Java-JUI编程--Lesson1
一,AWT
什么是AWT?
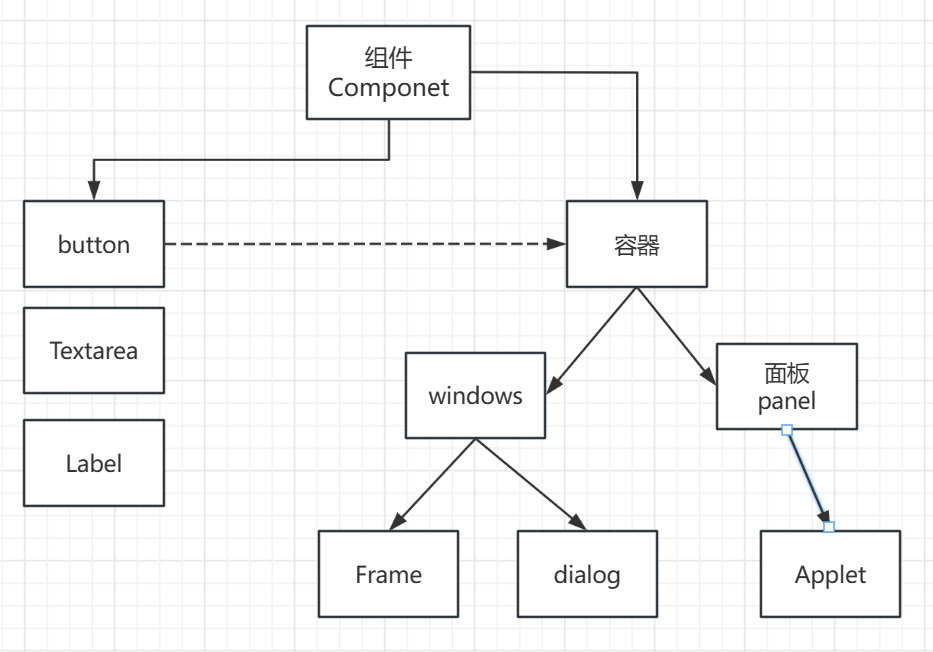
AWT(Abstract Window Toolkit),中文译为抽象窗口工具包,该包提供了一套与本地图形界面进行交互的接口,是Java提供的用来建立和设置Java的图形用户界面的基本工具。AWT中的图形函数与操作系统所提供的图形函数之间有着一一对应的关系,称之为peers,当利用AWT编写图形用户界面时,实际上是在利用本地操作系统所提供的图形库。由于不同操作系统的图形库所提供的样式和功能是不一样的,在一个平台上存在的功能在另一个平台上则可能不存在。为了实现Java语言所宣称的“一次编写,到处运行(write once, run anywhere)”的概念,AWT不得不通过牺牲功能来实现平台无关性,也即AWT所提供的图形功能是各种操作系统所提供的图形功能的交集。
- AWT包含了很多类和子接口
- AWT元素包括:窗口,按钮,文本框
- Java专用的包文件,Java.awt

二.Frame窗口
frame的实现是基于java.awt.*包实现的,里面有一个fram对象,通过实例化此对象,就可以拿到窗体的相关实例,而且设置此实例的相关属性就可以构成一个弹窗
package top.lostyou.TestFrame; import java.awt.*; //GUI的第一个界面 public class Lesson { public static void main(String[] args) { // Frame对象,有参构造,传递窗体标题 Frame frame = new Frame("UI界面"); //设置窗体可见性,true:可见,false:不可见 frame.setVisible(true); //设置窗口大小 frame.setSize(400,400); //设置背景颜色,需要用到Color对象 frame.setBackground(new Color(152,35,26)); //设置弹出的初始位置 frame.setLocation(200,200); //设置大小固定,true:可改变窗体大小,默认,false:不可改变窗体大小 frame.setResizable(false); } }
- new frame("title"):在创建窗体的实例的时候就可以把标题写下来
- setVisible:设置窗体的可见性
- setsize:设置窗体实现的时候显示大小
- setBackground:设置窗体的背景颜色
- setLocation:设置窗体弹出的初始位置
- setResizable:设置窗体是否可更改大小
- setBounds:同时设置窗体出现的坐标x,y轴,以及宽,高
封装建窗体的语句
代码展示:
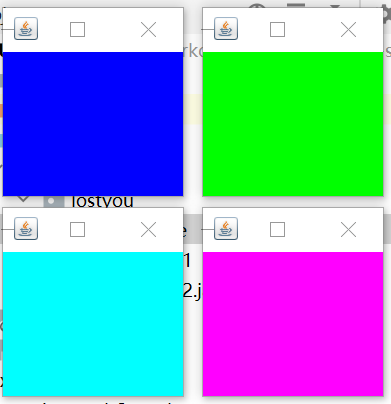
class myFrame extends Frame{ static int id = 1; //窗口计数,运行多个窗口 public myFrame(int x,int y,int w,int h,Color color) throws HeadlessException { super("frame"+(id++)); setBounds(x,y,w,h); setBackground(color); setVisible(true); } }
mian启动窗口:
public static void main(String[] args) { new myFrame(100,100,200,200,Color.blue); new myFrame(100,300,200,200,Color.cyan); new myFrame(300,100,200,200,Color.GREEN); new myFrame(300,300,200,200,Color.magenta); }
运行结果:

三.Panel面板
panel可以看作是一个空间,不能单独存在,他必须嵌套在frame窗口下才可以存在,frame在整个程序只有一个,而panel可以有多个
通过panel面板可以完成对面板的布局
代码展示:
package top.lostyou.Lesson1; import java.awt.*; import java.awt.event.WindowAdapter; import java.awt.event.WindowEvent; public class TestPanel { public static void main(String[] args) { Frame frame = new Frame("panel测试"); Panel panel = new Panel(); //设置布局 frame.setLayout(null); //窗口坐标 frame.setBounds(300,300,500,500); frame.setBackground(new Color(29, 159, 93)); //设置panel坐标,它的位置是相对于frame而存在的 panel.setBounds(50,50,400,400); panel.setBackground(new Color(201, 113,98)); //将面板添加到窗口 frame.add(panel); //设置窗口可见 frame.setVisible(true); //监听事件,关闭窗口 //适配器模式 frame.addWindowListener(new WindowAdapter() { @Override public void windowClosing(WindowEvent e) { //结束程序 System.exit(0); } }); } }
面板的基本设置和窗口的基本设置是一摸一样的,只是需要注意的就是在面板的设置更改完成以后一定要把它添加到窗口中
关闭窗口是一个事件,这里是利用监听事件来完成的,通过windows.Listener来监听
所监听到的事件在new WindowListener()接口中有全部的实现事件,但是这里我们其实只需要一个关闭事件就可以了
这就需要适配器模式了,它指的是当一个接口有多个方法的时候,但是使用者只用其中的几个,就不必要全部实现完,就有另一个实现接口,默认实现了全部方法,你要实现此接口后,可以重写你需要的方法,其它不需要的接口即使被适配器默认实现了的
所以这里,我们使用的是另外一个实现类:new WindowAdapter(),使用这个实现类就可以很高效的只实现自己需要的事件方法
3种布局管理器
第一种:流式管理
流式管理就和流水线一样,从上至下的一个个布局,只有给定一个方向(左,中,右),它就会以这个方向以线条的方式布局
代码展示:
public static void main(String[] args) { Frame frame = new Frame("流式布局"); Button bt1 = new Button("bt1"); Button bt2 = new Button("bt2"); Button bt3 = new Button("bt3"); //设置流式布局 frame.setLayout(new FlowLayout(FlowLayout.LEFT)); //设置窗口大小 frame.setSize(500,500); //把元素全部放进去 frame.add(bt1); frame.add(bt2); frame.add(bt3); //设置窗口为可见 frame.setVisible(true); }
FlowLayout.LEFT:设置流式布局居左
- LEFT:居左布局
- RIGHT:居右布局
- CENTER:居中布局
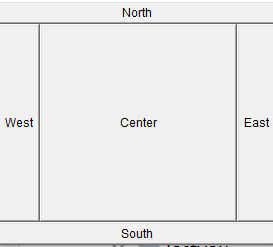
第二种:东南西北中布局
见名思意,这种布局方式把窗口分为了五块,分别对应窗口的上下左右和中间
代码展示:
public static void main(String[] args) { Frame frame = new Frame("东西南北中"); //开出组件 Button east = new Button("East"); Button west = new Button("West"); Button south = new Button("South"); Button north = new Button("North"); Button center = new Button("Center"); //设置窗口大小 frame.setSize(300,300); //设置窗口可见 frame.setVisible(true); //添加元素 frame.add(east,BorderLayout.EAST); frame.add(west,BorderLayout.WEST); frame.add(south,BorderLayout.SOUTH); frame.add(north,BorderLayout.NORTH); frame.add(center,BorderLayout.CENTER); }
BorderLayout.EAST:窗体东边布局
WEST:窗体西边布局
SOUTH:窗体南边布局
NORTH:窗体北边布局
CENTER:居中布局
结果展示:

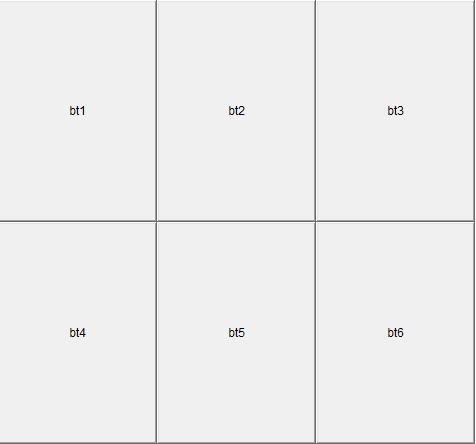
第三种:表格布局
顾名思义,它的布局是表格式的,根据预先定义好的行和列,然后在将组件加入其中时填充表格
代码展示:
public static void main(String[] args) { Frame frame = new Frame("表格布局"); //创建组件 Button bt1 = new Button("bt1"); Button bt2 = new Button("bt2"); Button bt3 = new Button("bt3"); Button bt4 = new Button("bt4"); Button bt5 = new Button("bt5"); Button bt6 = new Button("bt6"); //窗体设置 frame.setVisible(true); frame.setSize(500,500); frame.setLocation(200,200); //设置为表格布局 frame.setLayout(new GridLayout(2,3));
//添加组件 frame.add(bt1); frame.add(bt2); frame.add(bt3); frame.add(bt4); frame.add(bt5); frame.add(bt6); }
结果展示:

设置表格为2行3列
frame.setLayout(new GridLayout(2,3));
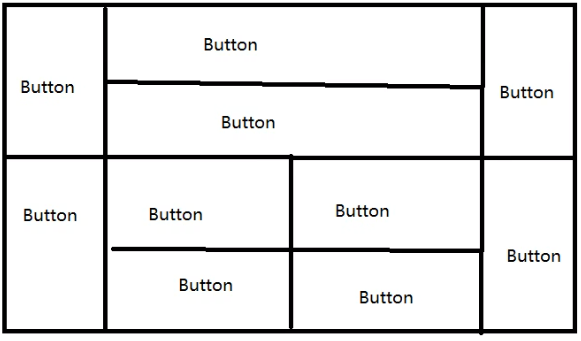
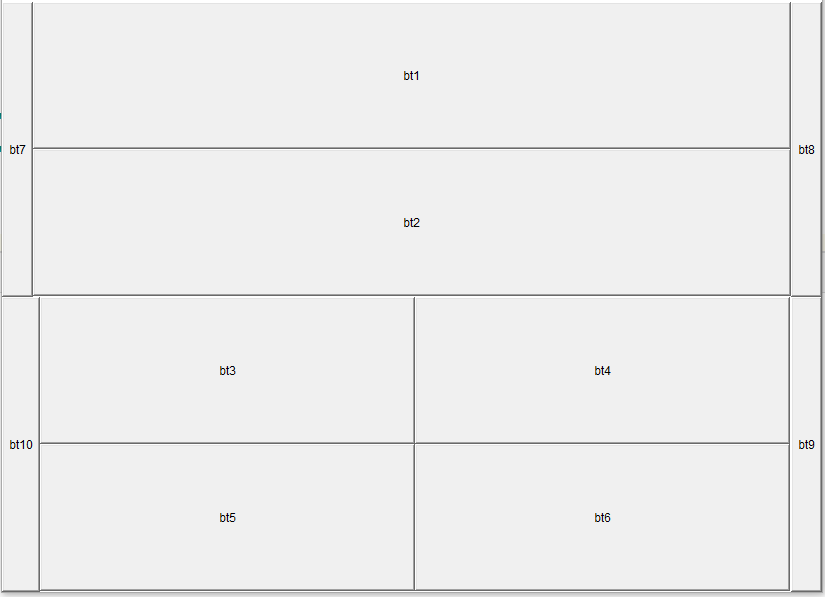
例题:

代码展示:
public static void main(String[] args) { Frame frame = new Frame("窗口"); frame.setSize(800,600); frame.setVisible(true); frame.setLayout(new GridLayout(2,1)); Panel p1 = new Panel(new BorderLayout()); Panel p2 = new Panel(new GridLayout(2,1)); Panel p3 = new Panel(new BorderLayout()); Panel p4 = new Panel(new GridLayout(2,2)); frame.add(p1); Button bt7 = new Button("bt7"); Button bt8 = new Button("bt8"); p1.add(bt7,BorderLayout.WEST); p1.add(p2,BorderLayout.CENTER); p1.add(bt8,BorderLayout.EAST); Button bt1 = new Button("bt1"); Button bt2 = new Button("bt2"); p2.add(bt1); p2.add(bt2); frame.add(p3); Button bt9 = new Button("bt9"); Button bt10 = new Button("bt10"); p3.add(bt9,BorderLayout.EAST); p3.add(p4,BorderLayout.CENTER); p3.add(bt10,BorderLayout.WEST); Button bt3 = new Button("bt3"); Button bt4 = new Button("bt4"); Button bt5 = new Button("bt5"); Button bt6 = new Button("bt6"); p4.add(bt3); p4.add(bt4); p4.add(bt5); p4.add(bt6); }
结果展示:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2022-09-27 Servlet的web.xml,配置映射路径(既访问的位置)
2022-09-27 JavaWeb的servlet的doGet,doPost方法