初识JavaScript
一.概述
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,
JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
JavaScript开发者:Brendan Eich
它从构想到完成开发一共用了10天就完成了
二.快速入门
JavaScript的两种引入方式:
1.内部标签
<script> alert('hello,world'); //弹窗,弹出hello,world </script>
2.外部引入
<!--JavaScript的引入必须使用双标签,不能单闭合--> <script src="js/first.js"></script>
三.基本语法

1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!--JavaScript和Java一样严格区分大小写--><script> //定义变量 变量类型 变量名 = 变量值; var num =1; //JavaScript中使用的最多的就是 var类型,可以说它既可以定义字符串,还可以定义数值 //alert(num); //条件控制 if(num>=1){ //console:打印到审查元素,类似于Java的打印到控制台 console.log(num); }else { alert("<=1"); }</script> |
总结:
- 语法结构和Java十分类似,包括严格区分大小写
- 数据类型比Java要少的多,就一个var类型,是一个十分随便的语言
- JavaScript依旧有条件控制和循环,用法和Java完全一样
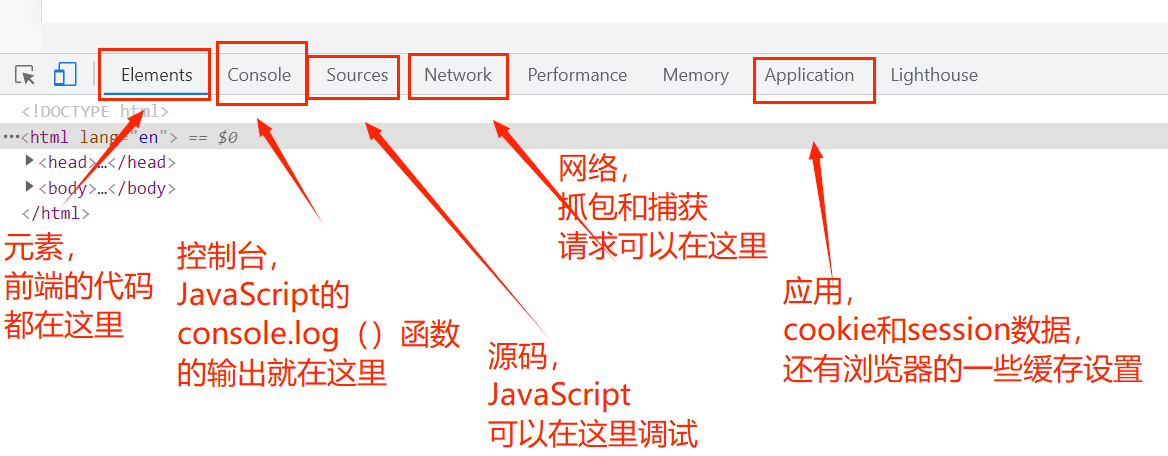
console.log()打印到控制台,类似于Java的sout
四.基本数据类型
1.Number:数字,注意JavaScript不区分整型和浮点型,所以都可以使用Number来表示
123:整数
12.3:小数
1.23e6:科学计数法
NaN:not a number不是一个数
Infinity:无限大
2.字符串:太熟悉了和Java定义一样
‘asdfg’
“asdfghjkl”
3.布尔值
false
true
4.逻辑运算
&&:两个都为真则为真
|| :一个为真,则结果为真
!:非,假为真,真为假
5.比较运算符!!!重要
= :赋值符号
== :等于(JavaScript中即使数据类型不一样,但是值一样依旧可以等于,如:10=="10",这是成立的)
=== :绝对等于(必须要类型一样,值一样才可以,这才是高级语言中的等于)
注意:
一般我们在进行比较的时候尽量不要使用==,因为===更贴合我们的编程习惯
NaN===NaN,结果为false,这个NaN与所有数值都不相等,包括自己,只能通过isNaN(NaN)这个函数来判断,结果为true
6.浮点数问题
我在使用浮点数时,很容易出现浮点数精度丢失问题,尤其是,无线循环小数和无线不循环小数
例如:
1/3 :这个数是0.3的3的循环
1-2/3:结果也是1/3
但是在判断时,它们是不相等的,因为计算机在计算的时候会去使用一个确切的值比较,当1/3的3无限循环下去的时候,当计算机装不下去了就会丢失精度
7. null 和 undefined
null :定义了,但是值为空
undefined:没有定义的
8.数组
Java的数值必须是相同类型的对象,但是JavaScript不需要~
var arr = [1,2,3,'asd',"asdf"];
new Array(1,2,3,"asdd");
利用数组下标取值,如果越界就会报错:undefined
9.对象
var person{
name:"msf",
age: 18,
tages: ["java",99]
}
总结:
定义对象直接使用var关键字就可以了,然后再里面写值
属性名后面跟英文冒号加空格,:
各个属性之间要用英文逗号隔开,但是最后一个属性不需要
对象一般使用大括号{}把属性括起来,而数组使用中括号[ ]
五.严格检查模式:strict
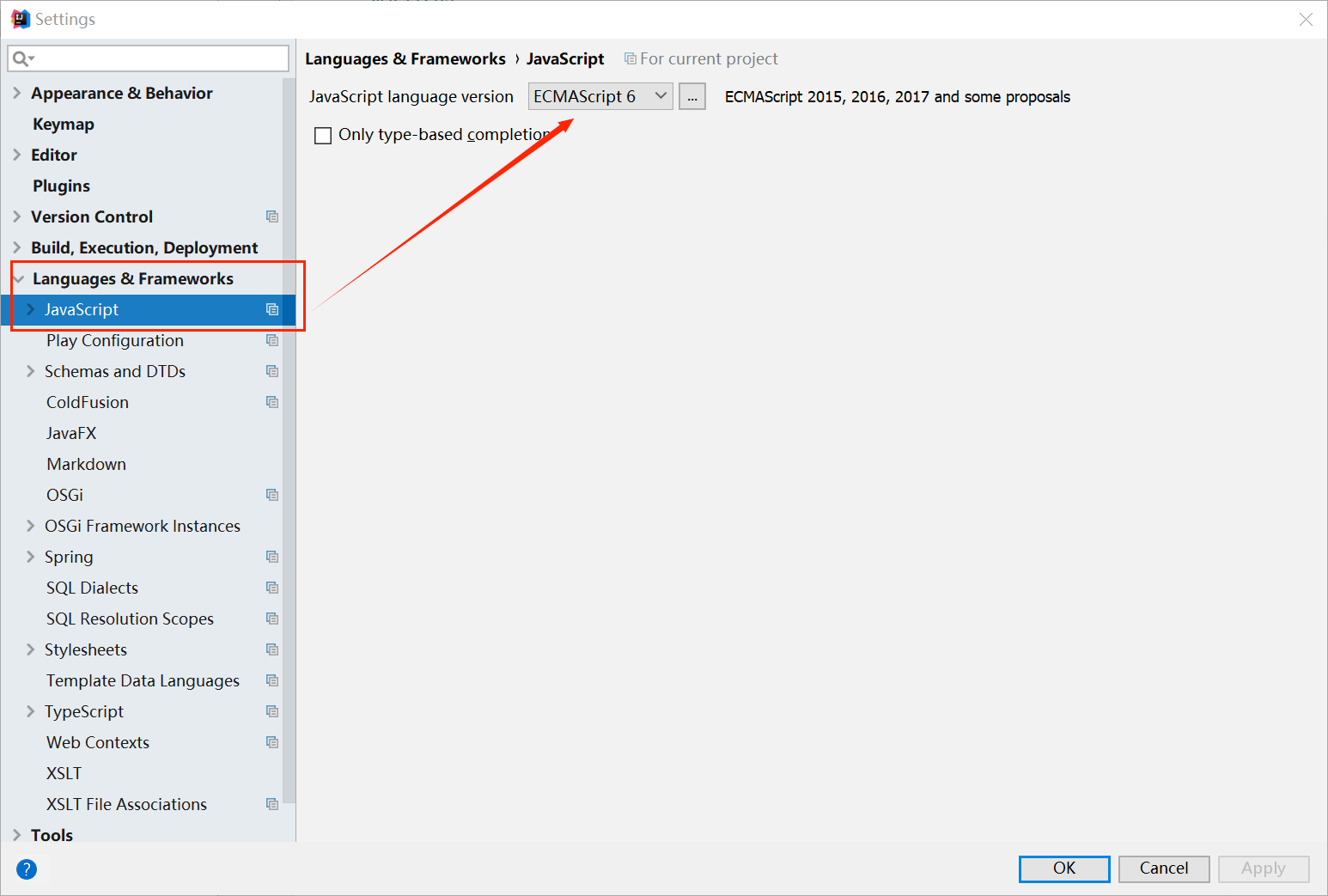
严格检查模式必须要再ES 6下才可以使用
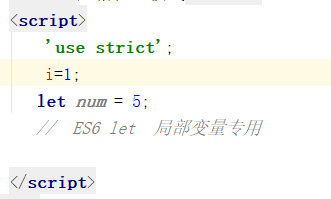
'use strict'; 严格检查模式,预防JavaScript随意性导致的一些问题
这句话必须写在第一行
建议局部变量都是用 let 去定义,这也是ES 6 的新特性

上图是ES 6语法的配置方法
1 2 3 4 5 6 7 | <script> 'use strict'; var i=1; let num = 5; // ES6 let 局部变量专用 </script> |

使用严格检查模式以后,对于没有变量类型的都会报错(爆红)
代码在控制台也无法输出



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现