Vue-基本语法及事件绑定
一.基本语法
v-bind绑定:
双大括号不能在 HTML attributes 中使用。想要响应式地绑定一个 attribute,应该使用 v-bind 指令
代码展示:
<div id="app"> <span v-bind:title="message" v-html="tips"> </span> </div> <script> let vue = new Vue({ el: "#app", data: { message: "hello,world!", tips: "鼠标悬浮则有动态提示信息!" } }); </script>
v-bind:title = " " 绑定一个数据,使得在鼠标悬浮时,提示hello,world
v-html = " " 写入一个绑定的一个数据到当前的结点下
v-if判断
这里的if判断和Java中是差不多的,只是写法上有差异,并且它处于前端的位置,所以很特别
代码展示:
<div id="app"> <h2 v-if="flag">This is ok</h2> <h2 v-else>This is no</h2> </div> <script> let vue = new Vue({ el: "#app", data: { flag: true } }); </script>
其中:
v-if = " ",在英文引号中要装的是布尔值,我们在js代码中给变量flag定义的就是一个布尔值
v-else,用来执行条件为假的代码块
v-else-if判断:
v-else-if 适用于多条件判断,也就是目标有多个条件分支时,可以穿插v-else-if来使得分支路径变多
代码展示:
<div id="app"> <h2 v-if="flag === 'A'">This is A</h2> <h2 v-else-if="flag === 'B'">This is B</h2> <h2 v-else>This is C</h2> </div> <script> let vue = new Vue({ el: "#app", data: { flag: 'A' } }); </script>
如上:
v-if的英文引号中装的是表达式,虽然结果依旧是布尔值,但是写法不同
通过v-else-if不断增加,分路也会变多,同时它的引号内也需要一个布尔值或者表达式
v-for 循环:
vue的循环和Java中的forEach语法差不多
<div id="app"> <li v-for="entity in args"> {{entity.message}} </li> </div> <script> let vue = new Vue({ el: "#app", data: { args: [ {message: '原神'}, {message: '启动'}, {message: '原来,你也玩原神'} ] } }); </script>
在vue代码中,我们构造了一个args数组,它的内部存储了一堆对象,在model层存储的,需要在view拿取
首先,使用v-if指令,其中内容 entity in args ;args是modle层的数组,而entity是view层拿取的数组对象,后面通过 {{}}取值每个对象对应的值
其中,对象被拿取完,循环也就结束了
<li v-for="(entity,index) in args"> {{entity.msg}}---{{index}} </li>
如上
for循环顺便拿取对应对象的下标
二.事件绑定
我们可以使用 v-on 指令 (简写为 @) 来监听 DOM 事件,并在事件触发时执行对应的 JavaScript。用法:v-on:click="handler" 或 @click="handler"。
定义的函数只能位于vue对象的methods属性中,如果定义到其它地方就识别不到,这也是规范
代码展示:
<div id="app"> <button v-on:click="alterTips">点击即弹窗</button> </div> <script> let vue = new Vue({ el: "#app", data: { message: '发生点击事件' }, methods: { alterTips: function () { alert(this.message); } } });
vue中的函数构成:函数名:function(){ }
其中函数名用来唯一标识一个函数,function()则是参数和函数体块
v-on:cilck,这里我绑定的是鼠标单击事件,其中js或浏览器的绝大部分事件都可以被绑定其中,都是在click改就行了
以下就是对应的事件,可以根据需求来绑定事件
- click:用户单击主鼠标按钮(一般是左键)或者按下在聚焦时按下回车键时触发
- dblclick:用户双击主鼠标按键触发(频率取决于系统配置)
- mousedown:用户按下鼠标任意按键时触发
- mouseup:用户抬起鼠标任意按键时触发
- mousemove:鼠标在元素上移动时触发
- mouseover:鼠标进入元素时触发
- mouseout:鼠标离开元素时触发
- mouseenter:鼠标进入元素时触发,该事件不会冒泡
- mouseleave:鼠标离开元素时触发,该事件不会冒泡
三.数据的双向绑定
在表单输入元素或组件上创建双向绑定。
-
期望的绑定值类型:根据表单输入元素或组件输出的值而变化
-
仅限:
<input><select><textarea>
代码展示:
<div id="app"> <input type="text" v-model="message"/> <br/> 复制输入框:{{message}} </div> <script> let vue = new Vue({ el: "#app", data:{ message: '' } }); </script>
数据的双向绑定使得不仅仅能在不刷新的情况下,model层变化改变view层,而且可以使得view层变化改变model层
但是局限在于只有 input,select,textarea等标签可以使用
代码展示:
使用单选框完成数据双向绑定
<div id="app"> 性别: <input type="radio" name="sex" value="男" v-model="message" /> <input type="radio" name="sex" value="女" v-model="message"/>{{message}} </div> <script> let vue = new Vue({ el: "#app", data:{ message: '' } }); </script>
代码展示:
<!-- 下拉菜单双向绑定方法一 --> <div id="app"> <select v-model="message"> <option>原</option> <option>神</option> <option>启</option> <option>动</option> </select> <br/> 你的选择:{{message}} </div> <script> let vue = new Vue({ el: "#app", data:{ message: '' } }); </script> ----------------------------------------------------------- <!-- 下拉菜单双向绑定方法二 --> <div id="app"> <select v-model="selected"> <option>原</option> <option>神</option> <option>启</option> <option>动</option> </select> <br/> 你的选择:{{selected}} </div> <script> let vue = new Vue({ el: "#app", data:{ selected: '--请选择--' } }); </script>
下拉菜单的第一种方式是依靠于变量双向绑定数据,view层的选择会被绑定到这个v-model:message变量中,然后同时改变model层中的message对象,再去刷新view中{{message}}的数据
而第二种方式这是使用的下拉菜单自己的属性,selectd,在下拉菜单被选择后,selected会移位到被选择的option上,也就会更新一次selected的值,我们把这个值绑定到model层中,也会被更新,然后去刷新view层中的{{selected}}
注意:第二种方式变量名只能是selected,而第一种可以自定义
Vue组件
Vue 实现了自己的组件模型,使我们可以在每个组件内封装自定义内容与逻辑。Vue 同样也能很好地配合原生 Web Component。如果你想知道 Vue 组件与原生 Web Components 之间的关系
当使用构建步骤时,我们一般会将 Vue 组件定义在一个单独的 .vue 文件中,这被叫做单文件组件 (简称 SFC)
代码展示:
<div id="app"> <msf v-for="item in args" v-bind:realy="item"></msf> </div> <script> Vue.component("msf",{ props:['realy'], template: '<li>{{realy}}</li>' }); let vue = new Vue({ el: "#app", data: { args: ['Java','mysql','spring','javaScript','vue'] }, }); </script>
这里我们通过new Vue()实例化出来的对象绑定了div标签,在此个标签中,可以取到model层的args数组
我们自定义了一个msf标签,准确来说是自定义了一个组件,它是一个无序列表构成,但是需要model层传来参数
现在我们可以在此组件里通过v-for来遍历出args的值,但是无法立刻就在组件中使用,因为需要一个映射关系,我们知道遍历出来的每个值都在item中,所以需要把这个值传入到组件当中去
所以我们可以使用v-bind绑定,将组件需要的变量绑定到变量出现的位置,也就是将item绑定到组件中,由于组件中接收参数的属性叫props,所以就可以使用赋值语句进行绑定
其中realy = "item"就是它们的映射,当realy接收到参数后就会在template被取出来,然后连同模板一同打印到屏幕上。
四.Axios异步通信
Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。
由于Vue严格恪守关注点分离原则,使得Vue只做视图层而忽略了通信,很多人都想到了这个问题,所以后面的人都开始想怎么使用Vue通信,由于它本身不提供,所以很自然的想到了使用第三方库,我们熟知的jQuery中Ajax异步通信就是一个,
但是使用jQuery会有一个很大的问题,它和Vue的属性不和,Vue操作虚拟DOM,并且在内存中渲染,而jQuery是操作真实DOM,使得它们俩兼容性差,所以官方不推荐使用jQuery,而是使用Axios
使用Axios最重要的一点就是必须把JavaScript的标准改为ES6,Idea默认的ES5.1是不支持Axios的。
导入依赖(我使用的是在线CDN):
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
代码展示:
<div id="app"> {{info.name}} <br/> <!-- 在vue中,""双引号内需要的数据,我们使用{{}}是取不出来值的,需要使用到v-bind进行绑定,绑定变量使得view和model层有一个映射关系--> <a v-bind:href="info.url">点击跳转</a> </div> <script> let vue = new Vue({ el: "#app", data(){ return{ // Axios请求返回的参数格式,必须和json字符串一样 info: { name: null, url: null, page: null } } }, mounted(){ //钩子函数,链式编程,ES6新特性 axios.get('../static/JSON/data.json').then(response=>(this.info=response.data)) } }); </script>
data():这里的data()和前面存数据的data不一样,一个是装载Vue的返回值的域,一个是存储model层数据的域,这里使用了异步请求,不管是抓取静态资源文件还是请求到后端,都可能会有返回值被携带回来,所以这里的data()方法是专门用来存储返回值的
mounted():它一个钩子函数,像这样的函数有很多,它们分布在Vue启动---构造结点----渲染---死亡等各个时期,这里的钩子函数是在Vue构造完结点并初始渲染的时候生效的,作用就是异步请求
Axios请求回来的数据就会被data()函数接收,使用return{ }就可以直接将他以Json字符串的形式返回到view层,但是这里要注意,一次返回值可能是很多的json字符串,我们可以不用全部返回到view层,但是一定不能把需要的json字符串格式写错,
比如,请求回来的json字符串中 name:“nihao”,我们在定义格式时,必须时name:null;总之一句话key值一定不要写错,但你可以不接收
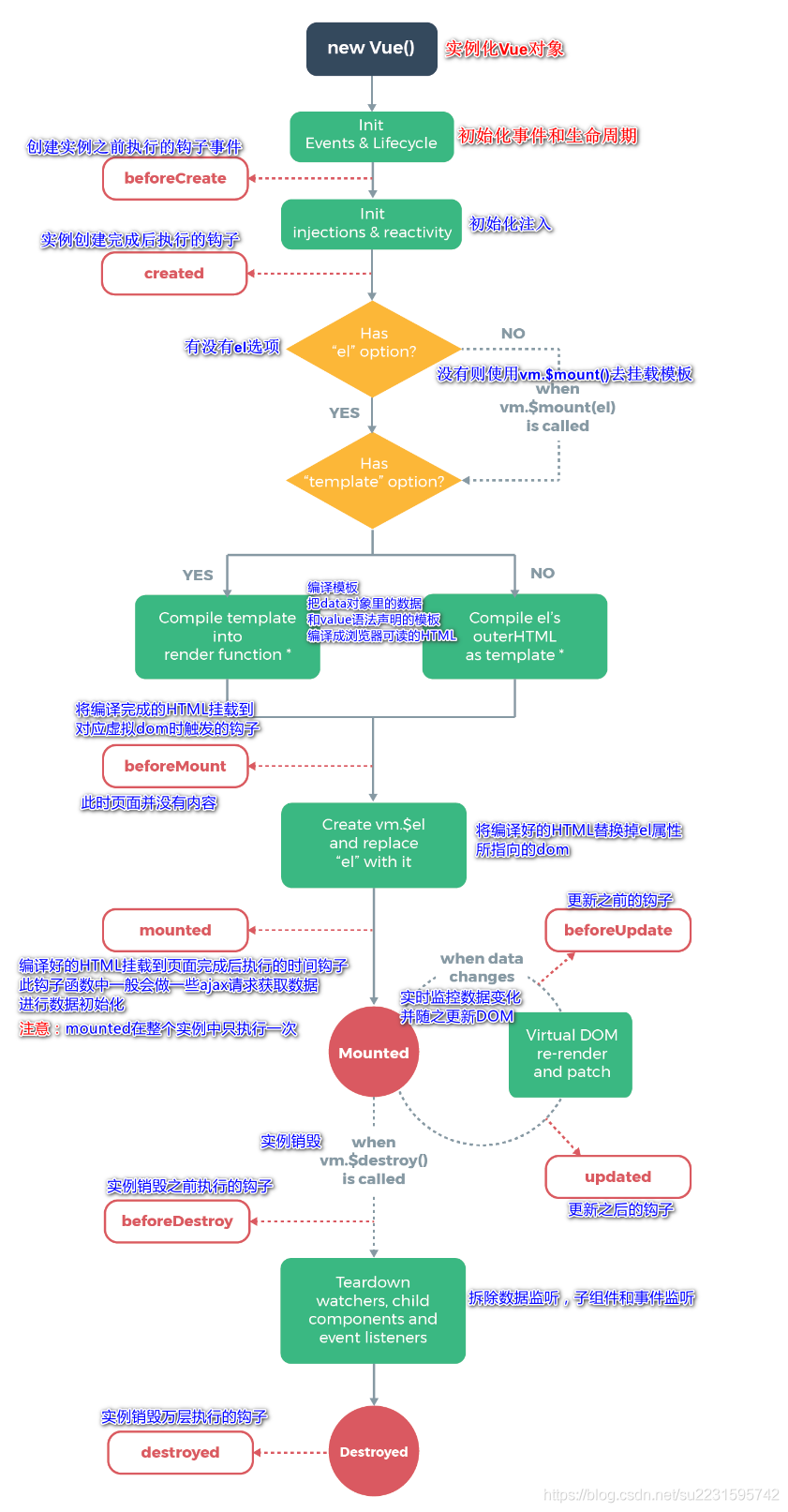
拓展:Vue生命周期图

五.计算属性
计算属性和方法的相同点很多,但是在程序运行后却是两个截然不同的东西
它们的写法不能说有所不同,只能说一摸一样,唯一不同的就是在不同的vue属性下,方法在methods中,而计算属性在computed中
光看这一点是看不出来什么的,我们先了解一下为什么vue会有计算属性这个东西,这与他在内存中操作是息息相关的,因为在内存中操作和渲染,所以不会过多压力浏览器,在这个优势下才能做计算属性
官网上有一段话:模板中的表达式虽然方便,但也只能用来做简单的操作。如果在模板中写太多逻辑,会让模板变得臃肿,难以维护。如果在模板中需要不止一次这样的计算,我们可不想将这样的代码在模板里重复好多遍。所以计算属性值会基于其响应式依赖被缓存。一个计算属性仅会在其响应式依赖更新时才重新计算。
这段话讲的是什么呢?简单来说就是计算属性在像函数或方法那样,第一次被调用后会像那些方法一样会被计算,但是它计算一次后,会将其结果缓存到内存中,因为本身Vue是在内存中计算的,所以下次有相同的计算在内存中发生时,会直接调用这个结果,不会再计算,这也是为了降低代码的臃肿。
代码展示:
<div id="app"> <h2>方法函数:{{WhatTime1()}}</h2> <h2>计算属性:{{WhatTime2}}</h2> </div> <script> let vue = new Vue({ el: "#app", data: { }, methods:{ WhatTime1: function () { return Date.now(); } }, computed:{ WhatTime2: function () { return Date.now(); } } }); </script>
注意点:方法在调用的时候需要方法()才能使用,而计算属性,则不需要()就可以调用,这是因为在Vue中计算属性在一次运行后它的特点无限趋近于属性,只要没有响应式依赖更新,它就可以一直当一个属性使用。

如上图:方法函数在每次回车后都会重新计算,所以值会改变,而计算属性在一次计算后就缓存在内存中,每次回车都是直接在内存中拿取的,所以值不会改变
计算属性适合于计算次数少,但是需要频繁使用的代码块。


