuery插件用于定制checkboxe和radio按纽的外观。
prettyCheckboxes![]() jGrow
jGrow 
jGrow这个jQuery插件能够让textarea根据文本的长度自动调整它的大小。
![]() jQuery Form Plugin
jQuery Form Plugin 
为表单(Form)提供全面Ajax支持,包括文件上传功能的jQuery插件。提供的方法/功能包括:ajaxForm、ajaxSubmit、formToArray、formSerialize、fieldSerialize、fieldValue、clearForm、clearFields、resetForm。这些方法能够让你轻松地管理Form中的数据和Form无刷新提交。
![]() mcDropdown jQuery Plug-in
mcDropdown jQuery Plug-in 
mcDropdown是一个独特的UI控件,它能够让用户在一个复杂分级的树形下拉选项中进行选择。
![]() Create A Slider From A Select Box
Create A Slider From A Select Box 
这是一个漂亮的jQuery插件能够自动将select boxes转换成一个sliders控件。
Create A Slider From A Select Box
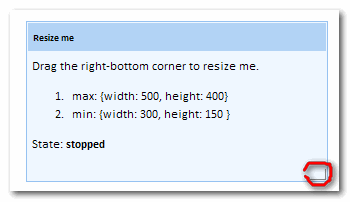
![]() TextArea Resizer
TextArea Resizer 
这个jQuery插件提供Resizer bar可拖动调整TextArea大小。

![]() jQuery MultiSelect
jQuery MultiSelect 
jQuery MultiSelect是一个可配置的jQuery插件。它将普通的列表框表单控件转换成带有CheckBox的下拉列表控件。
jQuery MultiSelect![]() Editable(jQuery Editable Plugin)
Editable(jQuery Editable Plugin) 
这是一个真正可定制的jQueryeditableplugin。当前它能够将任意不可编辑的标签(span、div、p...等)转换成可编辑的textinput、password、textarea、下拉列表(drop-downlist)等标签。你可以利用它的editableFactory对象来扩展添加自己所需的inputtype。
Editable(jQuery Editable Plugin)
![]() NicejForm
NicejForm
NiceJForm 是一个拥有完美外形的表单,它是基于jquery库的,NiceJForms实际上是个jquery插件,用来使表单看起来更为美观。这不是最终版本,我知道可以通过多种途径改良它的脚本,但是至少,这是一个可以使用的稳定版本。非常感谢Lucian Slatineanu发布的NiceJForm,在他的blog中你可以获得更多信息。
在IE6,IE7,Firefox2.0中测试成功。
![]() jScrollPane
jScrollPane 
jScrollPane这个jQuery插件可以让你通过简单的CSS设置就能够替换所有分块元素在浏览器中默认的垂直滚动条样式。
利用jQuery制作类似skype的按钮效果.
演示:
http://www.cssrain.cn/demo/skypebuttons/SkypeButton.html
http://www.cssrain.cn/demo/skypebuttons/SkypeButton2.html
-
jCheckbox:
效果图:

简介:
jCheckbox用于模拟checkbox的效果, 方便开发人员自定义外观, 由于所有的属性都绑定到目标checkbox, 所以不必担心状态保存或取值的问题...
导航:
详细介绍 | 在线演示
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
![]() 上传类
上传类
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
![]() jqUploader
jqUploader 
结合Javascript与Flash开发,拥有上传进度条的文件上传控件。
![]() jQuery Multiple File Upload Plugin
jQuery Multiple File Upload Plugin 
多文件上传插件(jQuery.MultiFile)能够让用户一次性选择多个要上传的文件。此外该插件还提供一些基本的校验功能比如:文件扩展名校验。
jQuery Multiple File Upload Plugin
![]() jQuery: Ajax file upload
jQuery: Ajax file upload 
Ajax文件上传插件让用户能够很方便地上传多个文件而无需刷新页面。此外,可以使用任何元素(图片,文字,按纽等)来触发文件选择窗口。
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
![]() 时间日期类
时间日期类
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
![]() jQuery UI Datepicker
jQuery UI Datepicker 
基于jQuery开发的日期选择控件。
![]() Date Picker
Date Picker 
Date Picker一个采用jQuery开发的日期选择控件。支持同时显示多个月份日历,标记特殊日期,易于通过CSS定制外观,自定义周的第一天,自定义月份和星期的显示名称。
![]() Date Range Picker
Date Range Picker 
基于jQuery UI1.6与jQuery UI CSS框架开发的日期选择控件。
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
![]() 圆角类
圆角类
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
![]() jQuery Corner
jQuery Corner 
不需要图片就能够创建各种圆角形状的jQuery插件。
![]() JQuery Curvy Corners
JQuery Curvy Corners 
用于创建圆角的jQuery插件。压缩之后大小只有9k。
![]() jQuery Corner
jQuery Corner 
更多圆角效果的jQuery插件。
![]() jQuery Corners
jQuery Corners 
这是一个用于创建漂亮圆角效果的jQuery插件。不需要用到图片或其它特殊的标签。
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
![]() 评价类
评价类
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
![]() jQuery Ajax Rater Plugin
jQuery Ajax Rater Plugin 
能够动态创建Ajax Rater的jQuery插件。
![]() Star Rating widget
Star Rating widget 
采用jQuery框架开发的评价控件。
![]() jQuery Star Rating Plugin
jQuery Star Rating Plugin 
Star Rating Plugin是一个基于一组radio input boxes实现的星形评价控件。
![]() Ajax Poll
Ajax Poll 
利用jQuery的Ajax和动画效果并给合PHP开发的投票系统。
jQuery 投票调查组件
主要功能:
测试答题框
可作心理测试等测试题使用
问题和选项通过questions.xml设置
显示当前得分
显示当前答题进度
可作翻看选过的选项
通过不同的得分调取不同结果内容
下面是装载XML 版本的代码 完整的代码请 打包下载
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
![]() 虚拟键盘类
虚拟键盘类
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
在进行一些高安全性 Web 设计时,为了用户输入表单信息的安全,往往不希望用户直接通过实体鼠标进行操作,而是提供额外的 Web 虚拟鼠标来帮助用户完全某些隐私表单内容的输入,所以,就用到了本文提及的3个 JavaScript 安全虚拟键盘插件。

自定义 jQuery 虚拟小键盘插件 plugin
jQuery 小键盘 是一个用于创建安全表单输入的插件工具,提供友好的键盘界面接口。使得可以仅允许用户输入数字、字母等限制性操作。
jQuery 虚拟键盘
一个创建 jQuery 虚拟键盘 的学习向导,教你一步一步地创建自己的jQuery 虚拟键盘,而且必须得 JavaScript 脚本可以免费下载。安全性高的 Web 虚拟键盘在金融类网站的和要求高安全性的表单操作中应用非常广泛。所以,学会如何编写一个优秀的Web 安全虚拟键盘非常有用。
Virtual keyboard 虚拟键盘
虚拟键盘被广泛应用在极高级别的网站开发中,包括在线银行类网站应用等。Virtual keyboards 能帮助我们防止键盘操作记录,阻止用户进行某些特殊按键的限制操作, virtual keyboard 使用简单,支持多种语言。
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
![]() jquery-aop
jquery-aop
为 JavaScript增加面向方面编程特性的jQuery插件。它能给任何函数添加Advices(Before、<>与Around)。
![]() xmlObjectifier
xmlObjectifier 
基于jQuery开发,能够把XML DOM转换成 JSON的JavaScript library。
![]() JQuery Portlets
JQuery Portlets 
这个jQuery插件提供一些Portlets功能包括:drag/drop,expand,collapse等。
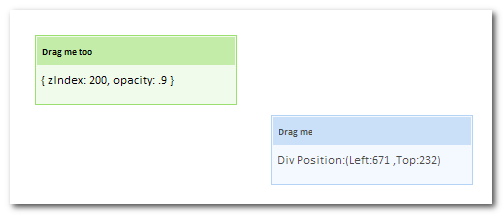
![]() EasyDrag jQuery Plugin
EasyDrag jQuery Plugin 
这个jQuery Plugin能够为大部DOM元素添加拖放功能。
-
Drag and Drop:
效果图:

简介:
dragndrop为开发人员实现dom拖拽提供了更简单的方法, 并可以监视对象dom的位置以便进行数据(position)存储...
导航:
详细介绍 | 在线演示
![]() jFeed
jFeed 
jFeed是一个基于jQuery开发的RSS/ATOM Feed解析器。 jFeed能够解析RSS0.91、0.92、1.0、2.0和Atom1.0 Feeds。
jFeed![]() jQuery.UI ProgressBar Widget
jQuery.UI ProgressBar Widget 
采用jQuery开发的进度条控件。
![]() JQuery Progress Bar
JQuery Progress Bar 
基于jQuery开发的进度条控件。在其网站上提供一个可以显示文件上传进度的例子,服务器端采用PHP处理。
![]() jTemplates
jTemplates 
基于jQuery开发的javascript模板引擎。
![]() Animated Collapsible DIV
Animated Collapsible DIV 
为任何DIV层添加Web2.0风格的动画隐藏/显示效果。
Animated Collapsible DIV![]() Simple Effects Plugins
Simple Effects Plugins 
jQuery特效插件,可以实现收缩,隐藏,显示,淡入/淡出和上下滑动效果等.
Simple Effects Plugins
![]() jQuery.Hotkeys plugin
jQuery.Hotkeys plugin 
这个jQuery插件能够帮助你快速创建键盘触发事件。支持任意组合键。

![]() jMP3
jMP3 
jMP3是一个采用jQuery开发的JavaScript MP3插放器,提供一种可以在页面上直接播放MP3的简便方式。
![]() Pure
Pure 
Pure是一个基于jQuery开发,能够动态生成HTML的JavaScript模板引擎。支持JSON数据。
Pure![]() Chain.js
Chain.js 
Chain.js是一个提供数据绑定功能的jQuery插件。用于自动生成Web内容,有利于数据与表现相分离。
![]() ppDrag
ppDrag 
ppDrag是一个让页面元素拥有拖移(Drag&Drop)效果的jQuery插件。
![]() jqDnR
jqDnR 
jqDnR一个轻量级jQuery插件能够让你拖拽任何元素、调整元素大小。
![]() Scroll Follow
Scroll Follow 
Scroll Follow是一个简单的jQuery插件。当滚动页面时,能够让DOM对象产生浮动跟随效果。
![]() jQuery Taconite Plugin
jQuery Taconite Plugin 
这个jQuery插件能够利用单个Ajax调用结果同时更新多个DOM对象。
![]() jQuery URL Parser
jQuery URL Parser 
用于解析URLs字符串的jQuery插件。方便你获取协议,主机,端口,查询参数,文件名,路径等。
![]() jQuery.xml2json
jQuery.xml2json 
jQuery.xml2json是一个能够将简单的XML转换成JSON对象的jQuery插件。
![]() Ajaxify
Ajaxify 
Ajaxify这个jQuery插件能够将一个页面中的所有链接转换成Ajax加载和提交请求。
jQuery Address - Deep linking plugin。
演示:
http://www.asual.com/jquery/address/samples/tabs/
http://www.asual.com/jquery/address/samples/api/
quickSearch,顾名思义是一个jQuery驱动的快速搜索插件,Ajax显示搜索结果。