iframe跨域
最近几天在做将之前的WebForm项目集成到新的MVC项目中,在新的MVC项目上要能够访问WebForm页面,一开始想着这中嵌套的会有跨域的问题,所以MVC中使用frame来进行布局,以为能避免frame的跨域问题,可是昨天还是遇到了,项目采用常见左侧手风琴导航右侧显示内容,之前WebForm的左侧也是导航,是树形导航,而且树有好多层,新的MVC的左侧导航只有二级,右侧是用jquery.cleverTabs.js来做的卡片式页面,jquery.cleverTabs.js里面有对跨域进行处理,所以二级以内的树直接新增选项卡就行了,但有的节点比较深,当点击二级时需要在选项卡页面再增加一个树形导航,于是这样问题就来了。正常的如果没有增加树形导航的,可以直接通过addtab(url)来在右边的选项卡页面显示,但增加了树形导航之后就会有两个url,所以不能直接通过jquery.cleverTabs.js添加WebForm的url。我这里又增加了一个页面,让jquery.cleverTabs.js打开新增的页面,在新增的页面中又嵌套<frameset></frameset>,左边是树形导航,右边是WebForm页面。现在要实现的效果是点击树形导航的节点获取url来改变右侧WebForm的页面。如下图:左侧类似一个导航树,右侧是其他域的一个页面。当点击左侧的按钮时重新设置右边的url显示其他页面。

a页面
<frameset cols="50%,50%" id="mainframe" name="mainframe"> <frame id="leftFrame" name="leftFrame" src="b.html" /> <frame id="rigthFrame" name="rigthFrame" src="http://www.baidu.com"/> </frameset>
b页面
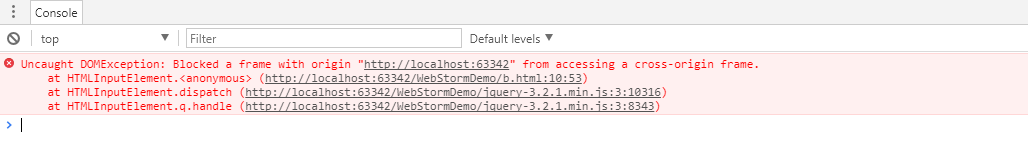
在b页面点击按钮让右侧显示其他的url,开始使用下面的代码,想着直接设置右侧frame的src应该就可以了,可是确没一点效果。F12查看出现下面的错误.
Uncaught DOMException: Blocked a frame with origin "http://localhost:63342" from accessing a cross-origin frame.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Title</title> <script src="jquery-3.2.1.min.js"></script> <script type="application/javascript"> $(function () { $('#btnTest').on('click',function () { self.parent.frames["rigthFrame"].src="http://www.w3school.com.cn/index.html"; }) }) </script> </head> <body> <div><input type="button" id="btnTest"></div> </body> </html>

刚开始出现觉得挺纳闷,为什么设置属性不起作用呢?自己也查了下,说是为了安全起见,浏览器禁止这样的操作,只能读,不过想想也是,如果允许这样的操作,那就可以随随便便的改变下别人的页面,这样是很不科学的。那怎么能改变右侧的显示呢?网上说的也有好几种解决的方法。当时我也是一顿好找,现在回过头来再看,其实可以发现为什么<frame src='XXXX'>这样就可以显示。我们也可以动态创建一个frame,然后设置src,这样就能把想要的页面获取到,获取到之后就是显示的问题了
<frame id="rigthFrame" name="rigthFrame" src="http://www.baidu.com"/>
b.html左侧页面 按钮点击执行父窗体方法openframe(url)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Title</title> <script src="jquery-3.2.1.min.js"></script> <script type="application/javascript"> $(function () { $('#btnTest').on('click',function () { // self.parent.frames["rigthFrame"].src="http://www.w3school.com.cn/index.html"; self.parent.openframe("http://www.w3school.com.cn/index.html"); }) }) </script> </head> <body> <div><input type="button" id="btnTest"></div> </body> </html>
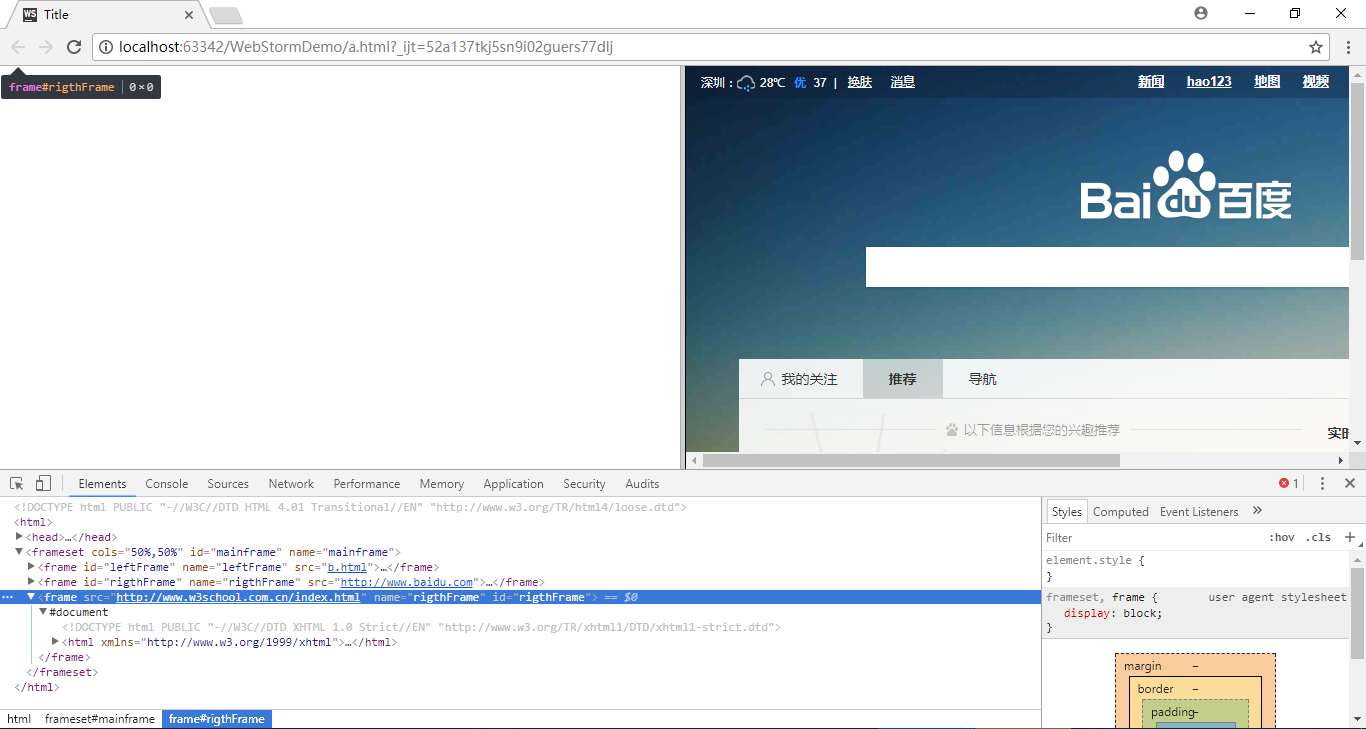
a.html 页面 在openframe(url)中动态创建了一个frame,然后设置url,并将它添加到frameset子节点中,此时已经可以把想要的页面获取到了。只是没显示出来。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Title</title> <script src="jquery-3.2.1.min.js"></script> <script type="application/javascript"> function openframe(url) { var frame=document.createElement('frame'); frame.src=url; frame.name="rigthFrame"; frame.id="rigthFrame"; self.parent.frames["mainframe"].appendChild(frame); } </script> </head> <frameset cols="50%,50%" id="mainframe" name="mainframe"> <frame id="leftFrame" name="leftFrame" src="b.html" /> <frame id="rigthFrame" name="rigthFrame" src="http://www.baidu.com"/> </frameset> </html>

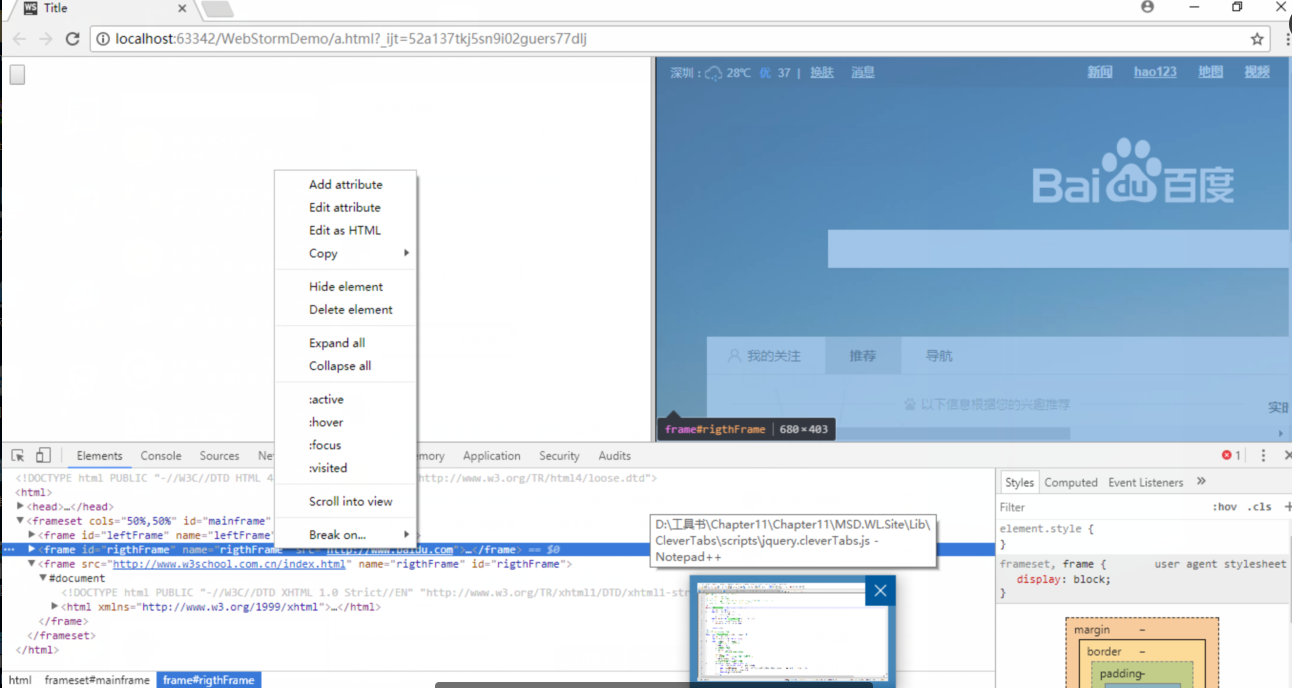
当我们通过浏览器删除第二个frame时见证奇迹的时刻到了。

删除之后就显示出了新的页面

上面是通过浏览器调试删除了,现在只要通过代码将其删除那就大功告成了。一行代码搞定。
$('#rigthFrame').remove();
下面是完整的代码父页面a.html、子页面b.html
a.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Title</title> <script src="jquery-3.2.1.min.js"></script> <script type="application/javascript"> function openframe(url) { var frame=document.createElement('frame'); frame.src=url; frame.name="rigthFrame"; frame.id="rigthFrame"; $('#rigthFrame').remove(); self.parent.frames["mainframe"].appendChild(frame); } </script> </head> <frameset cols="50%,50%" id="mainframe" name="mainframe"> <frame id="leftFrame" name="leftFrame" src="b.html" /> <frame id="rigthFrame" name="rigthFrame" src="http://www.baidu.com"/> </frameset> </html>
b.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Title</title> <script src="jquery-3.2.1.min.js"></script> <script type="application/javascript"> $(function () { $('#btnTest').on('click',function () { // self.parent.frames["rigthFrame"].src="http://www.w3school.com.cn/index.html"; self.parent.openframe("http://www.w3school.com.cn/index.html"); }) }) </script> </head> <body> <div><input type="button" id="btnTest"></div> </body> </html>
对于分布式应用来说,frame跨域是一个情况,还有session、cookie共享的情况也要考虑。这些都是跨域的问题。
作者:社会主义接班人
出处:http://www.cnblogs.com/5ishare/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
如果文中有什么错误,欢迎指出。以免更多的人被误导。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2016-09-06 EF实体框架之CodeFirst八