Vue-前端化工程入门,第一个vue-cli程序
第一个vue-cli程序的准备工作
什么是vue-cli?
vue-cli是官方提供的一个脚手架工具,用于快速生成一个vue项目模板。
预先定义好的目录结构和代码,就好比咱们在创建maven项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,有利于我们更加快速的开发。
环境准备(所涉及到的命令都在命令控制板中输入):
第一步:下载Node.js
官网下载根据自己的电脑配置需求,无脑下一步就好了;
官网地址:
Node.js下载好了可以在命令控制板中验证一下
node -v检测node.js的版本
npm -v检测npm的版本
第二步:安装node.js淘宝镜像
// -g就是全局安装
npm install cnpm -g
//或者直接改源安装,在国内比较快(推荐)
npm install --registry=https://registry.npm.taobao.org
使用国内大厂的镜像稳定且高速
安装了之后可以去文件目录看看有没:cnpm文件夹
查看前需要打开隐藏文件,因为它在隐藏文件内
文件目录:C:\Users\86173\AppData\Roaming\npm
如果此目录下有文件,说明安装成功了
第三步:安装vue-cli
//安装vue-cli
cnpm install vue-cli -g
安装完成以后可以看看我们能使用那些模板
//查看vue可使用模板
vue list
一般使用webpack
第四步:初始化一个vue项目
在我们创建项目的文件目录下,启动命令提示符(推荐以管理员身份运行),创建第一个vue-cli文件myvue
//初始化一个vue-cli文件
vue init webpack myvue

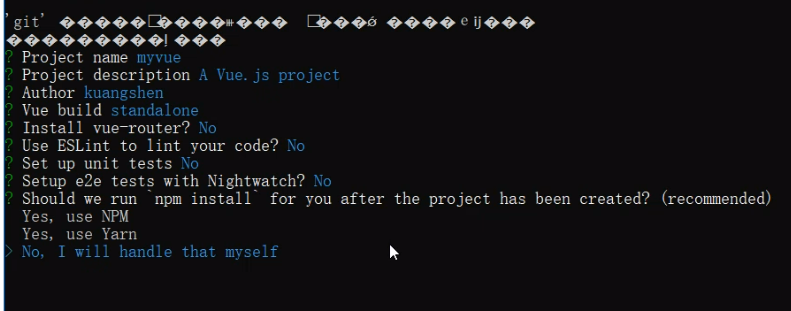
第一个初始化项目可以如上选择
第五步:安装vue项目运行环境
首先,进入新建立的文件目录
//进入你所创建的vue-cli目录
cd myvue
直接安装环境
//第一种
npm install
//第二种
cnpm install
第六步:运行初始项目
当环境安装好了以后,可跑初始化的项目了
//打包项目并运行
npm run dev
初始化地址应该是:http://localhost:8080
如果弹出Vue的欢迎页面则成功
Webpack学习
什么时webpack?
本质上,webpack是一个现代的Javascript应用程序的静态模块打包工具。
当webpack打包时候,会递归的构建一个依赖关系图,其中包含程序所需的每一个模块。
安装webpack
//安装webpack
npm install webpack -g
//下面一个也需要安装
npm install webpack-cli -g
安装完成后可以使用命令查看版本:
webpack -v
webpack-cli -v
使用webpage打包需要填写关键的文件(webpack.config.js)
- entry:入口文件,指定webpack用那个文件作为项目入口
- output:输出,指定webpack把处理完的文件放到指定位置
- module:模块,用于处理各种类型的文件
- plugins:插件,如热更新,代码重用
- resolve:设置路径指向
- watch:监听,用于设置文件改动后直接打包
webpack的使用:
第一步:简单的创建一个项目文件
第二步:创建一个名为modules的目录,用于放置js等文件
第三步:在modues下创建文件模块,如hello.js,用于编写js等相关代码
代码展示:
//暴露一个方法 'use strict'; exports.sayHello = function (){ document.write("<h1>hello,webpack</h1>"); }
exports:导出方法,被此关键字修饰的函数可以被其它类引用,且内部的变量仅限于函数内使用,类似于Java的public修饰符
第四步:在modules目录下新建一个main.js的入口函数,用于打包时设置entry属性
代码展示:
'use strict'; //require 导入一个模块,可以使用这个关键字导入后就可使用被导入模板的方法 var hello = require("./hello"); hello.sayHello();
require:用于导入其它的js文件,并且把它赋值给一个变量,此变量可以调用此js文件中的任意方法
第五步:在项目目录下创建,webpage.config.js配置文件
代码展示:
module.exports = { entry: "./modules/main.js", output:{ filename:"./js/bundle.js" } }
第六步:使用webpage命令打包
在Idea的Terminal中输入打包命令:
//打包命令 webpack
webpack会根据脚本自动按要求打包,其中就包括ES6标准转ES5标准等等
注意:如果Idea的Terminal权限不够,则执行以下命令
//先查看当前权限,如果为Restricted,则是禁止, get-ExecutionPolicy //如果时是禁止,则开启 set-ExecutionPolicy RemoteSigned //再次获取,如果为RemoteSigned,则是允许,便可以打包了
补充命令:
webpack --watch
运行此命令后,会一直检测源码有无变化,如果变化了会重新自动打包,一般不推荐用,非常耗性能


