初识Ajax
简介
Ajax=Asynchronous JavaScript and XML(异步的JavaScript和XML)
Ajax式一种无需重新加载整个网页的情况,能够更新部分网页(局部更新)
Ajax不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的web应用程序技能
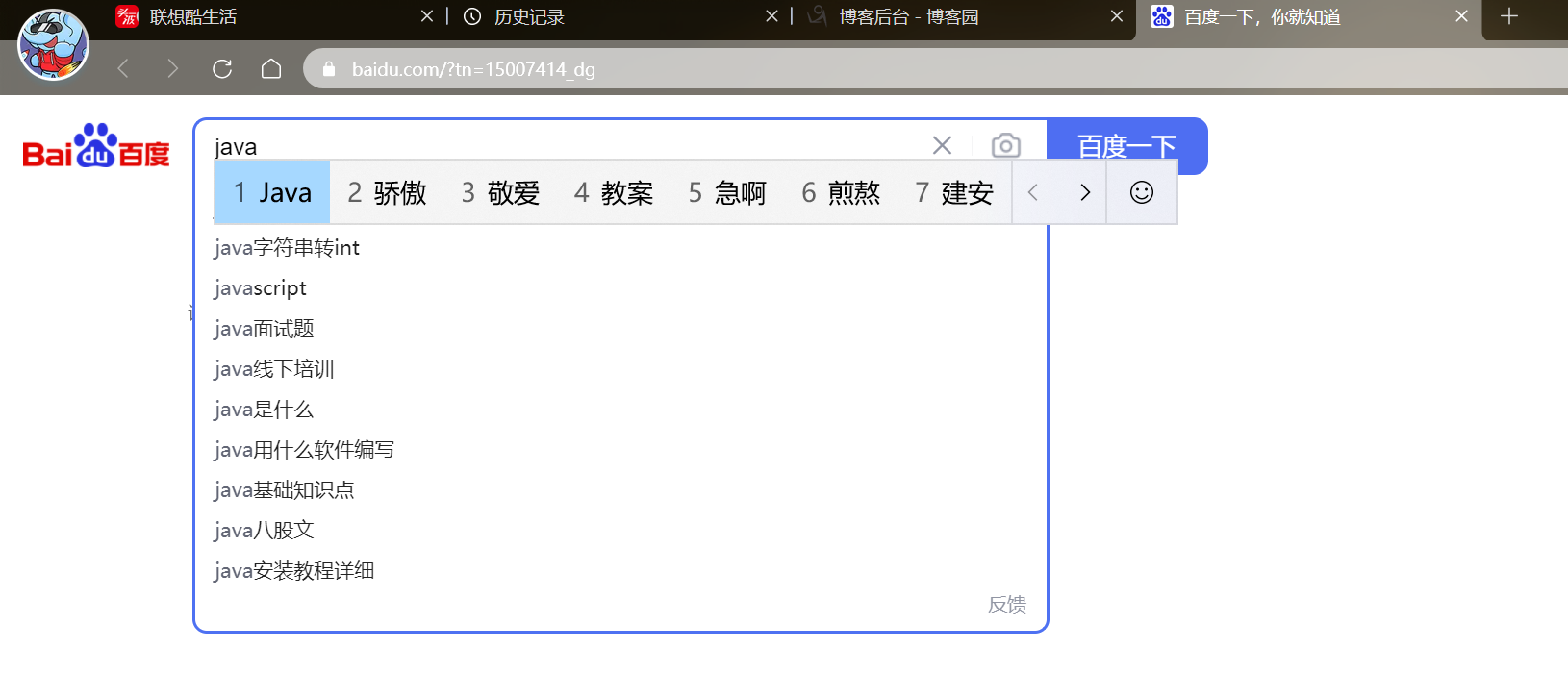
局部更新就像国内的百度一样:整体页面无变化,但是搜索栏发生了变化

jQuery ajax 参数主要如下:
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
data: 要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格
success:要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和
delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局设
置。
async:要求为Boolean类型的参数,默认设置为true,所有请求均为异步请求。
如果需要发送同步请求,请将此选项设置为false。注意,同步请求将锁住浏览器,用户其他操作必须等
待请求完成才可以执行。
cache:要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false)。
设置为false将不会从浏览器缓存中加载请求信息。
式。get请求中将附加在url后。防止这种自动转换,可以查看processData选项。对象必须为key/value格
式,例如{foo1:"bar1",foo2:"bar2"}转换为&foo1=bar1&foo2=bar2。如果是数组,JQuery将自动为不同
dataType: 要求为String类型的参数,预期服务器返回的数据类型。如果不指定,JQuery将自动根据http包mime
信息返回responseXML或responseText,并作为回调函数参数传递。
可用的类型如下:
xml:返回XML文档,可用JQuery处理。
html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求
时(不在同一个域下),所有post请求都将转为get请求。
json:返回JSON数据。
jsonp:JSONP格式。使用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个
“?”为正确的函数名,以执行回调函数。
text:返回纯文本字符串。
beforeSend:要求为Function类型的参数,发送请求前可以修改XMLHttpRequest对象的函数,例如添加自定义
HTTP头。在beforeSend中如果返回false可以取消本次ajax请求。XMLHttpRequest对象是惟一的参
数。
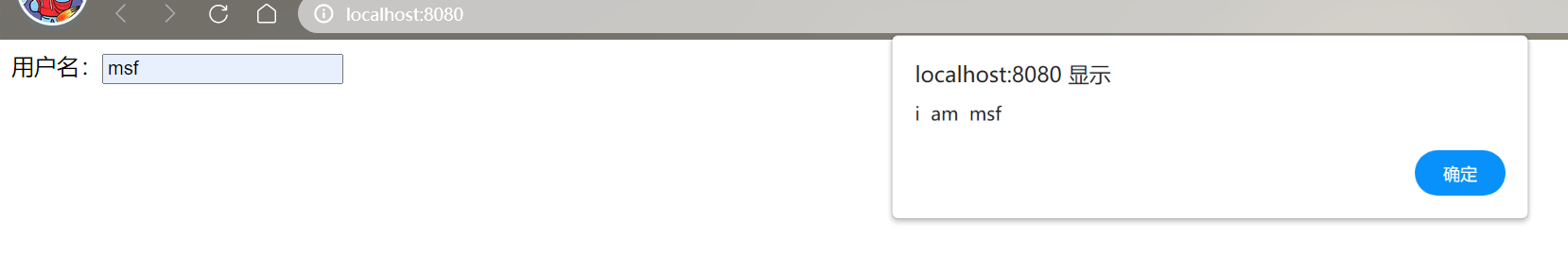
构造一个Ajax的测试:
首先式HTML:
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>体验Ajax</title> <script src="${pageContext.request.contextPath}/static/js/jquery-3.6.4.js"></script><%--script 引入资源文件,必需也是双标签,但标签会报错--%> <script> function a() { $.post({ url:"${pageContext.request.contextPath}/a1", data:{"name":$("#username").val()}, success:function (data) { alert(data); console.log(data); console.log(status); }, error:function (data,status) { console.log(data); console.log(status); } }) } </script> </head> <body> <%--失去焦点的时候,发起一个请求(携带信息)到后台--%> 用户名:<input type="text" id="username" onblur="a()"> <%-- id:前端拿数据的名字 name:后端拿数据的名字 onblur:失去焦点事件 --%> </body> </html>
由于这里使用了JavaScript,由于没学过,把这里用到的解释一下:
首先是JavaScript引入资源必须要使用双标签,但标签会报错。
funcation:发现事件,比如鼠标单击事件,双击事件,还有失去焦点事件,只要有上面这些事件,我们的这个函数就会被调用
然后是$.post,其中$符号在这里指的是jQuery,他帮我们去集成了Ajax,其实它自己就是调用的Ajax,所以这里等于Ajax.post
Ajax的传值,使用的 ,号隔开,当前端往后端传值的时候用的就是KV键值对,也就是JSON
alert()这个方法是把括号里面的值,使用弹窗呈现,而console.log()则是打印在审查元素中

最后提一下input标签中:id和name属性的区别:
id:用于前端的申请拿参数的名字
name:用于后端拿取前端参数的名字
然后是编写控制类:
@RestController
public class AjaxController {
@RequestMapping("/a1")
public void a1(String name, HttpServletResponse resp) throws IOException {
System.out.println("a1:param=>"+name);
if("msf".equals(name)){
resp.getWriter().print("i am msf");
}else {
resp.getWriter().print("i am not");
}
}
}
补充:
如果想使用jQuery,我们必须要导入到项目的静态资源中,这是一个JavaScript的文件。
文件位置:https://jquery.com/download/




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)