表单的初级验证
一.常用方式
1.placeholder :提示信息
2.required :非空判断
3.pattern : 正则表达式
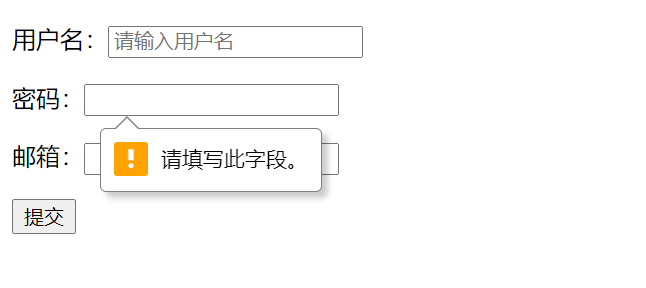
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单的初级验证</title> </head> <body> <form action="test.html" method="get"> <p> 用户名:<input type="text" name="username" placeholder="请输入用户名"> </p> <p> 密码:<input type="password" name="password" required> </p> <p> 邮箱:<input type="text" name="email" pattern="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$"> </p> <input type="submit" value="提交"> </form> </body> </html>

常用的正则表达式




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义