CSS之渐变
一.渐变
推荐使用的网址:Grabient
这个网站上有很多关于渐变的源代码可以供我们使用
background-color: #4158D0;
background: linear-gradient(43deg, #4158D0 0%, #C850C0 46%, #FFCC70 100%);
效果图:

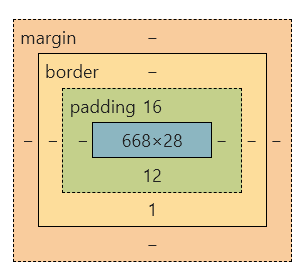
二.盒子模型(div)

padding:内边距
margin:外边距
外边距可以做到居中,即margin:0 auto;这样设置是上下边距为0,左右边距自动,也就是居中了会
boder:边框 solid--实线,dashed--虚线
盒子的大小计算:
margin+boder+padding+内容


