Window下配置NodeJs环境详解
今年打算学习Web这块,所以就买了本Node.js+MongoDb+AngularJS这本书,这周天也比较忙,想着录视频(拍小片,不是AV,不要误会,是在线课程)的事情,这周又将Asp.Net Mvc4 web 编程算是看了一遍,还有工作iOS这块基本就差接口了,所以也没多少空闲时间,今天下午的时候用公司的Mac配置了下Node.js环境,由于Mac系统默认就有node和Express,所以运行个helloworld也比较简单,今晚回来在window下也动手试了下,完美安装,测试通过!
1.下载node
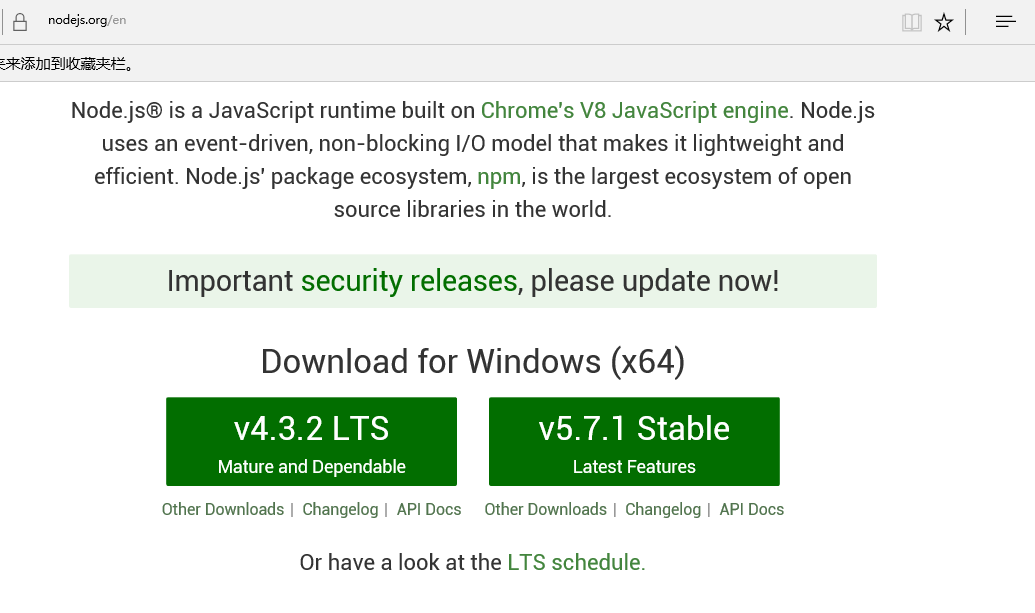
在https://nodejs.org/en/中下载node,我选的是左侧稳定版本

2.安装node
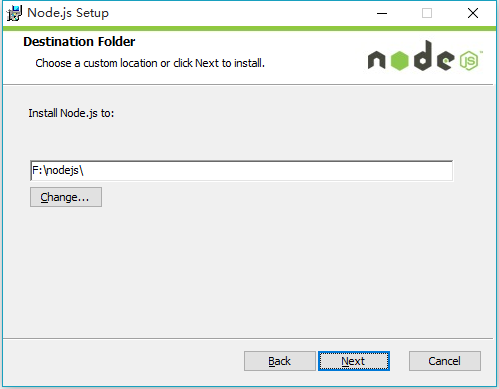
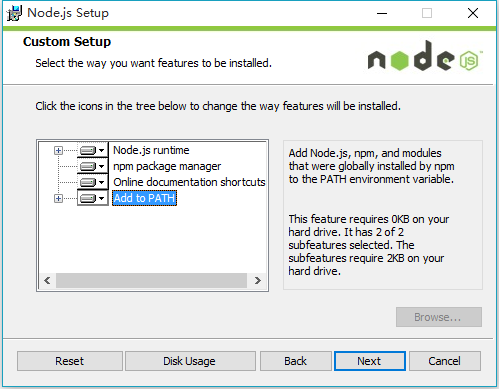
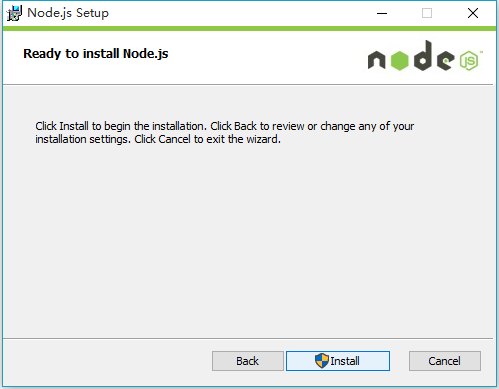
将下载的node进行安装如下图一步一步的安装






3.安装后检测是否安装node成功
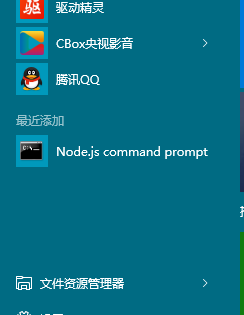
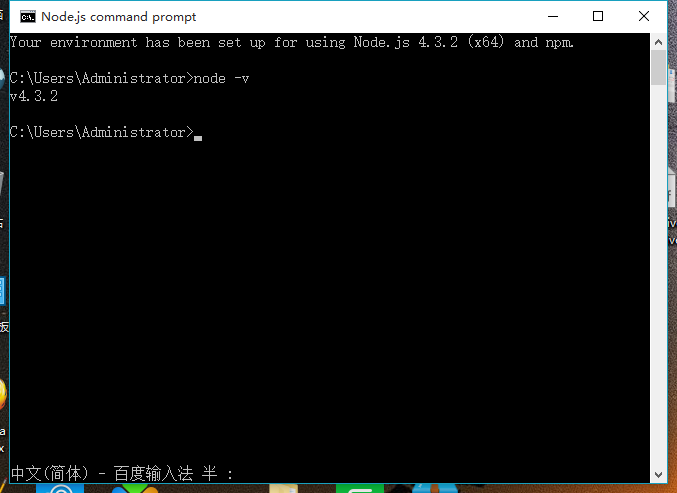
安装后会在window开始按钮有一个命令窗口

打开之后检测node版本

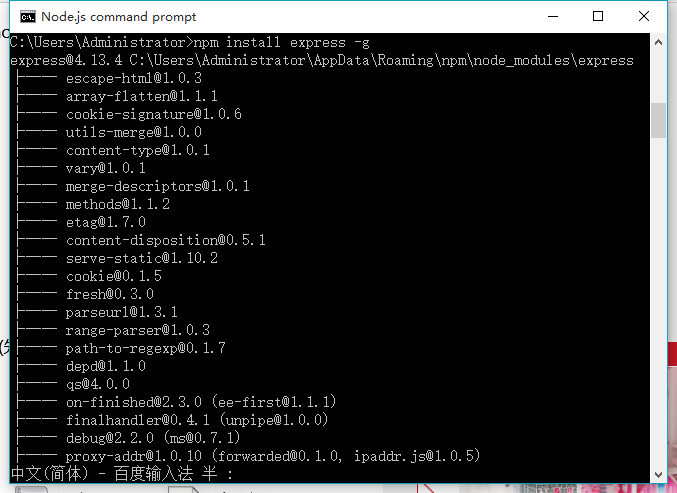
4.安装全局Express

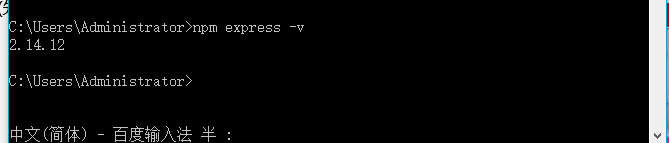
5.检测Express是否安装成功

6.demo测试
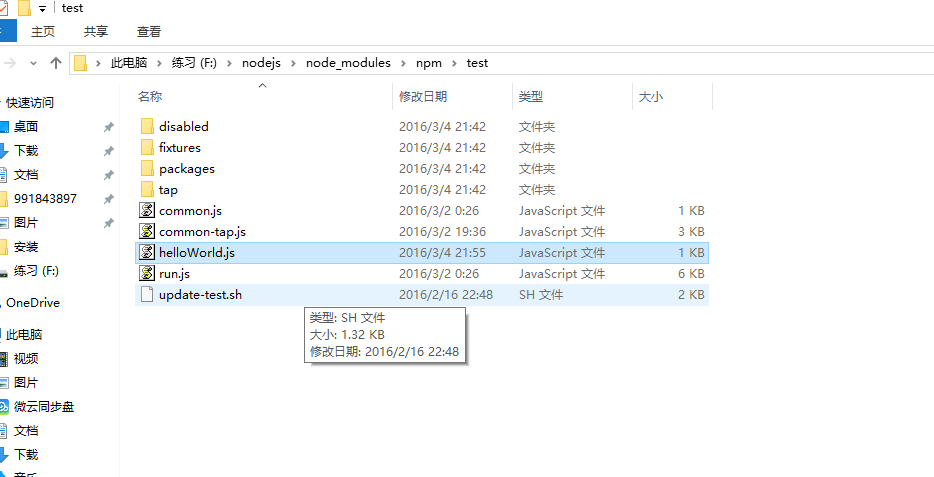
1.创建helloWorld.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | var http = require("http"); http.createServer(function(request, response) { response.writeHead(200, {"Content-Type": "text/plain"}); response.write("Hello World"); response.end(); }).listen(8899); console.log("nodejs start listen 8899 port!"); |
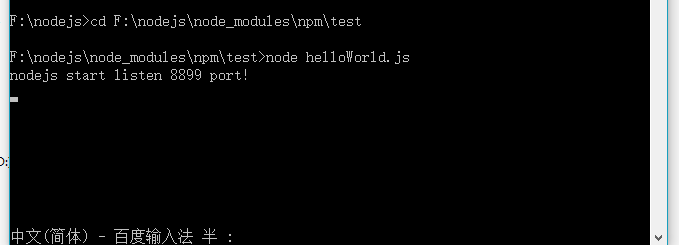
2.将helloWorld.js放到F:\nodejs\node_modules\npm\test目录下

3.启动输出
使用命令行指向helloWorld.js上一级目录,启动express
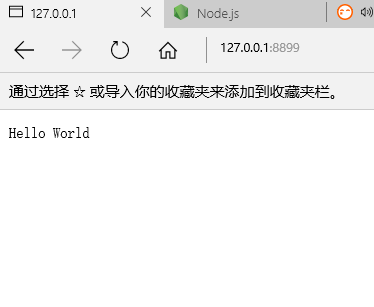
 7.运行结果
7.运行结果
在浏览器输入http://127.0.0.1:8899,输出结果如下

---------------我是有底线的--------------------
作者:社会主义接班人
出处:http://www.cnblogs.com/5ishare/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
如果文中有什么错误,欢迎指出。以免更多的人被误导。
作者:社会主义接班人
出处:http://www.cnblogs.com/5ishare/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
如果文中有什么错误,欢迎指出。以免更多的人被误导。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?