前后端是怎么交互的呢?(Jvav版)
一.什么是前端
在网上,我也去找了一些观点,其实都是应用层面的,什么使用一个地址,回车以后就能拿到 .html文件等等
说的也没问题,前端简单点说呢,就是负责展示和美化的页面,大部分在网上我们所看到的就是页面,它是显示,我们每个人都是可视的

比如上面的淘宝网页面,它都是前端展示出来的,
我们可以清清楚楚的看到有些什么东西,有些什么颜色
它的描述语言就有:
HTML,CSS,JavaScript,Objectvie C,Vue,等等
二.什么是后端
后端的就是负责逻辑处理的,
我们可以从上面的淘宝网图片推出有很多后端的东西
比如图片,文字等等,内容都是后端交给前端来展示的,前端更多的都是展示的框架,那些内容如何展示,就是前端的
而后端是逻辑处理,比如前端传来用户请求,需要计算一些等式,后端就计算,然后传回给前端反馈用户,没有人会使用HTML去计算 1 + 1 =?多少吧
后端还要负责页面的调度,我们在使用淘宝网的时候,你有经常使用地址栏去挑选商品吗?都是页面自己在换来换去的,这些都是后端在调度,你每一次点击,都是后端在做反馈
后端还会负责数据库端的连接,因为数据库中存储着大量的数据,文字,图片,视频等等,需要后端去连接以后给加载出来
后端常用的描述语言:
Java,JavaScript,PHP,C#等等
三.前后端的关系

如上图,我们前后端的关系就是如上所示
前端的网站,APP,小程序等等展示的内容的应用,我们就举例网站的展示,客户需要计算一个 1+ 1这个等式的值是多少,那么它在当前页面填写了以后,点击提交按钮
这时表单就会以请求的方式,去请求 action 属性后面的地址,这个地址很重要,是后端处理的驱动程序,也叫接口API,一定不能写错,通过这个接口API,处理器会在它的注册文件里去找对应的地址,匹配上了以后就调用这个API的Java处理逻辑
我们 1+ 1等式就会以参数的形式去到这个接口API,经过Java的处理逻辑,然后又它的处理逻辑打包参数返回给前端,此时前端可以通过EL表达式等等,来取到这些参数
这些操作就是前端和后端的一次关联
代码实现操作(部分逻辑展示):
我们先些一个页面:

做了一个简单的表单,计算两数字的加法计算,一旦点击开始计算按钮,就会把数据提交给后端
当然是通过地址映射去找后端的,我们使用的是表单,所以action属性后面就是映射的地址,
我们来看看表单的地址写的是什么:
<div id="di1"> <form action="${pageContext.request.contextPath}/Index/addNumber" method="post"> <input type="text" name="num1" placeholder="请输入数字"> <br> <br> + <br> <br> <input type="text" name="num2" placeholder="请输入数字"> <br> <br> <input type="submit" value="开始计算"> <br> <span id="sp1">${answer}</span> </form> </div>
action="${pageContext.request.contextPath}/Index/addNumber"
可以看到action属性后面紧跟的一串字符串,他就是我们要去xml文件匹配的地址,也可以叫接口API,如果你不是Java程序员,可以不用关注${pageContext.request.contextPath},它的意思就是当前项目的绝对路径的意思,
后面的 /Index/addNumber 才是重点,不管你是那个语言的编程人员都应该知道这串字符串的意思,就是请求地址,这串字符串才是要去后端配置的xml文件中匹配的,
现在我们就假设提交的是 1+ 1,然后点击开始计算,那么紧跟着,它便要去后端找到xml文件,看API接口映射到那个Java.class文件的,交由Java.class文件处理

如上图:
xml文件中,有一项和我们的请求API是一摸一样的,那就是 url-pattern 项,它就是地址映射,通过这一项就可以确定处理的class文件在哪里
有个东西出现了两次,细心的小伙伴一定看到了,那就是 servlet-name 这对标记是成对出现的,一个表示Java的class文件路径,一个表示接口API
所以通过servlet - name 就可以找到 servlet - class 这一项,我们可以看到它的位置是 top.lostyou.service.addNumber
top.lostyou是我们的项目名称
service是我的项目包名,表示是服务层,用来专门处理请求的
addNumber就是我们的Java代码,也就是要找的class文件
上面描述的操作就是前后端的连接最重要的一环 - - - - - - 地址映射,做完这一步就好办了
找到了对应的class文件,就可以开始处理请求了,还记得我们的请求吗,传进来两个参数 1 和 1,对它们进行加法计算

这就是我们的Java处理逻辑,request 来获取前端带过来的参数 ,num1 和 num2 然后一段简单加法计算代码,相信程序猿都应该看的懂,
然后看到一句话:req.getSession().setAttribute("answer","答案是:"+sum);
这就是参数封装,我们把一段字符串封装到一个 新建对象 answer中,把计算的结果封装在里面
在通过 resp.sendRedirect("/test.jsp"); 这句代码实现的是重定向到那个页面,肯定是重定向到原页面展示数据啊
上面的描述就是一次前端和后端连接和响应,来看看最后的成品效果吧:


前端传参给后端的方式:
前端传参给后端的方式一般有两种,post和get
两种传参的区别在于:post是不把参数显示在地址栏,而get传参是吧参数显示在地址栏
先看看post方式的地址栏:
http://localhost:8080/test.jsp
就是一个很简单的路径,其它的什么都看不出来,可以得知,其实他是十分安全的,对于使用者而言,不知道地址栏做了些什么,也不需要它们知道
然后就是get方式的地址啦:
http://localhost:8080/test.jsp?num1=1&num2=1#
get方式相对来说就不是很安全了,因为它的参数我们一眼就看完了,有哪些,是多少,都很清楚的可以看到
最后补充一下 a 标签的跳转,它的跳转方式是也是get,它在地址栏的信息就是我们a标签自己填的那些信息
a标签的填写:
<a href="/test.jsp?num1=1&num2=2">a标签</a>
a标签在地址栏的显示:
http://localhost:8080/test.jsp?num1=1&num2=2
以地址栏的展示来看,其实前端提交数据给后端无非两种,一种是显示传输参数,一种隐式传输参数,
再者有肯能会用到的ResultFul风格传参,它注重的是参数,而不是展示,它的传参风格很独特,后面我可以去深入讲一下
静态页面:
相信大家初学计算机就应该知道静态页面和动态页面,它们二者的区别就是有没有交互性,
像常考的题就是有视频,动画,语音等等动态效果的页面是不是动态页面啊,肯定不是
今天的学习,我们就应该知道什么是动态页面了,那就是有没有后端反馈的页面,
静态页面它就是一个普通的前端,没有后端给它实时处理反馈,而动态页面就是标准的前后端一起,有反馈的页面
四.疑问
上述的例子,计算1+1=?,难道前端自己不可做吗?或者说,所有的逻辑计算,前端都不能做吗?
其实大部分后端做的事情,前端都可以做,并且实现起来也很简单,
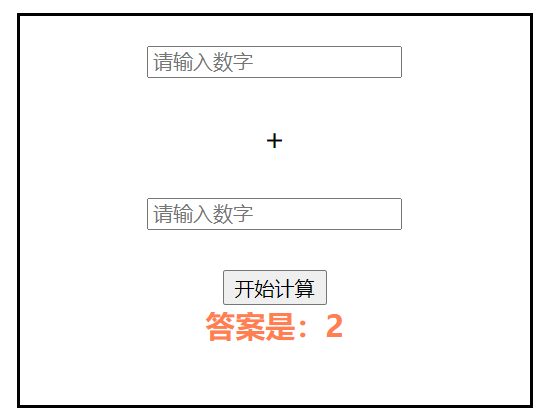
就比如那个 1+1=?的例子,我们使用前端来实现一遍:
这里我使用的是js实现
<script>
function fun1() {
let n1 = $('#num1').val();
let n2 = $('#num2').val();
let sum =0;
sum = parseInt(n1)+parseInt(n2);
$('#sp1').text(sum);
}
</script>
相信大家一定不陌生js的代码,它也是前端三要素的一种,即网页的行为,还有HTML,即网页的骨架,CSS即网页的美化
使用js来处理的逻辑是:
用jQuery指向id选择器,然后拿到文本框的内容,也就是1和1
然后简单的计算,
再通过选择器选择到要展示答案的一行,通过text关键字写入节点,依旧可以算出答案

结果如上图:
答案也没有问题,回到我们的疑问,既然后端可以做的事情,为什么还要分前后端呢?不能写到一起吗?
这就要涉及到互联网发展伴随着的服务开发
Java的开发发展中有几个代表性的时代:model one ,model two ,微服务时代
model one时代:
在model one时代,我们页面和处理逻辑是写在一起的,不管是什么语言描述,都是一个功能的所有代码都写在一起,无什么前后端之分
这样的开发方式高效,并且难度低,实用性高,自己写的功能知道要写那些页面,怎么处理页面上的需求,以及数据怎么展示,
并且那个时代,互联网的美化刚需不高,无非就是对数据进行增删改查,对代码逻辑都不需要过高的要求
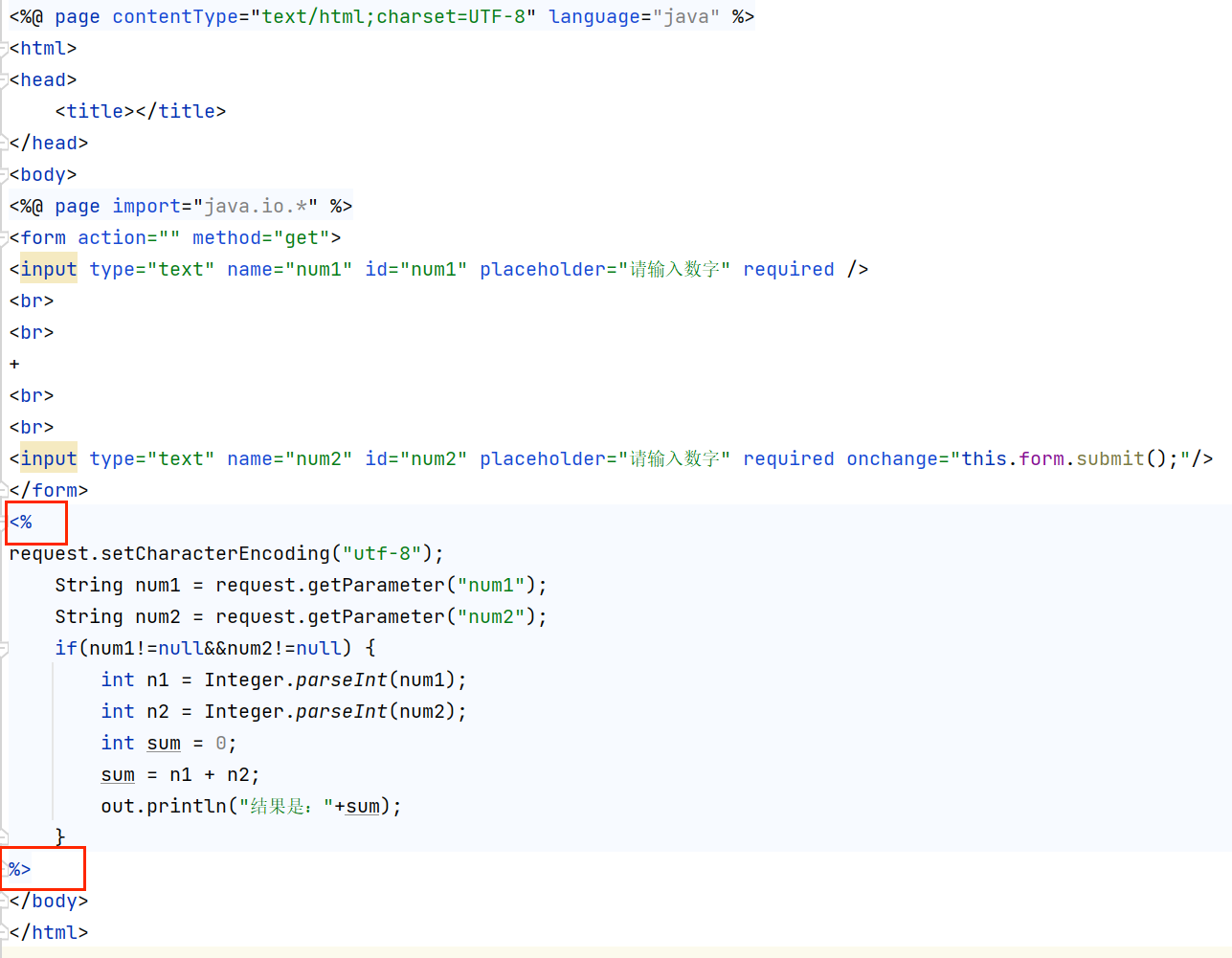
就比如Java的jsp,它就是html和Java代码一起写的,
我们可以来简单看看是怎么写的:

如上图:
前面就是简单的HTML语言
注意点在 <% %>之间,那里面写的是Java代码,这就是我们说的model one时代,前端后端是写在一起的,我还可以在Java代码后面写HTML代码,
也可以把Java代码写在最前面,都是可以的,这种代码风格就是完全嵌套在一起,这只是一个简单加法实现,你要想,要是实现一个应用功能,代码量右如何呢?
后面,随着互联网的发展,网络平台越来越大,框架体系也越来越多,一个单文件下的代码量也越来越多,逻辑复杂,伴随的即使排错十分麻烦
我们的开发人员就开始着手于model two时代了
model two时代:
model two时代可以说就是我们现在正在经历的时代,也是使用最多的,
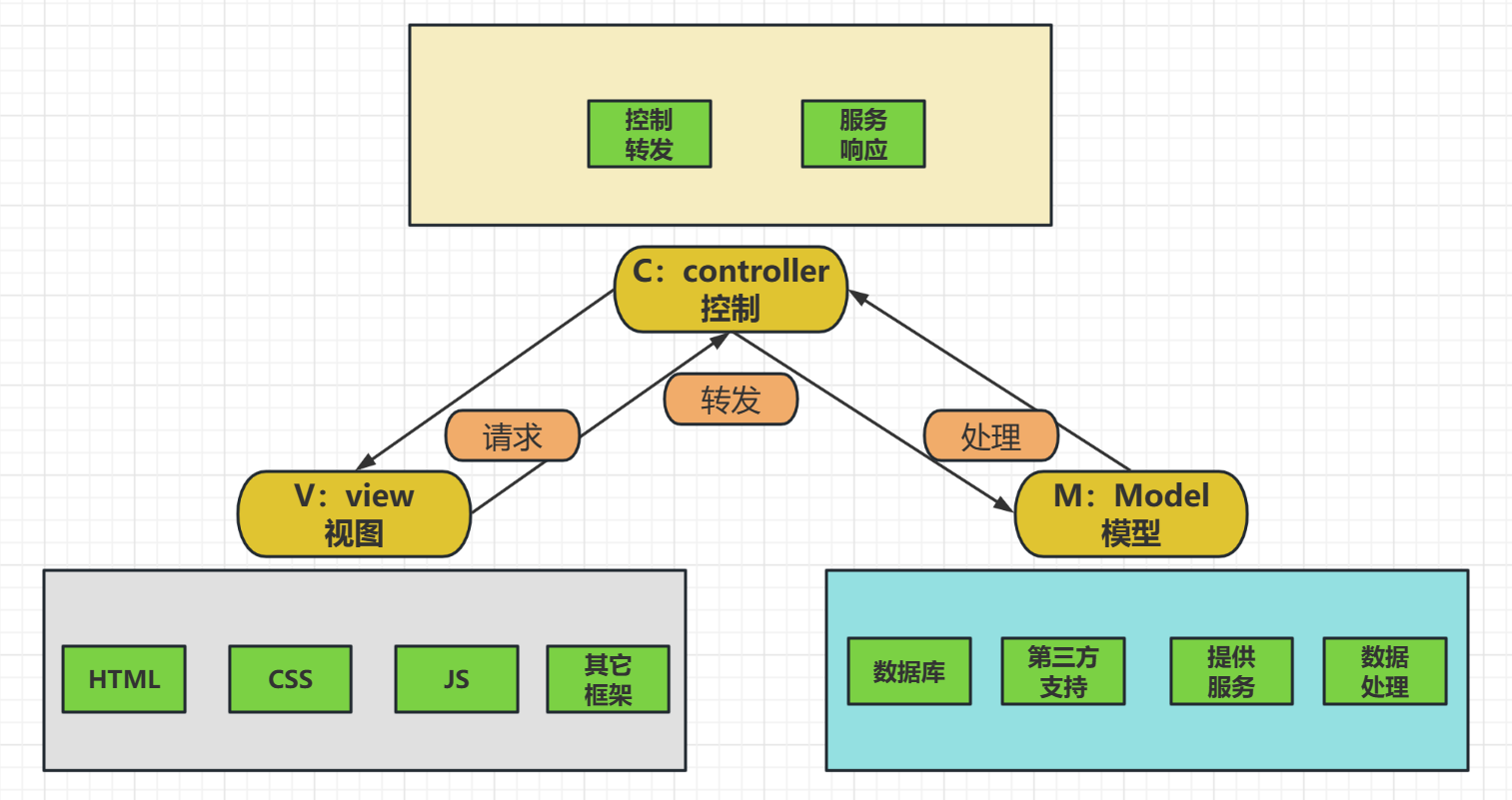
它就是大名鼎鼎的前后端分离,典型代表就是MVC框架

如上图,就是我们前后端分离的框架
其中
view:视图层,依旧负责数据展示,还有递交请求,请求全部递交到controller层,它来负责到底谁来处理这个请求,这个就是前端
controller和model统称为后端
controller:它就不用多描述了吧,就是负责请求转发的
model:也可以叫服务层,专门用来处理前端的请求的,处理完成后交给controller,由他进行参数回显
从上面看,是不是感觉MVC框架已经很合理了,但是现在,当下最流行的又变成了微服务了
微服务:
实现微服务的框架大家应该都知道,Java实现微服务框架包括:Spring Boot 和 vue
微服务的思想指的是把原来的model层继续拆分,
以前是面向请求,一个请求可能跨越多个服务,是一连串的服务
现在微服务是面向服务编程,以一个服务为单位来处理

如上图:
这是国外的大佬级人物Martin Fowler和James Lewis,他们两个最早系统的讲解了什么是微服务
从图片也可看出来,以前的服务是按部分扎堆存在的,而现在微服务阶段,不同的服务都是分开的
详细内容可以参考:
https://martinfowler.com/articles/microservices.html
Martin Fowler和James Lewis的原文地址
总结:
为什么现在不用前后端写在一起的框架了?
- 逻辑复杂,维护不便
- 互联网的发展,对不同的请求处理规范变化
- 前端的工程化,系统化是趋势
- 模块化的开发,便于后期维护
一句话总结:就是为了适应技术和业务发展的需求




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具