以太仿DApp开发环境搭建
在网上找了些以太仿的资料,是node.js写的,之前也了解过node.js,正好也可以用上。本篇主要学习以太仿DApp开发环境搭建。
一、安装 DApp 开发环境
1.1安装 Node.js
首先下载node.js:https://nodejs.org/en/,下载后直接安装即可。安装完毕,打开一个控制台窗口,可以使用 node 了。这里我下载的是10.15.3版本,安装完成之后使用node -v验证是否安装成功。

1.2 安装geth、ganache
下载 https://gethstore.blob.core.windows.net/builds/geth-windows-amd64-1.8.3-329ac18e.exe 安装geth。
使用命令行npm install –g ganache-cli来安装ganache,之后使用ganache-cli命令验证是否安装成功。如果是win10可以下载安装包,https://github.com/trufflesuite/ganache/releases/download/v1.1.0-beta.1/Ganache.appx ,文件是appx格式的,在安装的过程中如果打不开可以以管理员使用powershell 执行Add-AppxPackage D:\Downloads\Ganache-2.0.0.appx进行安装。

1.3安装 solidity 编译器
使用npm install –g solc安装,然后使用solcjs --version进行验证是否安装成功。

1.4安装web3
Web3 的安装过程使用了 git,因此需要先安装 windows 版的 git 命令行。https://github.com/git-for-windows/git/releases/download/v2.16.2.windows.1/Git-2.16.2-64-bit.exe 。使用npm install –g web3,然后使用node –p 'require("web3")'进行验证是否安装成功。

1.5安装 truffle 框架
使用npm install –g truffle,然后使用truffle.cmd version进行验证是否安装成功。
1.6 安装 webpack
使用npm install –g webpack,然后使用webpack –v进行验证是否安装成功。

二、运行私链节点
2.1 创世块配置
创建一个节点目录 node1,并在其中创建私链的创世块配置文件:
{
"config": {
"chainId": 7878,
"homesteadBlock": 0,
"eip155Block": 0,
"eip158Block": 0
},
"difficulty": "200",
"gasLimit": "2100000",
"alloc": {
"7df9a875a174b3bc565e6424a0050ebc1b2d1d82": { "balance": "300000" },
"f41c74c9ae680c1aa78f42e5647a62f353b7bdde": { "balance": "400000" }
}
}
2.2初始化私链节点
执行 geth 的 init 命令初始化私链节点:geth --datadir .\data init private.json。这会在当前目录下创建 data 目录,用来保存区块数据及账户信息:

2.3启动私链节点
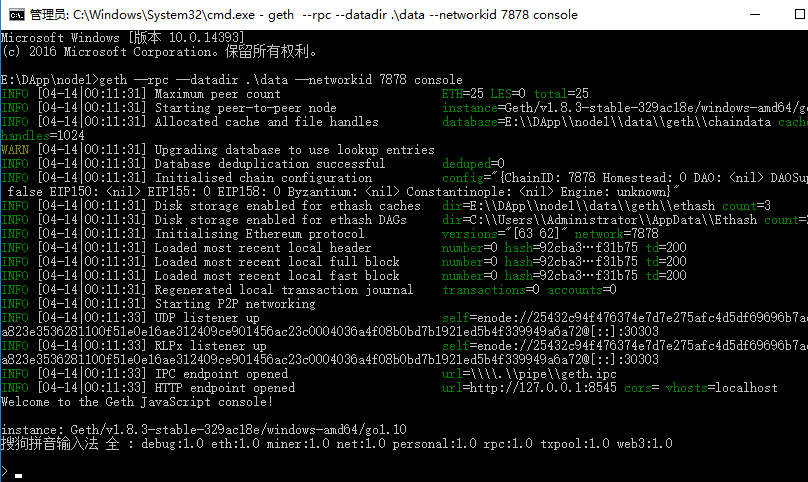
从指定的私链数据目录启动并设定一个丌同的网络编号来启动节点:geth --rpc --datadir .\data --networkid 7878 console。
rpcaddr 参数用来声明节点 RPC API 的监听地址,设为 0.0.0.0 就可以从其他机器访问API 了;rpccorsdomain 参数是为了解决 web3 从浏览器中跨域调用的安全限制问题。

这里可以把初始化和启动写在cmd文件中,下次就可以执行运行。

2.4账户管理
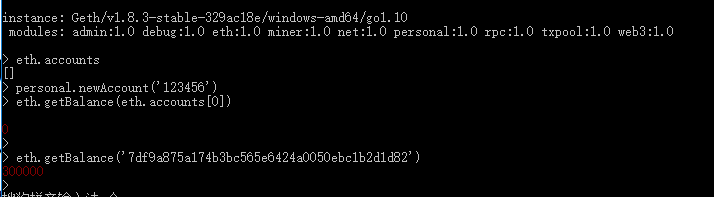
在 geth 控制台,使用 personal 对象的 newAccount()方法创建一个新账户,参数为你自己选择的密码,输出就是新创建的账户地址(公钥)。geth 会保存到数据目录下的 keystore 文件中。使用 personal 对象的 getBalance()方法获取挃定账户的余额,参数为账户地址。这里查询了private.json中初始化时设置账号的余额为初始化时的数值。

使用miner.start(1)命令进行挖矿,等待一段时间之后使用miner.stop()停止挖矿,再查询eth.getBalance(eth.accounts[0])账户,可以看到余额已经有好多了。


三、构建示例项目
3.1 新建 DApp 项目
这里在DApp目录下新建了demo目录,在该目录下执行truffle.cmd unbox webpack,之后会自动生成下面的文件。

3.2安装项目依赖的 NPM 包
在E:\DApp\demo\app目录下执行npm install命令安装npm包,如果报未能加载 Visual C++ 组件“VCBuild.exe”错误,需要执行npm install --global --production windows-build-tools (全局安装windows构建工具)。
3.3编译合约
执行命令truffle.cmd compile编译项目合约。这里使用的是ganache模拟器来模拟geth,所以需要修改truffle-config.js中的配置,ganache端口为7545,networkid=5777.所以设置development的port为7545,network_id为5777.



3.4部署合约
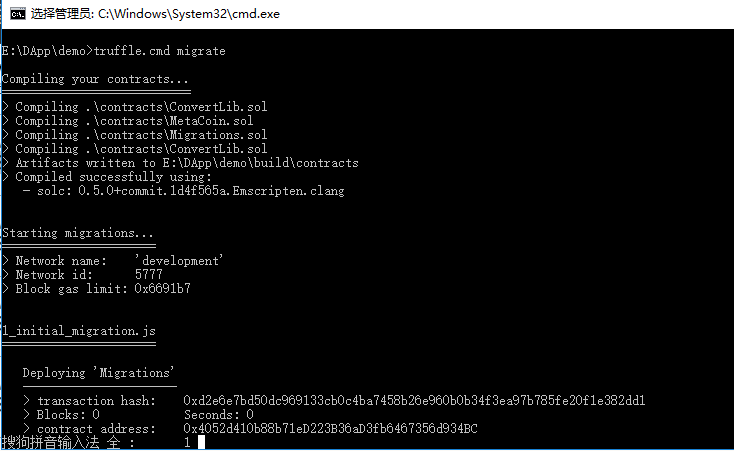
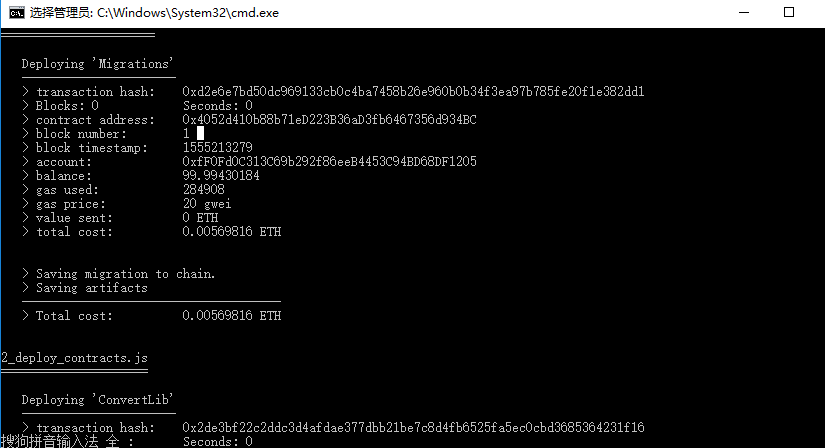
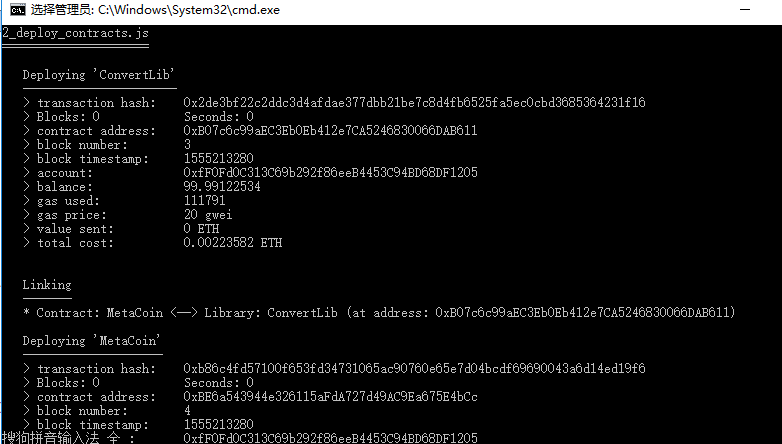
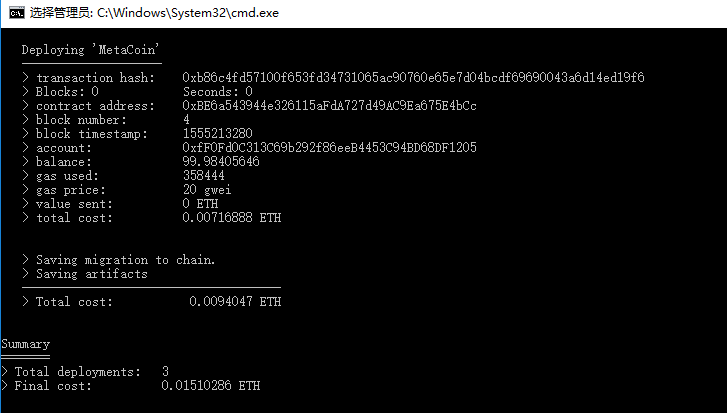
使用truffle.cmd migrate命令来部署合约。




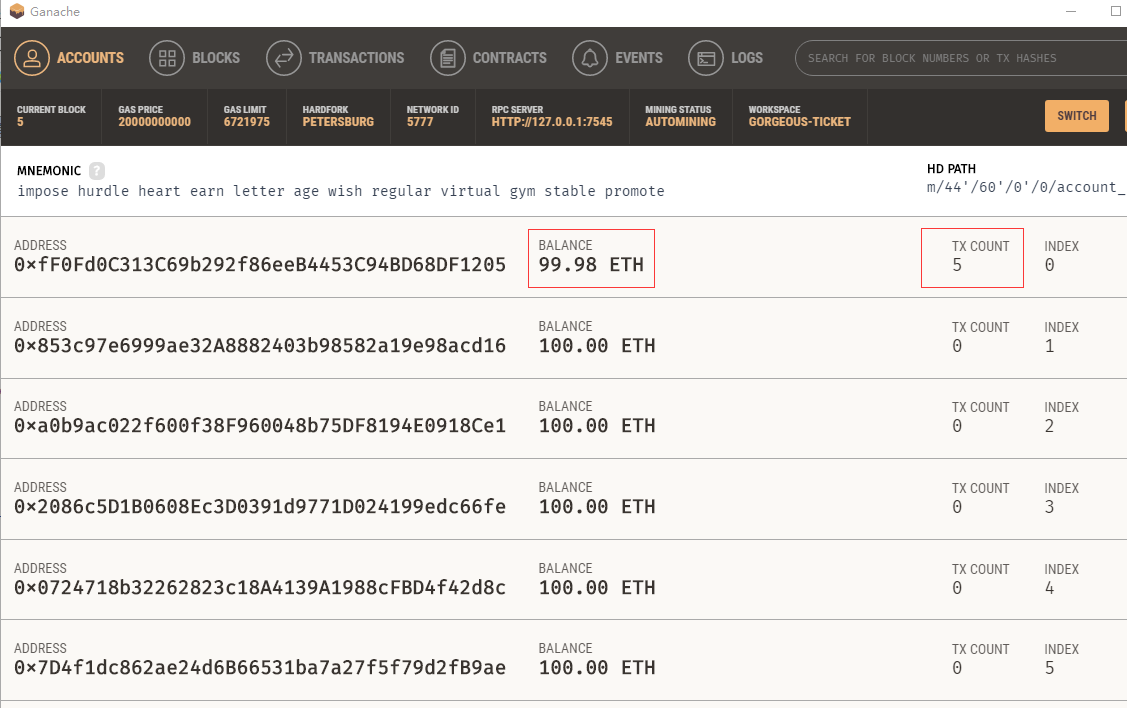
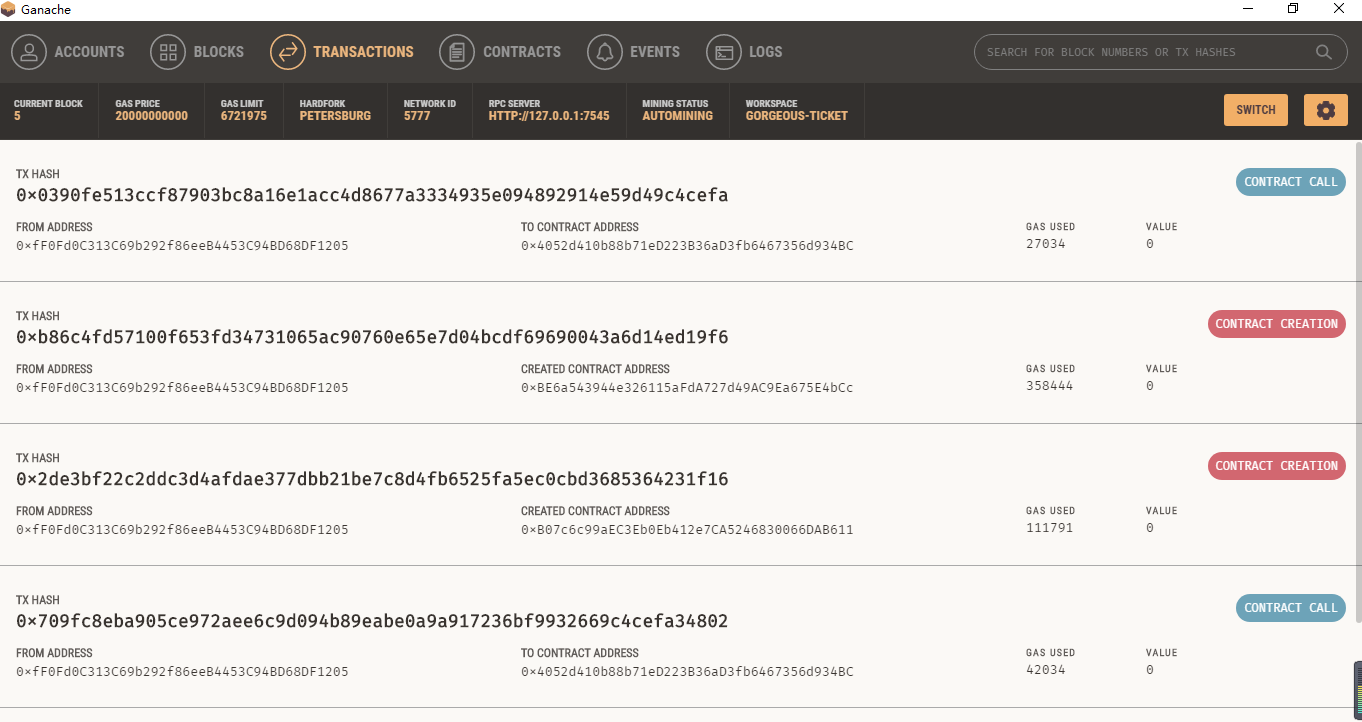
部署成功之后,可以在ganache中看到原本balance=100eth的现在变成的99.98eth,tx acount为5,在transactions中有转账记录。


作者:社会主义接班人
出处:http://www.cnblogs.com/5ishare/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
如果文中有什么错误,欢迎指出。以免更多的人被误导。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?